Progetta componenti dell'interfaccia utente per esperienze coinvolgenti che mirano a unire visivamente spazi reali e virtuali.
Crea un'interfaccia utente visivamente chiara che si presta senza problemi all'esperienza immersiva che stai creando.
Interfaccia
Crea un mondo coinvolgente e facile da usare
Coinvolgere gli utenti, senza distrarli.
Cerca di interrompere il più possibile il tuo mondo AR. Fai in modo che gli utenti usufruiscano dell'esperienza, quindi togliti di mezzo.
Evita popup e takeover a schermo intero, a meno che l'utente non li selezioni esplicitamente. I pulsanti, gli avvisi 2D e le notifiche possono distrarre l'utente dal mondo 3D che stai creando intorno a lui. Consenti invece agli utenti di concentrarsi sulla scena stessa.
Gli overlay 2D persistenti possono anche interrompere l'esperienza immersiva dell'utente. È un promemoria costante del fatto che il mondo che stanno guardando non è completamente reale.

Popup improvvisi e transizioni rapide possono interrompere l'esperienza AR coinvolgente.
Rendi i controlli così semplici che gli utenti non dovranno preoccuparsi di cosa vogliono
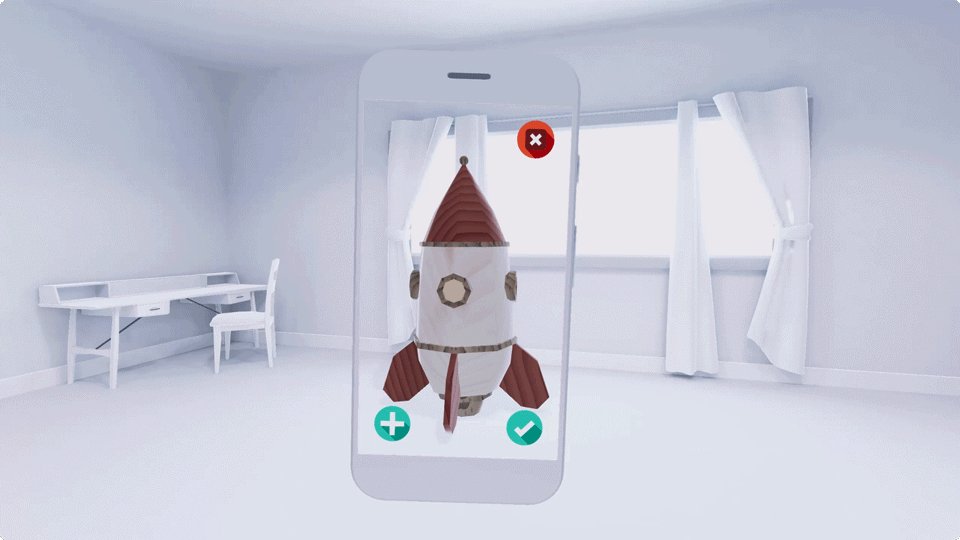
È meglio mantenere l'utente concentrato sull'esperienza AR. A volte, tuttavia, un'app deve avere controlli sullo schermo.
In questi casi, rendi i controlli il più semplici possibile. Idealmente, un utente dovrebbe essere in grado di attivare un'azione senza guardarla. Pensa al pulsante della fotocamera del tuo smartphone. È grande, non è etichettata e puoi toccarla quasi senza pensarci.
Mantieni la continuità dell'esperienza. Cerca di non far uscire troppo spesso l'utente da una scena. Ad esempio, se gli utenti hanno bisogno di selezionare, personalizzare o condividere un oggetto AR, prova a capire in che modo possono farlo senza uscire da AR.
Onboarding e istruzioni
Offri un flusso di onboarding all'interno dell'esperienza
Consenti agli utenti di avviare l'AR rapidamente. Fai in modo che il tutorial sia parte integrante del flusso dell'esperienza principale. Evita di insegnare agli utenti tutte le attività o i meccanismi chiave contemporaneamente.
Piuttosto, mostra loro come svolgere queste attività mentre vengono mostrate nel gioco. Gli utenti non saranno sovraccaricati di informazioni e potranno collegare istruzioni e suggerimenti utili all'attività che sta svolgendo.
