- शुरुआती जानकारी
- जानकारी वाली विंडो जोड़ना
- जानकारी वाली विंडो खोलना
- जानकारी वाली विंडो बंद करना
- जानकारी वाली विंडो को एक जगह से दूसरी जगह ले जाना
परिचय
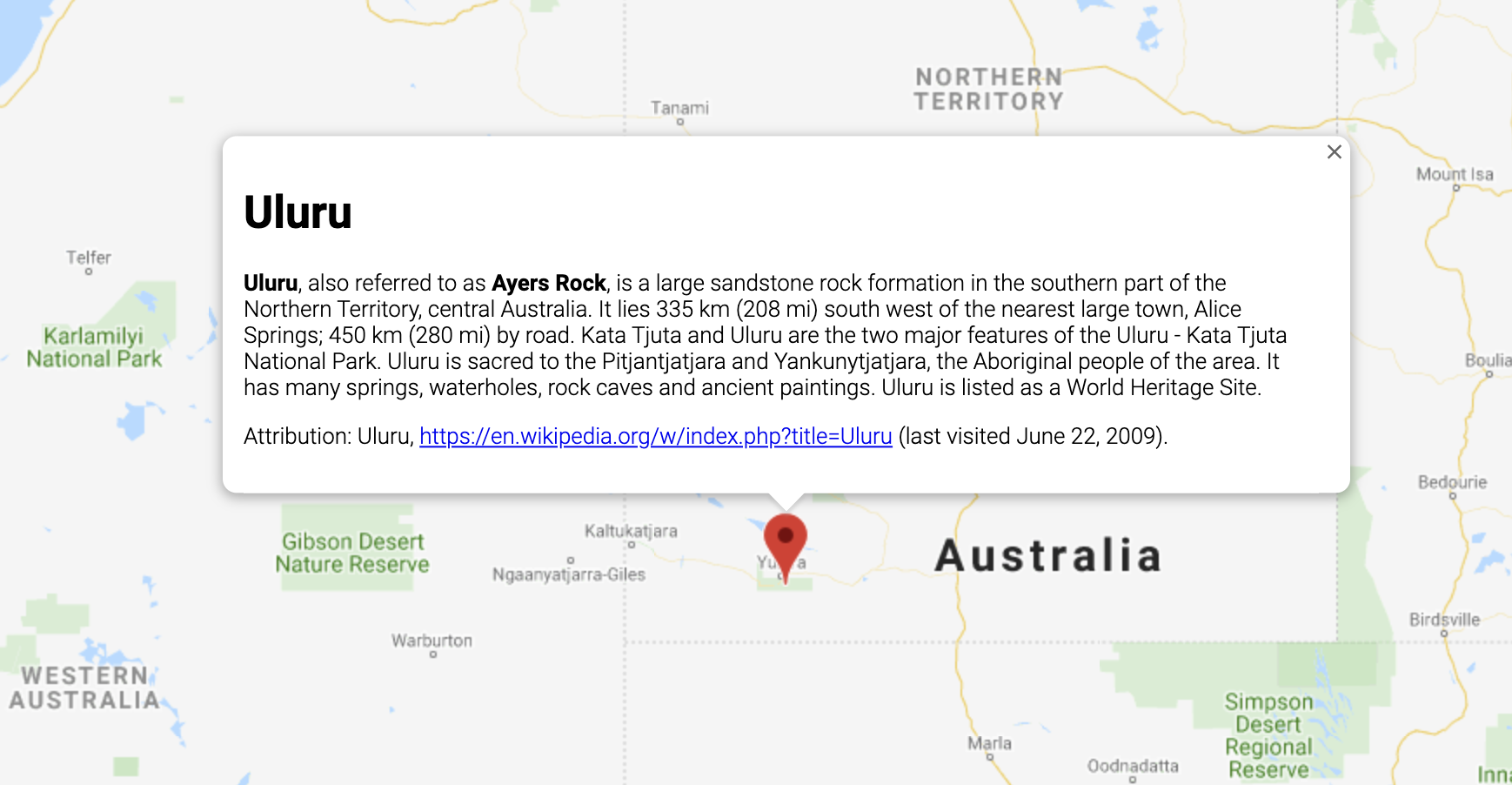
InfoWindow, मैप के ऊपर मौजूद किसी जगह पर, पॉप-अप विंडो में कॉन्टेंट (आम तौर पर टेक्स्ट या इमेज) दिखाता है. जानकारी वाली विंडो में कॉन्टेंट वाला हिस्सा और टेपर किया गया स्टेम होता है. स्टेम की नोक, मैप पर किसी खास जगह से जुड़ी होती है. जानकारी वाली विंडो, स्क्रीन रीडर के लिए डायलॉग के तौर पर दिखती हैं.

