Tài liệu này liệt kê các yêu cầu dành riêng cho tất cả ứng dụng được phát triển bằng Places SDK cho iOS, bao gồm cả dịch vụ Place Autocomplete (Tự động hoàn thành địa điểm) thuộc API đó. Bạn có thể xem thêm thông tin chung cho nhà phát triển Google Maps trong Điều khoản dịch vụ của Nền tảng Google Maps.
Chính sách
Phần này mô tả các chính sách có liên quan đến Places SDK for iOS. Các chính sách này đưa ra những nguyên tắc và yêu cầu triển khai thực tế để giúp bạn sử dụng Dịch vụ một cách chính xác và phù hợp với kỳ vọng của Nền tảng Google Maps.
Các trường hợp ngoại lệ đối với hạn chế lưu vào bộ nhớ đệm
Xin lưu ý rằng mã địa điểm (được dùng để xác định duy nhất một địa điểm) không phải tuân theo các hạn chế về việc lưu vào bộ nhớ đệm.
Do đó, bạn có thể lưu trữ các giá trị mã địa điểm vô thời hạn.
Mã địa điểm được trả về trong trường place_id trong các phản hồi của API. Tìm hiểu cách lưu, làm mới và quản lý mã địa điểm trong hướng dẫn về mã địa điểm.
Các quốc gia và lãnh thổ thuộc Khu vực kinh tế Châu Âu
Sản phẩm này có Điều khoản dịch vụ riêng cho khách hàng có địa chỉ thanh toán ở Khu vực kinh tế Châu Âu (EEA) và cũng có thể có chức năng riêng. Trước khi xây dựng bằng Google Maps Platform, hãy xem kỹ các điều khoản và thông tin sau đây dành riêng cho Khu vực kinh tế Châu Âu (EEA):
- Điều khoản dịch vụ của Nền tảng Google Maps ở Khu vực kinh tế Châu Âu (EEA)
- Điều khoản dành riêng cho dịch vụ Nền tảng Google Maps ở Khu vực kinh tế Châu Âu (EEA)
- Câu hỏi thường gặp (FAQ) về Khu vực kinh tế Châu Âu (EEA)
- Các yêu cầu về an toàn đường bộ của Nền tảng Google Maps
Nếu địa chỉ thanh toán của bạn không thuộc Khu vực kinh tế Châu Âu (EEA), thì các điều khoản dịch vụ sau đây sẽ áp dụng cho bạn:
- Điều khoản dịch vụ của Nền tảng Google Maps
- Điều khoản dành riêng cho dịch vụ của Nền tảng Google Maps
Các yêu cầu về thông tin ghi công đối với Google Maps
Phần này cung cấp các yêu cầu và nguyên tắc về việc ghi nhận quyền sở hữu khi hiển thị Google Maps và Nội dung thông qua các ứng dụng của bạn.
Ví dụ phân bổ
Sau đây là ví dụ về việc ghi nhận quyền tác giả cho Places UI Kit.

Hiển thị thông tin ghi nhận quyền sở hữu của Google Maps
Bạn phải tuân thủ các yêu cầu về việc ghi công của Google Maps khi hiển thị Nội dung từ Google Maps Platform API trong ứng dụng hoặc trang web của mình. Bạn không cần thêm thông tin ghi nhận quyền tác giả nếu Nội dung xuất hiện trên Google Maps và thông tin ghi nhận quyền tác giả đã xuất hiện.
Thông tin ghi nhận quyền sở hữu của Google Maps được đưa vào
Đối với thông tin ghi nhận quyền sở hữu của Google Maps mà Nền tảng Google Maps đã cung cấp trong giao diện người dùng, chẳng hạn như trong Places UI Kit:
- Đừng xoá thông tin ghi nhận quyền tác giả đã thêm bất kể thông tin đó xuất hiện ở đâu. Không được sửa đổi, ẩn hoặc che khuất thông tin phân bổ và đảm bảo thông tin này xuất hiện rõ ràng trên nền.
- Luôn phân biệt Nội dung trên Nền tảng Google Maps với nội dung khác bằng cách sử dụng các dấu hiệu trên giao diện người dùng, chẳng hạn như đường viền, màu nền, bóng đổ hoặc khoảng trắng vừa đủ.
