Selezione
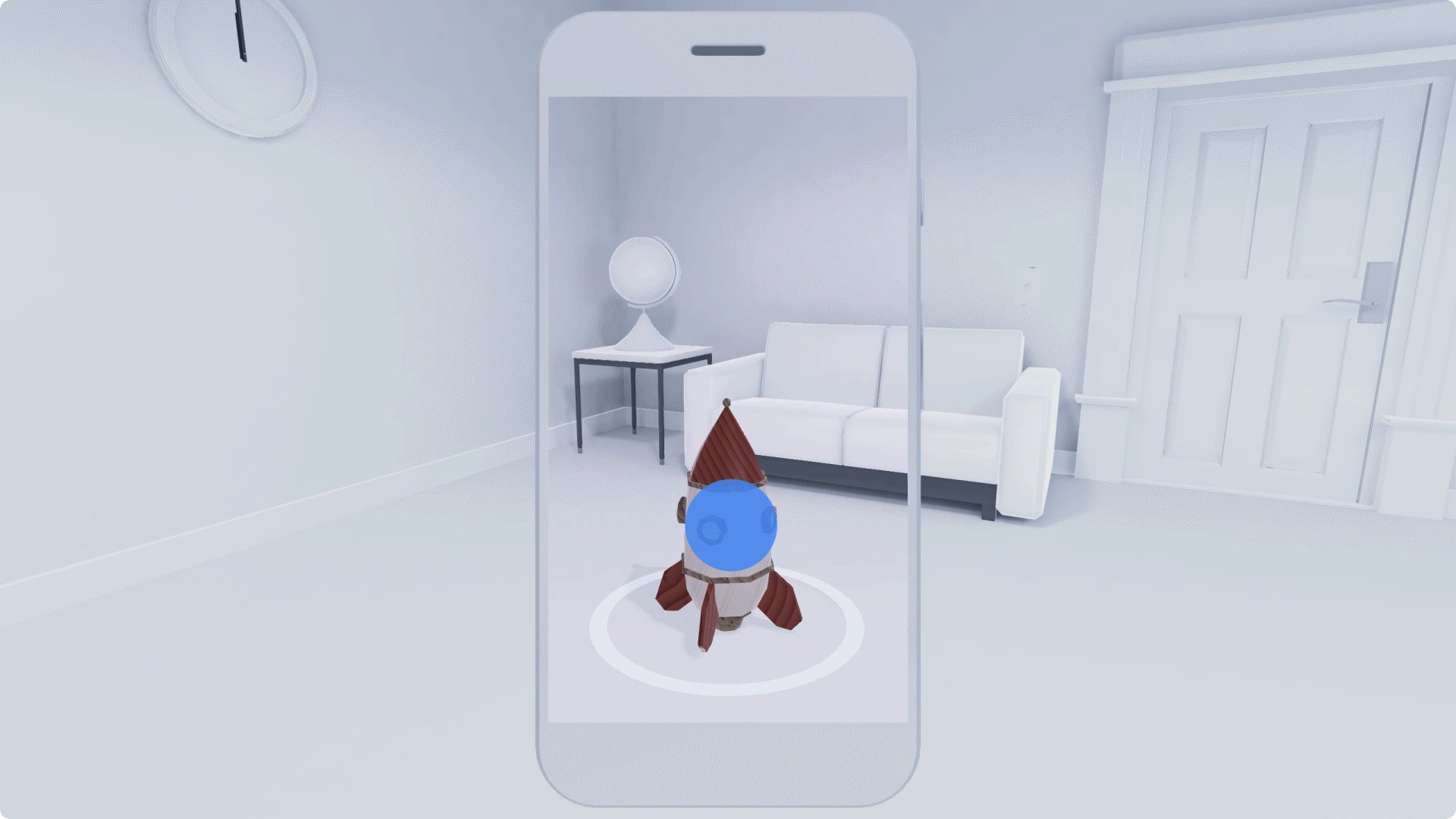
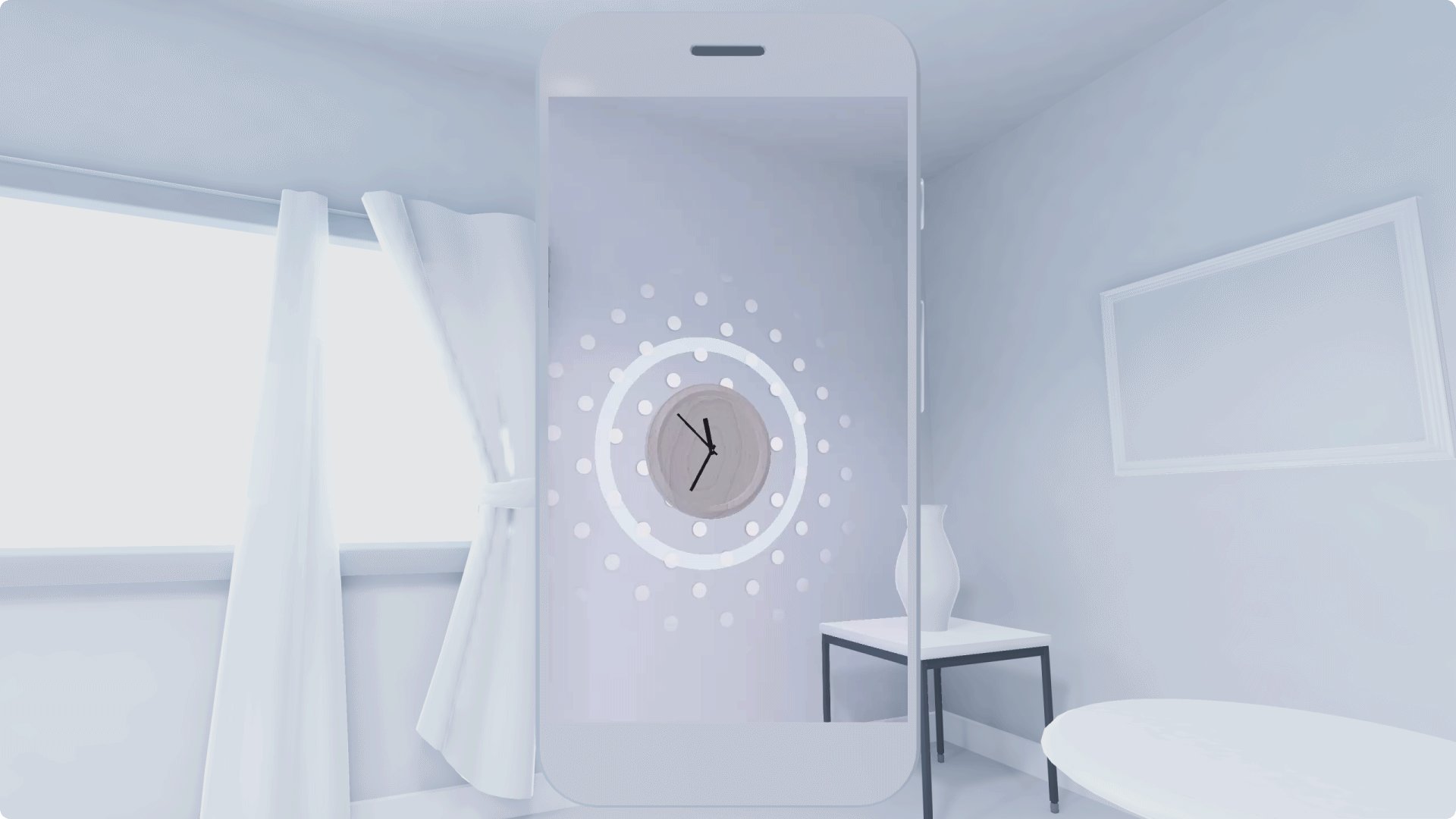
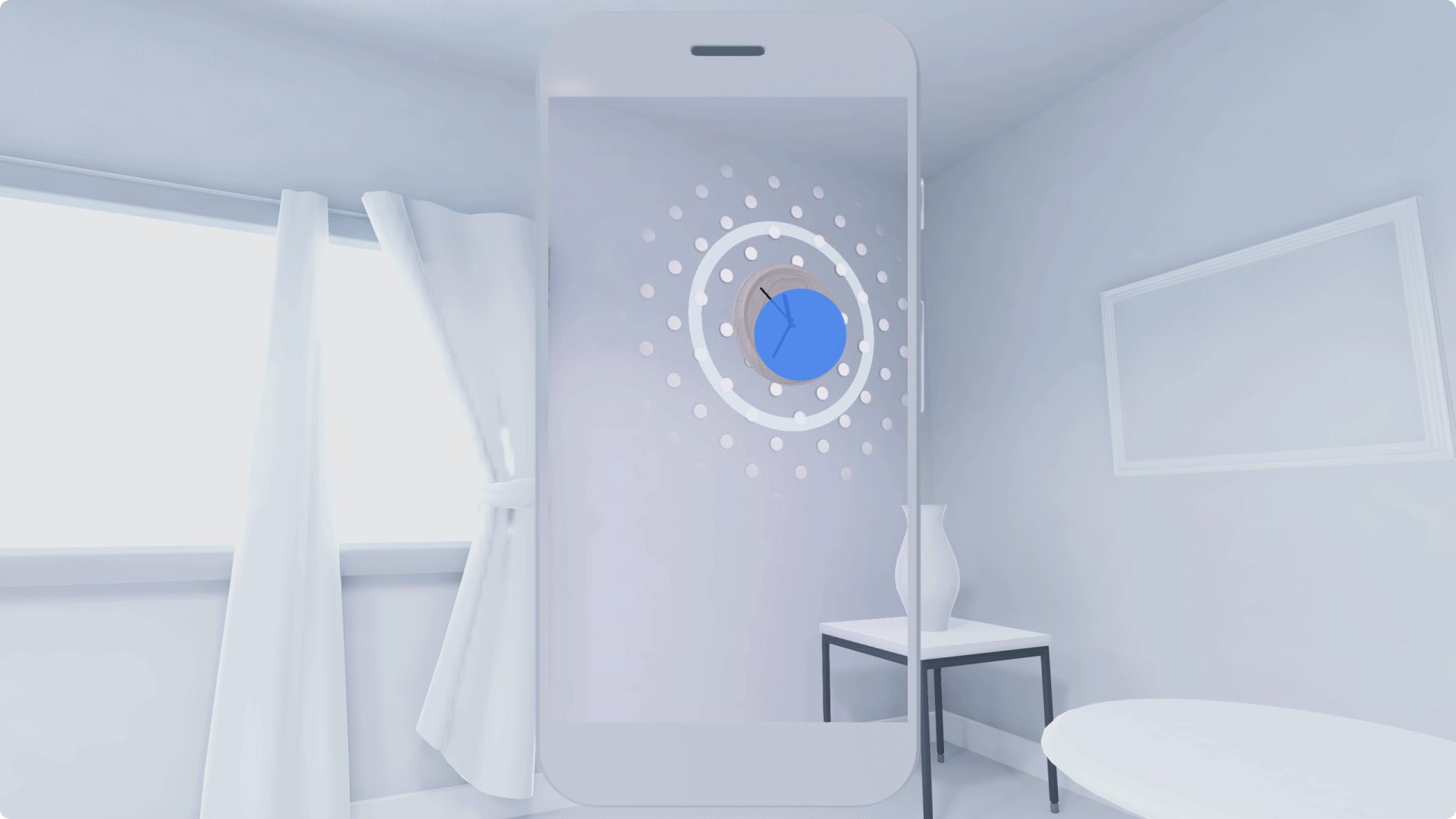
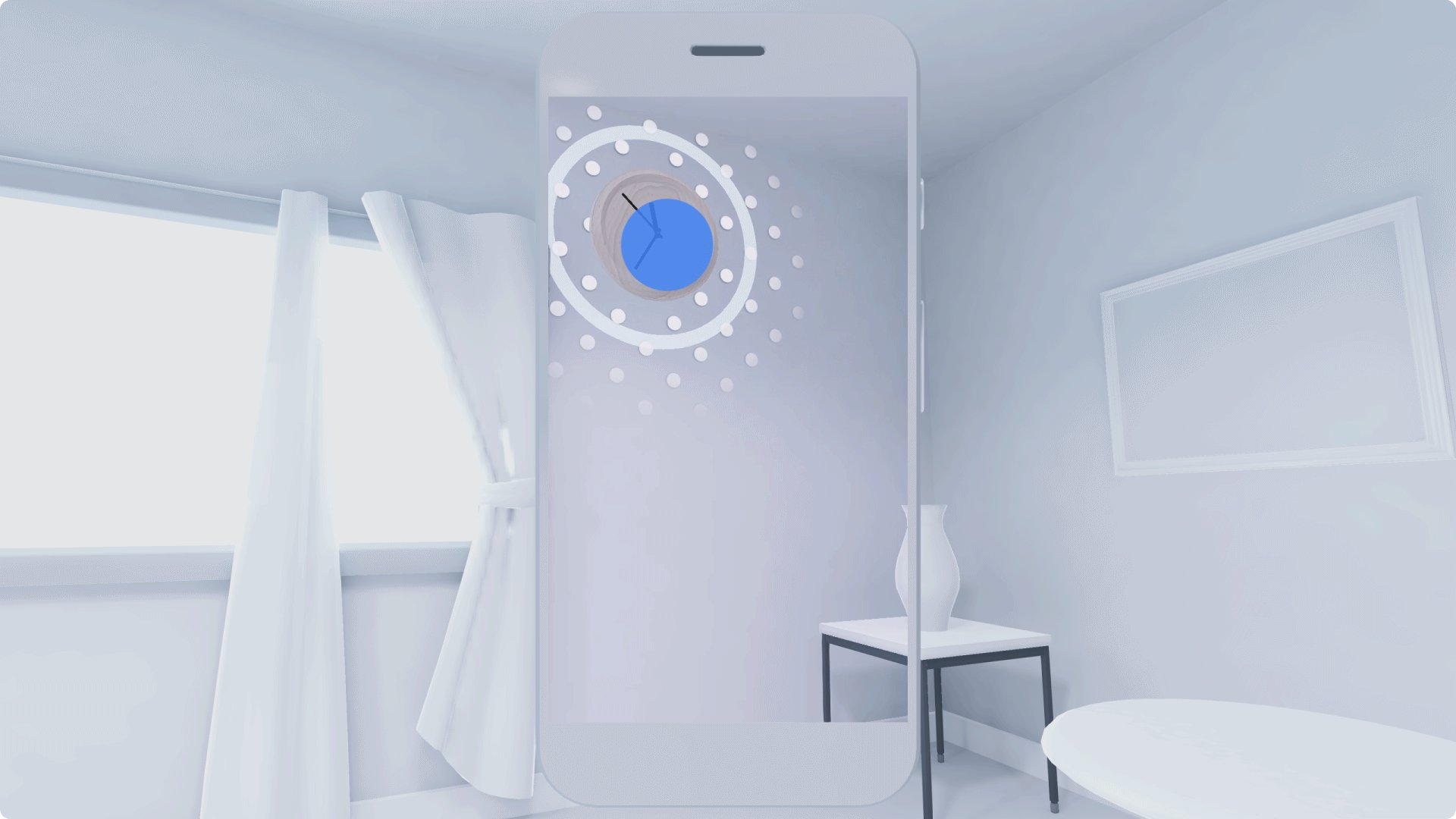
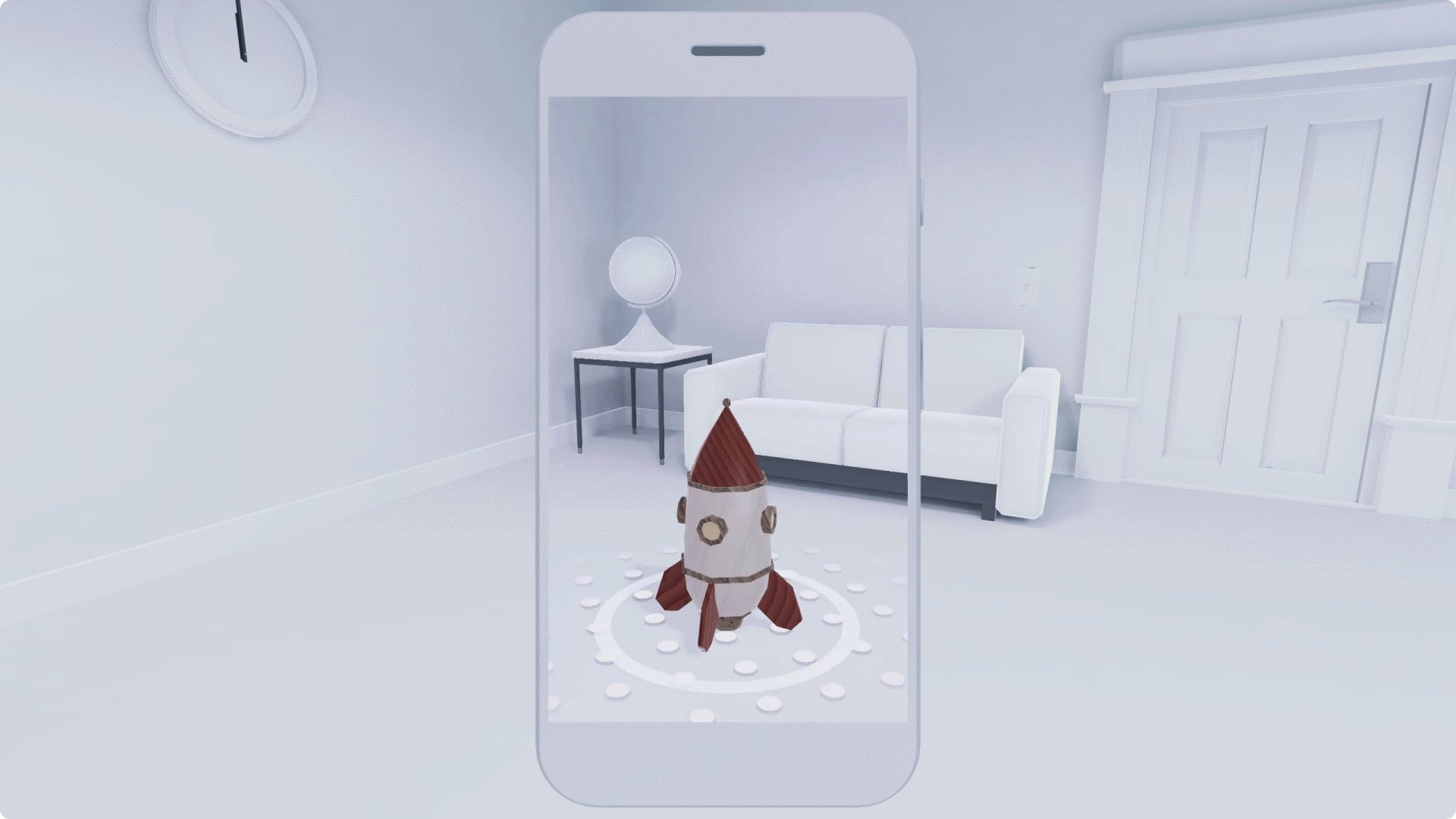
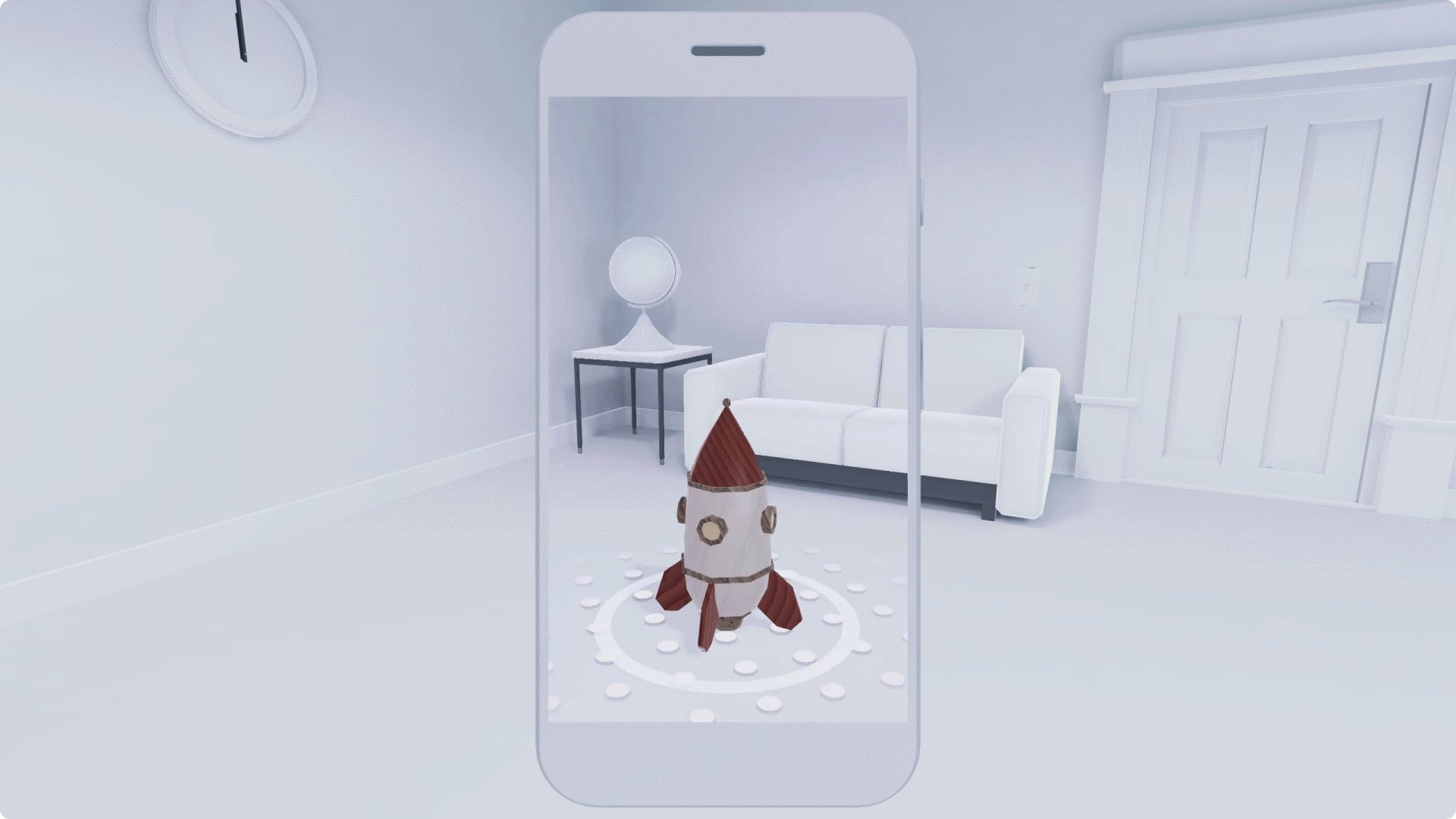
Consenti all'utente di selezionare un oggetto virtuale per identificarlo, manipolarlo e interagirvi.
