Crie componentes de IU para experiências imersivas que visam combinar visualmente espaços reais e virtuais.
Crie uma interface visualmente limpa que se adapte perfeitamente à experiência imersiva que você está criando.
Interface
Crie um mundo imersivo e fácil de usar
Envolva os usuários, mas não os distraia.
Tente interromper seu mundo da RA o máximo possível. Envolva os usuários com a experiência e depois saia do caminho.
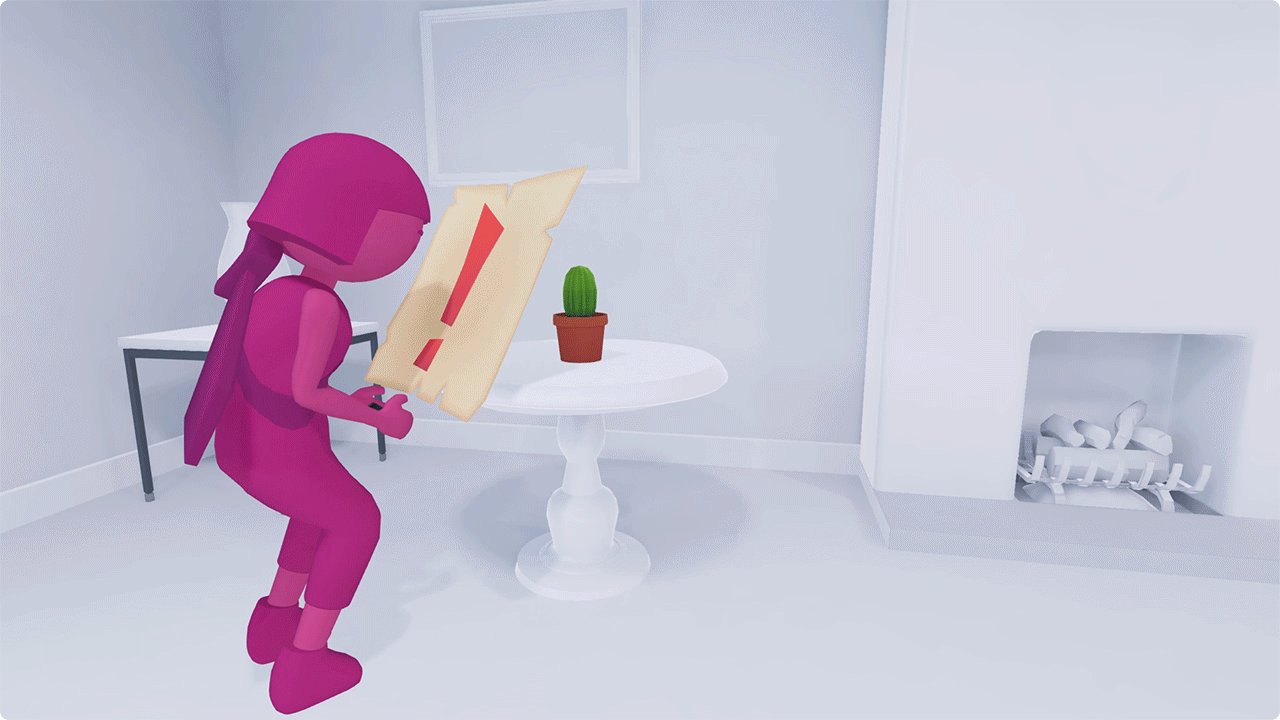
Evite pop-ups e preenchimento total de tela, a menos que eles sejam selecionados explicitamente pelo usuário. Botões, alertas 2D e notificações podem distrair o usuário do mundo 3D que você está criando ao redor dele. Em vez disso, permita que os usuários se concentrem na cena em si.
Sobreposições 2D persistentes também podem interromper a imersão do usuário. É um lembrete constante de que o mundo que eles estão vendo não é completamente real.

Pop-ups e transições rápidas repentinas podem atrapalhar a experiência imersiva de RA.
Torne os controles tão fáceis que os usuários não precisem pensar sobre o que significam
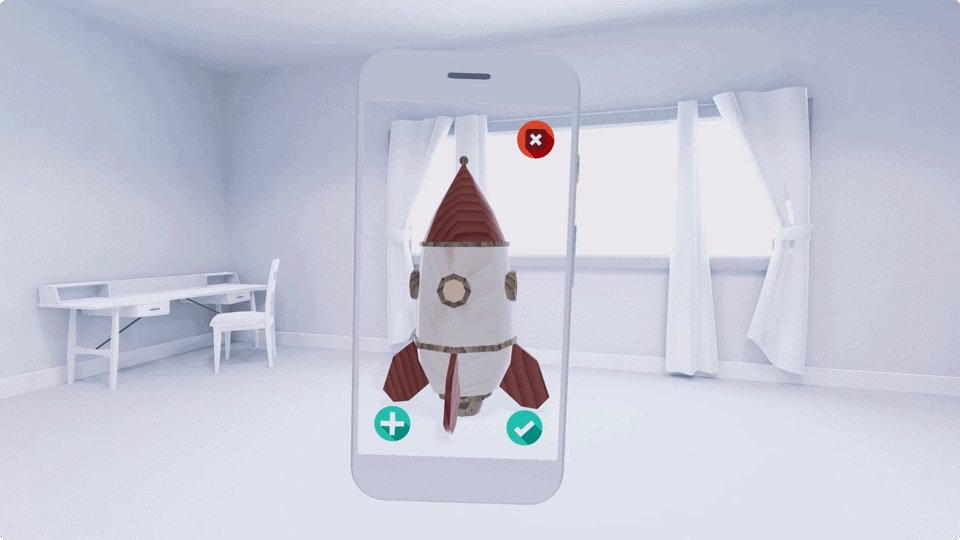
É melhor manter o usuário focado na experiência de RA. No entanto, às vezes, um aplicativo precisa ter controles na tela.