- Khi sửa đổi hình ảnh, bạn phải tuân thủ tất cả các yêu cầu về thông tin ghi nhận quyền sở hữu của Google Maps.
Biểu trưng Google Maps và thông tin ghi công bằng văn bản
Thông tin ghi nhận quyền tác giả nên có dạng biểu trưng Google Maps bất cứ khi nào có thể. Trong trường hợp không gian bị hạn chế, bạn có thể sử dụng văn bản Google Maps. Người dùng cuối phải luôn biết rõ nội dung nào do Google Maps cung cấp.

Thuộc tính biểu trưng
Hãy tuân thủ các yêu cầu sau đây khi sử dụng biểu trưng Google Maps trong ứng dụng hoặc trang web của bạn.
Tải biểu trưng Google Maps xuống
Sử dụng tệp biểu trưng chính thức của Google Maps. Tải các biểu trưng bên dưới xuống và làm theo nguyên tắc trong phần này.
Tải tài sản ghi nhận quyền sở hữu của Google Maps xuốngKhi sử dụng biểu trưng Google Maps, hãy tuân thủ các nguyên tắc sau.
- Đừng sửa đổi biểu trưng theo bất kỳ cách nào.
- Duy trì tỷ lệ khung hình của biểu trưng để tránh bị biến dạng.
- Sử dụng biểu trưng có đường viền trên nền rối mắt, chẳng hạn như bản đồ hoặc hình ảnh.
- Sử dụng biểu trưng không có đường viền trên nền đơn giản, chẳng hạn như màu đồng nhất hoặc chuyển màu tinh tế.
Quy cách về kích thước biểu trưng
Hãy tuân thủ các quy cách về kích thước sau đây đối với biểu trưng Google Maps:- Chiều cao tối thiểu của biểu trưng: 16 dp
- Chiều cao tối đa của biểu trưng: 19 dp
- Khoảng trống tối thiểu xung quanh logo: 10 dp ở bên trái, bên phải và trên cùng, 5 dp ở dưới cùng
Để tìm hiểu về dp, hãy xem phần Mật độ pixel trên trang web Material Design.

Khả năng tiếp cận biểu trưng
Hãy tuân thủ các yêu cầu về khả năng tiếp cận sau đây đối với biểu trưng Google Maps:- Duy trì độ tương phản dễ tiếp cận giữa biểu trưng và nền.
- Thêm nhãn hỗ trợ tiếp cận vào văn bản Google Maps.

Văn bản ghi công
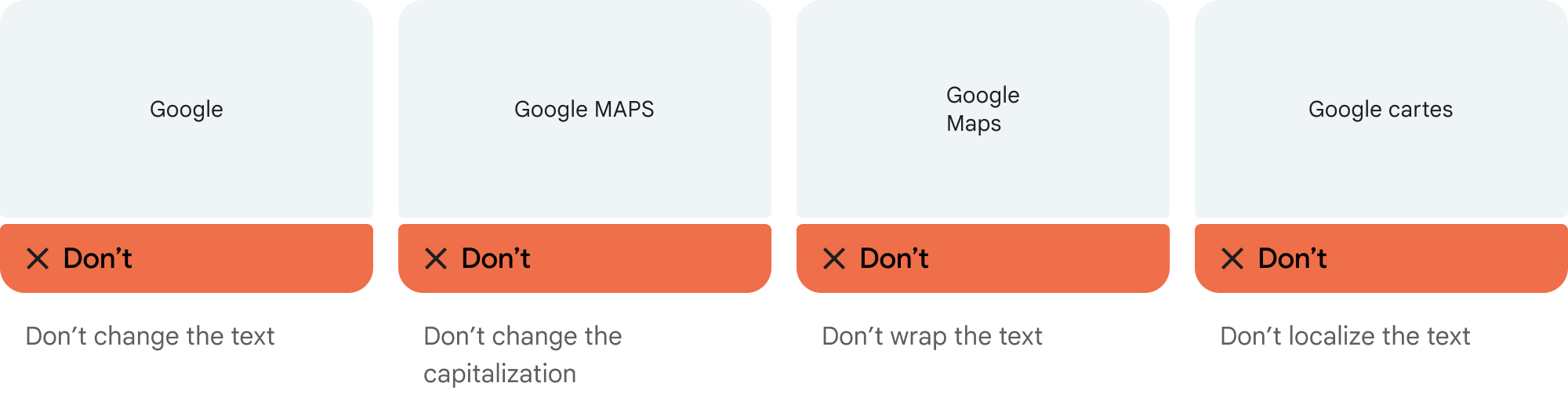
Nếu kích thước giao diện của bạn không hỗ trợ việc sử dụng biểu trưng Google Maps, bạn có thể viết Google Maps bằng văn bản. Thực hiện theo các hướng dẫn sau:

- Không sửa đổi văn bản Google Maps dưới bất kỳ hình thức nào:
- Không thay đổi cách viết hoa của Google Maps
- Đừng xuống dòng cho Google Maps
- Đừng bản địa hoá Google Maps sang một ngôn ngữ khác.