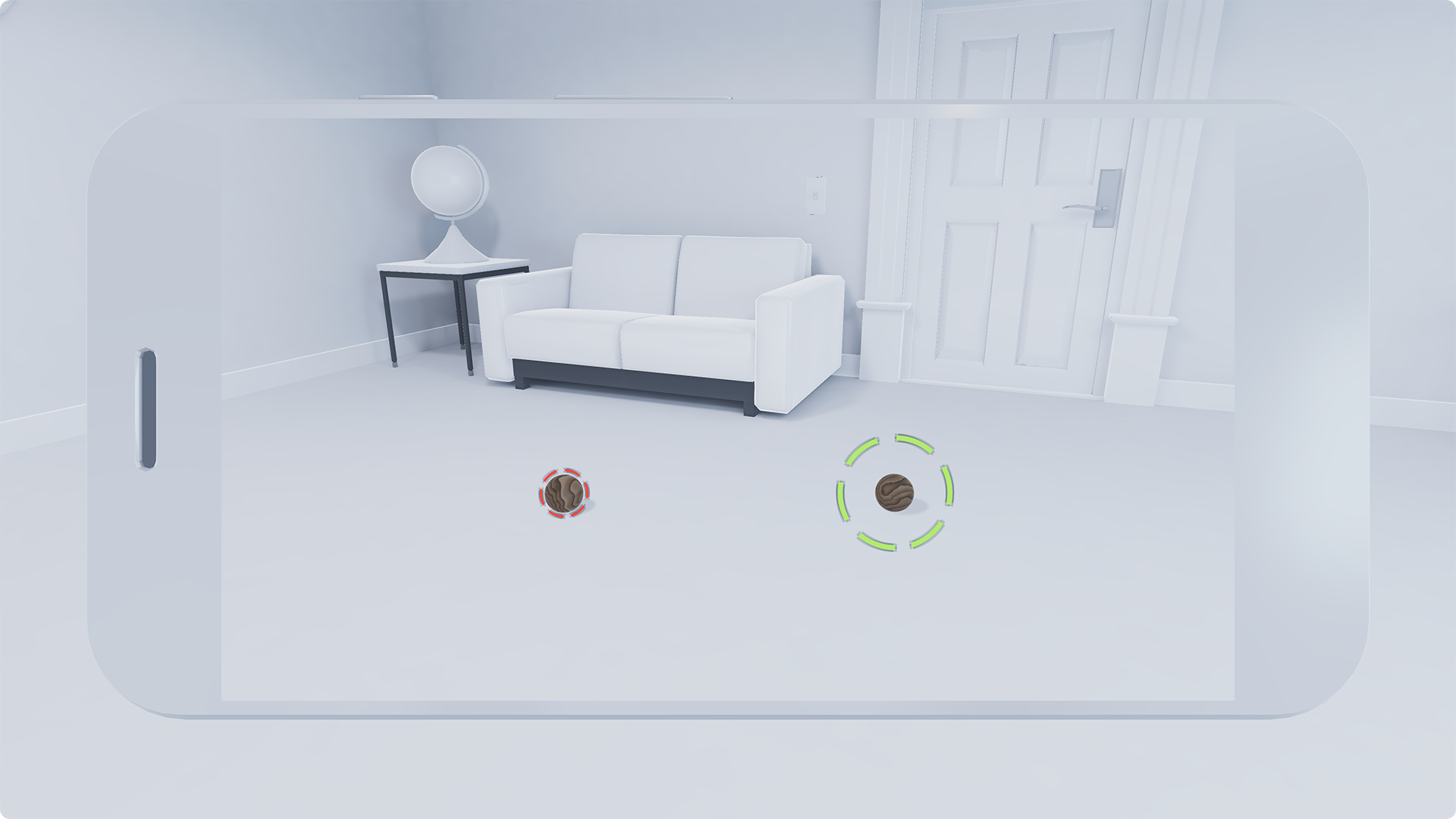
Consenti agli utenti di individuare facilmente gli oggetti interattivi e di interagire con essi. L'interazione deve essere intuitiva. Utilizza combinazioni di colori, contorni luminosi o altre evidenziazioni visive per informare gli utenti. Ciò è particolarmente importante nelle app in cui è possibile selezionare più oggetti.
