Zaprojektuj komponenty interfejsu tak, aby były atrakcyjne wizualnie. W ten sposób połączysz ze sobą przestrzenie rzeczywiste i wirtualne.
Utwórz przejrzysty interfejs, który doskonale wpasowuje się w interaktywne środowisko.
Interfejs
Stwórz wciągający i łatwy w obsłudze świat
Przyciągnij uwagę użytkowników, ale ich nie rozpraszaj.
Staraj się jak najmniej zakłócać swój świat AR. Zachęć użytkowników do korzystania z Twojej aplikacji, a potem Ci uciekaj.
Unikaj wyskakujących okienek i reklam na pełnym ekranie, chyba że użytkownik wyraźnie je wybierze. Przyciski, alerty 2D i powiadomienia mogą rozpraszać użytkownika i odwracać uwagę od tego, co tworzy się wokół niego. Pozwól użytkownikom skupić się na samej scenie.
Trwałe nakładki 2D mogą też zakłócać zaangażowanie użytkownika. To nieustanne przypomnienie, że świat, na który patrzą, nie jest do końca prawdziwy.

Nagłe wyskakujące okienka i szybkie przejścia mogą zepsuć wrażenia z rzeczywistości AR.
Sterowanie jest tak proste, aby użytkownicy nie musieli myśleć o tym, co oznaczają
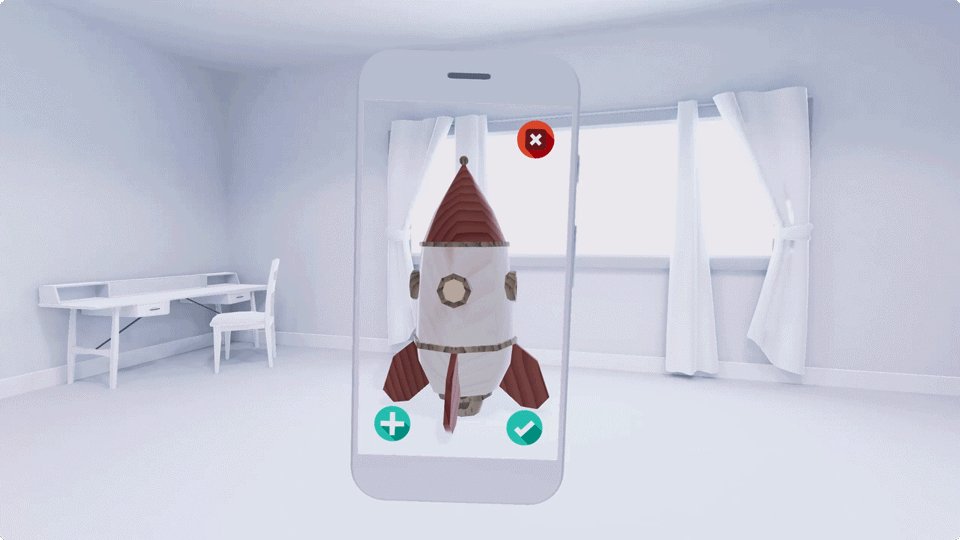
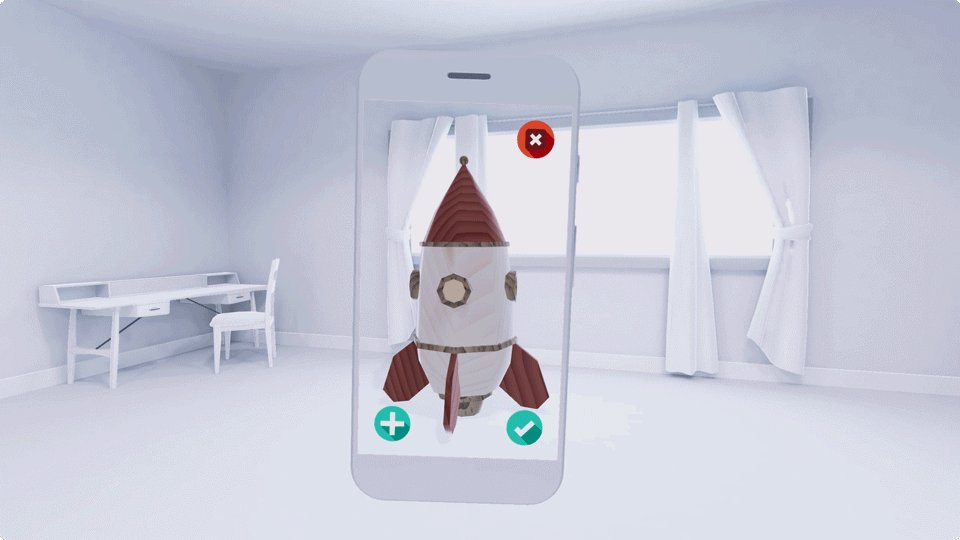
Dlatego warto skupić się na rzeczywistości rozszerzonej. Czasami jednak aplikacja musi mieć elementy sterujące na ekranie.
