מבוא
בעזרת חבילת Google Maps for Flutter, אתם יכולים להוסיף מפות שמבוססות על נתונים של מפות Google לאפליקציית iOS או Android. ה-SDK מטפל באופן אוטומטי בגישה לשרתים של מפות Google, בהצגת המפה ובתגובה למחוות של המשתמשים, כמו קליקים וגרירות. אפשר גם להוסיף למפה סמנים, קווים פוליגוניים, שכבות-על של קרקע וחלונות מידע. האובייקטים האלה מספקים מידע נוסף על מיקומים במפה ומאפשרים למשתמשים לקיים אינטראקציה עם המפה.
כשמשתמשים ב-SDK צריך לפעול בהתאם לתנאים ולהגבלות של הפלטפורמה של מפות Google ולוודא שהאפליקציה עומדת בדרישות של החוקים הרלוונטיים.

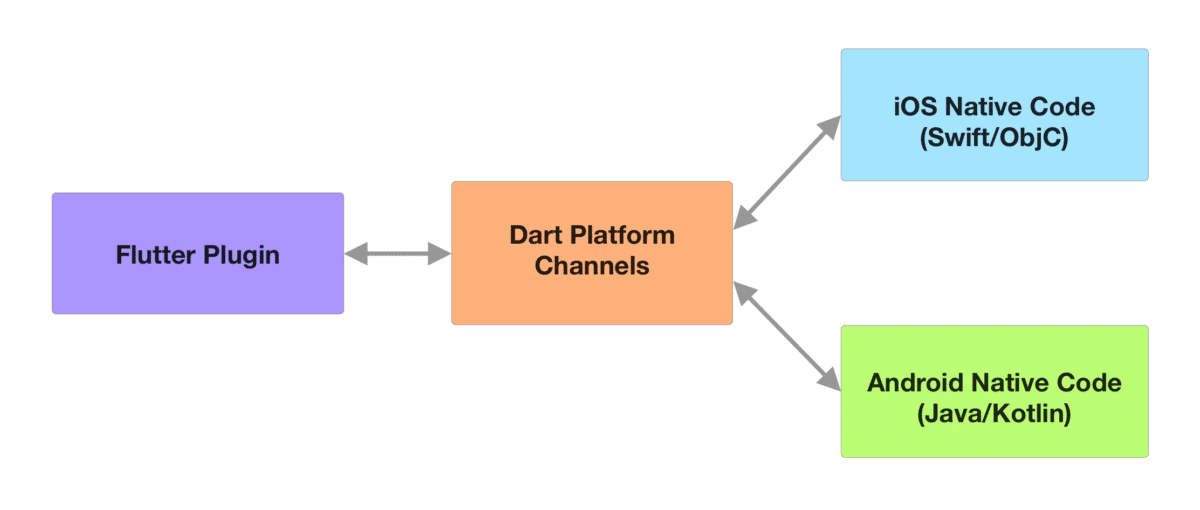
תוספים של Flutter משתמשים בערוצי Dart כדי לקרוא לממשקי API ספציפיים לפלטפורמה. מפתחי Flutter יוצרים אינטראקציה עם חבילה אחת שפונה לאפליקציה. החבילה הזו מזהה את הפלטפורמה שבה האפליקציה פועלת ומאחדת את קריאות ה-API לקוד ה-Native המתאים
קהל
המסמכים האלה מיועדים לאנשים שמכירים את המושגים של פיתוח ב-Flutter. כדאי גם להכיר את מפות Google מנקודת המבט של המשתמש. בעזרת המדריך הזה תוכלו להתחיל לגלות ולפתח אפליקציות באמצעות חבילת Google Maps for Flutter. כדי לקבל פרטים ספציפיים על שיעורים ושיטות, אפשר לעיין במסמכי העזר.
דרישות ייחוס
אם אתם משתמשים בחבילת Google Maps for Flutter באפליקציה, אתם צריכים לכלול את טקסט השיוך כחלק מקטע של הודעות משפטיות באפליקציה. Google ממליצה לכלול הודעות משפטיות כפריט תפריט עצמאי או כחלק מפריט התפריט 'מידע'.
כדי לקבל את טקסט השיוך, מתקשרים לנקודת הקצה showLicensePage.
פלטפורמות נתמכות
חבילת Google Maps for Flutter מאפשרת לכם לפתח אפליקציות ל-iOS, ל-Android ולאינטרנט.
במסמכי התיעוד של Flutter מפורטות הדרישות של סביבות הפיתוח וגרסאות עדכניות של פלטפורמות היעד.
כדי להשתמש בכתובות URL של מפות, צריך להתקין במכשיר היעד את אפליקציית מפות Google המתאימה. במכשירים ניידים, זה כולל את מפות Google ל-iOS או את מפות Google ל-Android.

