Sélection
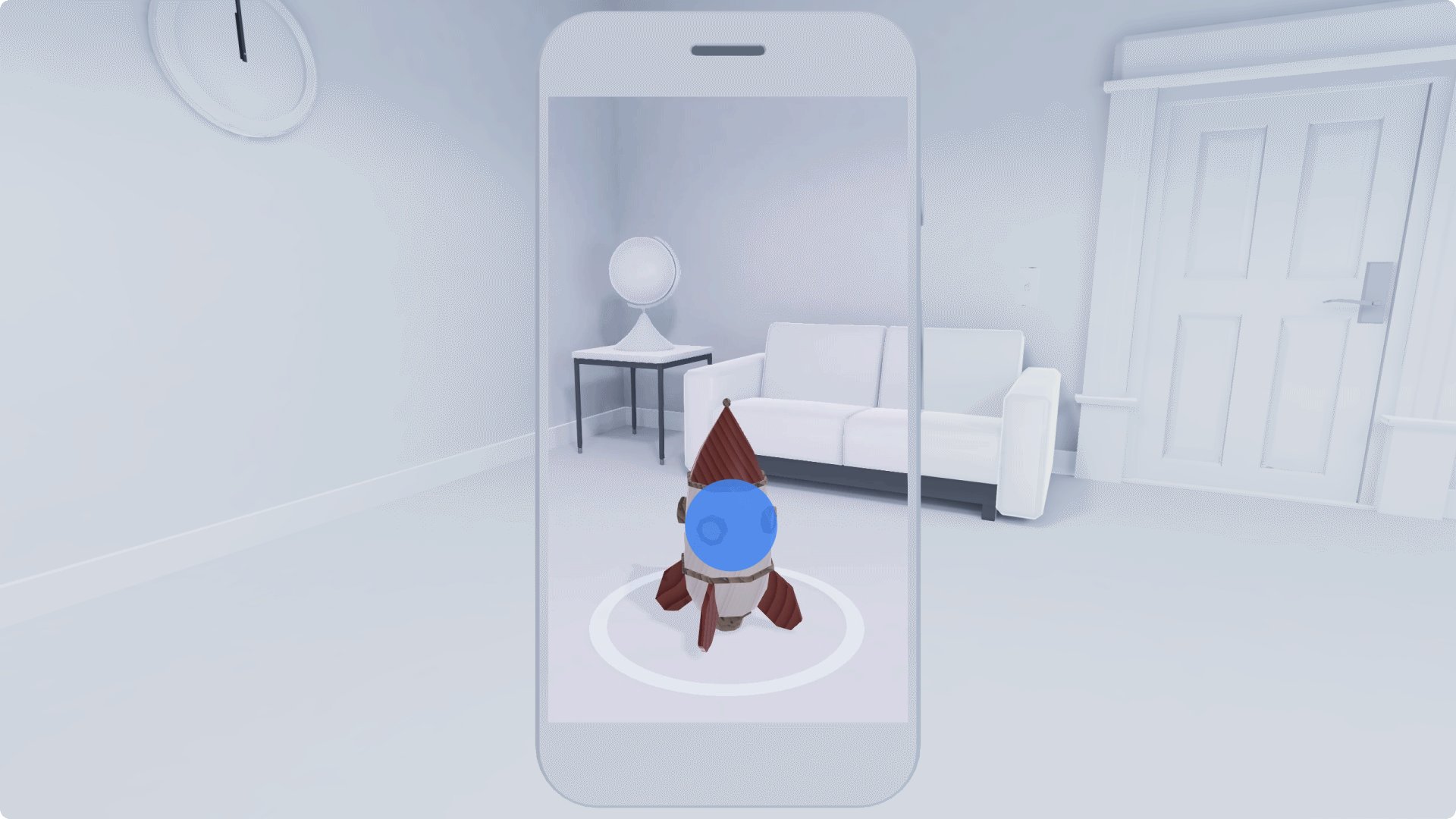
Permettez à l'utilisateur de sélectionner un objet virtuel afin de l'identifier, de le manipuler et d'interagir avec lui.
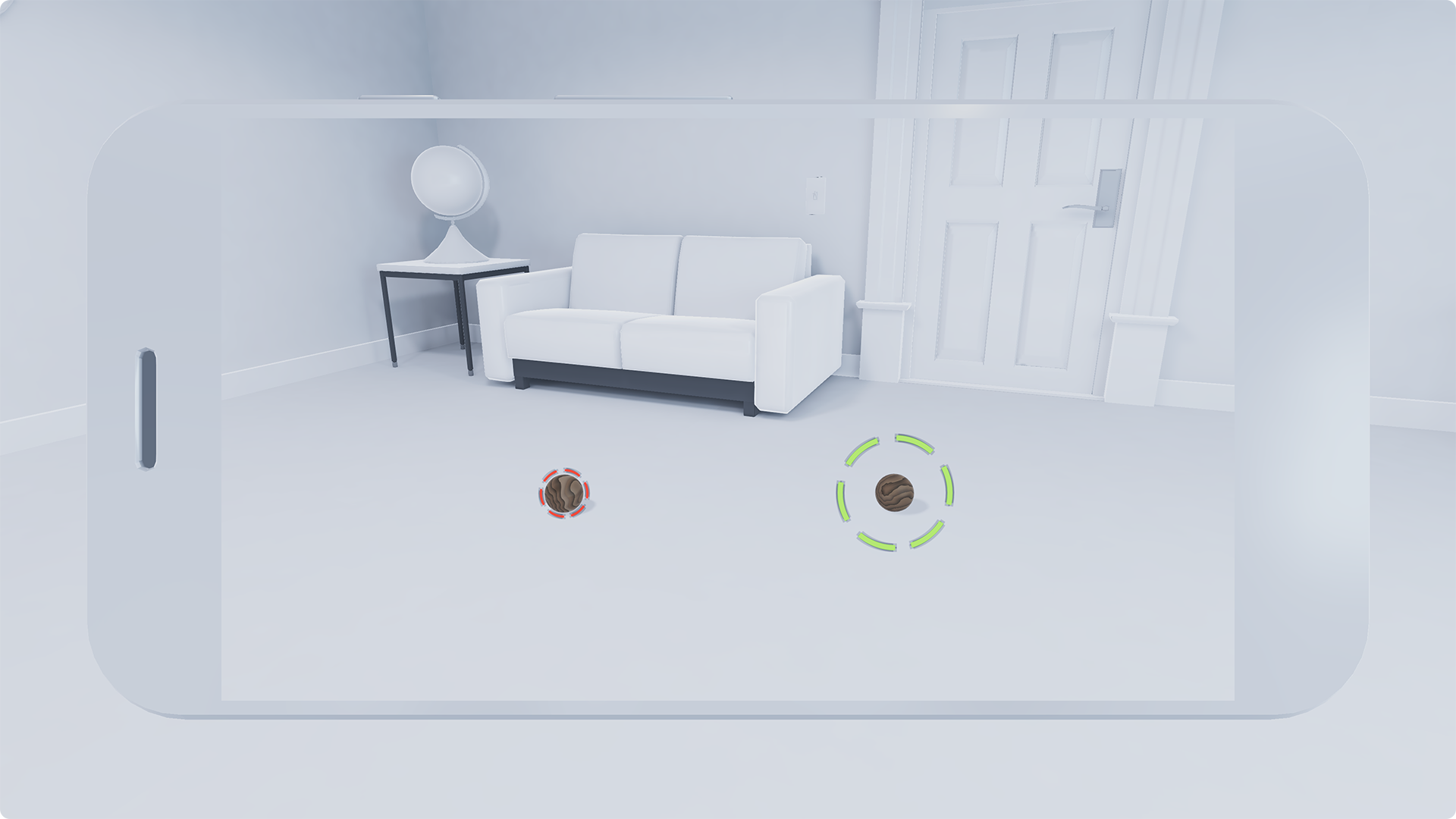
Permettez aux utilisateurs de repérer facilement les objets interactifs et d'interagir avec eux. Les interactions doivent être intuitives. Utilisez des combinaisons de couleurs, des contours lumineux ou d’autres caractéristiques visuelles pour informer les utilisateurs. Ce point est particulièrement important dans les applications où plusieurs objets peuvent être sélectionnés.
Veillez à ne pas surcharger visuellement vos objets virtuels. Mais surtout, ils doivent toujours ressembler à des objets normaux dans votre monde de RA. En y ajoutant un peu d'énergie, vous pouvez encourager les utilisateurs à déverrouiller les secrets de ces objets.

