Создавайте компоненты пользовательского интерфейса для захватывающего опыта, целью которого является визуальное объединение реального и виртуального пространств.
Создайте визуально чистый пользовательский интерфейс, который легко впишется в создаваемый вами иммерсивный опыт.
Интерфейс
Создайте захватывающий и простой в использовании мир
Погружайте пользователей в процесс, не отвлекайте их.
Старайтесь как можно меньше прерывать ваш мир AR. Вовлеките пользователей в процесс, а затем уходите с дороги.
Избегайте всплывающих окон и полноэкранных захватов, если только пользователь явно не выберет это. Кнопки, 2D-оповещения и уведомления могут отвлекать пользователя от трехмерного мира, который вы создаете вокруг него. Вместо этого позвольте пользователям сосредоточиться на самой сцене.
Постоянные 2D-наложения также могут нарушить погружение пользователя. Это постоянное напоминание о том, что мир, на который они смотрят, не совсем реален.

Внезапные всплывающие окна и быстрые переходы могут испортить впечатление от дополненной реальности.
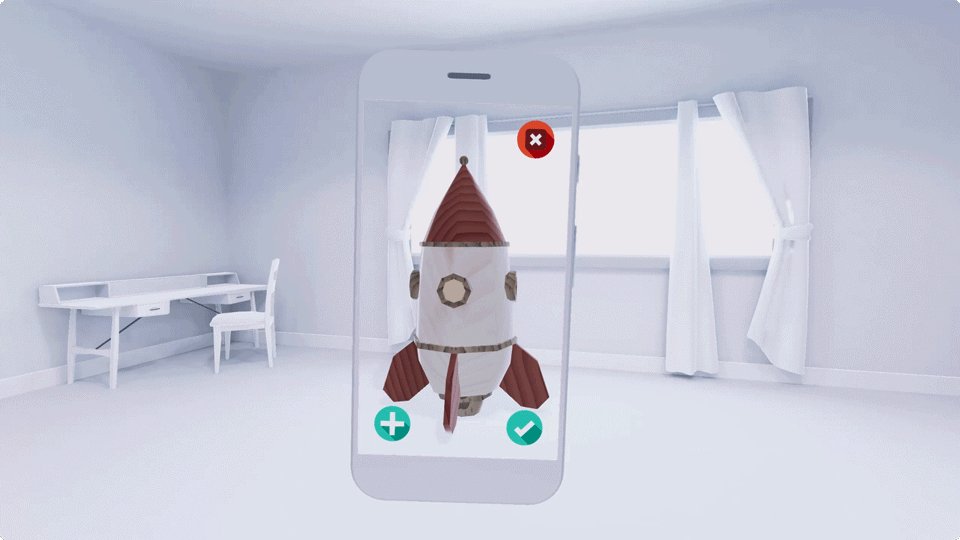
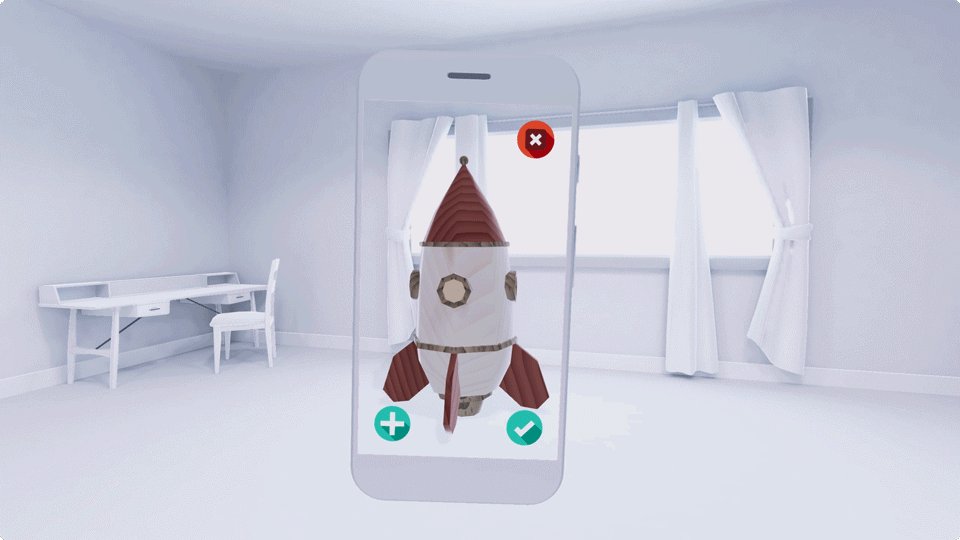
Сделайте элементы управления настолько простыми, что пользователям не придется думать о том, что они означают.