W takich przypadkach ustal jak najprostsze opcje. Idealnie byłoby, gdyby użytkownik mógł wykonać działanie bez patrzenia na niego. Pomyśl o przycisku aparatu w telefonie. Jest duży, nie jest opatrzony etykietą i można go kliknąć prawie bez zastanowienia.
Utrzymuj ciągłość procesu. Staraj się nie wprowadzać użytkownika zbyt często w inne miejsce. Jeśli na przykład użytkownicy muszą wybrać, dostosować lub udostępnić obiekt AR, zastanów się, jak będą mogli to zrobić bez opuszczania AR.
Wprowadzenie i instrukcje
Zapewnienie procesu wprowadzenia w interfejsie
Daj użytkownikom możliwość szybkiego uruchamiania AR. Niech samouczek powinien być częścią głównego kursu. Unikaj jednoczesnego uczenia użytkowników i wszystkich najważniejszych zadań lub działań.
Zamiast tego pokaż im, jak je wykonać w grze. Użytkownicy nie będą przeciążeni informacjami, będą mogli dodać linki do przydatnych instrukcji i wskazówek.
Pokieruj użytkownika wizualnie.
Aby uczyć użytkowników, używaj kombinacji wskazówek wizualnych, ruchu i animacji. W miarę możliwości przedstawiaj i wykorzystuj elementy aplikacji. Tekstowe instrukcje mogą sprawić, że użytkownicy nie będą już chcieli zapamiętywać, co mają zrobić.
Jeśli na przykład chcesz, aby użytkownicy coś przesuwali po ekranie, zamiast słowa „przesuń palcem” umieść w nich strzałkę lub ikonę dłoni.
Korzystanie ze znanych wzorców interfejsu użytkownika
Wykorzystaj wiedzę użytkowników. Jeśli istnieje standardowy model interakcji z wrażeniami użytkownika dla określonego działania, takiego jak kliknięcie lub przeciągnięcie, skorzystaj z niego. Nie musisz uczyć użytkownika zupełnie nowego sposobu wykonywania prostych zadań i możesz od razu przejść do najważniejszej części interfejsu.
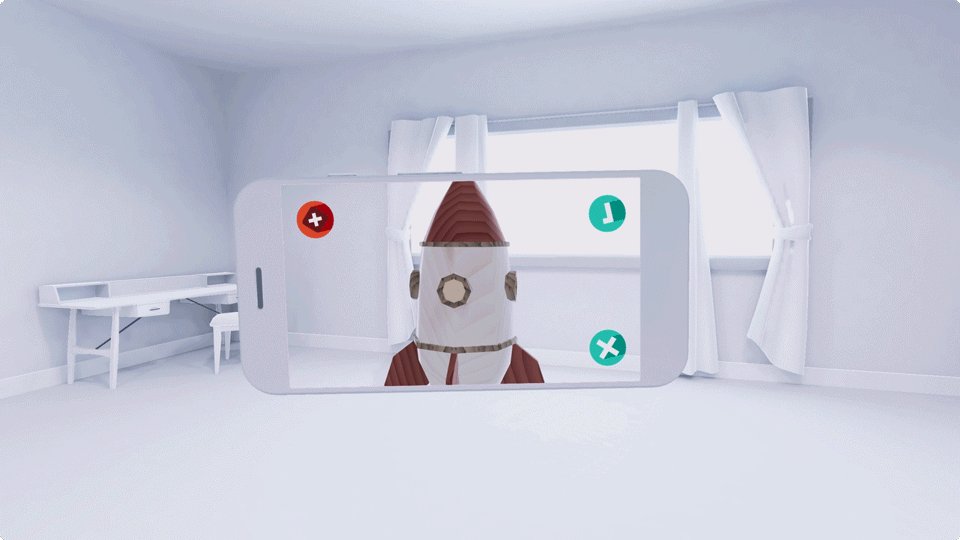
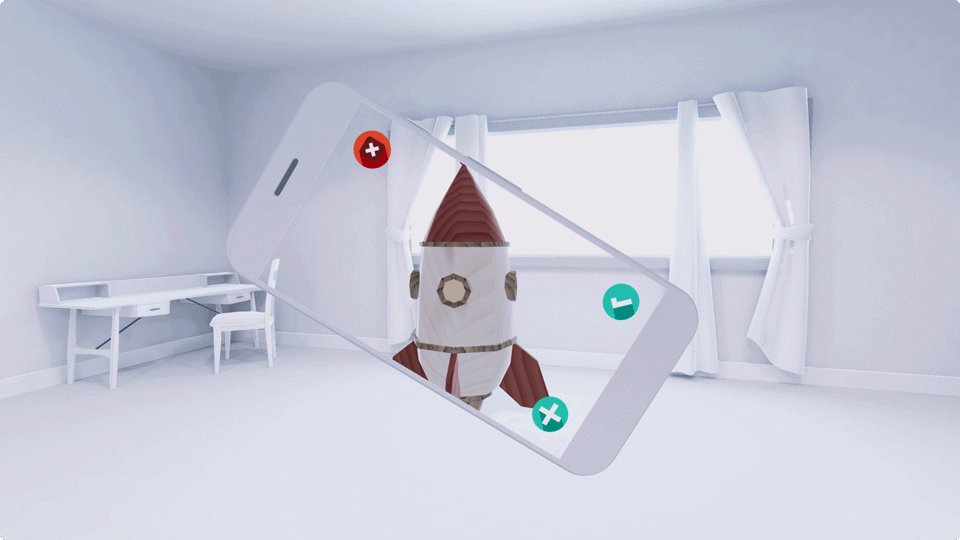
Pozioma i pionowa