- Ngăn trình duyệt dịch Google Maps bằng cách sử dụng thuộc tính HTML
translate="no".

Tạo kiểu cho văn bản trên Google Maps như mô tả trong bảng sau:
Yêu cầu về kiểu chữ trên Google Maps Thuộc tính Kiểu Bộ phông chữ Roboto. Bạn không bắt buộc phải tải phông chữ. Bộ phông chữ dự phòng Mọi phông chữ không chân được dùng trong sản phẩm của bạn hoặc "Sans-Serif" để gọi phông chữ hệ thống mặc định Kiểu phông chữ Bình thường Độ đậm phông chữ 400 Màu phông chữ Trắng, đen (#1F1F1F) hoặc xám (#5E5E5E). Duy trì độ tương phản dễ tiếp cận (4,5:1) so với nền. Cỡ chữ Cỡ chữ tối thiểu: 12sp
Cỡ chữ tối đa: 16sp
Để tìm hiểu về sp, hãy xem Đơn vị cỡ chữ trên trang web Material Design.Khoảng cách giữa chữ cái Bình thường
Ví dụ về CSS
CSS sau đây kết xuất Google Maps với kiểu chữ và màu sắc phù hợp trên nền trắng hoặc nền sáng.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Yêu cầu về hình ảnh
Hãy tuân thủ các yêu cầu sau đối với cách trình bày trực quan thông tin ghi nhận quyền sở hữu của Google Maps.Đặt thông tin ghi công ở gần đầu hoặc cuối nội dung và trong cùng một vùng chứa trực quan. Đối với một dòng nội dung, thông tin ghi nhận quyền tác giả có thể được đặt ở bên phải hoặc bên trái.
Phân biệt Nội dung trên Nền tảng Google Maps với nội dung khác bằng cách sử dụng các dấu hiệu trên giao diện người dùng, chẳng hạn như đường viền, màu nền, bóng đổ hoặc khoảng trắng vừa đủ.
- Không trình bày sai về Google Maps bằng cách gán nội dung không thuộc Nền tảng Google Maps cho Google Maps.
- Xác minh rằng thông tin ghi nhận quyền tác giả luôn hiển thị và dễ đọc. Không bao giờ được xoá, ẩn, che khuất hoặc sửa đổi biểu trưng này.
Các hình ảnh sau đây minh hoạ ví dụ về những yêu cầu về hình ảnh này.



Nhà cung cấp dữ liệu bên thứ ba
Một số dữ liệu và hình ảnh trên các sản phẩm bản đồ của chúng tôi đến từ những nhà cung cấp không phải Google. Đối với một số sản phẩm, chẳng hạn như Map Tiles API, chúng tôi có thể cung cấp cho bạn thông tin ghi nhận quyền tác giả bắt buộc cho nhà cung cấp dữ liệu bên thứ ba. Khi đó, văn bản ghi nhận quyền sở hữu của bạn phải nêu tên "Google Maps" và(các) nhà cung cấp dữ liệu có liên quan, chẳng hạn như "Dữ liệu bản đồ: Google, Maxar Technologies". Khi Google cung cấp thông tin ghi nhận quyền sở hữu cho bên thứ ba, việc chỉ thêm "Google Maps" hoặc biểu trưng của Google không phải là thông tin ghi nhận quyền sở hữu phù hợp.
