כדי להגדיר את הסגנון מבוסס-הנתונים עבור מערכי נתונים, פועלים לפי השלבים הבאים.
קבלת מפתח API והפעלת ממשקי API
לפני שמשתמשים בעיצוב מבוסס-נתונים של מערכי נתונים, צריך: פרויקט ב-Google Cloud עם חשבון לחיוב, וגם את Maps JavaScript API ו-Maps Datasets API מופעלים. מידע נוסף זמין במאמר בנושא הגדרת פרויקט ב-Google Cloud.
יצירת מזהה מפה
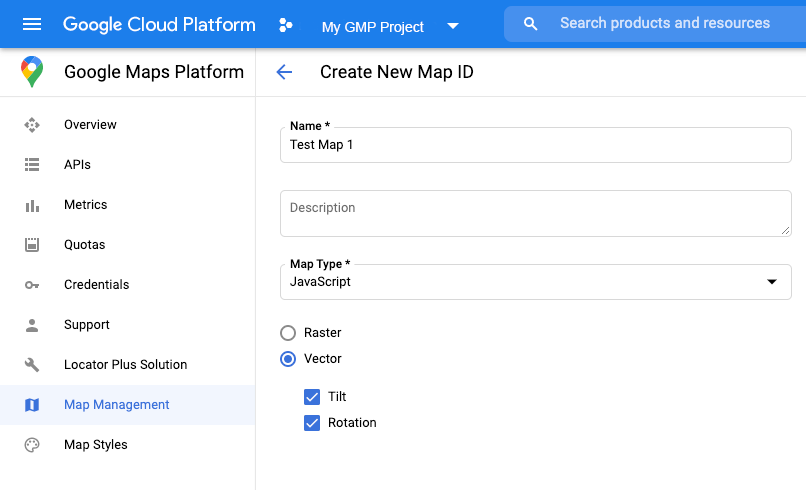
כדי ליצור מזהה מפה חדש, פועלים לפי השלבים במאמר התאמה אישית של Cloud. מגדירים את סוג המפה ל-JavaScript ובוחרים באפשרות Vector.
מספקים מזהה מפה באמצעות המאפיין mapId כשמפעילים את המפה .
מזהה המפה צריך להתאים לסגנון המפה שמשויך למערך הנתונים שרוצים להציג.
const position = new google.maps.LatLng(40.75, -74.05); const map = new google.maps.Map(document.getElementById('map'), { zoom: 11, center: position, mapId: 'YOUR_MAP_ID', });

יצירת סגנון מפה חדש
כדי ליצור סגנון מפה חדש, פועלים לפי ההוראות במאמר איך יוצרים סגנונות מפה ומשתמשים בהם כדי ליצור את הסגנון, ואז משייכים את הסגנון למזהה המפה שיצרתם.
עדכון קוד האתחול של המפה
כדי להשתמש בסגנון מבוסס-נתונים עבור מערכי נתונים, קודם צריך לטעון את Maps JavaScript API. לשם כך, מוסיפים את טוען האתחול (bootstrap) המוטבע לקוד האפליקציה, כמו שמוצג כאן (משתמשים ב-v=beta בתג API script):
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
בדיקת האפשרויות במפה (אופציונלי)
כדי להחיל סגנון מבוסס-נתונים על מערכי נתונים, צריך מזהה מפה. אם מזהה המפה חסר או שמועבר מזהה מפה לא תקין, אי אפשר לטעון את תכונות הנתונים. כשלב לפתרון בעיות, אפשר להוסיף מאזין mapcapabilities_changed כדי להירשם לשינויים ביכולות המפה. העמודה הזו תציין אם התנאים הבאים מתקיימים:
- נעשה שימוש במזהה מפה תקין.
- מזהה המפה משויך למפת וקטור.
השימוש ביכולות המפה הוא אופציונלי, ומומלץ רק למטרות בדיקה ופתרון בעיות, או למטרות חזרה למצב קודם בזמן ריצה.
// Optional: subscribe to map capability changes. map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });