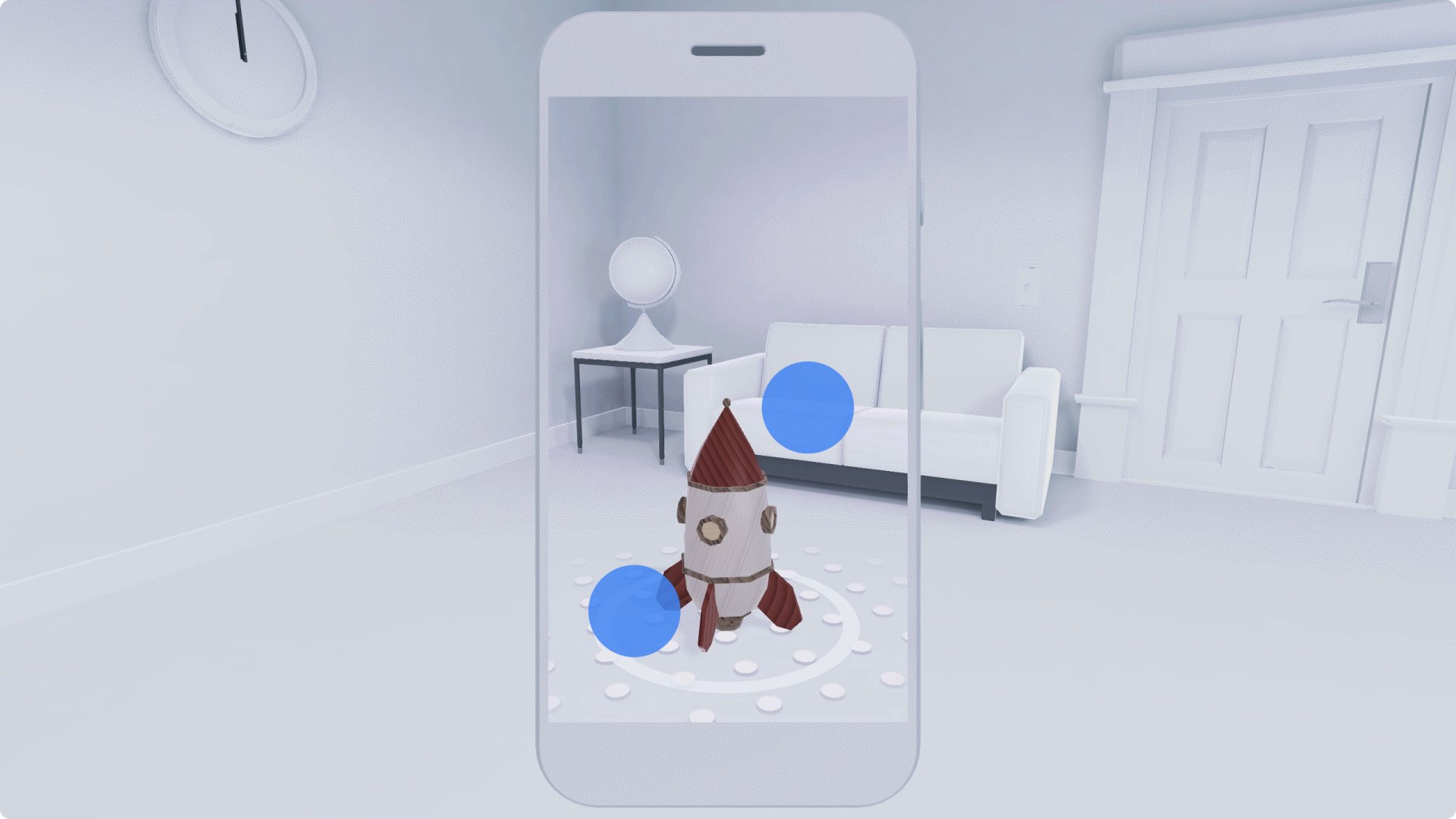
traduction
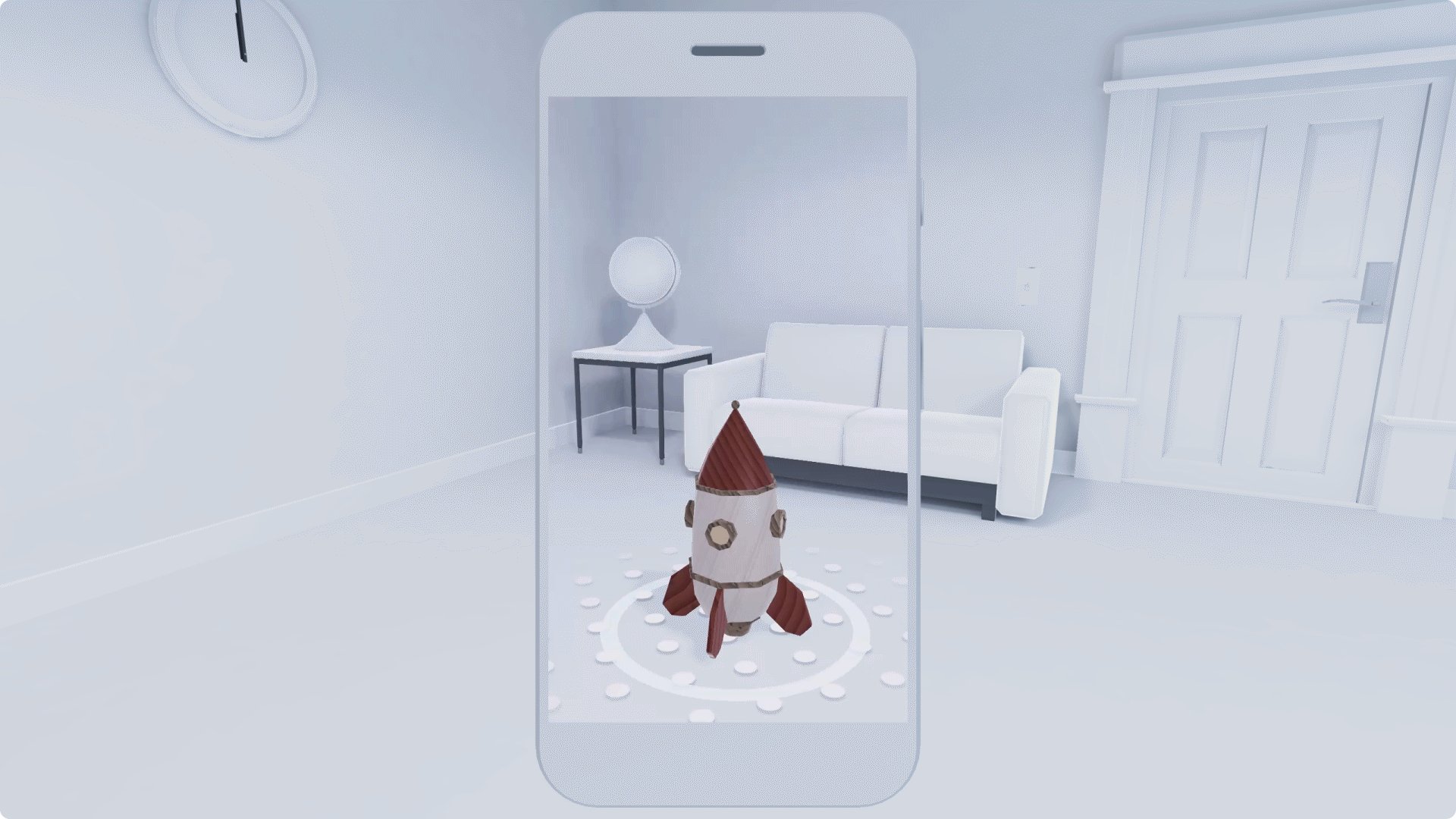
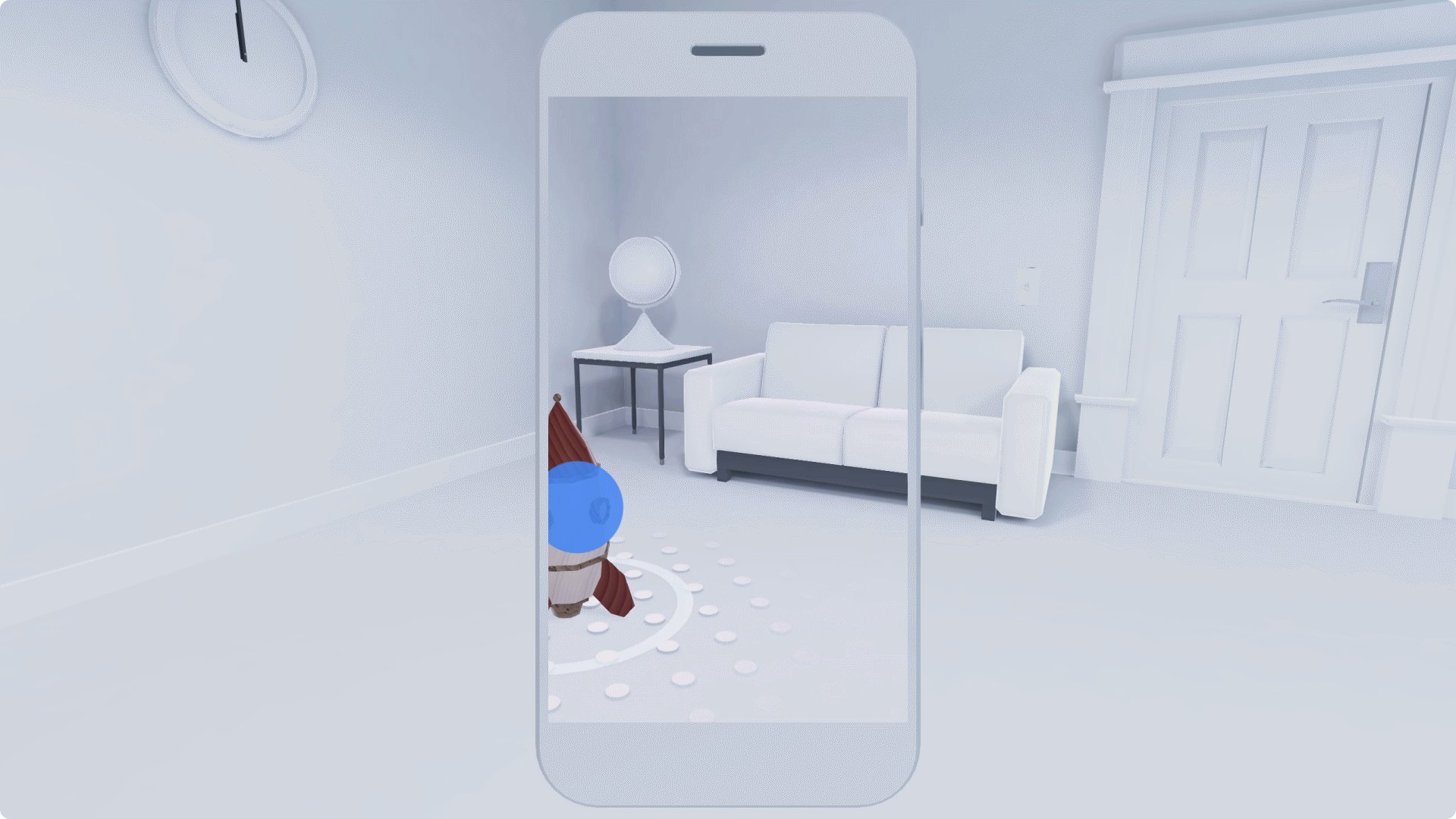
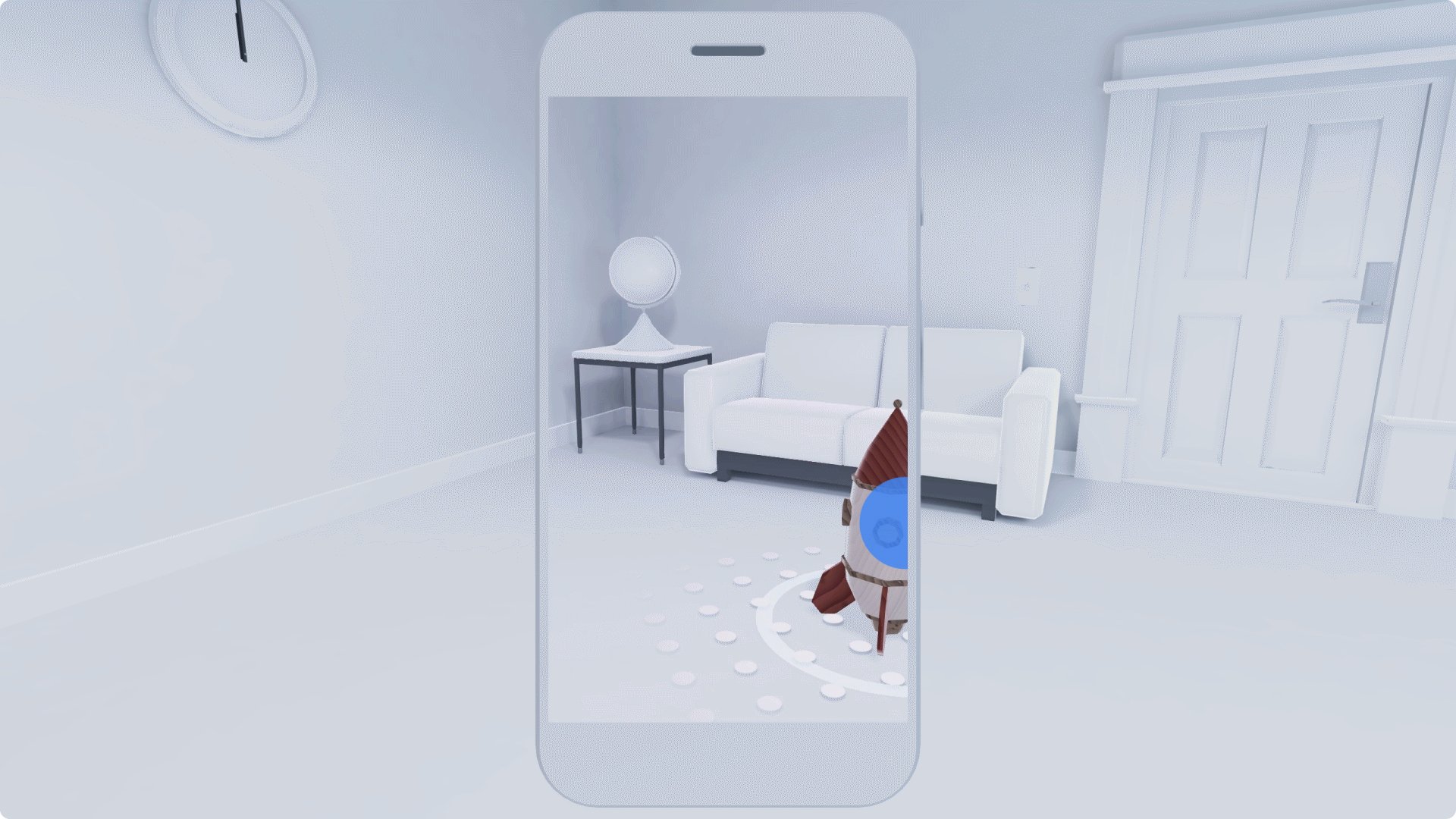
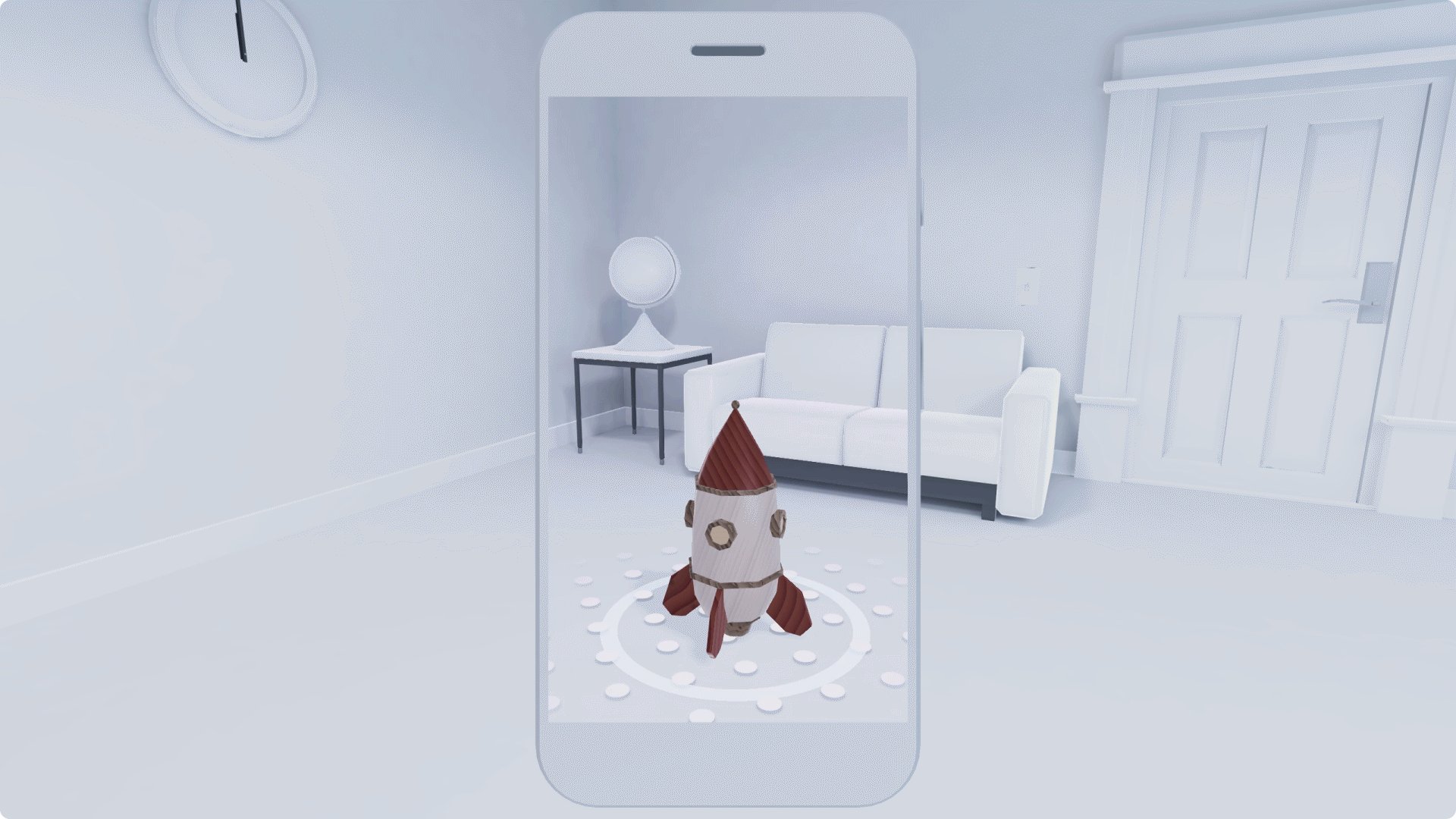