Fai attenzione a non sovraccaricare visivamente gli oggetti virtuali. Soprattutto, devono comunque avere l'aspetto e il comportamento dei normali oggetti nel mondo AR. Con un piccolo tocco in più, puoi incoraggiare gli utenti a scoprire i segreti di questi oggetti.

Traduzione
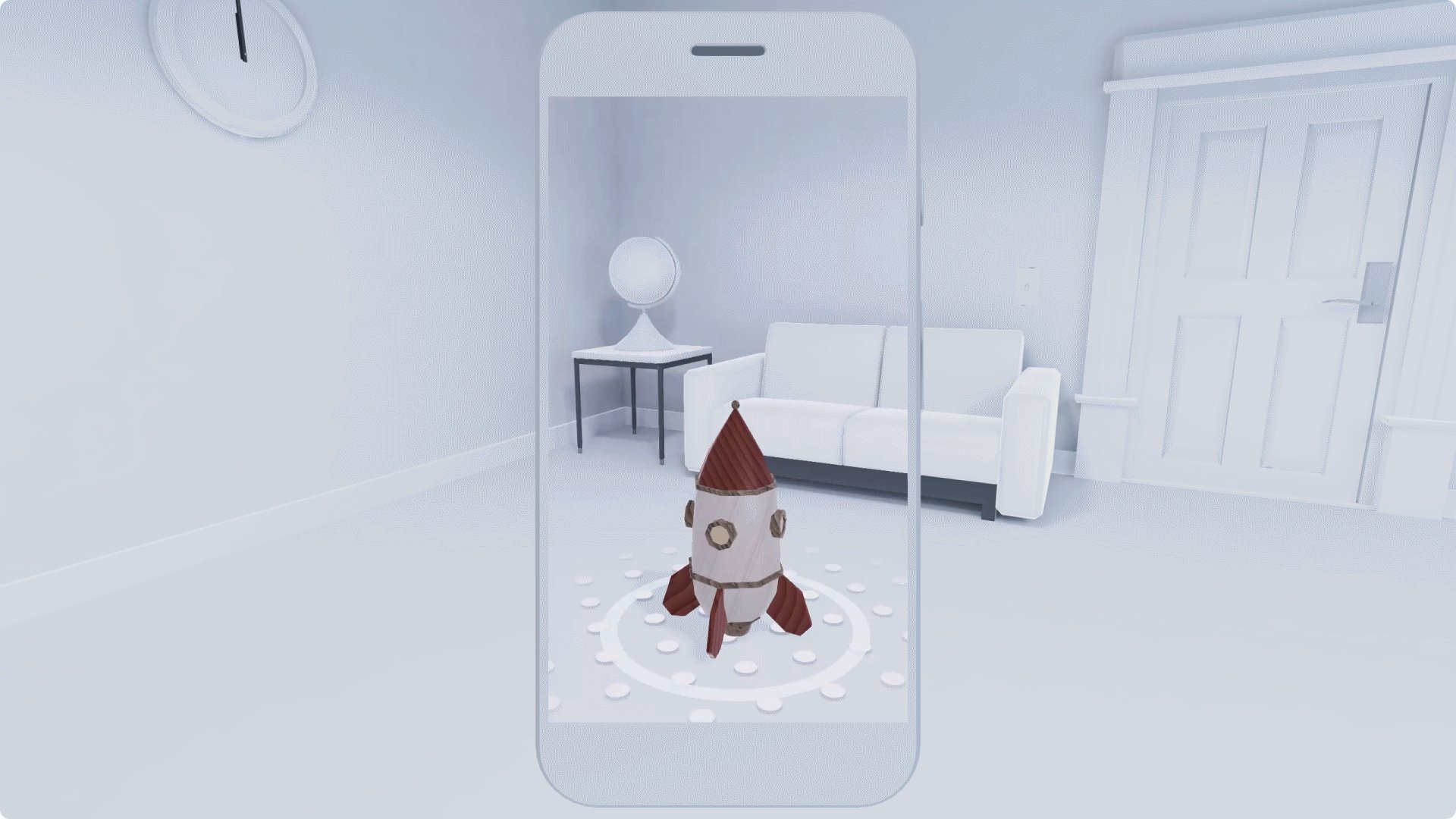
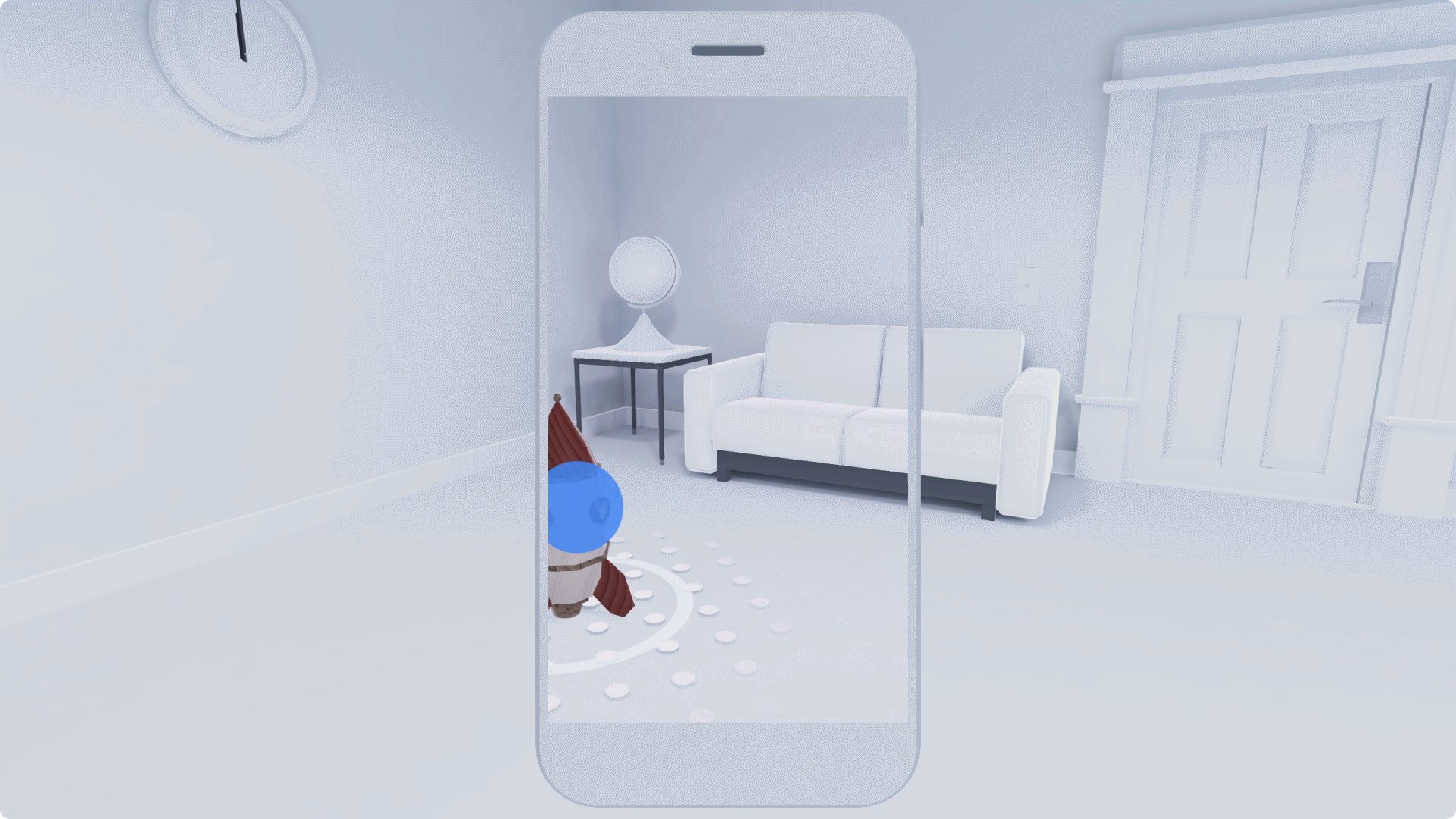
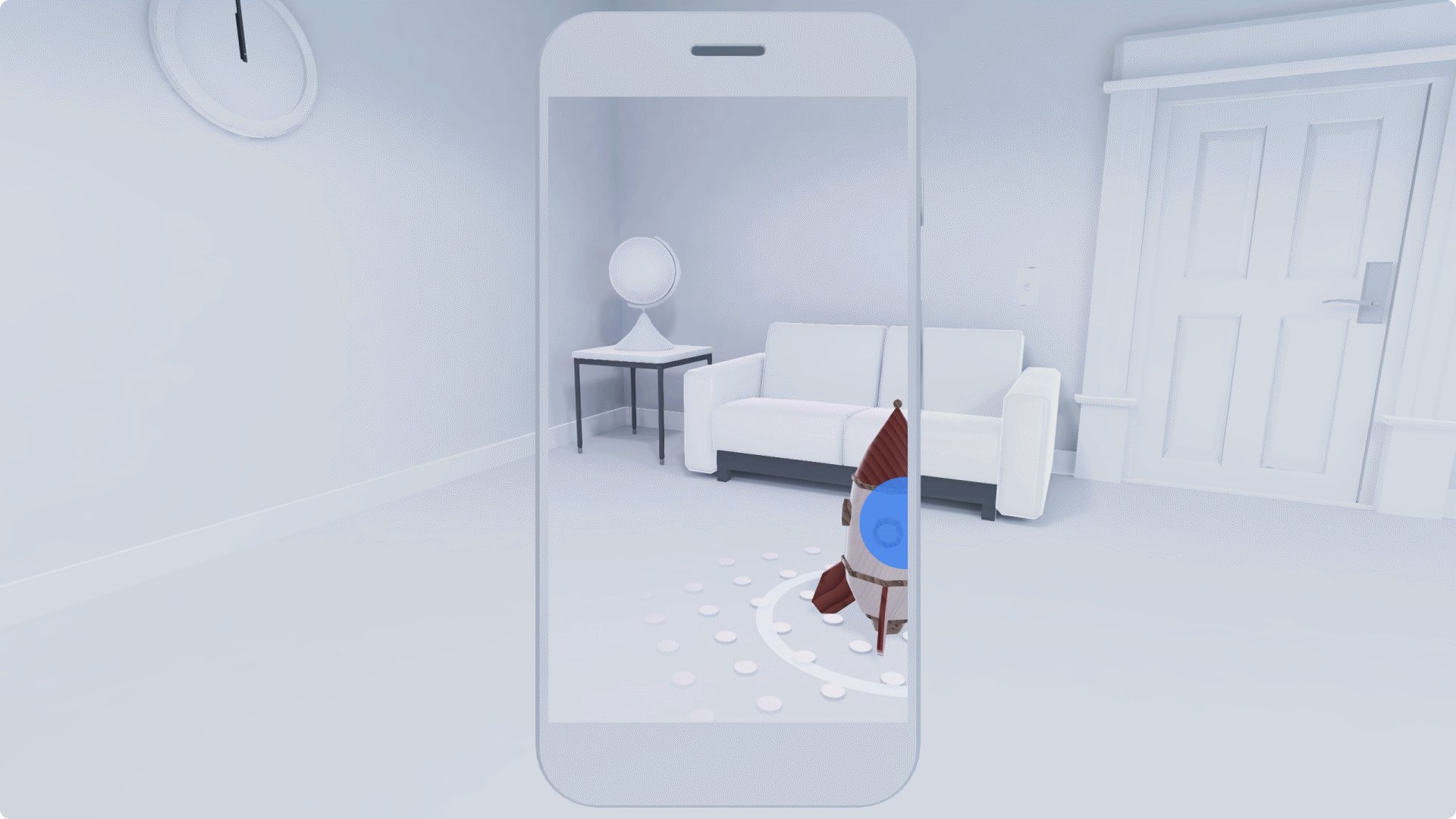
