Schaltflächen ermöglichen den Zugriff auf Aktionen, die Fahrer möglicherweise ausführen müssen, z. B. um eine Auswahl zu bestätigen oder zur vorherigen Vorlage zurückzukehren.
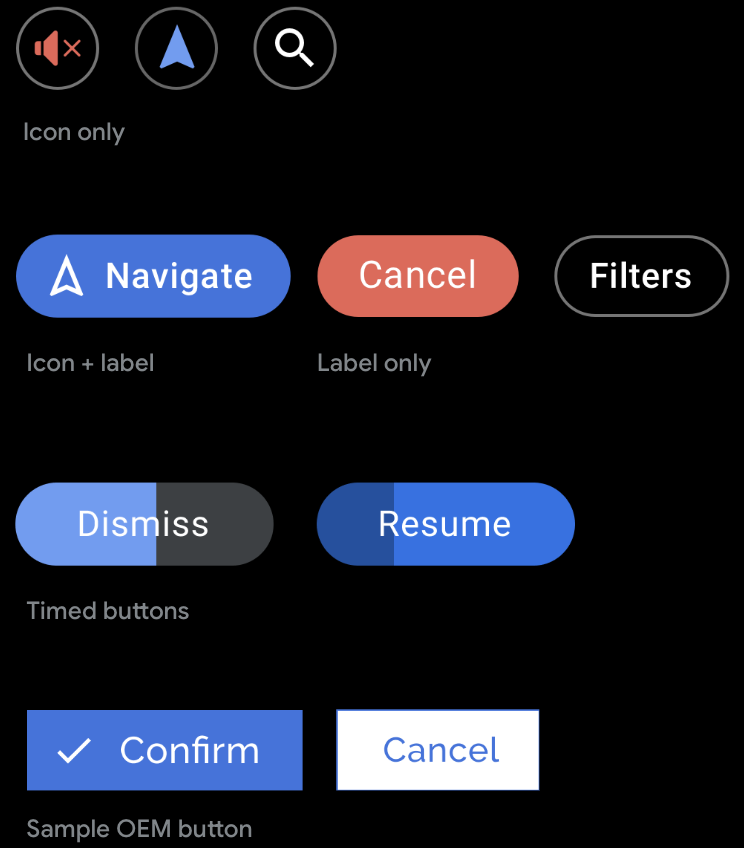
Kann enthalten:
- Nur Symbol
- Nur Label
- Symbol + Beschriftung

Vorlagenunterstützung
Schaltflächen werden von den Vorlagen Pane, Message, Long Message und Sign-in oder in der Aktionsleiste jeder Vorlage unterstützt.
Anleitung
Sie können die Standardfarben durch Vorder- und Hintergrundfarben ersetzen. Fahrzeug-OEMs können jedoch entscheiden, ob die Farben verwendet werden sollen, die Sie in den AAOS-Versionen Ihrer App zur Verfügung stellen. Sie können auch angeben, welche Schaltfläche die primäre Taste ist, oder eine Schaltfläche mit Zeiteinstellung mit einem integrierten Timer erstellen.
Halten Sie Labels kurz, um ein Abschneiden zu vermeiden. Dies gilt insbesondere in der Navigationsvorlage, wo weniger Platz als in anderen Vorlagen zur Verfügung steht.