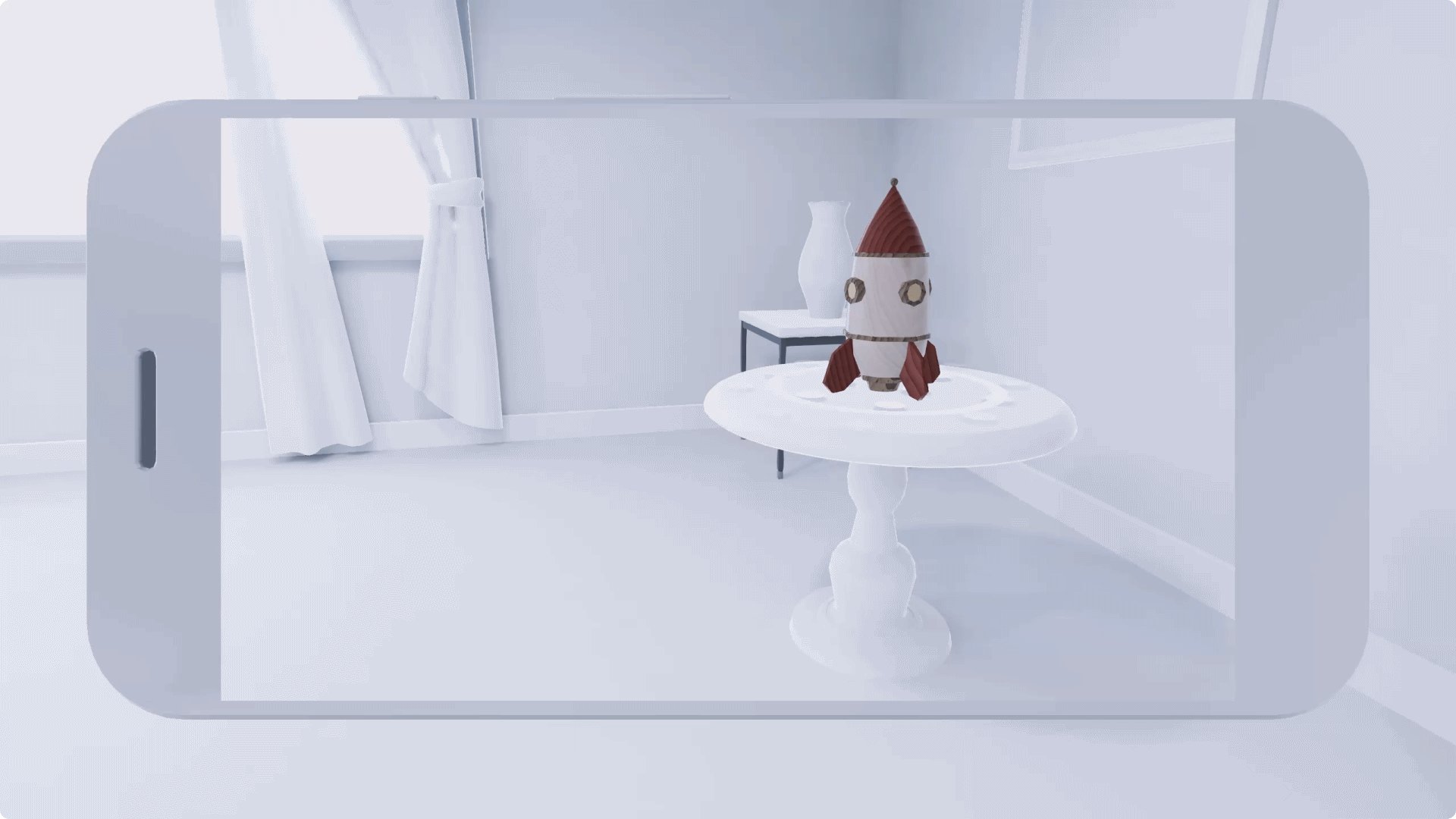
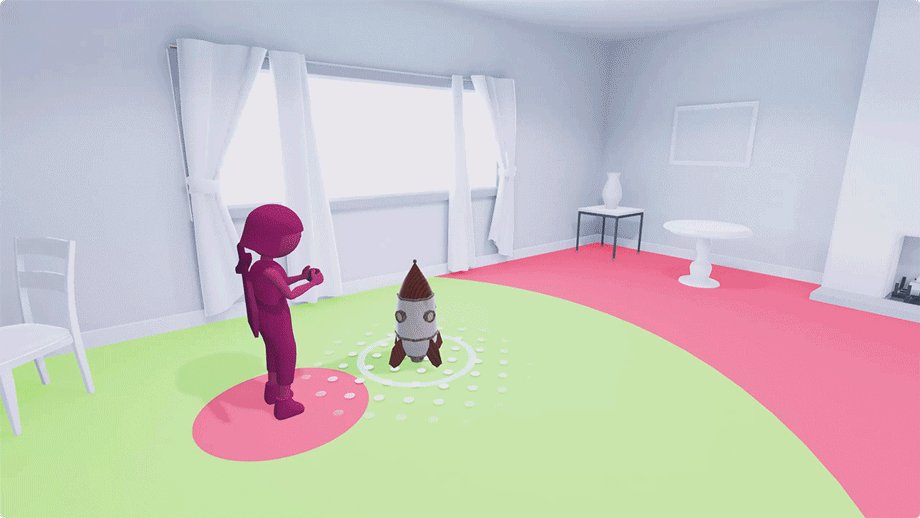
La traduction est le processus consistant à déplacer un objet virtuel le long d'une surface, ou de le déplacer d'une surface à une autre.
Pour commencer à déplacer un objet, l'utilisateur le sélectionne. Ils peuvent soit faire glisser l'objet sur l'écran avec un doigt, soit déplacer le téléphone pour que l'objet suive.


Plusieurs surfaces
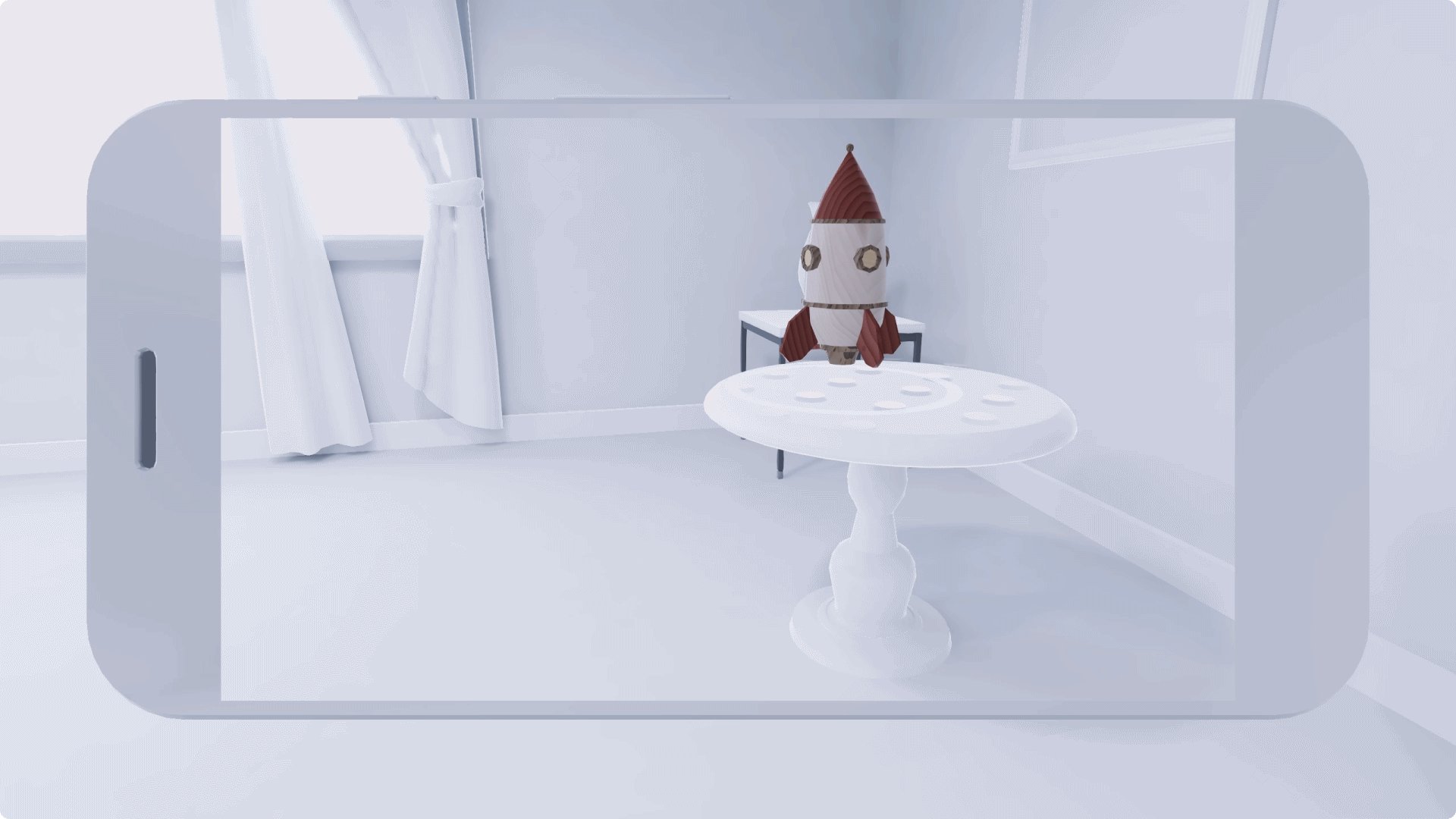
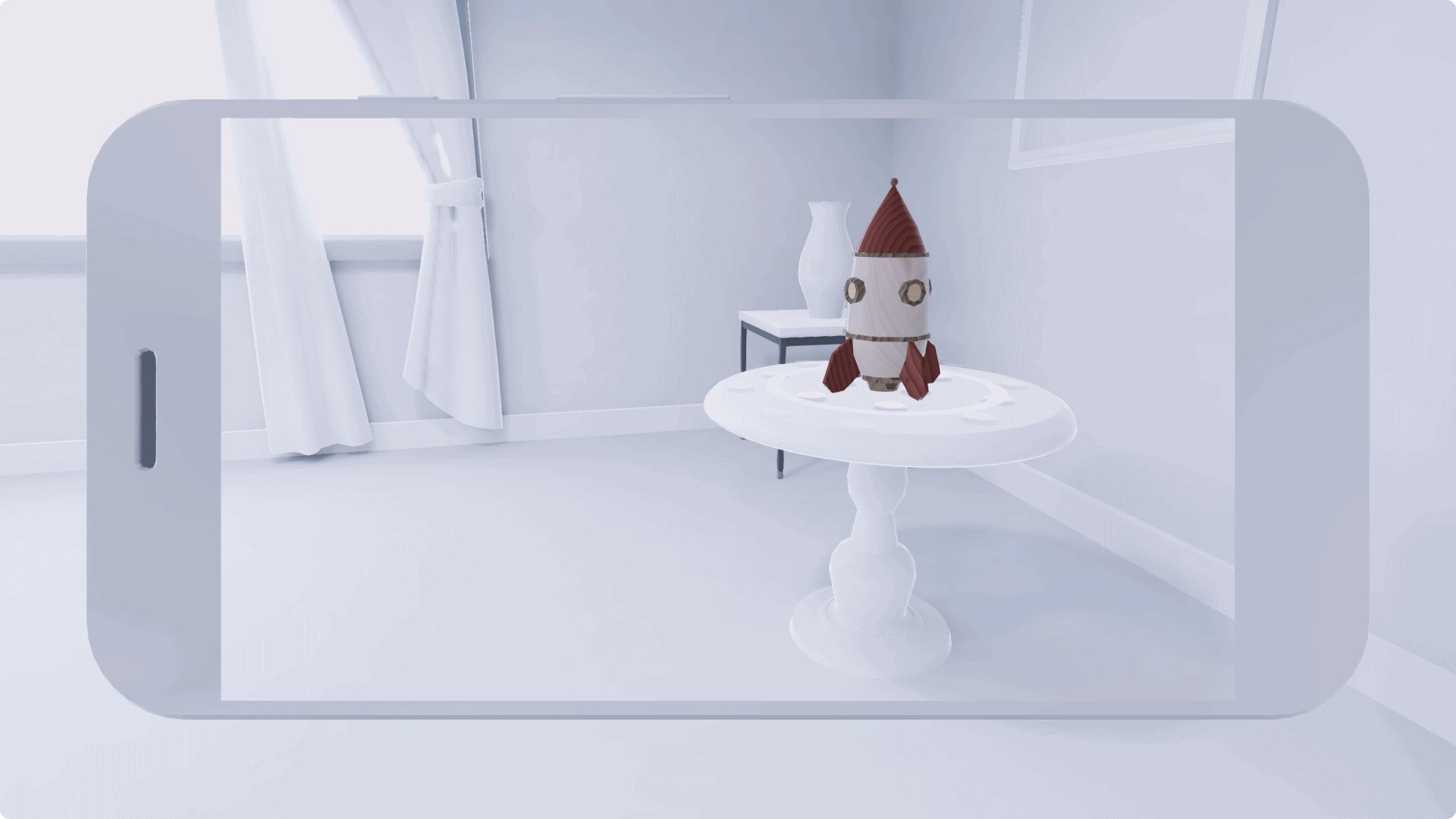
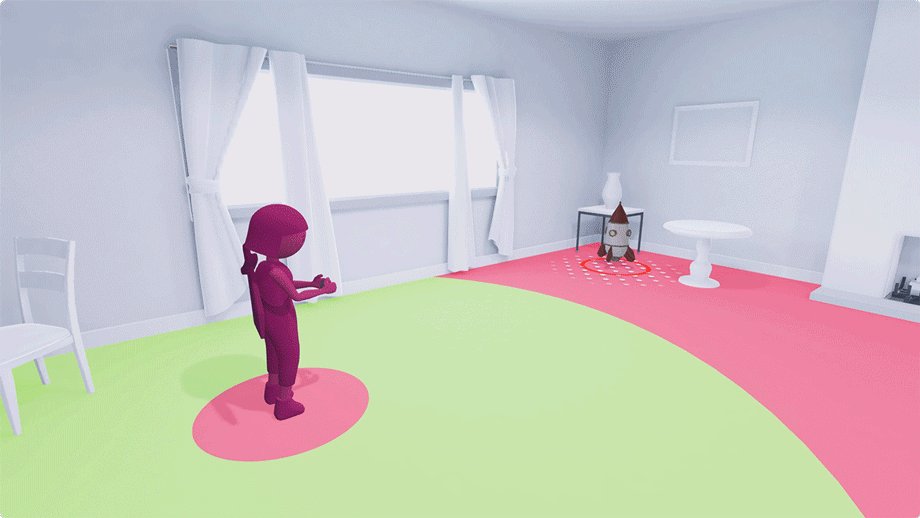
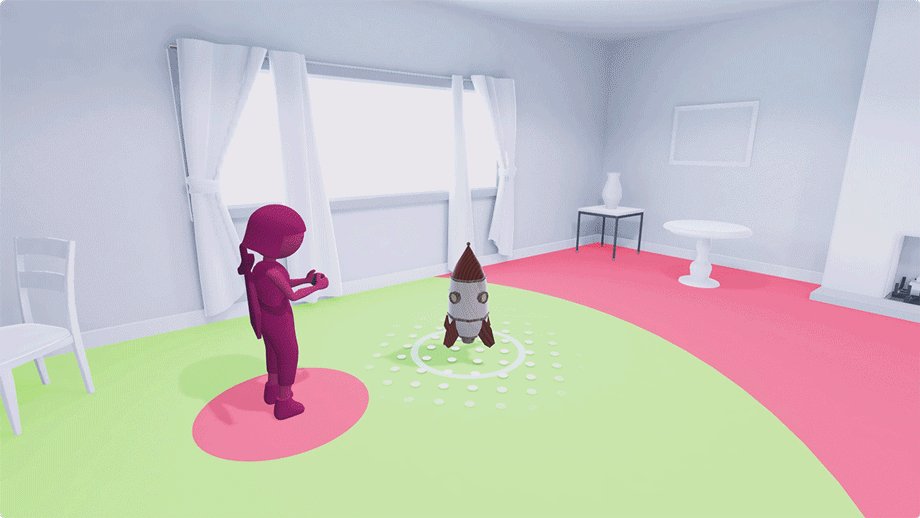
Encouragez les utilisateurs à déplacer un objet virtuel d'une surface à une autre.
C'est une façon amusante d'interagir avec des objets virtuels avec le monde réel. Pendant la translation d'une surface à une autre, évitez les transitions ou les changements soudains d'échelle.
Lorsque les deux surfaces sont virtuelles, assurez-vous qu'elles se distinguent visuellement. Des surfaces identiques peuvent flouter ensemble en RA.
Essayez d'éviter les transitions soudaines qui pourraient créer l'illusion de changements d'échelle. Lorsqu'un objet se déplace trop rapidement et dans plusieurs directions à la fois, il peut sembler rétrécir ou s'agrandir.
En RA, les objets en mouvement peuvent sembler moins réalistes que le simple fait de les regarder. Faites en sorte que l'utilisateur puisse facilement déplacer des objets. Lorsque vous déplacez l'objet, mettez en surbrillance les surfaces sur lesquelles il peut être placé.

Limites de traduction
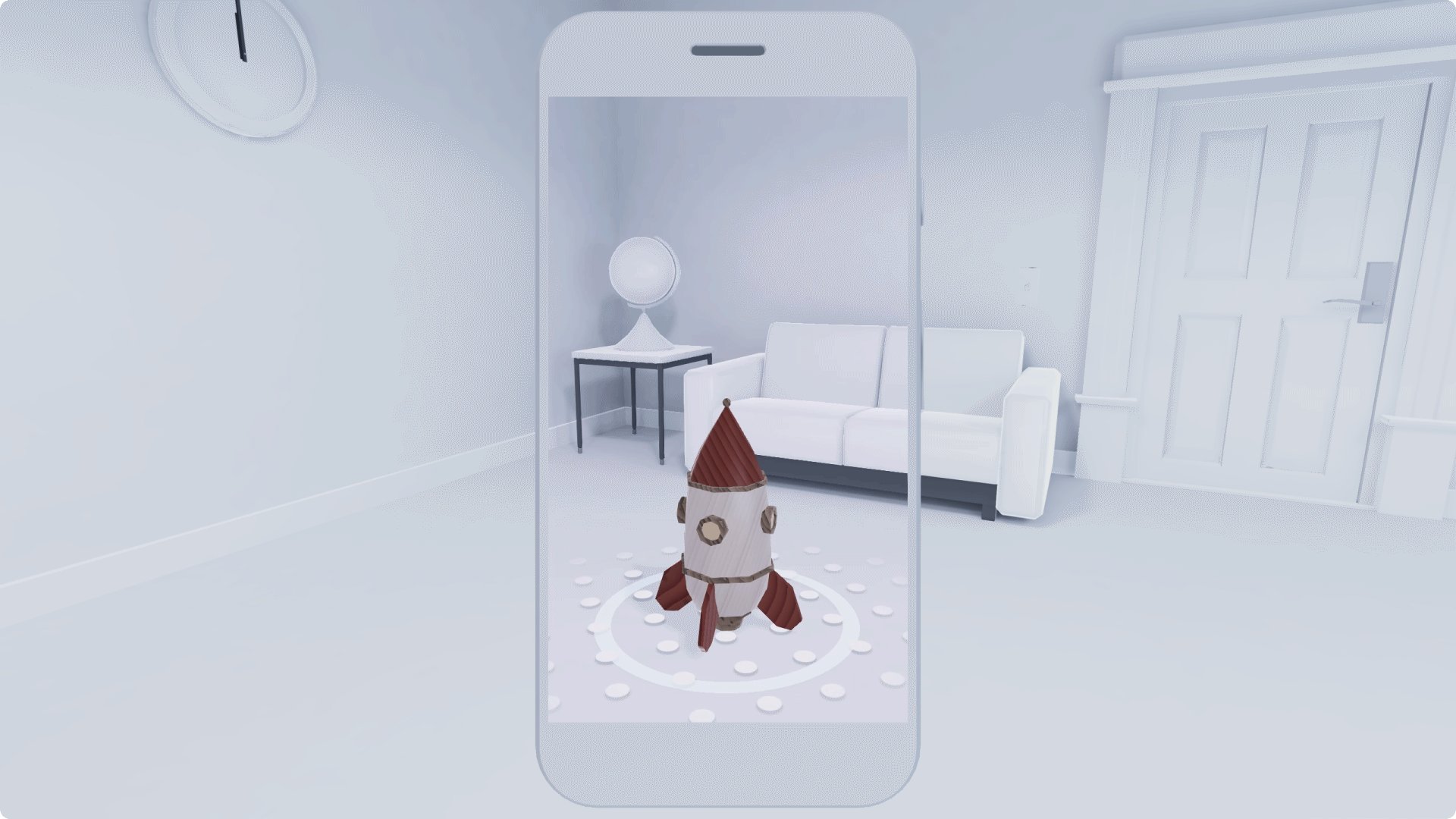
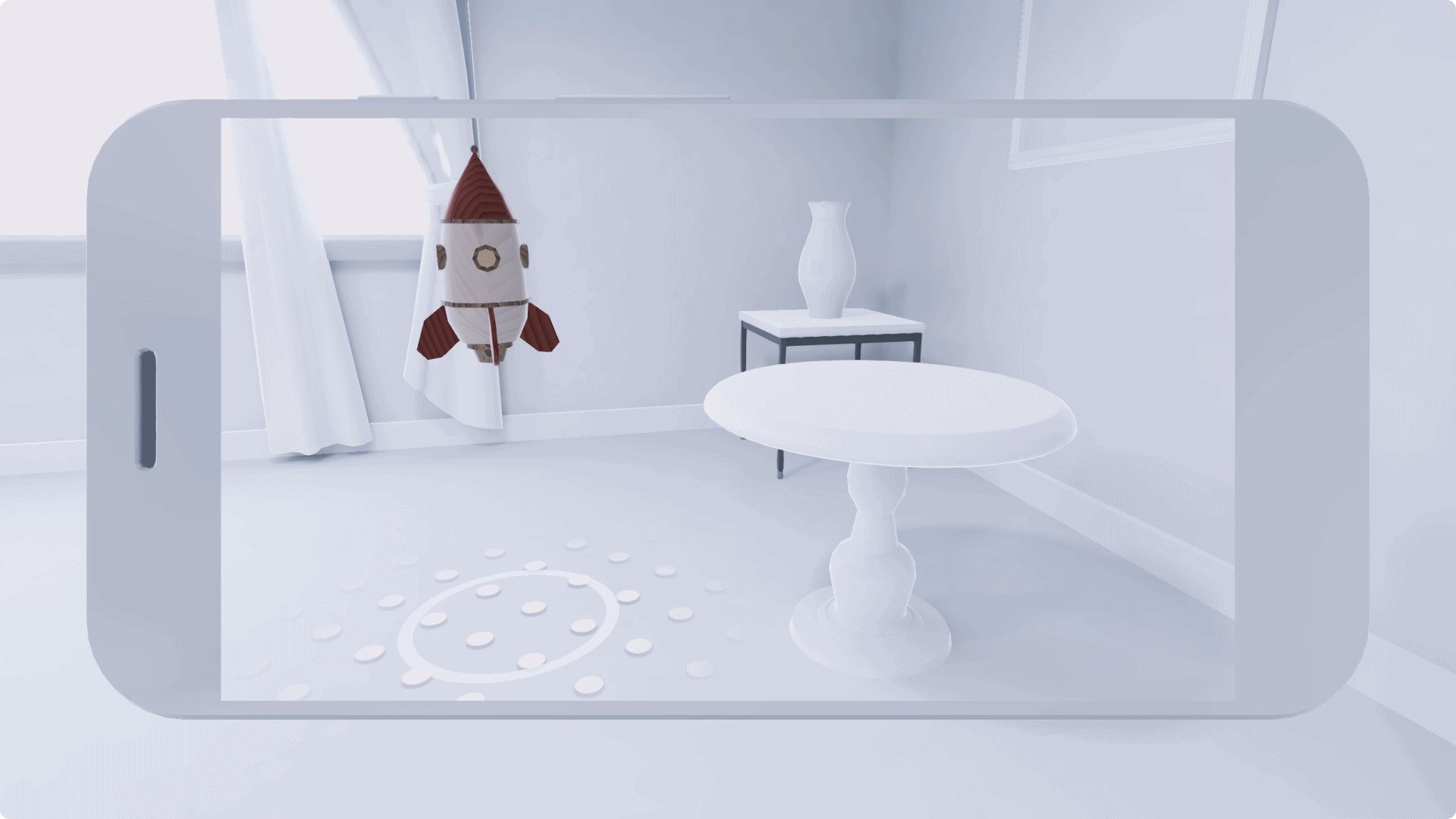
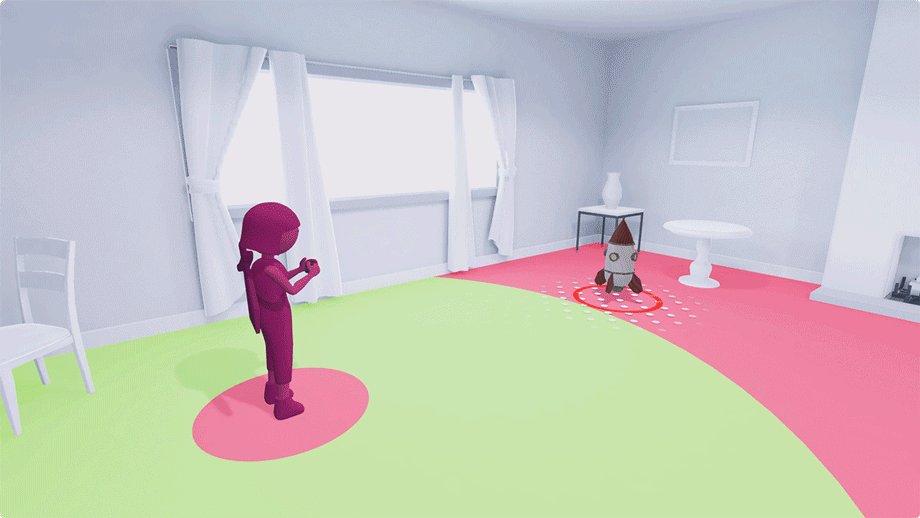
Ajoutez une limite pour indiquer aux utilisateurs jusqu'où ils peuvent déplacer un objet.
Elle peut empêcher les utilisateurs de traduire l'objet si loin qu'il devient impossible de le visualiser ou de le manipuler.

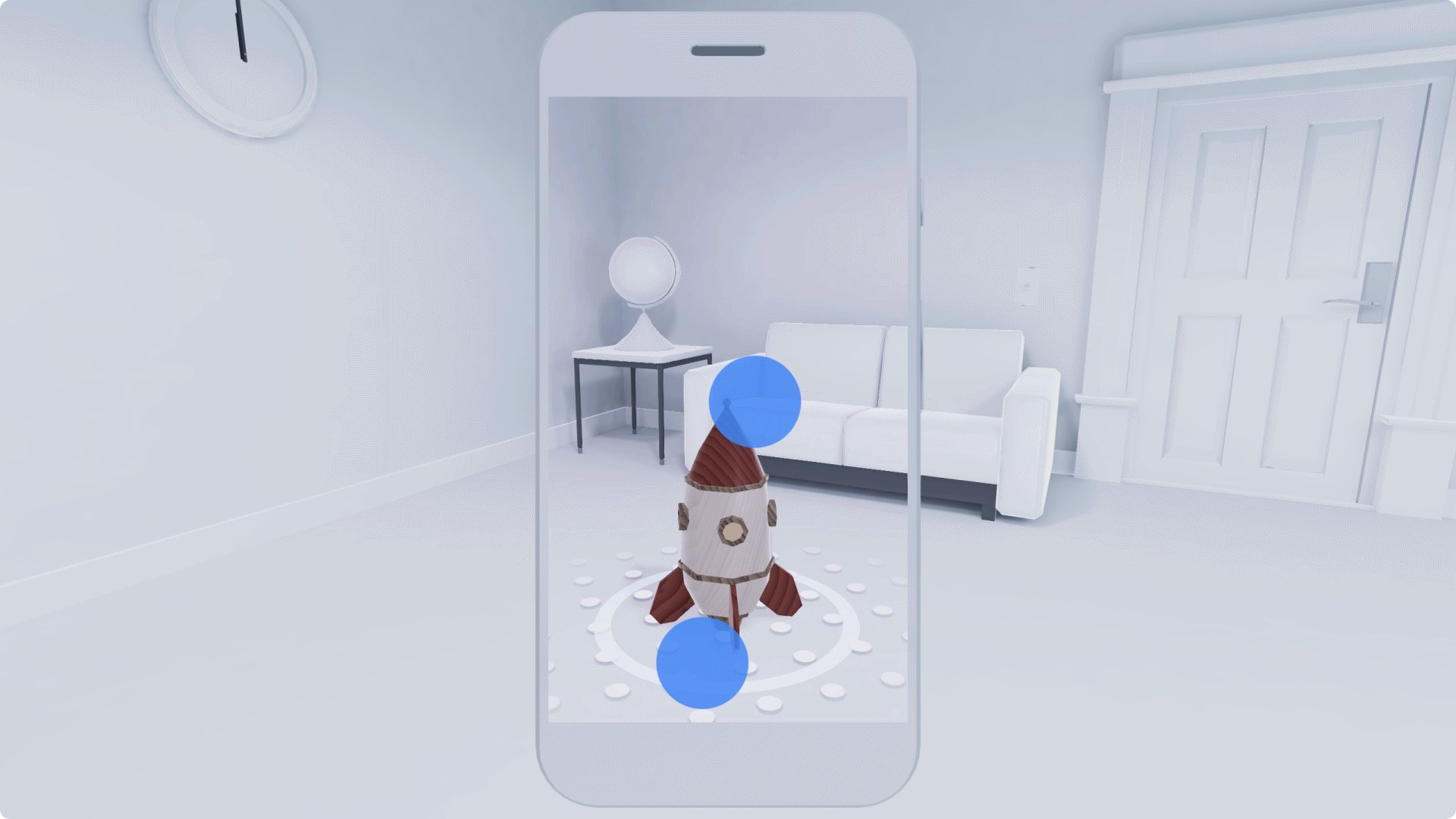
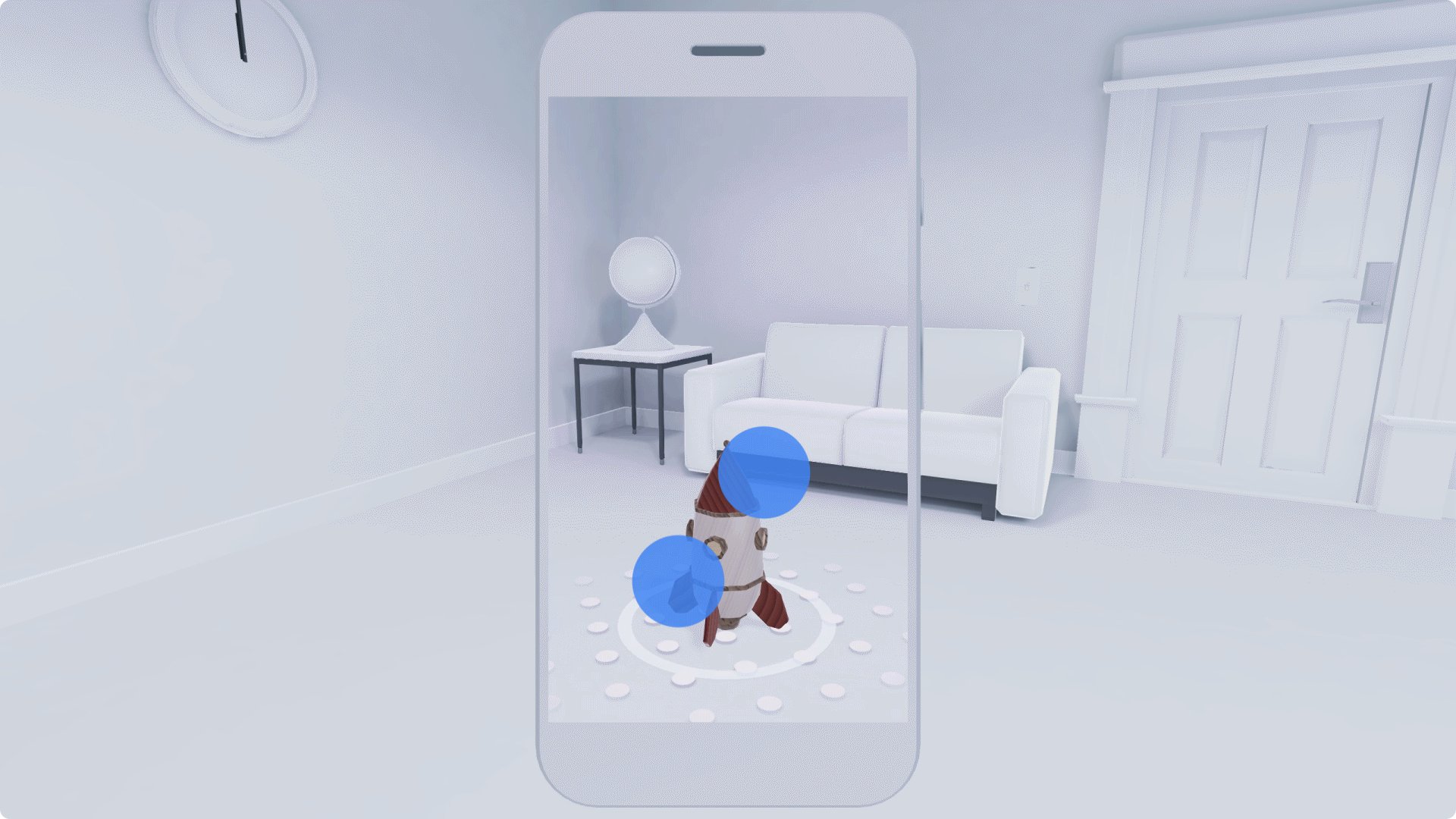
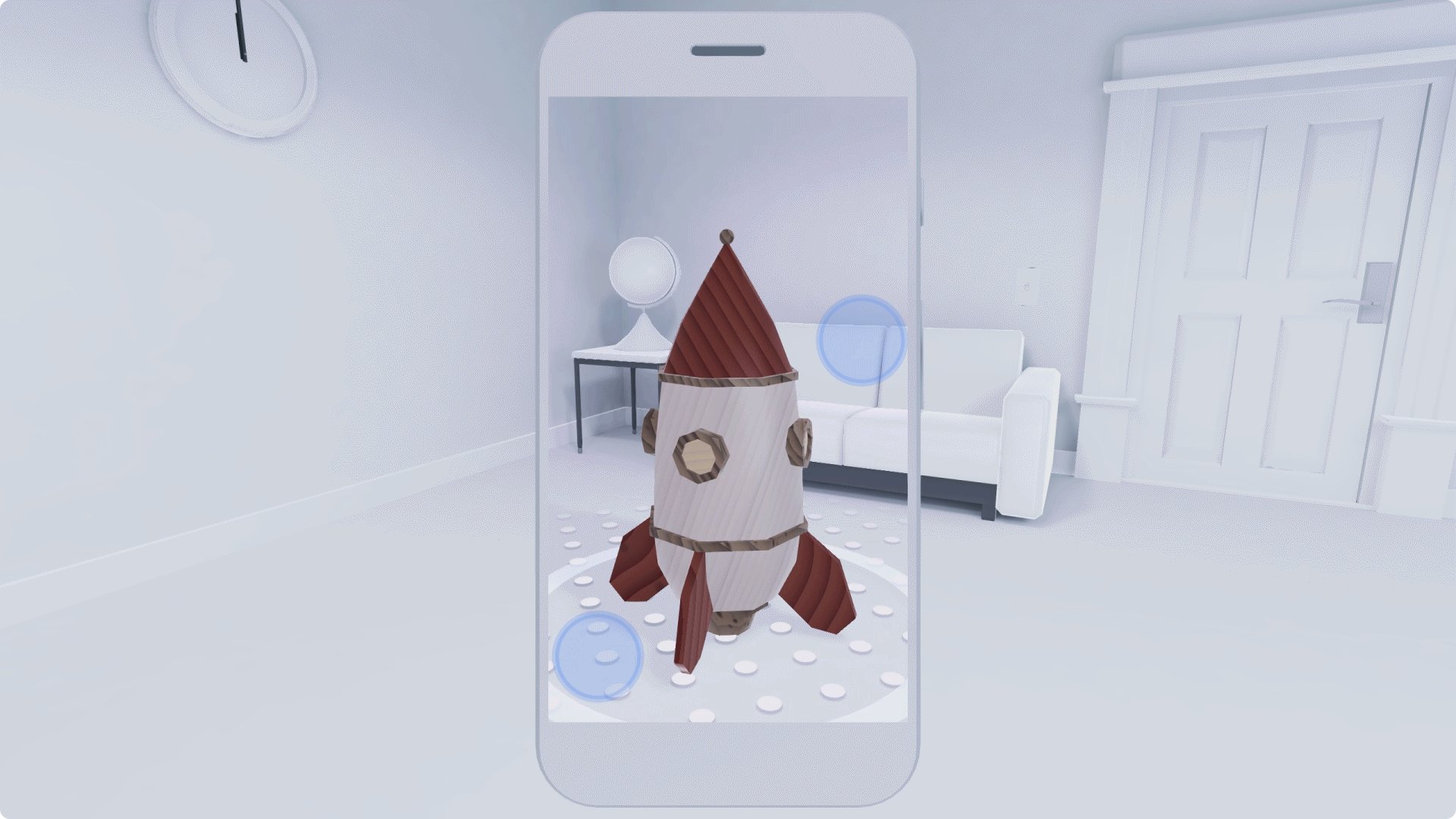
Rotation
La rotation d'un objet virtuel permet à l'utilisateur d'orienter la position de l'objet dans n'importe quelle direction. Les objets peuvent être pivotés manuellement ou automatiquement.