Nesses casos, simplifique os controles ao máximo. O ideal é que um usuário possa iniciar uma ação sem olhar para ela. Pense no botão da câmera no seu smartphone. É grande, não tem etiqueta e você pode tocar nele quase sem pensar nisso.
Manter a continuidade da experiência. Tente evitar tirar o usuário de um cenário com muita frequência. Por exemplo, se os usuários precisarem selecionar, personalizar ou compartilhar um objeto de RA, tente descobrir uma maneira de fazer isso sem sair da RA.
Integração e instruções
fornecer um fluxo de integração na experiência;
Permita que os usuários iniciem a RA rapidamente. Faça do seu tutorial parte do fluxo principal da experiência. Evite ensinar aos usuários todas as tarefas ou mecânicas principais de uma só vez.
Em vez disso, mostre a eles como realizar essas tarefas conforme elas aparecem no jogo. Assim, eles não ficam sobrecarregados com informações e podem vincular instruções e dicas úteis para a tarefa.
Guiar o usuário visualmente
Usar uma combinação de indicações visuais, movimentos e animações para ensinar os usuários. Ilustrar e usar as experiências no app o máximo possível. As instruções em texto podem afastar os usuários da experiência e dificultar a memorização do que deveriam fazer.
Por exemplo, se você quiser que os usuários deslizem, mostre uma seta ou um ícone de mão em vez de mostrar a palavra "deslizar".
Use padrões de interface conhecidos
Aproveite o conhecimento dos seus usuários. Se houver um modelo padrão de interação de UX para uma determinada ação, como tocar ou arrastar, use-o! Você não vai precisar ensinar ao usuário uma maneira totalmente nova de realizar tarefas simples e pode ir direto à parte importante da sua experiência.
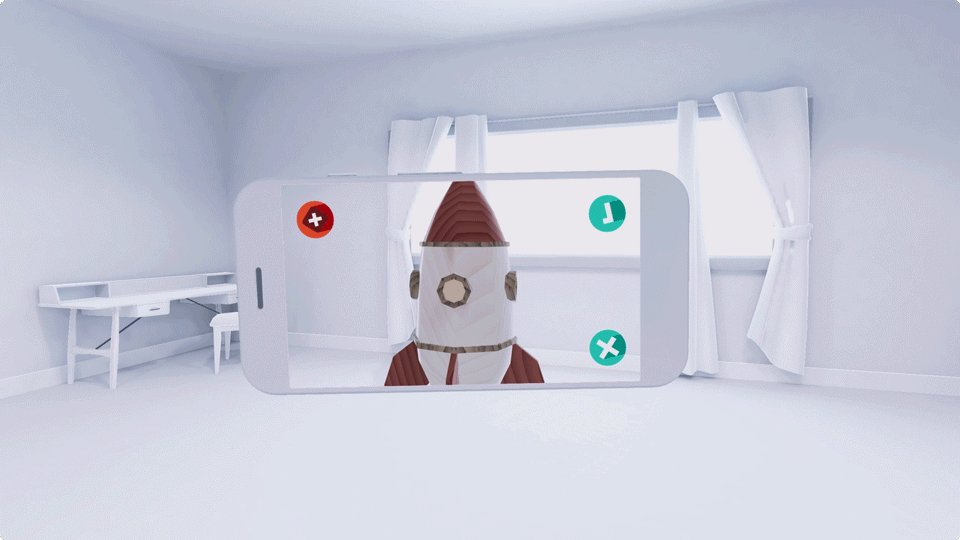
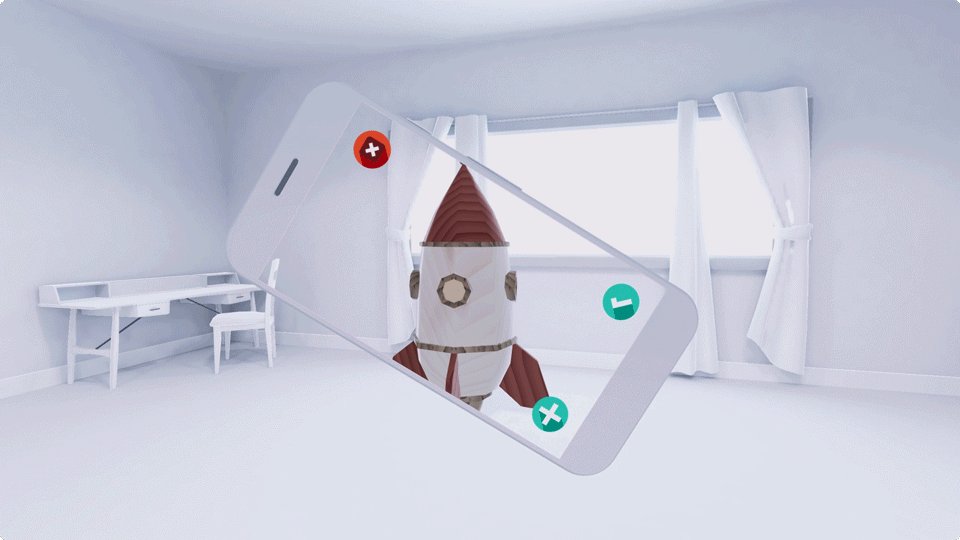
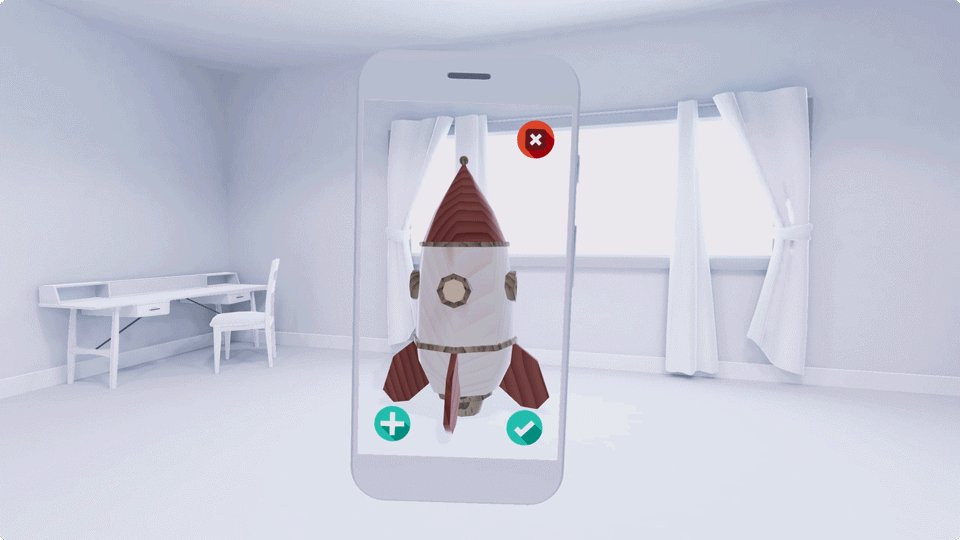
Paisagem e retrato
Ofereça suporte aos modos retrato e paisagem. Se isso não for possível, selecione a que for melhor para sua experiência.
A compatibilidade com os dois modos cria uma experiência mais imersiva e aumenta o conforto do usuário.
Pense no posicionamento da câmera e do botão para cada modo. Preste atenção em como o posicionamento da câmera afeta a detecção de profundidade, a consciência espacial e as medições precisas de superfície em cada modo.

Gire a interface e evite cortar a transmissão da câmera.
Erros
Ajude os usuários a se recuperarem de erros e erros.
Quer o erro seja proveniente do sistema ou do usuário, facilite o retorno à experiência. Use uma combinação de indicações visuais, animação e texto para mostrar um caminho claro para a resolução.
Você pode comunicar o que deu errado, especialmente se isso ajudar a evitar esse erro no futuro. Evite culpar o usuário. Foco em fazer com que o usuário realize a ação certa.
Alguns exemplos de estados de erro são:
- Nenhuma imagem da câmera: no Android 12 (nível 31 da API) ou versões mais recentes, confira se a opção "Bloquear câmera" está desativada nas configurações do sistema.
- Ambiente escuro: muito escuro para ser verificado. Tente acender as luzes ou ir para uma área bem iluminada.
- O usuário está movendo o dispositivo muito rápido:o dispositivo está se movendo muito rápido. Tente se mover mais lentamente.
- O usuário está bloqueando o sensor da câmera: parece que o sensor está bloqueado. Tente mover o dedo ou ajustar a posição do dispositivo.
Permissões
Informe claramente aos usuários por que o app precisa de determinadas permissões.
Só peça permissões quando necessário para que os usuários avancem na experiência.
Seja claro sobre a relevância e os benefícios de cada permissão. Por exemplo, informe se o app precisa de acesso à câmera para a RA funcionar ou se o usuário está posicionado para experiências multiplayer.