Лучше всего сосредоточить внимание пользователя на самом опыте AR. Однако иногда приложению необходимо иметь экранные элементы управления.
В таких случаях сделайте управление максимально простым. В идеале пользователь должен иметь возможность инициировать действие, не глядя на него. Представьте себе кнопку камеры на вашем телефоне. Он большой, на нем нет надписей, и вы можете постучать по нему, почти не задумываясь об этом.
Поддерживайте непрерывность опыта. Старайтесь не слишком часто выводить пользователя из сцены. Например, если пользователям нужно выбрать, настроить или поделиться объектом AR, попытайтесь выяснить, как они могут сделать это, не выходя из AR.
Регистрация и инструкции
Обеспечьте процесс адаптации в рамках опыта
Позвольте пользователям быстро запускать AR. Сделайте свое обучение частью основного потока опыта. Не обучайте пользователей всем ключевым задачам или механикам одновременно.
Вместо этого покажите им, как выполнять эти задачи по мере их появления в игре. Пользователи не будут перегружены информацией и смогут связать полезные инструкции и советы с поставленной задачей.
Направляйте пользователя визуально
Используйте комбинацию визуальных подсказок, движения и анимации для обучения пользователей. Иллюстрируйте и максимально используйте возможности приложения. Текстовые инструкции могут отвлечь пользователей от процесса и затруднить запоминание того, что им следует делать.
Например, если вы хотите, чтобы пользователи проводили пальцем по экрану, дайте им стрелку или значок руки, а не показывайте слово «пролистывание».
Используйте знакомые шаблоны пользовательского интерфейса.
Воспользуйтесь знаниями своих пользователей. Если для определенного действия, например касания или перетаскивания, существует стандартная модель взаимодействия UX, используйте ее! Вам не придется учить пользователя совершенно новому способу выполнения простых задач, и вы сможете сразу погрузиться в важную часть своего опыта.
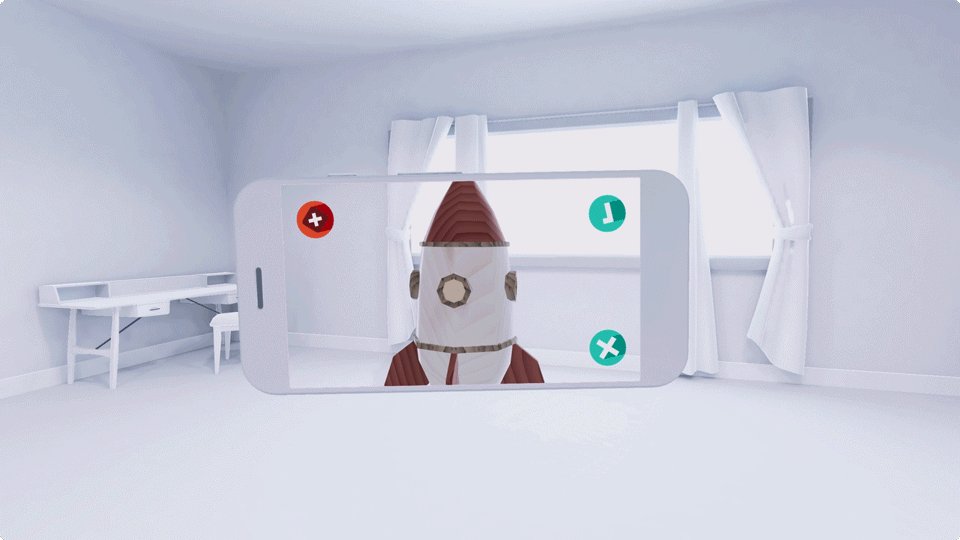
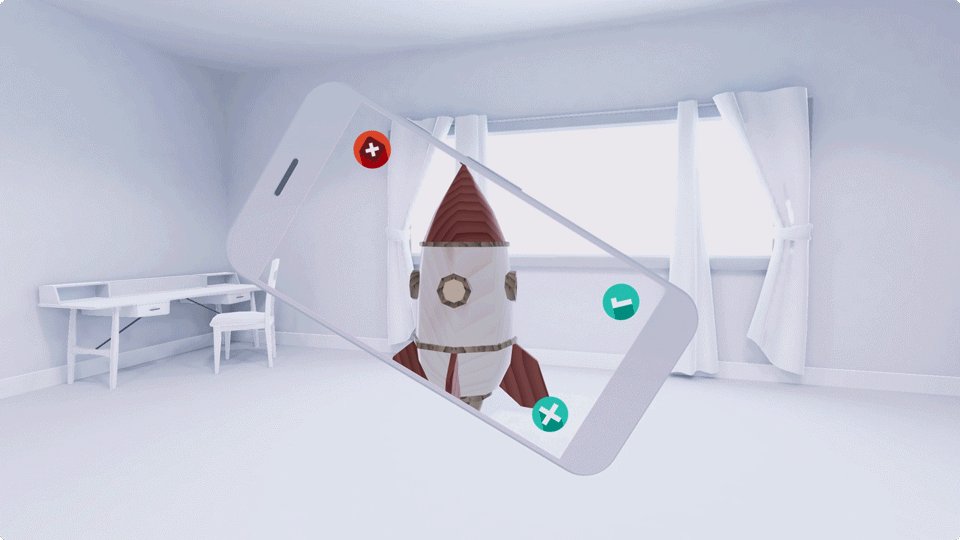