Zapewnij obsługę zarówno orientacji pionowej, jak i poziomej. Jeśli nie jest to możliwe, wybierz taką, która najbardziej Ci odpowiada.
Obsługa obu trybów zapewnia lepsze wrażenia i zwiększa komfort użytkownika.
Zastanów się nad umiejscowieniem kamery i przycisku w każdym trybie. Zwróć uwagę na to, jak ustawienie kamery wpływa na wykrywanie głębi, świadomość przestrzenną i dokładne pomiary powierzchni w każdym trybie.

Obróć interfejs i unikaj przycinania obrazu z kamery.
Błędy
Ułatwianie użytkownikom rozwiązywania problemów w przypadku pomyłek i błędów.
Niezależnie od tego, czy błąd pochodzi z systemu, czy od użytkownika, zadbaj o to, aby łatwo było go przywrócić. Użyj kombinacji wskazówek wizualnych, animacji i tekstu, aby wskazać jasną ścieżkę do rozwiązania.
Możesz poinformować ich, co poszło nie tak, zwłaszcza, jeśli pomoże to uniknąć tego błędu w przyszłości. Unikaj obwiniania użytkownika. Skoncentruj się na zachęcaniu użytkowników do podjęcia właściwych działań.
Przykładowe stany błędu:
- Brak obrazów z aparatu: na Androidzie 12 (poziom interfejsu API 31) lub nowszym upewnij się, że w ustawieniach systemowych opcja „Blokuj aparat” jest wyłączona.
- Ciemne otoczenie: zbyt ciemne, aby możliwe było skanowanie. Spróbuj zapalić światło lub udaj się w dobrze oświetlone miejsce.
- Użytkownik rusza zbyt szybko: urządzenie porusza się za szybko. Ruszaj się wolniej.
- Użytkownik blokuje czujnik w aparacie: wygląda na to, że czujnik jest zablokowany. Spróbuj przesunąć palcem lub wyregulować położenie urządzenia.
Uprawnienia
Wyraźnie poinformuj użytkowników, dlaczego aplikacja wymaga określonych uprawnień.
Proś użytkowników o uprawnienia tylko wtedy, gdy jest to konieczne do dalszego korzystania z interfejsu.
Jasno przedstaw istotność i zalety każdego uprawnienia. Poinformuj go na przykład, jeśli do działania AR aplikacja potrzebuje dostępu do aparatu lub pozycji użytkownika w rozgrywce wieloosobowej.