Các yêu cầu khác về việc ghi công
Thông tin ghi nhận quyền sở hữu cho nhà cung cấp bên thứ ba có chứa nội dung và đường liên kết mà bạn phải hiển thị cho người dùng theo định dạng mà họ cung cấp. Google đề xuất ứng dụng của bạn hiển thị thông tin này bên dưới phần thông tin chi tiết về địa điểm.
Hoạt động phân bổ của bên thứ ba do API trả về không bao gồm hoạt động phân bổ của Google. Bạn phải tự thêm thông tin ghi nhận này, như mô tả trong phần Hiển thị biểu trưng và thông tin ghi nhận của Google.
Hãy làm theo các hướng dẫn này để truy xuất thông tin ghi nhận quyền sở hữu của bên thứ ba cho một địa điểm hoặc một tập hợp địa điểm.
Lấy thông tin ghi nhận quyền tác giả cho một địa điểm
Khi truy xuất một địa điểm bằng cách lấy địa điểm theo mã nhận dạng, bạn có thể truy xuất thông tin ghi nhận quyền tác giả cho địa điểm đó từ thuộc tính attributions trên GMSPlace.
attributions được cung cấp dưới dạng một đối tượng NSAttributedString.
Truy xuất thông tin ghi nhận quyền tác giả cho một bộ sưu tập địa điểm
Nếu hiển thị thông tin thu được bằng cách yêu cầu địa điểm hiện tại của thiết bị, thì ứng dụng phải hiển thị thông tin ghi nhận quyền sở hữu của bên thứ ba cho thông tin chi tiết về địa điểm được hiển thị. Bạn có thể truy xuất thông tin ghi nhận quyền tác giả cho tất cả những địa điểm được truy xuất trong yêu cầu, từ thuộc tính attributions trên
GMSPlaceLikelihoodList.
attributions được cung cấp dưới dạng đối tượng NSAttributedString. Bạn có thể truy cập và hiển thị đối tượng này theo cách tương tự như attributions ở một vị trí duy nhất, như mô tả ở trên.
Thông tin phân bổ kết quả tìm kiếm
Ở Châu Âu, khi sử dụng bảng xếp hạng không bị can thiệp của Google, các sản phẩm tìm kiếm phải có văn bản giải thích không quá 1 lượt nhấp, trong đó mô tả các yếu tố chính và trọng số của các yếu tố chính quyết định thứ hạng của kết quả tìm kiếm. Văn bản giải thích:
Tiêu đề: Giới thiệu về những kết quả này
Nội dung: Khi bạn tìm kiếm các doanh nghiệp hoặc địa điểm ở gần một vị trí, Google Maps sẽ hiển thị kết quả tại địa phương. Hệ thống sẽ sử dụng kết hợp một số yếu tố (chủ yếu là mức độ liên quan, khoảng cách và mức độ nổi bật) để tìm thấy kết quả phù hợp nhất với nội dung tìm kiếm.
Nút 1: Tìm hiểu thêm
Văn bản"Tìm hiểu thêm" phải liên kết đến một bài viết trên Trung tâm trợ giúp.
Nút 2: OK
Hiển thị thông tin ghi nhận quyền tác giả cho ảnh
Nếu ứng dụng của bạn hiển thị ảnh, bạn phải cho thấy mọi attributions và authorAttributions cho từng bức ảnh có các biểu tượng này.
- Để truy cập vào mọi thông tin ghi công, hãy sử dụng
GMSPlacePhotoMetadata.attributions. Thuộc tính này làNSAttributedStringhoặcnilnếu không có thông tin ghi công nào để hiển thị. - Để truy cập vào mọi thông tin ghi nhận tác giả, hãy sử dụng
GMSPlacePhotoMetadata.authorAttributions. Thuộc tính này chứa một mảng các đối tượngGMSPlaceAuthorAttribution.