Картина ландшафта
Обеспечьте поддержку как портретного, так и ландшафтного режимов. Если это невозможно, выберите тот, который лучше всего подходит для вашего опыта.
Поддержка обоих режимов создает более захватывающий опыт и повышает комфорт пользователя.
Подумайте о расположении камеры и кнопок для каждого режима. Обратите внимание на то, как расположение камеры влияет на определение глубины, пространственное восприятие и точные измерения поверхности в каждом режиме.

Поворачивайте пользовательский интерфейс и избегайте обрезания изображения с камеры.
Ошибки
Помогите пользователям легко исправить ошибки.
Независимо от того, возникла ли ошибка в системе или в пользователе, вы сможете легко вернуться к работе. Используйте комбинацию визуальных подсказок, анимации и текста, чтобы показать четкий путь к решению.
Вы можете сообщить, что пошло не так, особенно если это поможет избежать этой ошибки в будущем. Не обвиняйте пользователя. Сосредоточьтесь на том, чтобы заставить пользователя совершить правильное действие.
Примеры состояний ошибок могут включать в себя:
- Нет изображений с камеры . В Android 12 (уровень API 31) или более поздней версии убедитесь, что в настройках системы для параметра «Блокировать камеру» установлено значение ВЫКЛ.
- Темная среда : слишком темно для сканирования. Попробуйте включить свет или перейти в хорошо освещенное место.
- Пользователь перемещает устройство слишком быстро: устройство движется слишком быстро. Попробуйте двигаться медленнее.
- Пользователь блокирует датчик камеры : Похоже, датчик заблокирован. Попробуйте подвигать пальцем или отрегулировать положение устройства.
Разрешения
Четко сообщите пользователям, почему приложению нужны определенные разрешения.
Запрашивайте разрешения только тогда, когда пользователям необходимо продолжить работу.
Четко объясняйте актуальность и преимущества каждого разрешения. Например, если приложению необходим доступ к камере для работы AR или положение пользователя для многопользовательской игры, сообщите им об этом.