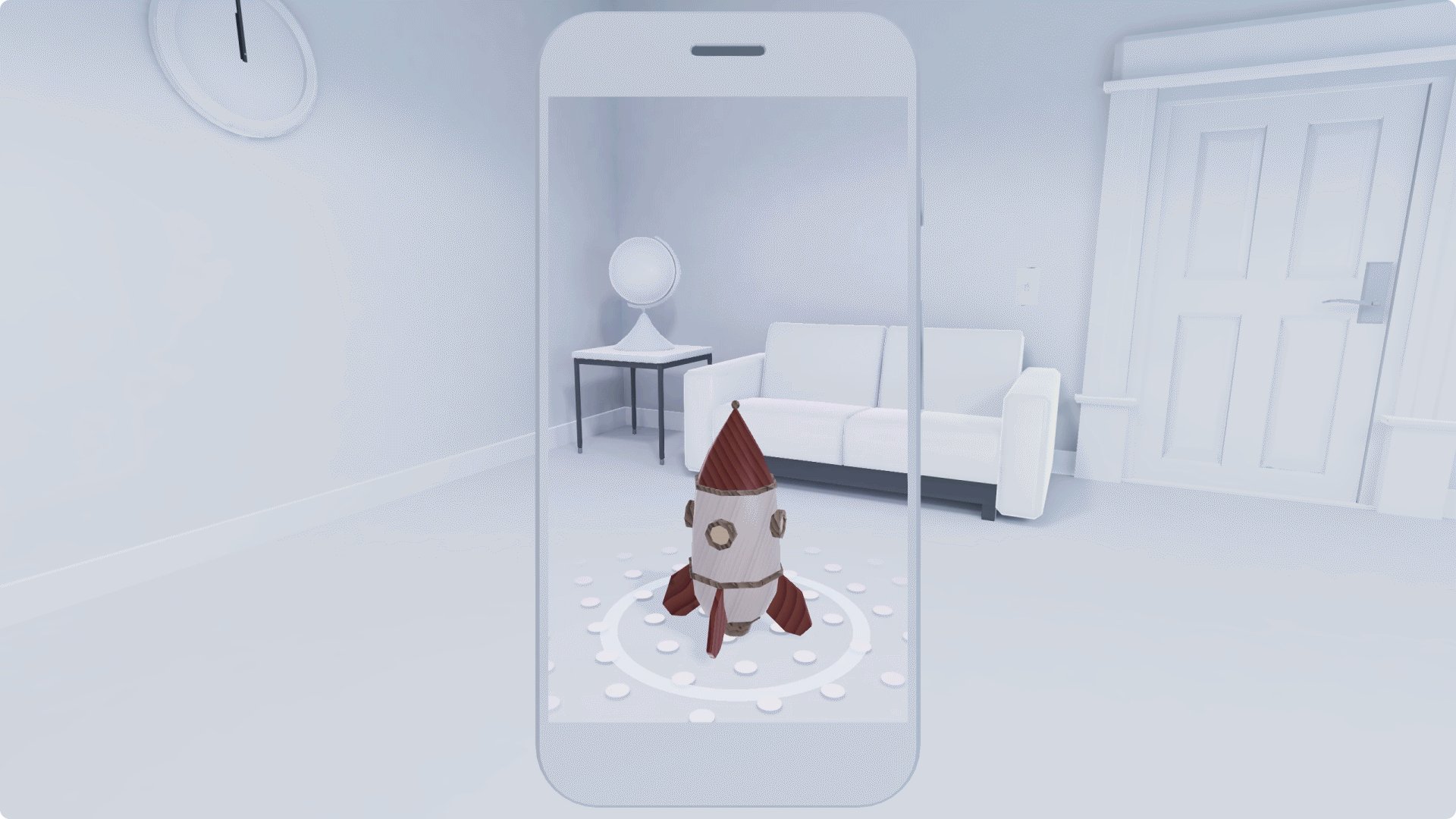
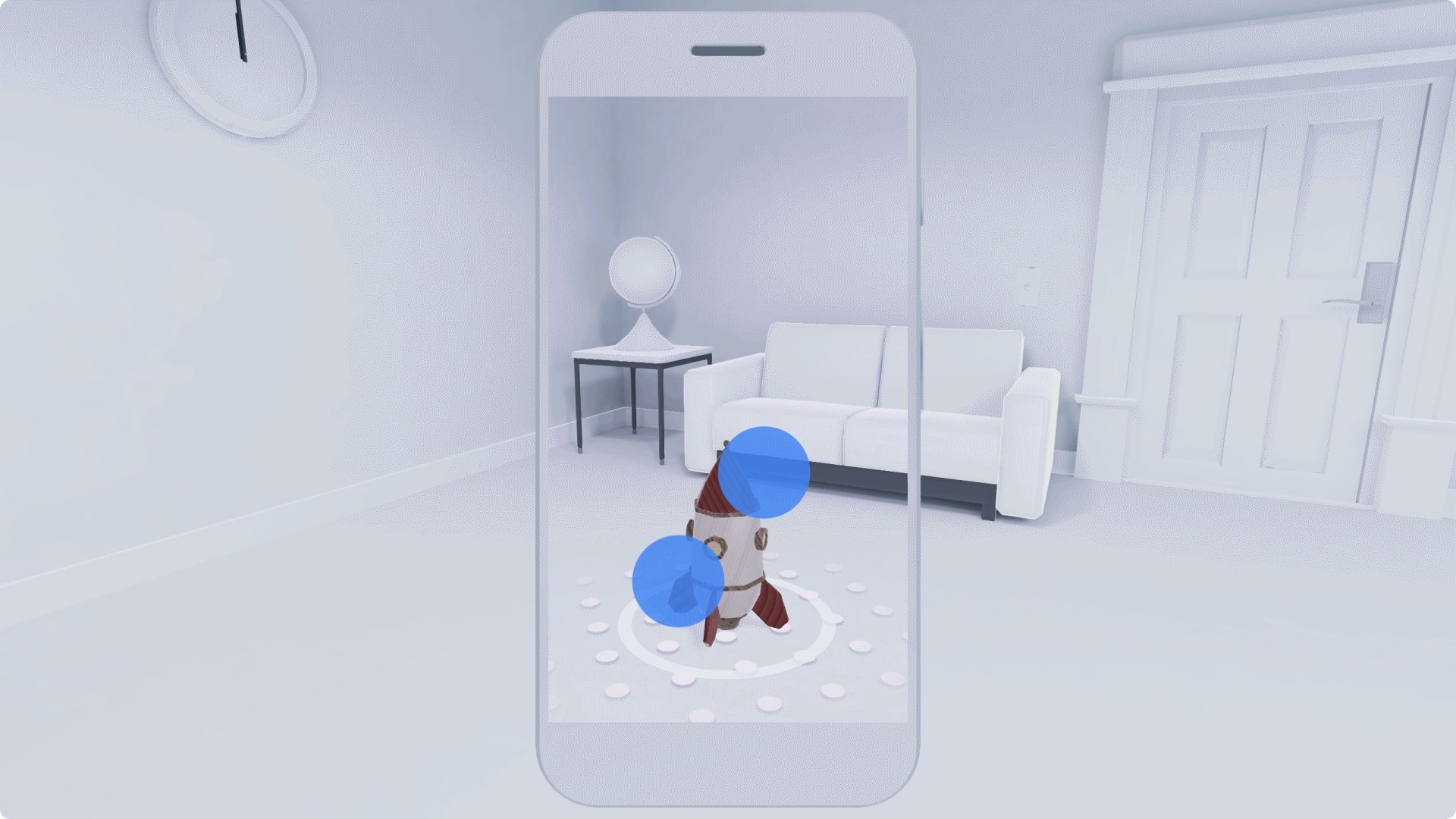
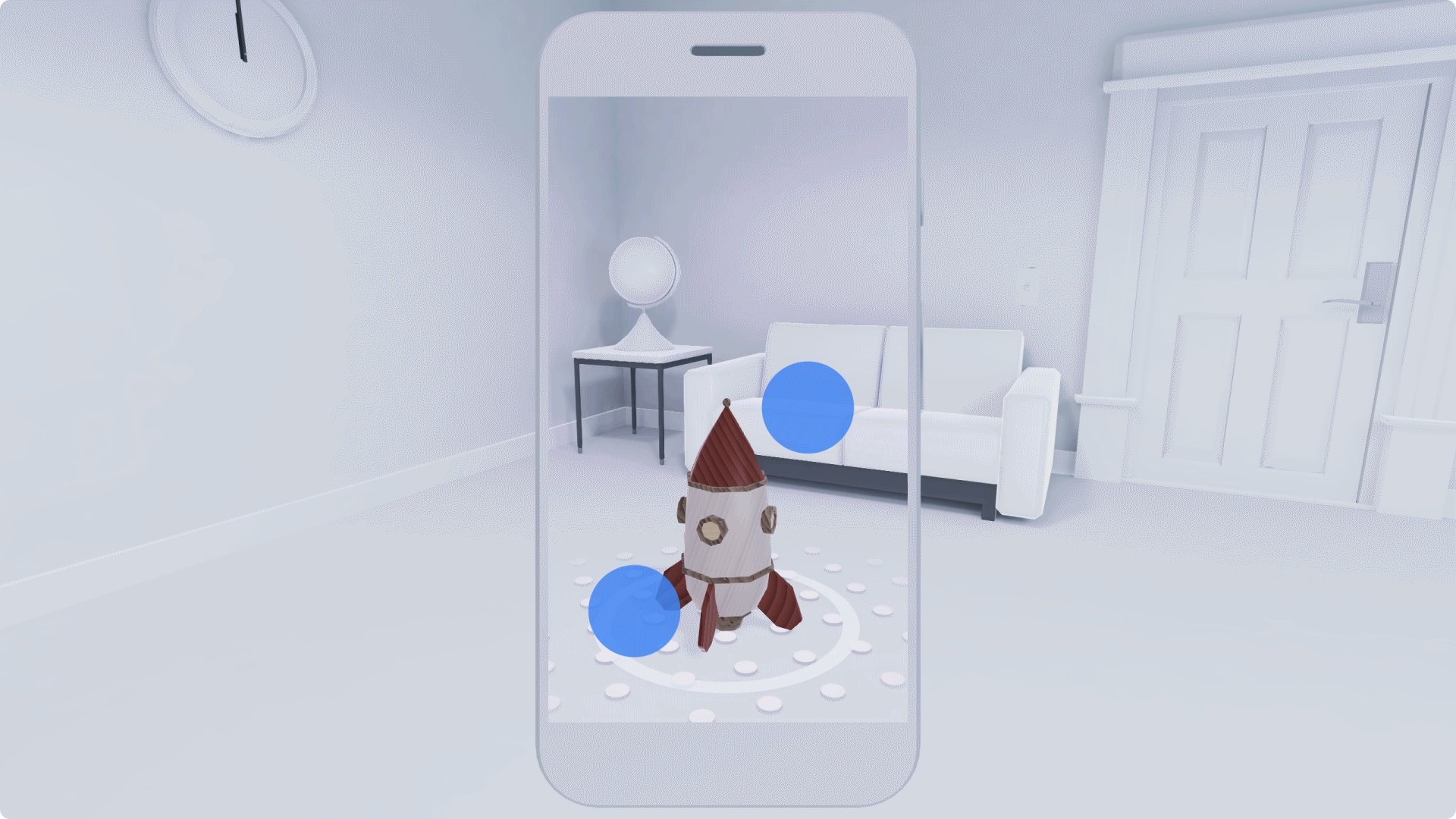
La traslazione è il processo di spostamento di un oggetto virtuale lungo una superficie o da una superficie all'altra.
Per iniziare a spostare un oggetto, l'utente lo seleziona. Possono trascinare l'oggetto lungo lo schermo con un dito oppure spostare il telefono e l'oggetto verrà visualizzato.