Guida visivamente l'utente
Utilizza una combinazione di elementi visivi, movimenti e animazioni per insegnare agli utenti. Illustra e utilizza il più possibile le esperienze in-app. Le istruzioni testuali possono escludere gli utenti dall'esperienza e rendere più difficile ricordare cosa dovrebbero fare.
Ad esempio, se vuoi che gli utenti scorrano, dai loro una freccia o un'icona a forma di mano anziché mostrare la parola "scorrimento".
Utilizza pattern UI familiari
Sfrutta le conoscenze degli utenti. Se esiste un modello di interazione UX standard per una determinata azione, come il tocco o il trascinamento, usalo. Non dovrai insegnare all'utente un modo completamente nuovo di eseguire attività semplici e potrai immergerti direttamente nella parte importante della tua esperienza.
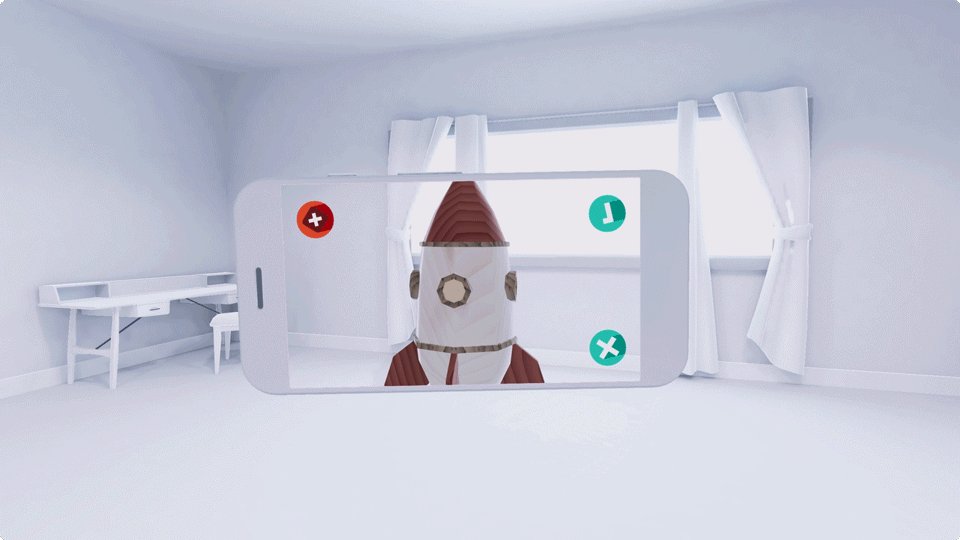
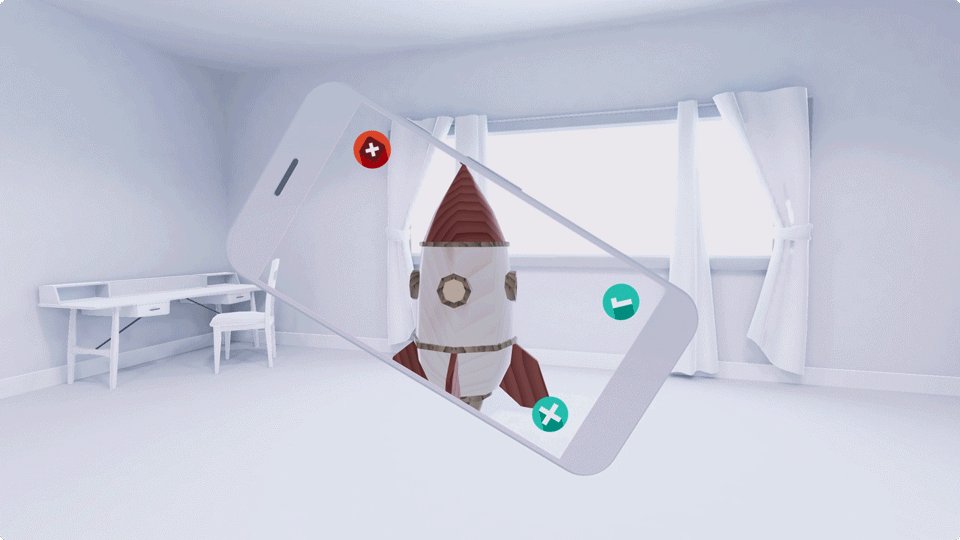
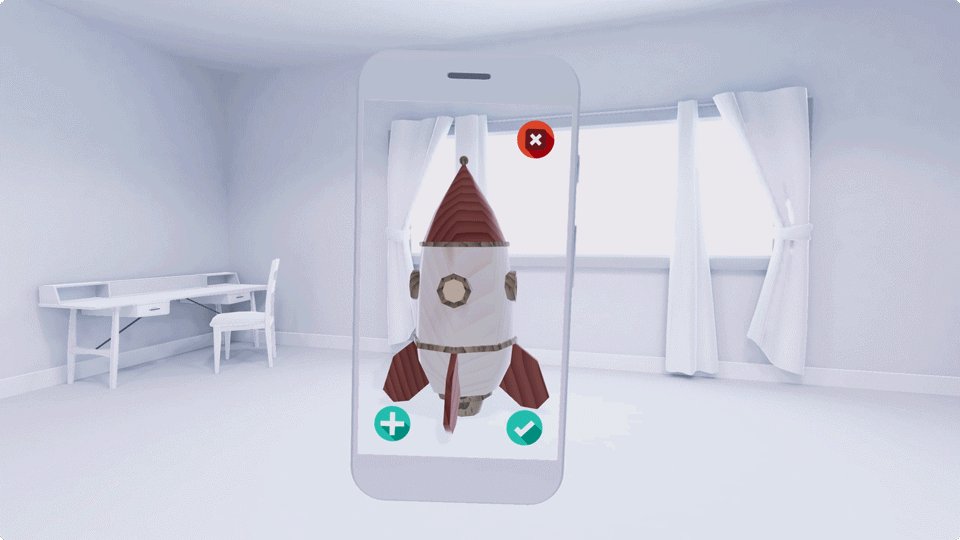
Orizzontale e verticale
Fornisci supporto per le modalità orizzontale e verticale. Se non è possibile, seleziona l'opzione più adatta alla tua esperienza.
Il supporto di entrambe le modalità crea un'esperienza più immersiva e aumenta il comfort dell'utente.
Considera la posizione della videocamera e dei pulsanti per ogni modalità. Presta attenzione a come il posizionamento della videocamera influisce sul rilevamento della profondità, sulla consapevolezza dello spazio e su misurazioni accurate della superficie in ciascuna modalità.

Ruota l'interfaccia utente ed evita di tagliare il feed della videocamera.