Primäre Schaltflächen
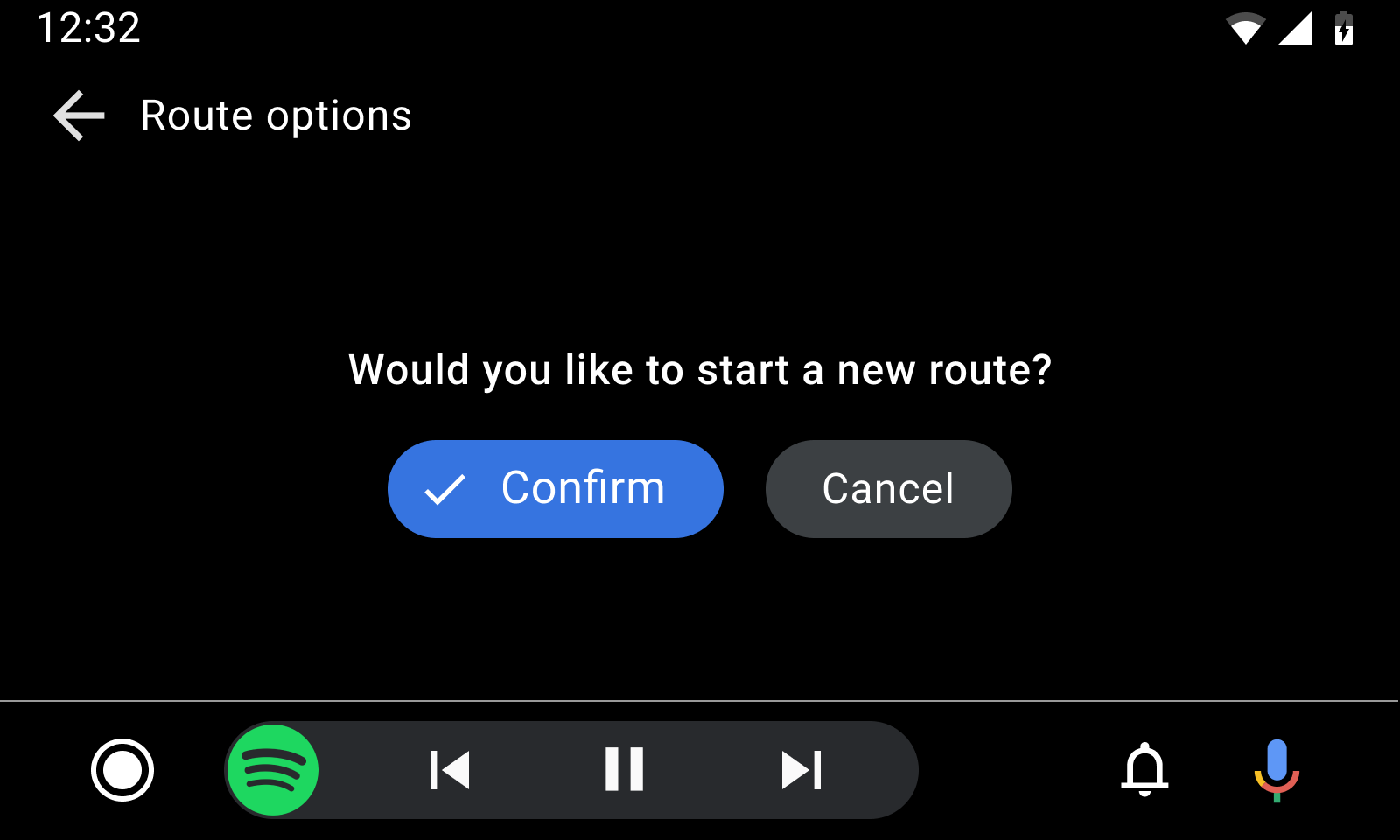
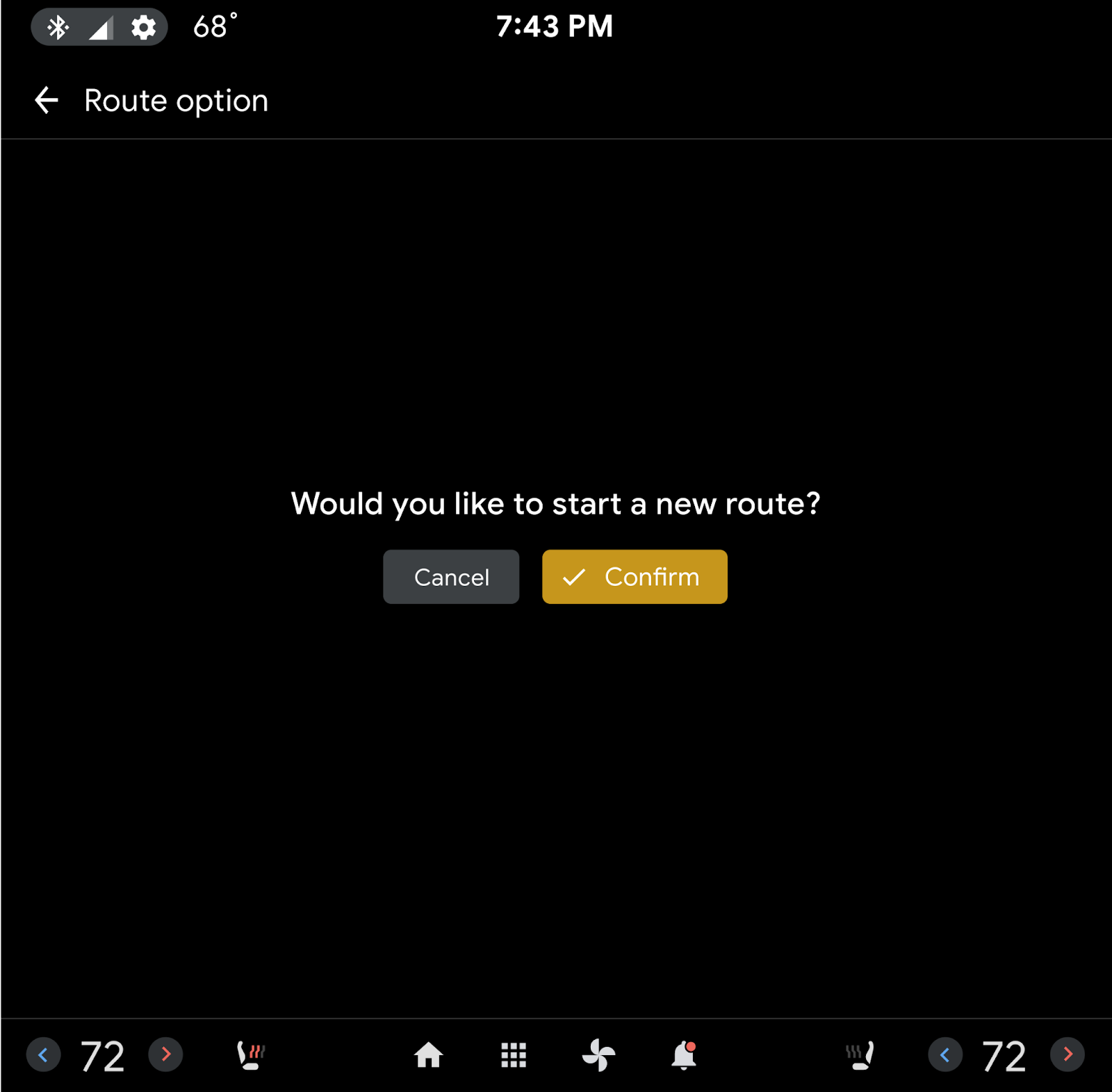
In bestimmten Vorlagen mit bis zu zwei Schaltflächen (Nachricht, Lange Nachricht und Bereich) kannst du optional eine Schaltfläche als primäre Aktion taggen. Die primäre Schaltfläche wird dann in der Benutzeroberfläche gesondert behandelt und beispielsweise mit der Akzentfarbe der App hervorgehoben, um ihre Auffälligkeit und Nutzerfreundlichkeit zu verbessern.


In diesem Android Auto-Beispiel ist die primäre Schaltfläche der Nachrichtenvorlage in einer von der App festgelegten Akzentfarbe gehalten.