Più piattaforme
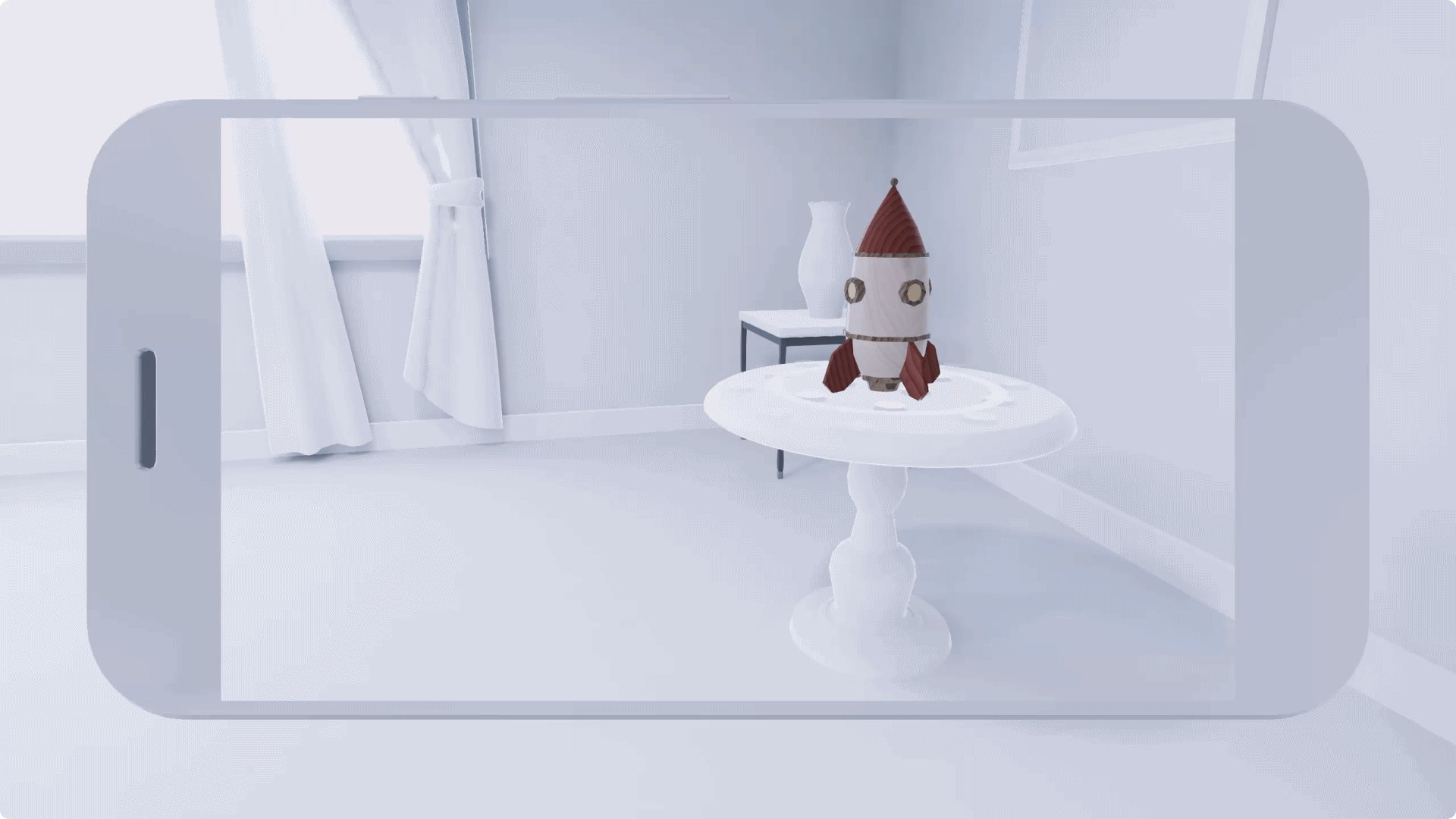
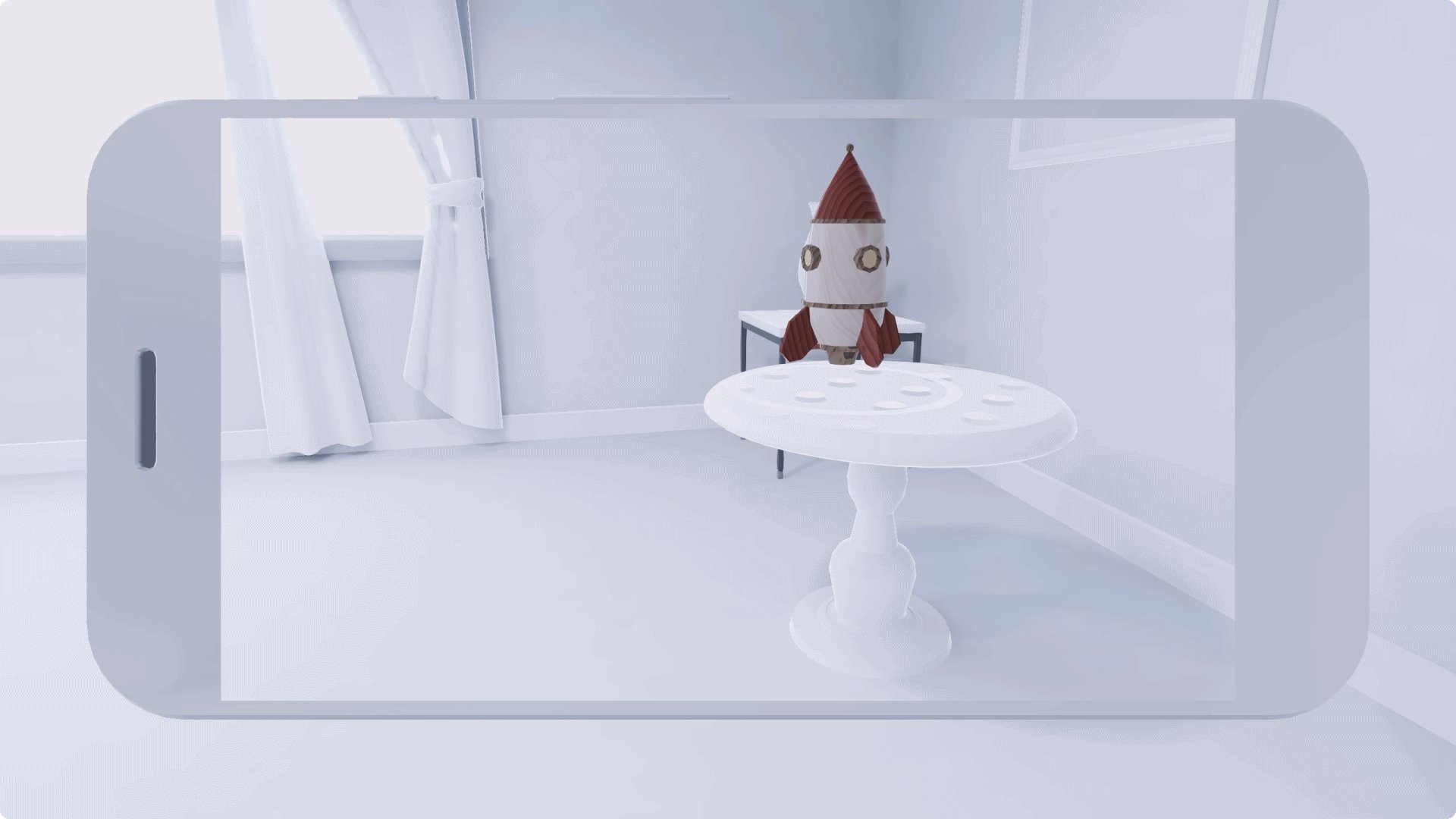
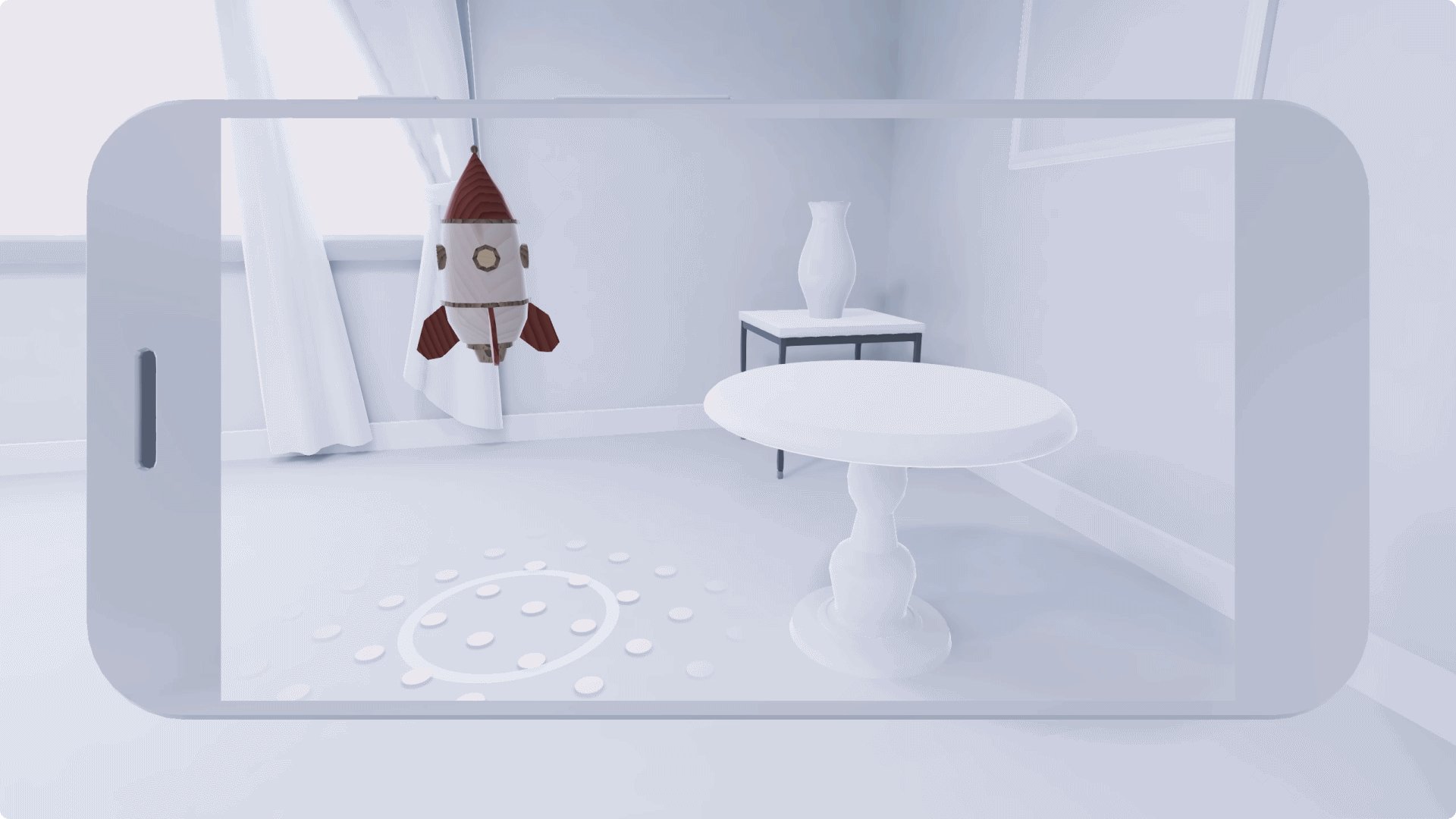
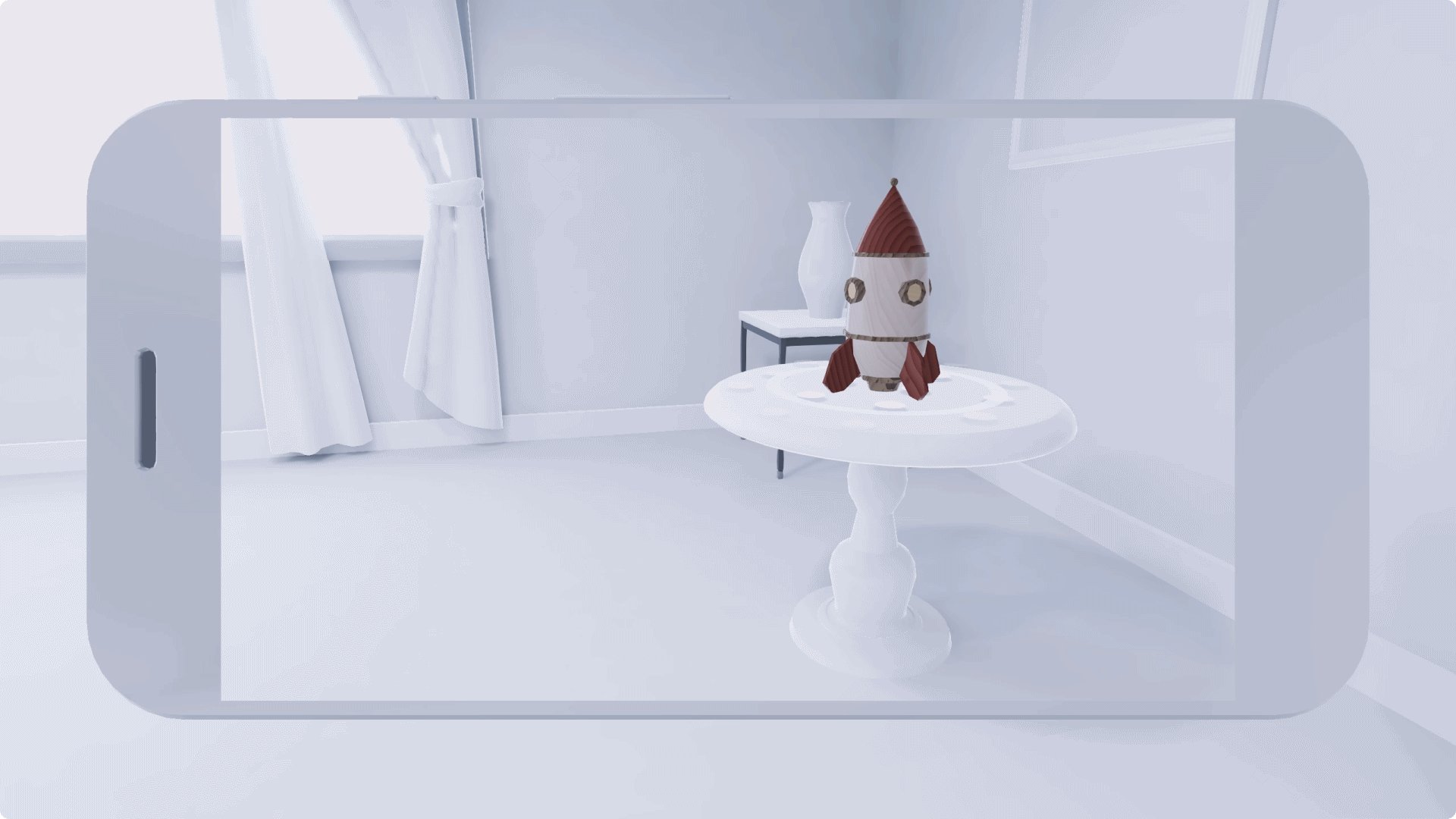
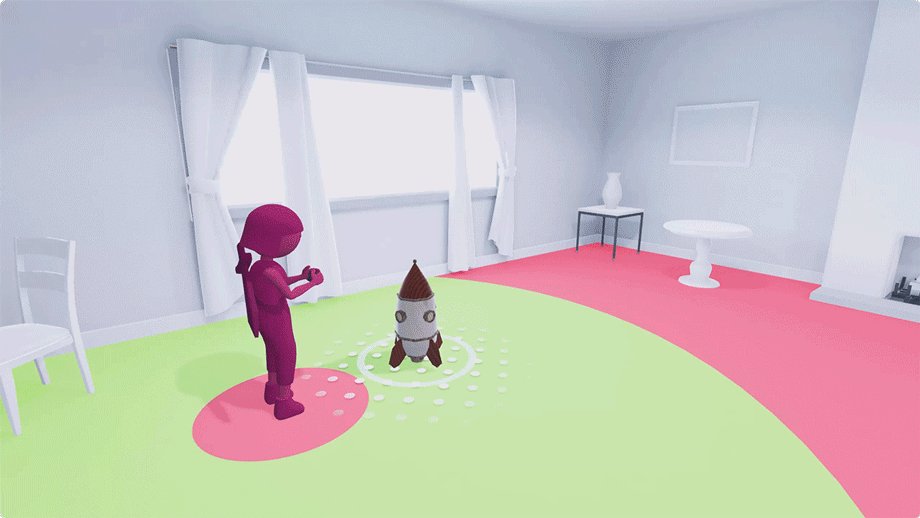
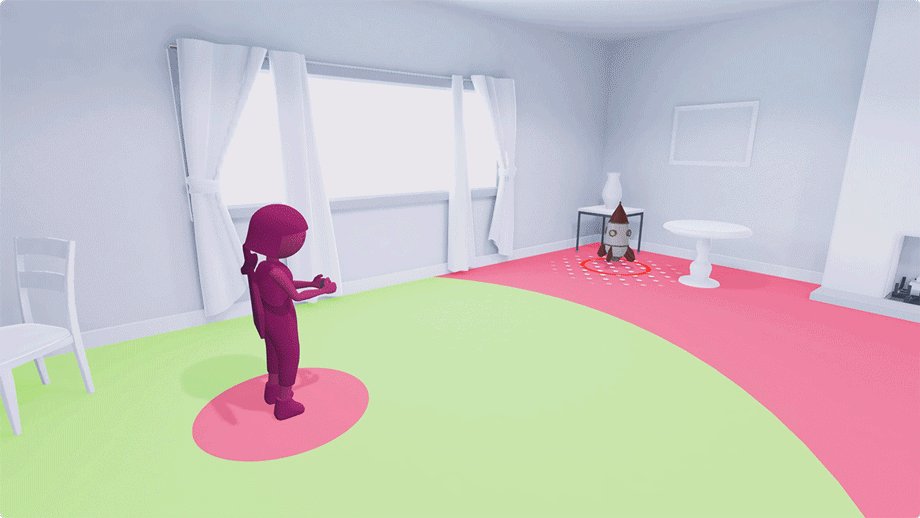
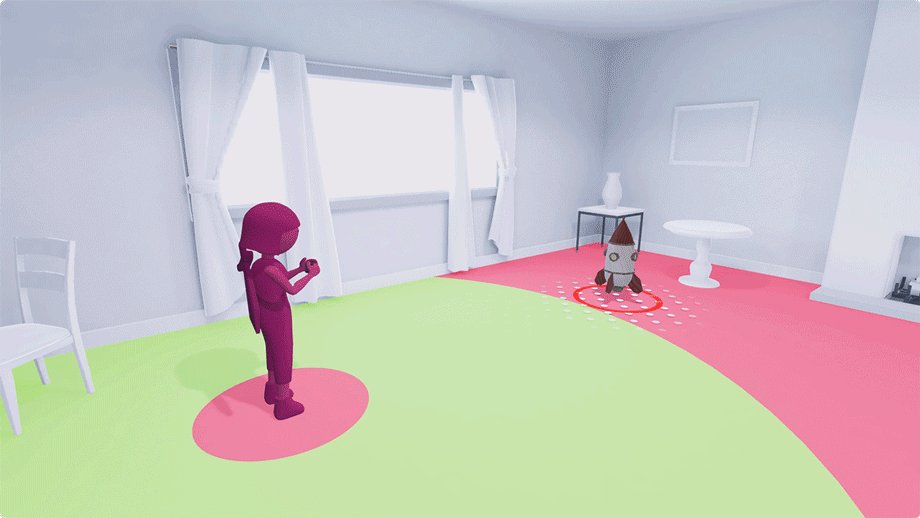
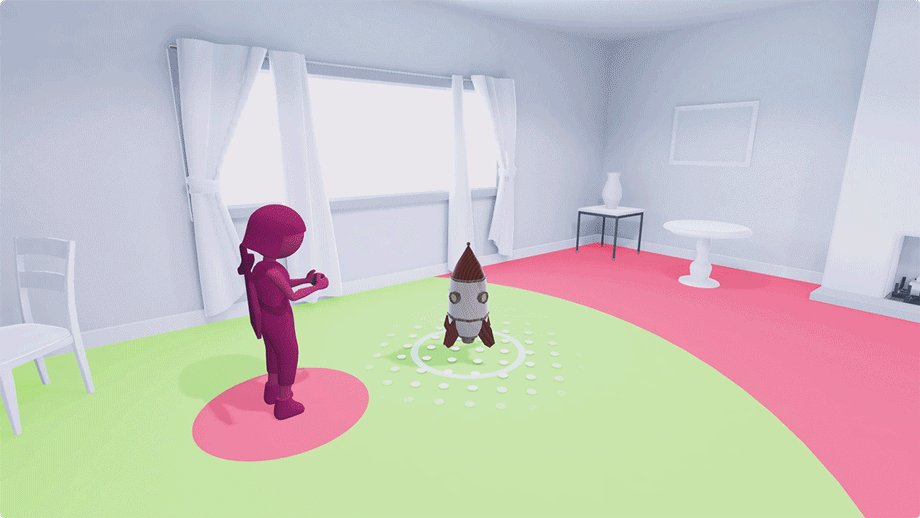
Incoraggiare gli utenti a spostare un oggetto virtuale da una piattaforma all'altra.
È un modo divertente con cui gli oggetti virtuali interagiscono con il mondo reale. Durante la traduzione da una superficie all'altra, evita transizioni o cambiamenti improvvisi di scala.
Quando entrambe le piattaforme sono virtuali, assicurati che esista una distinzione visiva tra le due. In AR, è possibile sfocare le superfici identiche.