Swift
GMSPlacesClient.sharedClient().lookUpPhotosForPlaceID(placeID) { (photos, error) -> Void in if let error = error { // TODO: handle the error. print("Error: \(error.description)") } else { // Get attribution for the first photo in the list. if let photo = photos?.results.first { let attributions = photo.attributions } } }
Objective-C
[[GMSPlacesClient sharedClient] lookUpPhotosForPlaceID:placeID callback:^(GMSPlacePhotoMetadataList *_Nullable photos, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get attribution for the first photo in the list. if (photos.results.count > 0) { GMSPlacePhotoMetadata *photo = photos.results.firstObject; NSAttributedString *attributions = photo.attributions; } } }];
Hiển thị bài đánh giá
Một đối tượng GMSPlace có thể chứa tối đa 5 bài đánh giá, trong đó mỗi bài đánh giá được biểu thị bằng một đối tượng GMSPlaceReview. Bạn có thể tuỳ ý hiển thị những bài đánh giá này trong ứng dụng của mình.
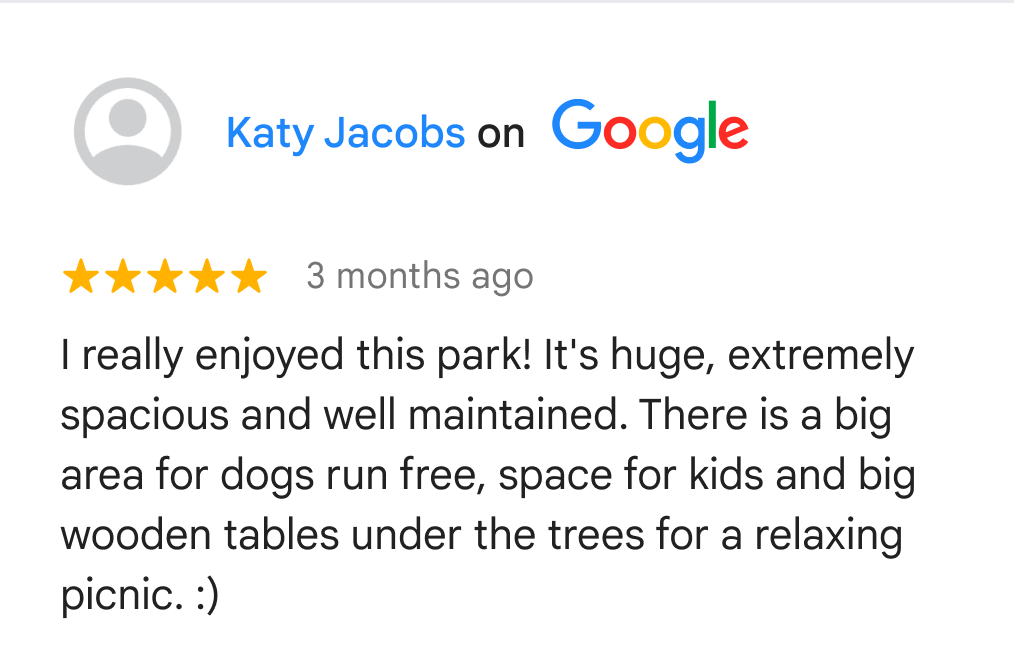
Khi hiển thị bài đánh giá do người dùng Google đóng góp, bạn phải đặt tên tác giả ở vị trí gần. Khi có sẵn trong trường ghi nhận tác giả của đối tượng GMSPlaceReview, bạn nên thêm ảnh của tác giả và đường liên kết đến hồ sơ của họ. Hình ảnh sau đây cho thấy ví dụ về một bài đánh giá về một công viên:

Google cũng đề xuất bạn cho người dùng cuối biết cách sắp xếp các bài đánh giá.