Rotation manuelle
Acceptez les gestes à un et deux doigts pour la rotation manuelle.
- Pour éviter les conflits avec l'ajustement, la rotation à deux doigts ne doit se produire que lorsque les deux doigts pivotent dans des directions opposées sur un axe horizontal.
- Pour éviter les conflits avec la traduction, la rotation avec un doigt ne doit se produire que lorsque le geste de balayage démarre l'objet sélectionné.

Rotation automatique
Évitez de faire pivoter automatiquement un objet, sauf s'il s'agit d'une partie intentionnelle de l'expérience. Une rotation automatique persistante peut déconcerter les utilisateurs.
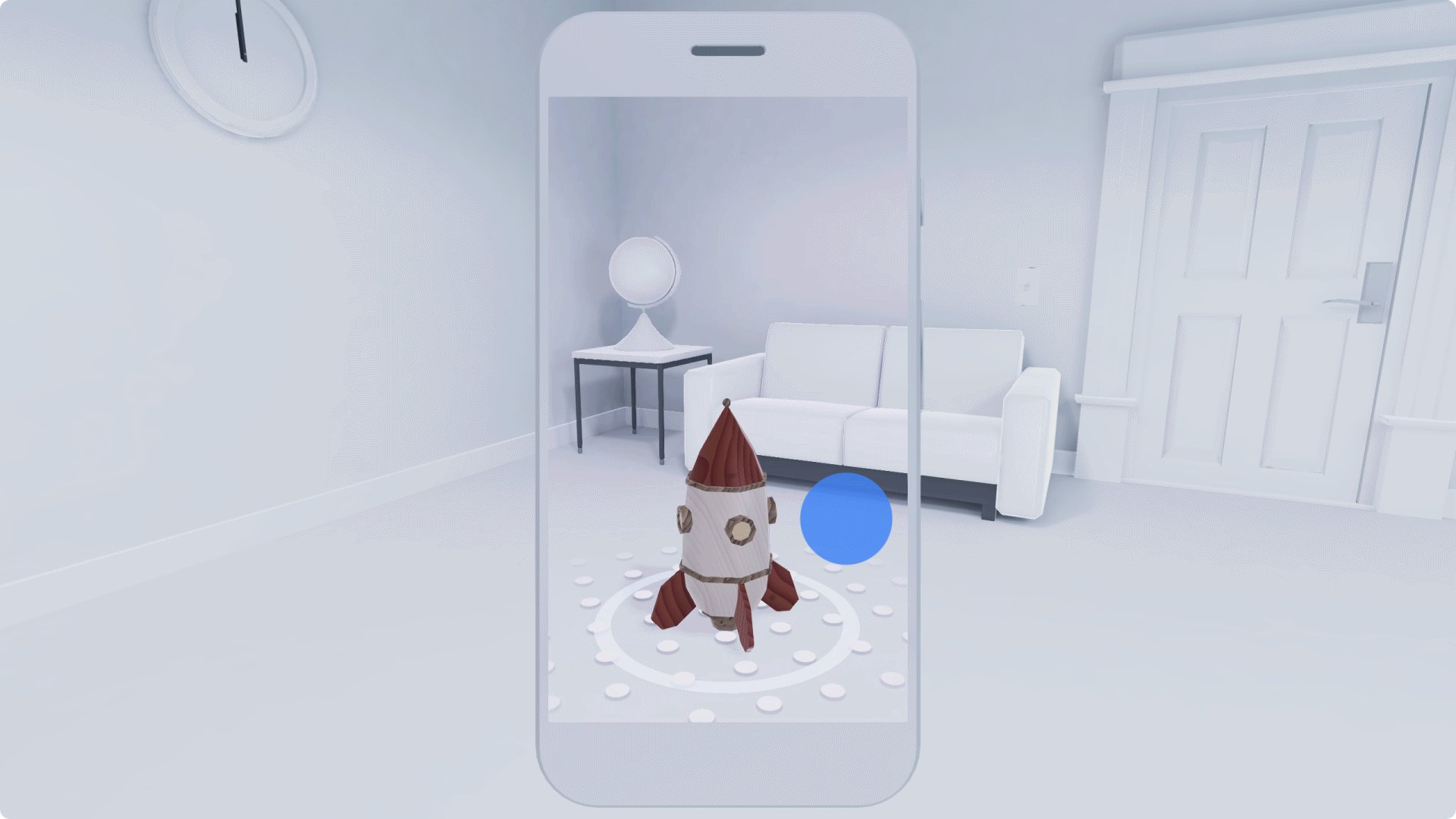
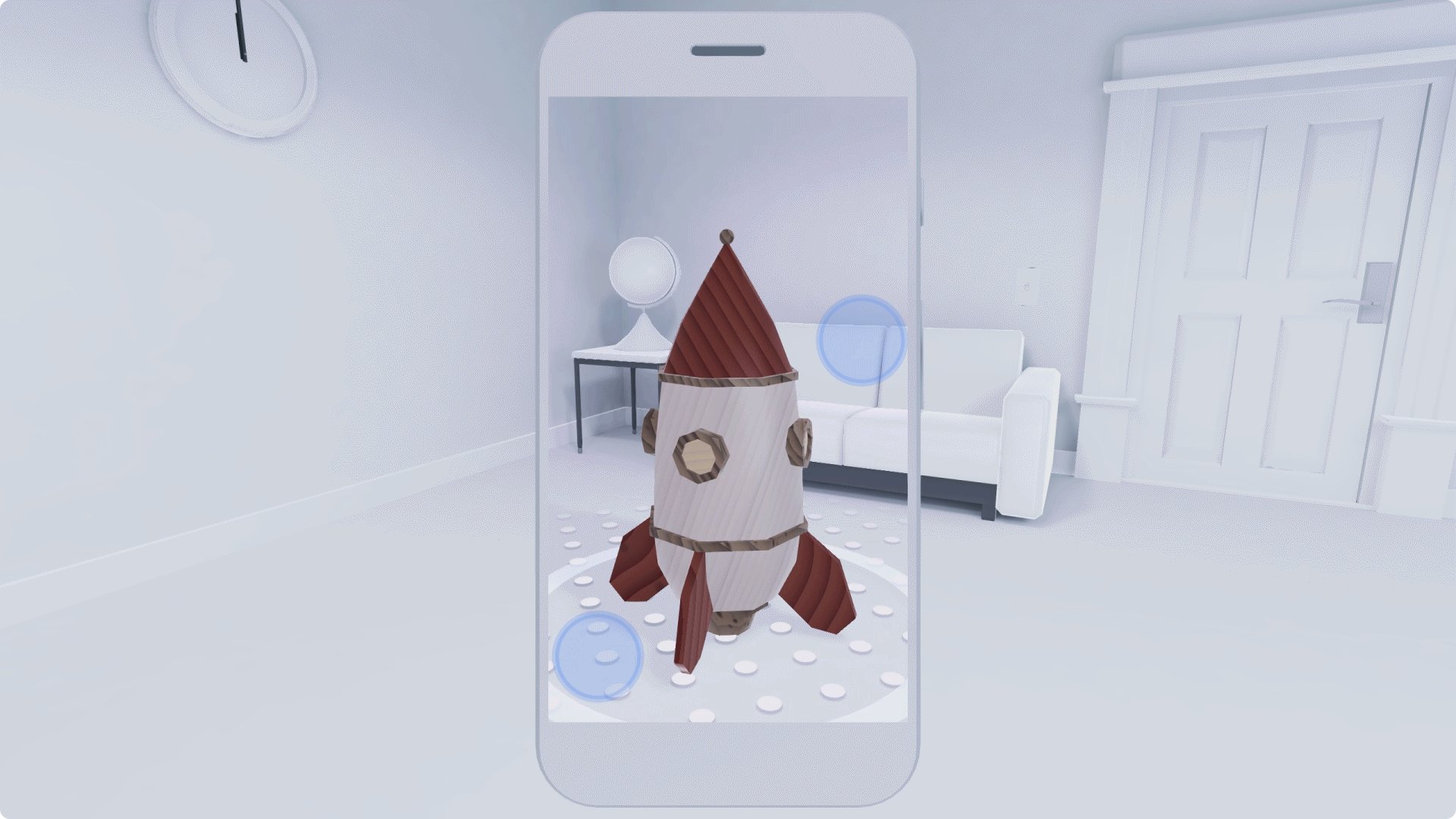
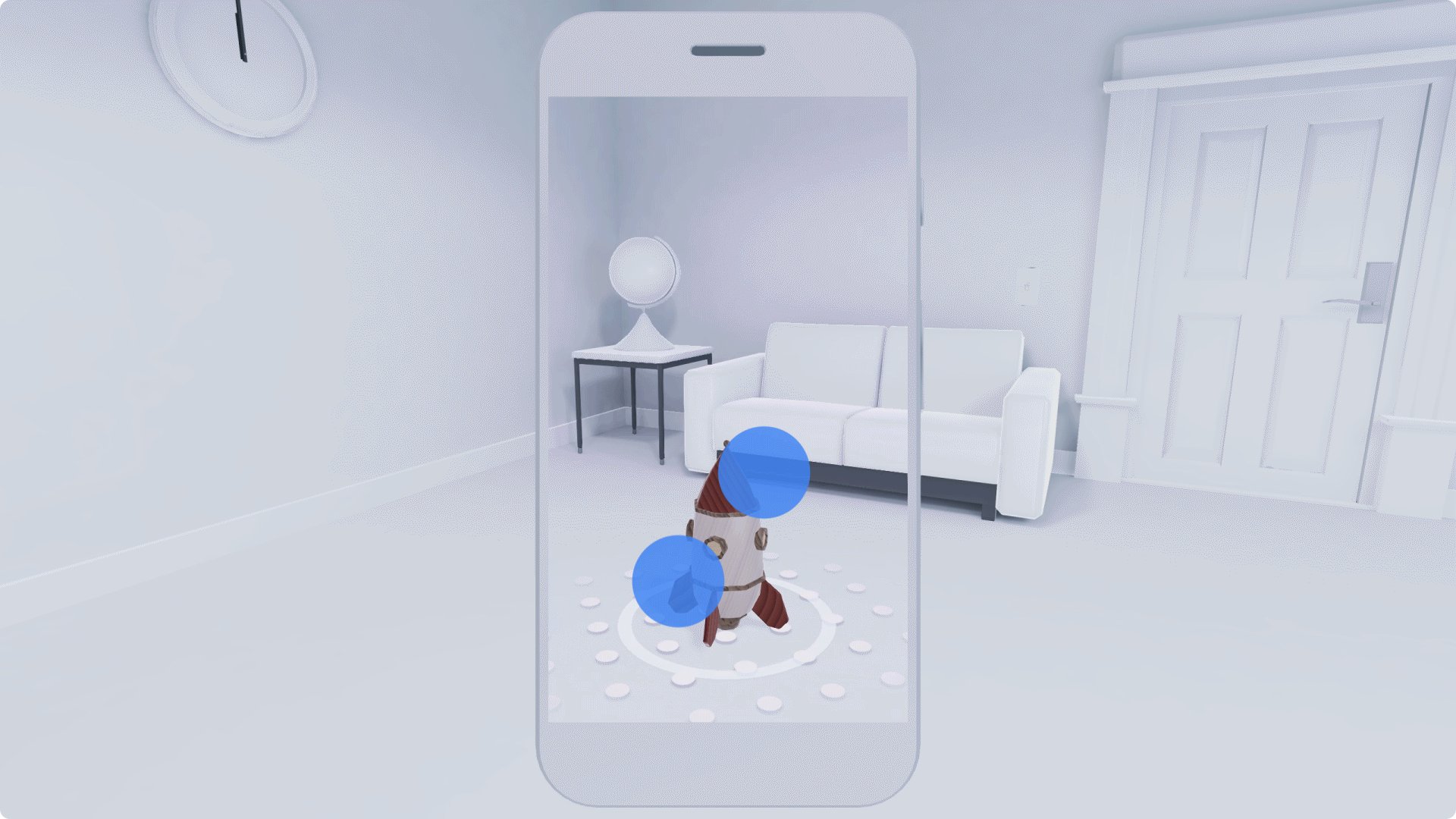
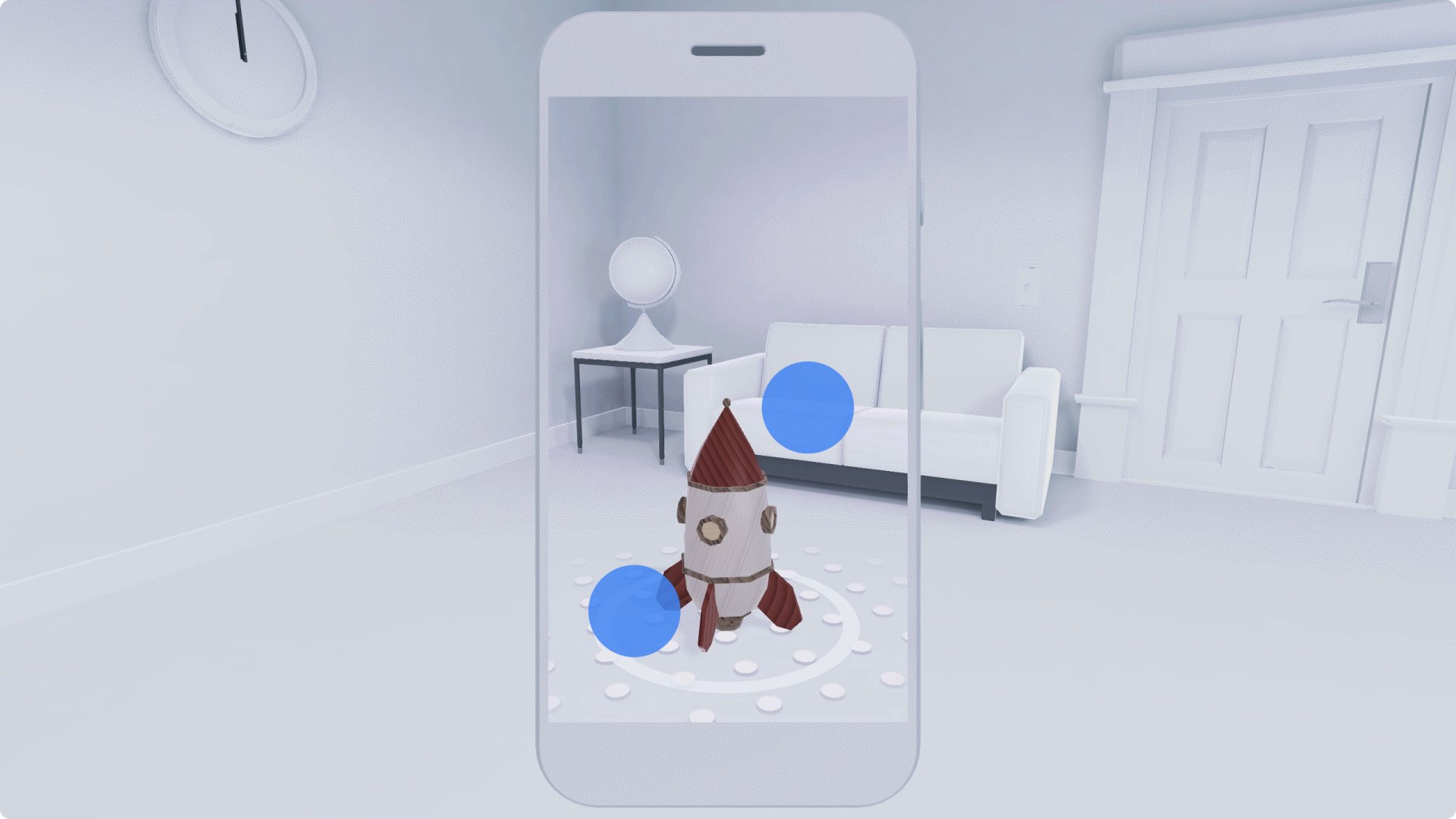
Mise à l'échelle
La mise à l'échelle permet à l'utilisateur d'augmenter ou de réduire la taille d'un objet. Cette opération s'effectue le plus souvent par pincement.

Pincer pour redimensionner un objet
Échelle minimale et maximale
Pour une expérience optimale, ajoutez une limite d'échelle minimale et maximale. Plus les valeurs de mise à l'échelle sont précises, plus vous pouvez contrôler précisément la composition de la scène.
Pensez à ajouter un effet de rebond pour indiquer que l'objet a atteint la taille maximale et minimale. Vous pouvez également verrouiller l'objet une fois qu'il a atteint l'échelle souhaitée.

Ajoutez des limites minimale et maximale pour qu'un objet reste visible. Utilisez un effet de rebond pour indiquer à l'utilisateur qu'il a atteint une limite.
Évolutivité et gameplay