आम तौर पर, जानकारी वाली विंडो को किसी मार्कर से अटैच किया जाता है. हालांकि, जानकारी वाली विंडो को किसी खास अक्षांश/देशांतर से भी अटैच किया जा सकता है. इसके बारे में यहां जानकारी वाली विंडो जोड़ने के सेक्शन में बताया गया है.
मोटे तौर पर, जानकारी वाली विंडो एक तरह का ओवरले होती हैं. अन्य तरह के ओवरले के बारे में जानकारी पाने के लिए, मैप पर ड्रॉ करना लेख पढ़ें.
जानकारी वाली विंडो जोड़ना
InfoWindow कन्स्ट्रक्टर,
InfoWindowOptions ऑब्जेक्ट लिटरल लेता है. इससे, जानकारी वाली विंडो दिखाने के लिए शुरुआती
पैरामीटर तय होते हैं.
InfoWindowOptions ऑब्जेक्ट लिटरल में ये फ़ील्ड शामिल होते हैं:
contentमें जानकारी वाले विंडो में दिखाने के लिए, टेक्स्ट की स्ट्रिंग या DOM नोड होता है.pixelOffsetमें, जानकारी वाली विंडो के सबसे ऊपरी हिस्से से लेकर उस जगह तक का ऑफ़सेट होता है जहां जानकारी वाली विंडो को ऐंकर किया गया है. आम तौर पर, आपको इस फ़ील्ड की जानकारी देने की ज़रूरत नहीं होती. इसे डिफ़ॉल्ट वैल्यू पर छोड़ा जा सकता है.positionमें वहLatLngहोता है जिस पर यह जानकारी वाली विंडो ऐंकर की गई है. ध्यान दें:InfoWindowकोMarkerऑब्जेक्ट से या मैप पर किसी तयLatLngपर अटैच किया जा सकता है. अगरInfoWindowको ऑब्जेक्ट से अटैच किया जाता है, तो उसकी पोज़िशन, मार्कर की जगह पर आधारित होती है.LatLngको वापस पाने का एक तरीका, जियोकोडिंग सेवा का इस्तेमाल करना है. किसी मार्कर पर जानकारी वाली विंडो खोलने पर,positionअपने-आप अपडेट हो जाएगा.maxWidth, जानकारी वाली विंडो की ज़्यादा से ज़्यादा चौड़ाई को पिक्सल में बताता है. डिफ़ॉल्ट रूप से, जानकारी वाला विंडो अपने कॉन्टेंट के हिसाब से बड़ा हो जाता है. साथ ही, अगर जानकारी वाला विंडो मैप को भर देता है, तो टेक्स्ट अपने-आप रैप हो जाता है. अगर आपनेmaxWidthजोड़ा है, तो जानकारी वाली विंडो अपने-आप रैप हो जाएगी, ताकि तय की गई चौड़ाई लागू की जा सके. अगर यह ज़्यादा से ज़्यादा चौड़ाई तक पहुंच जाता है और स्क्रीन पर वर्टिकल जगह है, तो जानकारी वाला विंडो वर्टिकल तौर पर बड़ा हो सकता है.
InfoWindow के कॉन्टेंट में टेक्स्ट की स्ट्रिंग, एचटीएमएल का स्निपेट या डीओएम एलिमेंट हो सकता है. कॉन्टेंट सेट करने के लिए, InfoWindowOptions में बताएं या InfoWindow पर setContent() को साफ़ तौर पर कॉल करें.
अगर आपको कॉन्टेंट का साइज़ साफ़ तौर पर तय करना है, तो उसे <div> एलिमेंट में डालें और <div> को सीएसएस की मदद से स्टाइल करें. स्क्रोलिंग की सुविधा चालू करने के लिए भी सीएसएस का इस्तेमाल किया जा सकता है. ध्यान दें कि अगर आपने स्क्रोलिंग की सुविधा चालू नहीं की है और कॉन्टेंट, जानकारी वाली विंडो में उपलब्ध जगह से ज़्यादा है, तो हो सकता है कि कॉन्टेंट, जानकारी वाली विंडो से बाहर दिखे.
जानकारी वाली विंडो खोलना
जानकारी वाली विंडो बनाने पर, वह मैप पर अपने-आप नहीं दिखती.
जानकारी वाली विंडो को दिखाने के लिए, आपको InfoWindow पर open() तरीका कॉल करना होगा. इसके लिए, InfoWindowOpenOptions ऑब्जेक्ट लिटरल को पास करना होगा. इसमें ये विकल्प शामिल हैं:
mapसे यह तय होता है कि किस मैप या Street View पैनोरमा पर इमेज खोलनी है.anchorमें एक ऐंकर पॉइंट (उदाहरण के लिए,Marker) होता है. अगरanchorविकल्पnullया 'तय नहीं है' है, तो जानकारी वाली विंडो अपनीpositionप्रॉपर्टी पर खुलेगी.