Cerca di evitare transizioni improvvise che potrebbero creare l'illusione di cambiamenti di scala. Quando un oggetto si sposta troppo velocemente e contemporaneamente in più direzioni, potrebbe sembrare che si stia restringendo o aumentando.
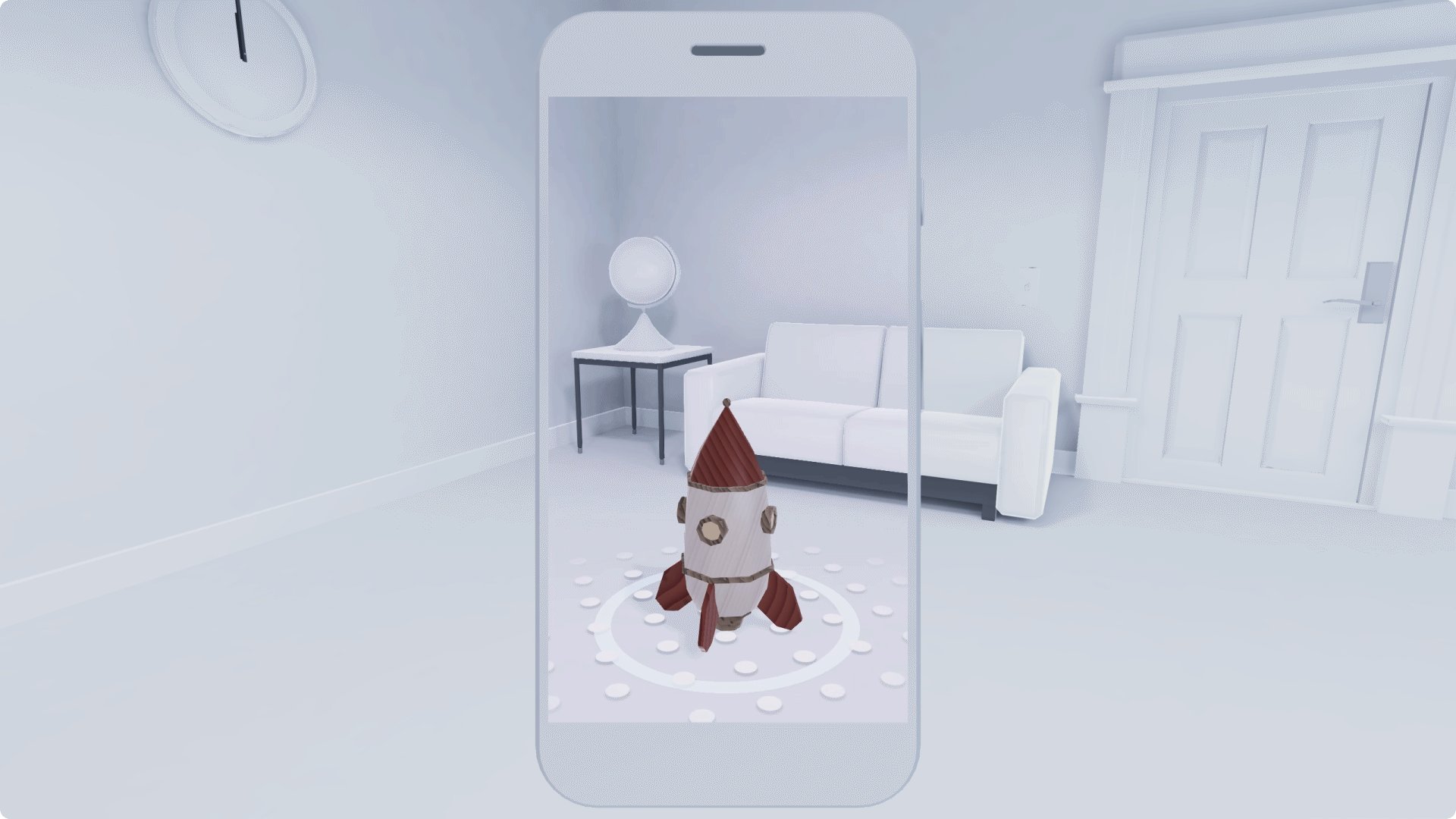
In AR, gli oggetti in movimento possono sembrare meno realistici che semplicemente guardarli. Consenti all'utente di spostare facilmente gli oggetti. Quando l'oggetto viene spostato, evidenzia le superfici in cui è possibile posizionare l'oggetto.

Limiti di traduzione
Aggiungi un confine per mostrare agli utenti fino a che distanza possono spostare un oggetto.
Può impedire agli utenti di tradurre l'oggetto a una distanza così lontana da rendere impossibile la visualizzazione o la manipolazione.