Cách xem bài đánh giá:
Swift
// Define a Place ID. let placeID = "ChIJV4k8_9UodTERU5KXbkYpSYs" // Specify the place data types to return. let myProperties: [GMSPlaceProperty] = [.name, .website, .reviews] // Create the GMSFetchPlaceRequest object. let fetchPlaceRequest = GMSFetchPlaceRequest(placeID: placeID, placeProperties: myProperties) client.fetchPlaceWithRequest(fetchPlaceRequest: fetchPlaceRequest, callback: { (place: GMSPlace?, error: Error?) in if let error = error { print("An error occurred: \(error.localizedDescription)") return } if let place = place { let firstReview: GMSPlaceReview = place.reviews![0] // Use firstReview to access review text, authorAttribution, and other fields. } })
Objective-C
// Define a Place ID. NSString *placeID = @"ChIJV4k8_9UodTERU5KXbkYpSYs"; // Specify the place data types to return, including reviews. NSArray<GMSPlaceProperty *> *myProperties = @[GMSPlacePropertyName, GMSPlacePropertyWebsite,GMSPlacePropertyReviews]; GMSFetchPlaceRequest *fetchPlaceRequest = [[GMSFetchPlaceRequest alloc] initWithPlaceID:placeID placeProperties: myProperties]; [placesClient fetchPlaceWithRequest: fetchPlaceRequest, callback: ^(GMSPlace *_Nullable place, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get first review. GMSPlaceReview *firstReview = [place reviews][0]; // Use firstReview to access review text, authorAttribution, and other fields. } }];
Hiển thị thông tin ghi nhận quyền tác giả của bên thứ ba
Thông tin ghi nhận công lao cho nhà cung cấp bên thứ ba được cung cấp dưới dạng các đối tượng NSAttributedString chứa nội dung và đường liên kết mà bạn phải giữ nguyên và hiển thị cho người dùng.
Bạn nên hiển thị thông tin ghi nhận quyền tác giả bằng UITextView, vì các đường liên kết trong thông tin ghi nhận quyền tác giả phải hoạt động.
Để đảm bảo các đường liên kết hoạt động, hãy đặt một uỷ quyền trên UITextView và đặt phương thức shouldInteractWithURL của UITextViewDelegate để trả về YES.
Swift
... self.attributionTextView.delegate = self ... // MARK: - UITextViewDelegate func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool { // Make links clickable. return true }
Objective-C
... self.attributionTextView.delegate = self; ... #pragma mark - UITextViewDelegate - (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)url inRange:(NSRange)characterRange { // Make links clickable. return YES; }
Ví dụ về mô hình phân bổ giá trị đóng góp từ bên thứ ba
Thông tin về nguồn gốc của bên thứ ba thường bao gồm văn bản có đường liên kết. Ví dụ:
Trang thông tin của Example Company
Trong ví dụ trên, dải văn bản Example Company được bao phủ bởi một thuộc tính NSLink.
Tính năng tự động hoàn thành cho địa chỉ của người dùng cuối
Khi người dùng cuối sử dụng chức năng Tự động hoàn thành trong Ứng dụng khách hàng của bạn để nhập trước địa chỉ đường và địa chỉ đường đó đã được người dùng cuối cung cấp đầy đủ và chính xác mà không cần chức năng Tự động hoàn thành, thì địa chỉ mà người dùng cuối đã chọn sẽ không phải tuân theo các quy định hạn chế về Nội dung trên Google Maps trong Thoả thuận Google Maps Platform của bạn. Ngoại lệ này chỉ áp dụng cho địa chỉ đường phố do người dùng cuối chọn và chỉ dành riêng cho giao dịch cụ thể của người dùng cuối đó; ngoại lệ này không áp dụng cho danh sách địa chỉ được đề xuất do chức năng Tự động hoàn thành cung cấp hoặc cho Nội dung khác trên Google Maps. Ngoại lệ này không áp dụng cho bất kỳ chức năng tra cứu địa chỉ hoặc địa điểm nào do các Dịch vụ khác của Google Maps Platform cung cấp.

Trong hình ảnh trước, danh sách địa chỉ ở bên trái vẫn phải tuân thủ các quy định hạn chế về Nội dung trên Google Maps. Sau khi người dùng cuối chọn địa chỉ mà họ muốn, địa chỉ đó sẽ không phải chịu các quy định hạn chế đối với Nội dung trên Google Maps chỉ nhằm mục đích giao dịch áp dụng của người dùng cuối đó.