In diesem AAOS-Beispiel hat der Fahrzeug-OEM eine eigene Akzentfarbe angewendet und sich dafür entschieden, die Hauptschaltfläche auf der rechten Seite zu platzieren.
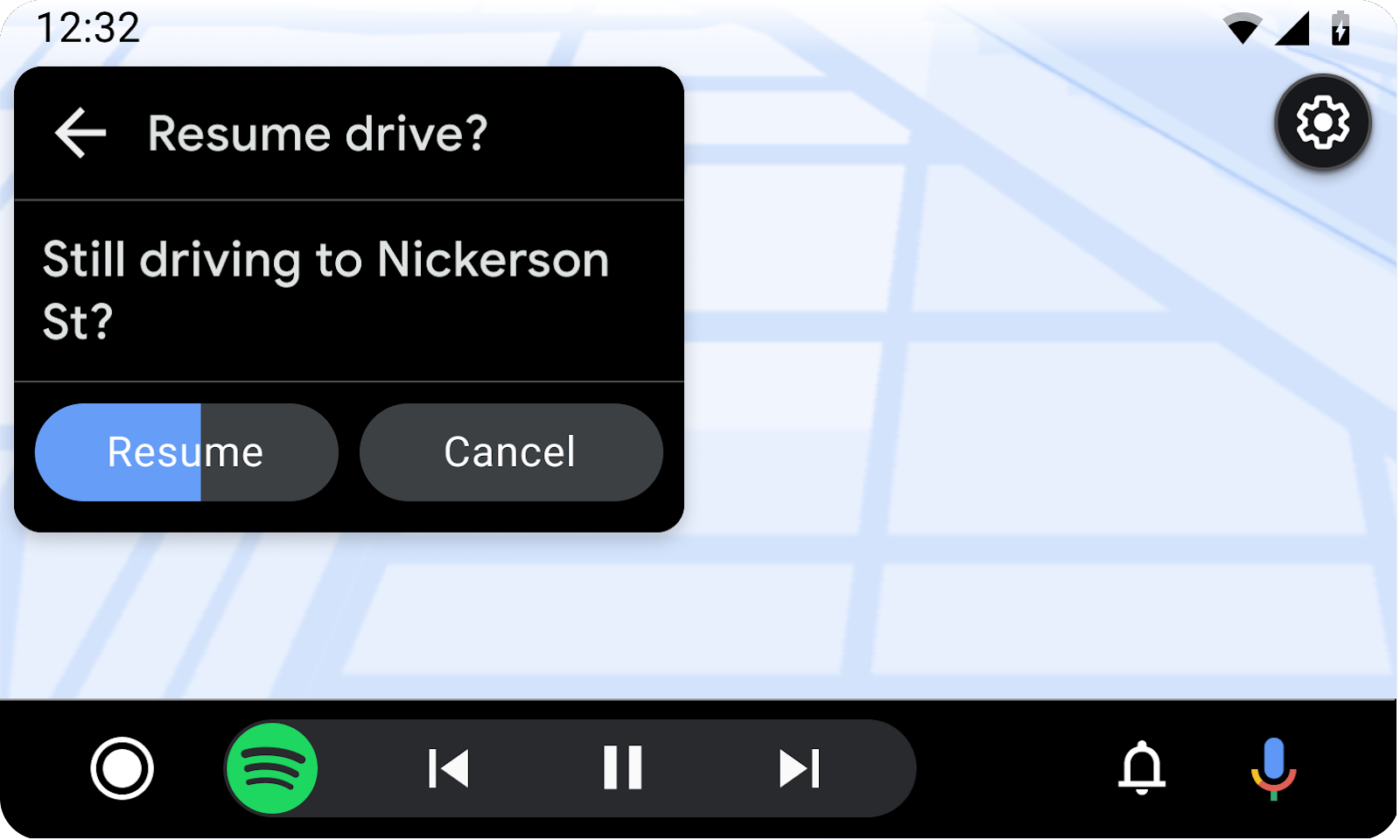
Zeitgesteuerte Schaltflächen
Apps können Schaltflächen mit Standardaktionen erstellen, die automatisch ausgeführt werden, wenn der Nutzer nicht innerhalb eines bestimmten Zeitraums (von der App angepasst) reagiert. Ein Beispiel für diesen Ablauf finden Sie unter Auf eine zeitgesteuerte Benachrichtigung reagieren.
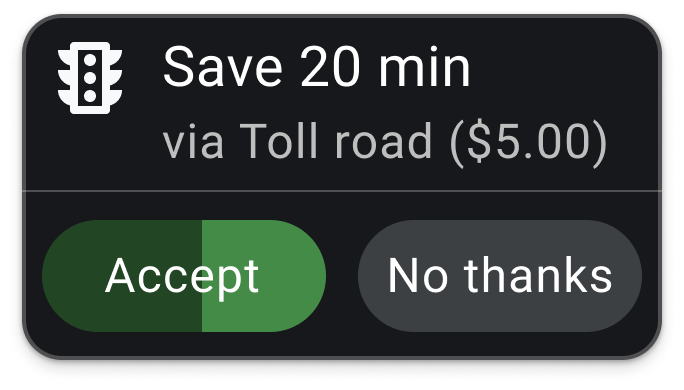
Um dem Nutzer den Countdown mitzuteilen, wird die Schaltfläche selbst zu einem Timer mit einer integrierten Fortschrittsanzeige. Der Timer-Countdown wird durch die Schattierung angezeigt, die sich horizontal über die Schaltfläche bewegt.
Die App-Bibliothek bestimmt die Timerfarbe anhand der in der App vorgeschlagenen Hintergrundfarbe für die Schaltfläche und passt sie nach Bedarf an, um einen ausreichenden Kontrast zu gewährleisten.
Wenn Sie eine Schaltfläche mit zeitlicher Festlegung erstellen möchten, weisen Sie ihr ein Standard-Flag zu.


In diesen Beispielen wird die Aktion Fortsetzen oder Akzeptieren automatisch ausgeführt, wenn der Nutzer keine andere Aktion auswählt, bevor sich die schattierte Fortschrittsanzeige vollständig über die Schaltfläche bewegt.