Jouer avec la balance peut ajouter un aspect inattendu à l'expérience. Être surpris par un énorme personnage virtuel, selon votre intention, peut être hilarant et terrifiant. Selon vos objectifs et l'effet que vous essayez de créer, vous pouvez utiliser la surprise comme un outil pour susciter différentes émotions, qu'il s'agisse d'un jeu d'horreur ou d'un terrain de jeu loufoque.
Vous pouvez également utiliser des effets sonores pour communiquer l'échelle. Modifiez l'échelle et la tonalité d'un son pour renforcer l'immersion de l'utilisateur dans votre expérience.

Gestes et proximité
Des gestes similaires ou des objets qui se chevauchent peuvent empêcher l'utilisateur de sélectionner un objet ou d'effectuer l'action souhaitée.
Proximité
Pensez au dimensionnement des zones cibles tactiles pour faciliter les interactions.
Une manipulation précise peut s'avérer difficile pour les utilisateurs lorsqu'il s'agit d'objets petits ou éloignés.
Lorsque votre application détecte un geste à proximité d'un objet, partez du principe qu'un utilisateur tente d'interagir avec lui. Fournissez des zones cibles tactiles de taille raisonnable malgré la petite taille de l'objet.

Prendre en charge divers gestes à deux doigts
Les gestes à deux doigts sont généralement utilisés pour faire pivoter ou mettre à l'échelle un objet.
Voici quelques exemples :
- Faire pivoter un objet avec l'index et le pouce (sur la même main)
- touchant l'écran avec le pouce et l'index, en maintenant le pouce immobile sur l'objet et en le faisant pivoter avec l'index
- Faire pivoter un objet avec deux pouces (à l'aide de deux mains)
Incluez ces interactions tactiles dans les gestes à deux doigts.