Rotazione
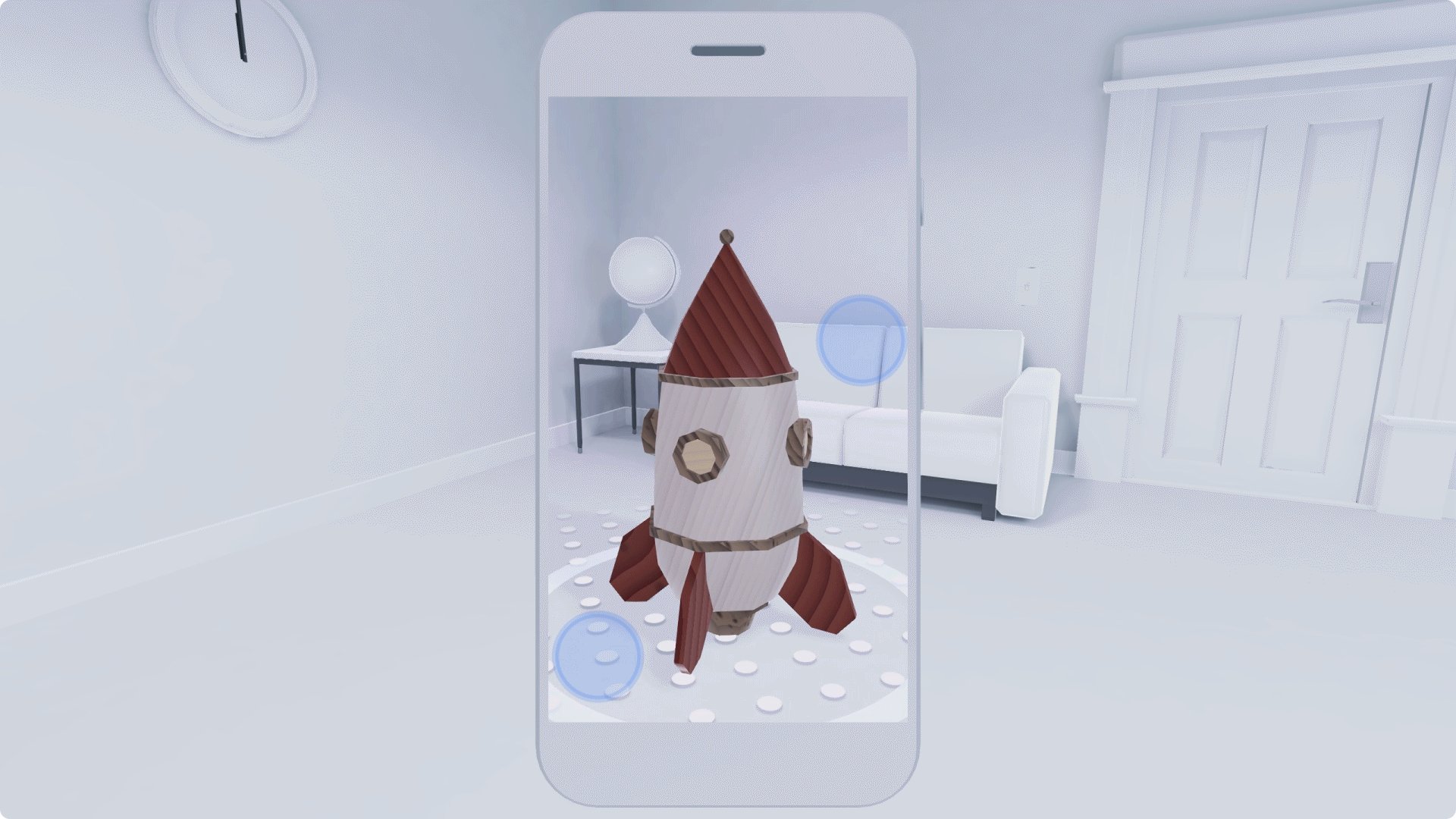
La rotazione di un oggetto virtuale consente all'utente di orientare la posizione dell'oggetto in qualsiasi direzione. Gli oggetti possono essere ruotati manualmente o automaticamente.
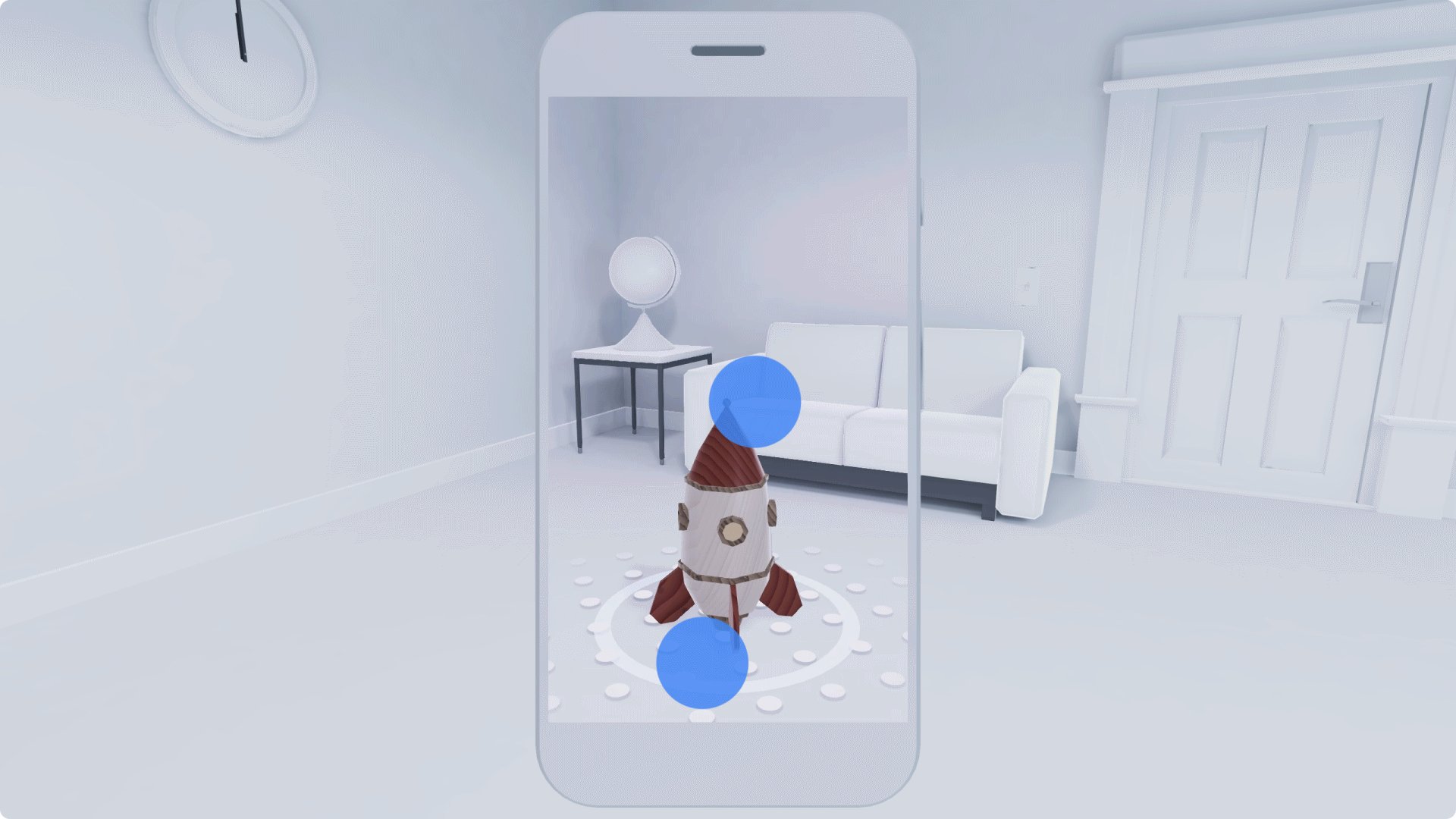
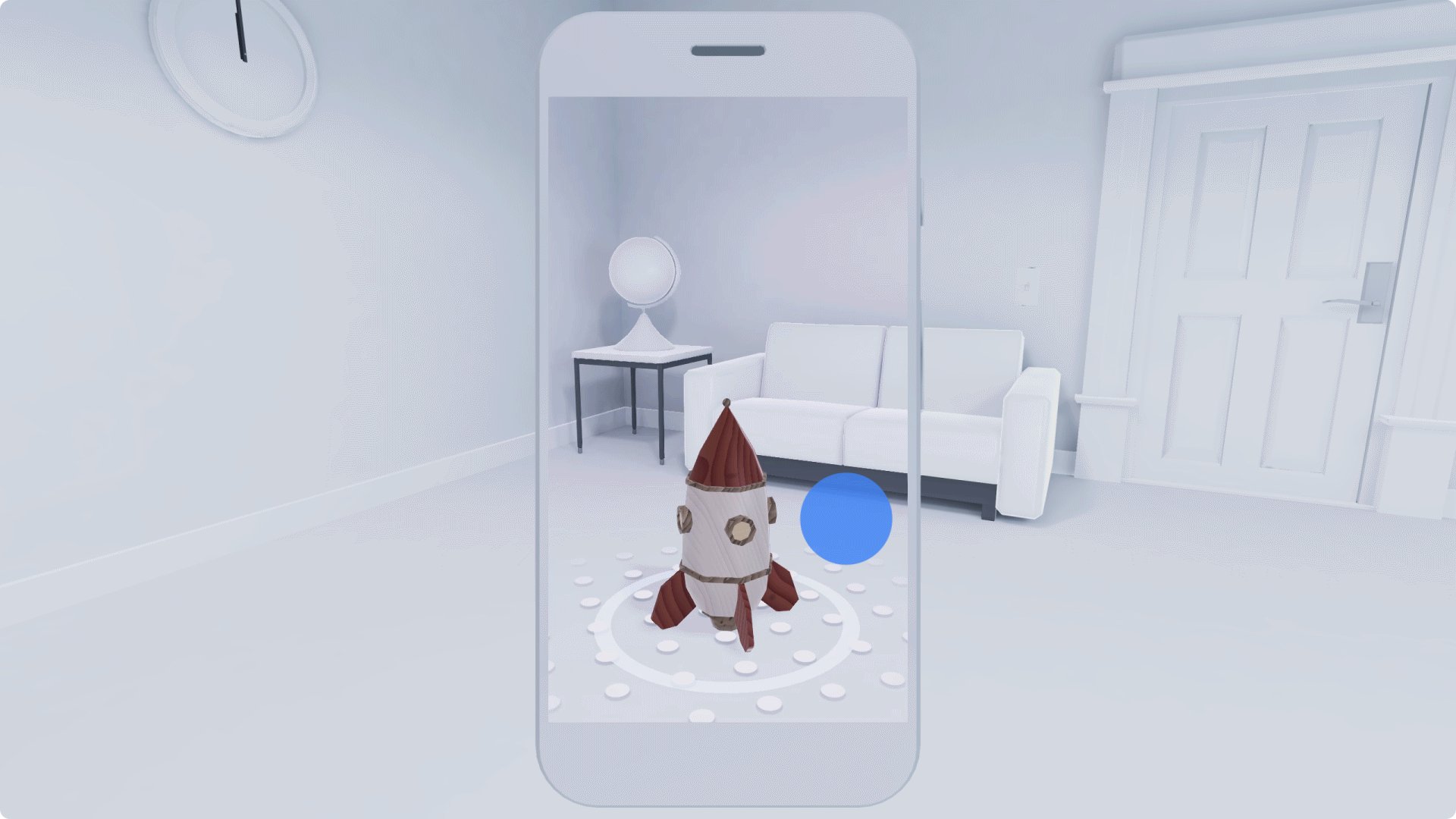
Rotazione manuale
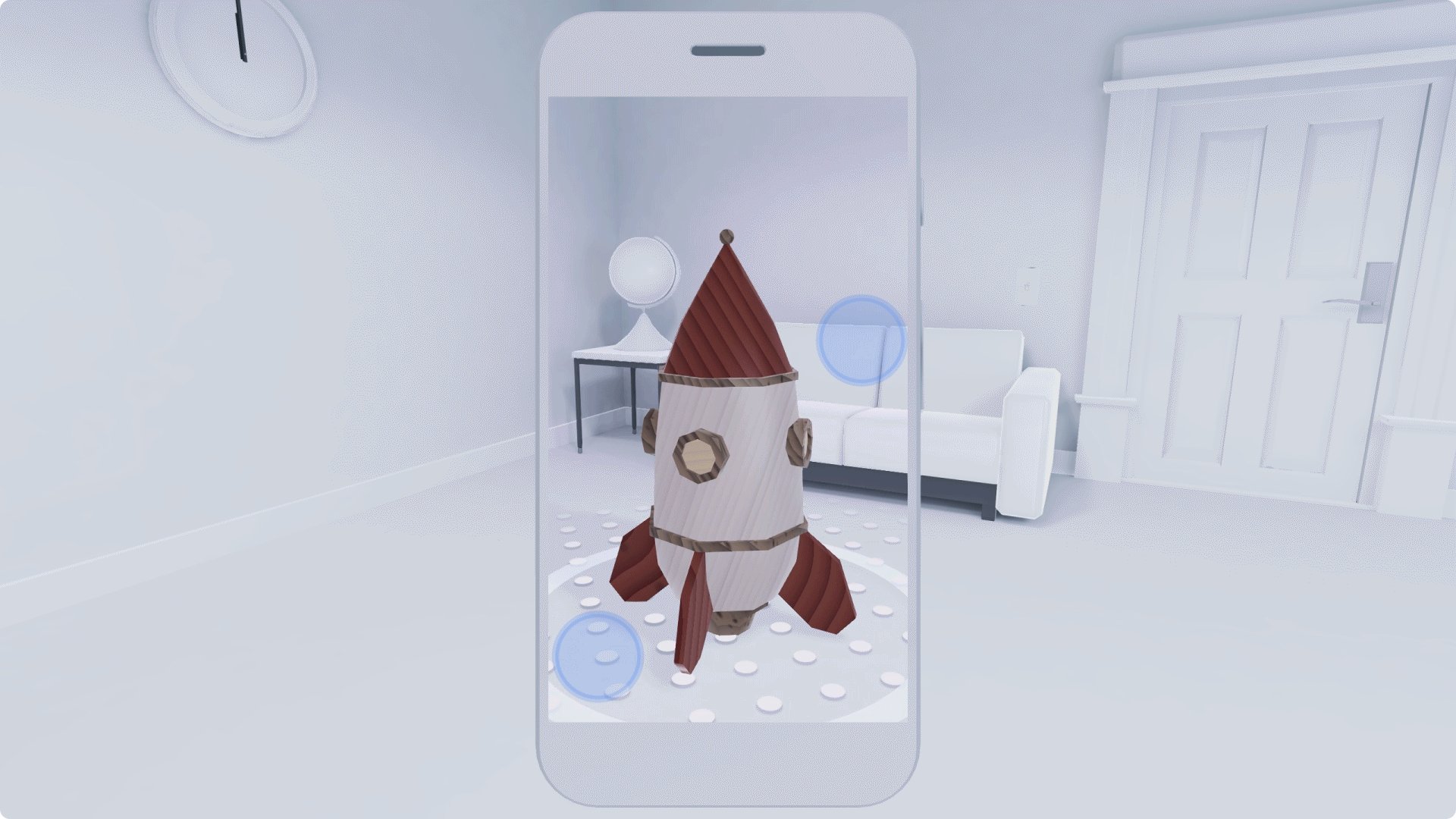
Supporta entrambi i gesti con un dito e due dita per la rotazione manuale.