TypeScript
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap(): void { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map( document.getElementById("map") as HTMLElement, { zoom: 4, center: uluru, } ); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } declare global { interface Window { initMap: () => void; } } window.initMap = initMap;
JavaScript
// This example displays a marker at the center of Australia. // When the user clicks the marker, an info window opens. function initMap() { const uluru = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map(document.getElementById("map"), { zoom: 4, center: uluru, }); const contentString = '<div id="content">' + '<div id="siteNotice">' + "</div>" + '<h1 id="firstHeading" class="firstHeading">Uluru</h1>' + '<div id="bodyContent">' + "<p><b>Uluru</b>, also referred to as <b>Ayers Rock</b>, is a large " + "sandstone rock formation in the southern part of the " + "Northern Territory, central Australia. It lies 335 km (208 mi) " + "south west of the nearest large town, Alice Springs; 450 km " + "(280 mi) by road. Kata Tjuta and Uluru are the two major " + "features of the Uluru - Kata Tjuta National Park. Uluru is " + "sacred to the Pitjantjatjara and Yankunytjatjara, the " + "Aboriginal people of the area. It has many springs, waterholes, " + "rock caves and ancient paintings. Uluru is listed as a World " + "Heritage Site.</p>" + '<p>Attribution: Uluru, <a href="https://en.wikipedia.org/w/index.php?title=Uluru&oldid=297882194">' + "https://en.wikipedia.org/w/index.php?title=Uluru</a> " + "(last visited June 22, 2009).</p>" + "</div>" + "</div>"; const infowindow = new google.maps.InfoWindow({ content: contentString, ariaLabel: "Uluru", }); const marker = new google.maps.Marker({ position: uluru, map, title: "Uluru (Ayers Rock)", }); marker.addListener("click", () => { infowindow.open({ anchor: marker, map, }); }); } window.initMap = initMap;
सैंपल आज़माएं
यहां दिए गए उदाहरण में, जानकारी वाली विंडो का maxWidth सेट किया गया है:
उदाहरण देखें.
जानकारी वाली विंडो पर फ़ोकस सेट करना
किसी जानकारी वाली विंडो पर फ़ोकस सेट करने के लिए, उसका focus()
तरीका कॉल करें. फ़ोकस सेट करने से पहले, visible
इवेंट के साथ इस तरीके का इस्तेमाल करें. अगर इस तरीके को ऐसी जानकारी वाली विंडो पर कॉल किया जाता है जो दिख नहीं रही है, तो इसका कोई असर नहीं पड़ेगा. जानकारी वाली विंडो देखने के लिए, कॉल करें open() पर टैप करें.
जानकारी वाली विंडो बंद करना
डिफ़ॉल्ट रूप से, जानकारी वाली विंडो तब तक खुली रहती है, जब तक उपयोगकर्ता बंद करने वाले कंट्रोल (जानकारी वाली विंडो के सबसे ऊपर दाईं ओर मौजूद क्रॉस) पर क्लिक नहीं करता या ESC बटन को नहीं दबाता.
जानकारी वाली विंडो को साफ़ तौर पर बंद करने के लिए, इसके close()
तरीके को कॉल करें.
जानकारी वाली विंडो बंद होने पर, फ़ोकस उस एलिमेंट पर वापस चला जाता है जिस पर जानकारी वाली विंडो खुलने से पहले फ़ोकस था. अगर वह एलिमेंट उपलब्ध नहीं है, तो
फ़ोकस को मैप पर वापस ले जाया जाता है. इस व्यवहार को बदलने के लिए, closeclick इवेंट को सुनें और मैन्युअल तरीके से फ़ोकस मैनेज करें, जैसा कि यहां दिए गए उदाहरण में दिखाया गया है:
infoWindow.addListener('closeclick', ()=>{ // Handle focus manually. });
जानकारी वाली विंडो को मूव करना
जानकारी वाली विंडो की जगह बदलने के कुछ तरीके यहां दिए गए हैं:
- जानकारी वाली विंडो में
setPosition()पर कॉल करें या InfoWindow.open()तरीके का इस्तेमाल करके, जानकारी वाली विंडो को किसी नए मार्कर से अटैच करें. ध्यान दें: अगर मार्कर पास किए बिनाopen()को कॉल किया जाता है, तोInfoWindow,InfoWindowOptionsऑब्जेक्ट लिटरल के ज़रिए, बनाने के समय तय की गई पोज़िशन का इस्तेमाल करेगा.
कस्टमाइज़ेशन
InfoWindow क्लास में, पसंद के मुताबिक बदलाव करने की सुविधा नहीं होती. इसके बजाय, अपनी पसंद के मुताबिक पॉप-अप बनाने का तरीका जानने के लिए,
पसंद के मुताबिक बनाए गए
पॉप-अप का उदाहरण देखें.