Errori
Aiuta gli utenti a recuperare facilmente errori e passi falsi.
Indipendentemente dal fatto che l'errore provenga dal sistema o dall'utente, semplifica il ripristino dell'esperienza. Utilizza una combinazione di elementi visivi, animazioni e testo per mostrare un percorso di risoluzione chiaro.
Puoi comunicare che cosa è andato storto, soprattutto se ti aiuta a evitare questo errore in futuro. Evita di incolpare l'utente. Cerca di indurre l'utente a intraprendere l'azione giusta.
Ecco alcuni stati di errore di esempio:
- Nessuna immagine della fotocamera: su Android 12 (livello API 31) o versioni successive, assicurati che l'opzione "Blocca fotocamera" sia disattivata nelle impostazioni di sistema.
- Ambiente scuro: troppo scuro per la scansione. Prova ad accendere le luci o a spostarti in un'area ben illuminata.
- L'utente in movimento troppo velocemente: il dispositivo si muove troppo velocemente. Prova a muoverti più lentamente.
- L'utente blocca il sensore della fotocamera: il sensore è bloccato. Prova a spostare il dito o a modificare la posizione del dispositivo.
Autorizzazioni
Spiega chiaramente agli utenti perché l'app richiede determinate autorizzazioni.
Chiedi le autorizzazioni solo quando è necessario agli utenti per proseguire con l'esperienza.
Descrivi chiaramente la pertinenza e i vantaggi di ogni autorizzazione. Ad esempio, se l'app ha bisogno di accedere alla fotocamera affinché l'AR funzioni o la posizione dell'utente per le esperienze multiplayer, comunicalo.