- Per evitare conflitti con il ridimensionamento, la rotazione con due dita dovrebbe avvenire solo quando entrambe le dita ruotano in direzioni opposte su un asse orizzontale.
- Per evitare conflitti con la traduzione, la rotazione con un dito dovrebbe avvenire solo quando il gesto di scorrimento inizia l'oggetto selezionato.

Rotazione automatica
Evita di ruotare automaticamente un oggetto, a meno che non sia parte intenzionale dell'esperienza. La rotazione automatica persistente può essere sconcertante per gli utenti.
Scalabilità
Il ridimensionamento consente all'utente di aumentare o diminuire le dimensioni di un oggetto. Viene spesso eseguito con un gesto di pizzicatura.

Pizzica per ridimensionare un oggetto
Scalabilità minima e massima
Per un'esperienza ottimale, aggiungi un limite di scala minimo e massimo. Più precisa è l'impostazione dei valori di scala, più preciso sarà possibile controllare la composizione della scena.
Potresti aggiungere un effetto di rimbalzo per indicare che l'oggetto ha raggiunto la dimensione massima e minima. Puoi anche bloccare l'oggetto una volta raggiunta la scala desiderata.

Aggiungi i limiti minimo e massimo per mantenere visibile un oggetto. Utilizza un effetto di rimbalzo per comunicare all'utente che ha raggiunto un limite.
Scalabilità e gameplay
Usare la scalabilità può aggiungere un aspetto inaspettato a un'esperienza. Essere sorpresi da un enorme personaggio virtuale, a seconda delle tue intenzioni, può essere esilarante o assolutamente terrificante. A seconda degli obiettivi e dell'effetto che vuoi creare, puoi utilizzare la sorpresa come strumento per suscitare emozioni diverse, sia che si tratti di un gioco horror o di un parco giochi buffo.
Puoi anche comunicare la scala con gli effetti sonori. Modificare la portata e la tonalità di un suono per rendere più immersiva l'esperienza dell'utente.

Gesti e prossimità
Gesti simili o oggetti che si sovrappongono possono rendere difficile per l'utente selezionare un oggetto o compiere l'azione desiderata.
Prossimità
Valutare le dimensioni dei touch target per consentire interazioni facili.
Un maneggio preciso può rivelarsi difficile per gli utenti nel caso di oggetti piccoli o distanti.
Quando la tua app rileva un gesto vicino a un oggetto, supponiamo che un utente stia tentando di interagire con l'oggetto. Fornisci touch target di dimensioni ragionevoli nonostante le dimensioni ridotte dell'oggetto.

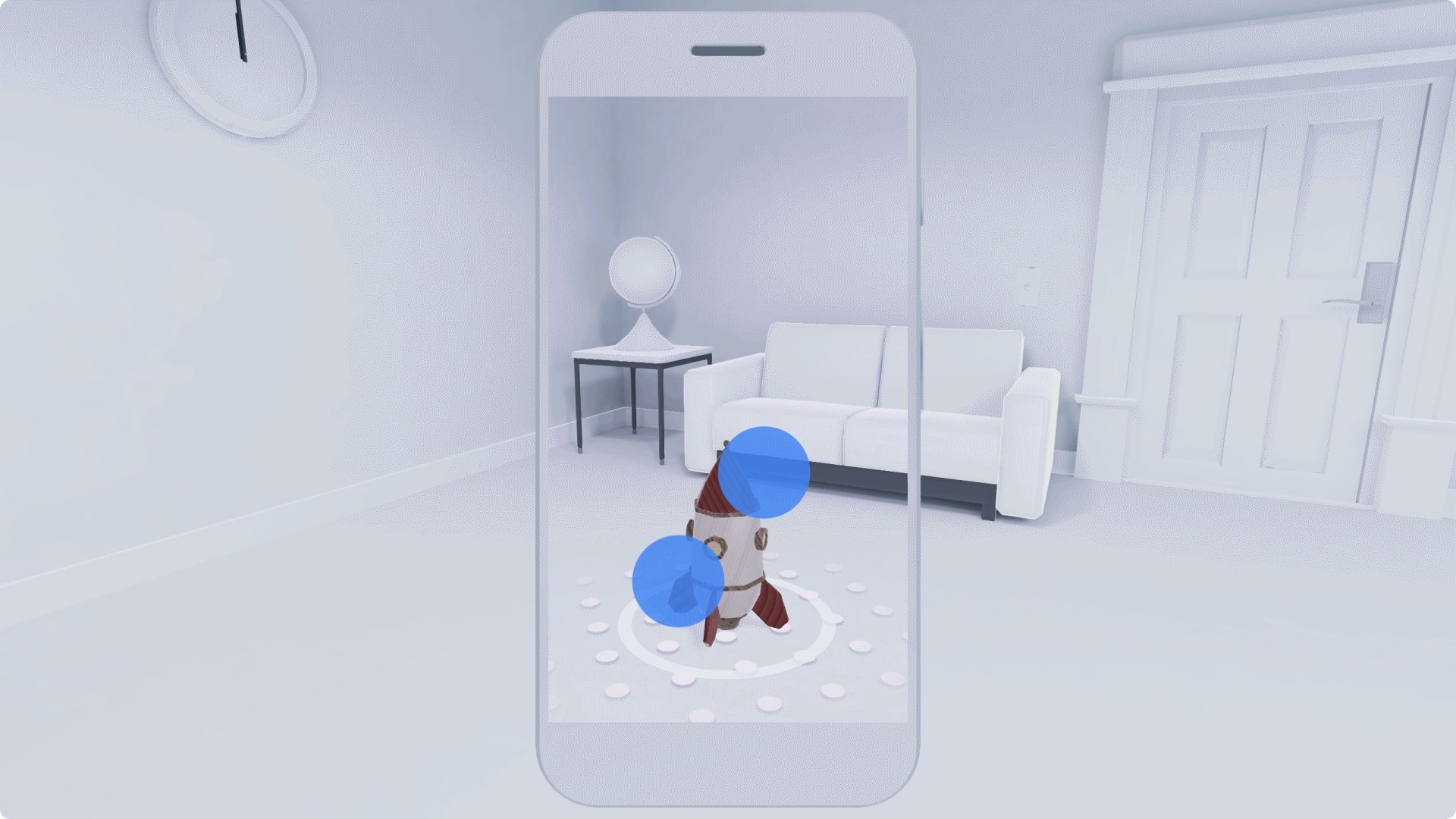
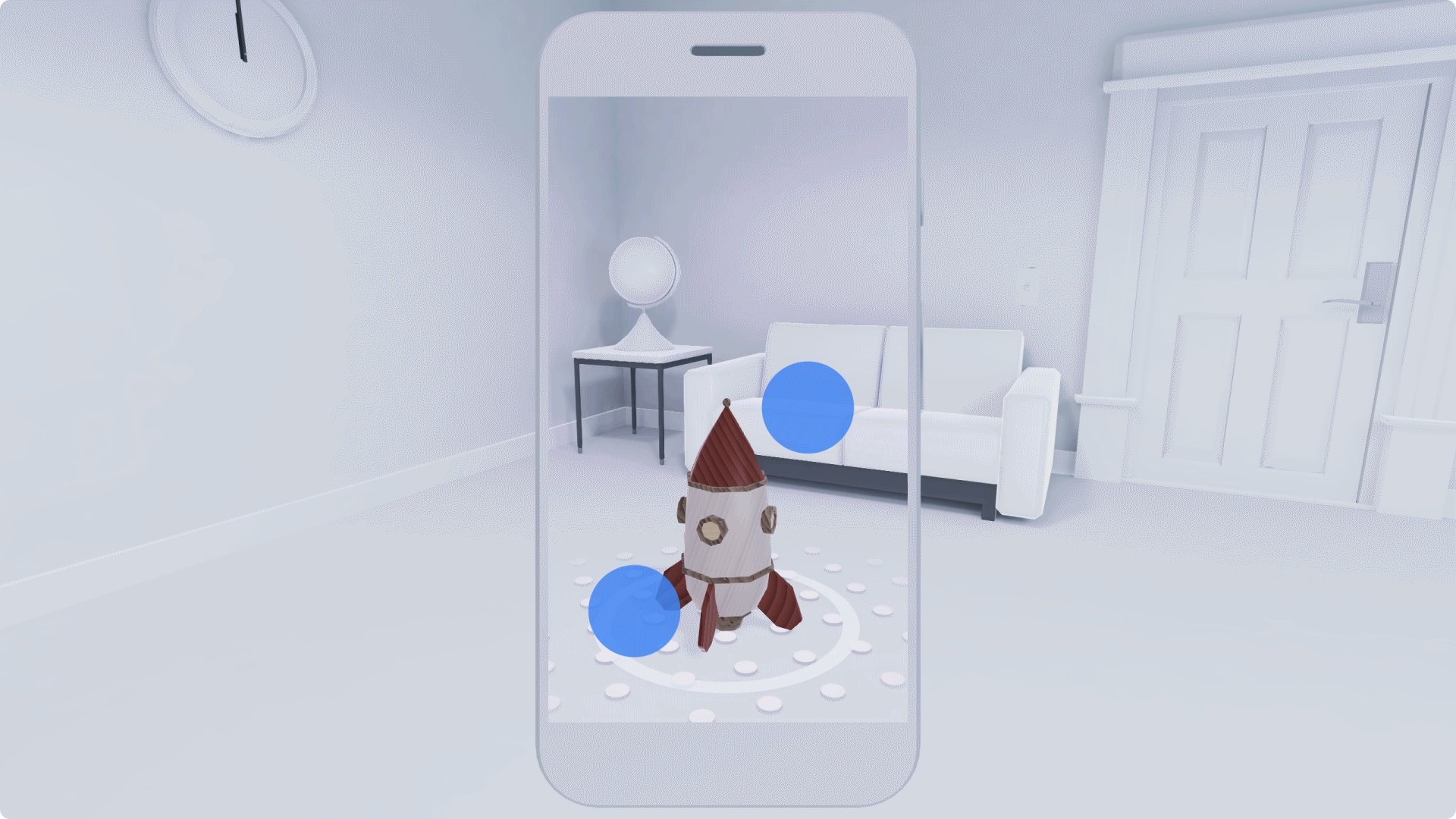
Consente vari gesti con due dita
I gesti con due dita sono comunemente utilizzati per ruotare o ridimensionare un oggetto.
Queste possono includere:
- Rotazione di un oggetto con l'indice e il pollice (della stessa mano)
- Tocca lo schermo con il pollice e l'indice, tenendo fermo il pollice sull'oggetto e ruotandolo con l'indice
- Rotazione di un oggetto con due pollici (utilizzando due mani)
Includi queste interazioni di tocco nei gesti con due dita.
