Khi sử dụng các thành phần điều khiển tuỳ chỉnh, bạn có thể thêm các thành phần giao diện người dùng của riêng mình ở đầu thành phần hiển thị điều hướng. SDK Điều hướng tự động định vị lại các chế độ điều khiển tuỳ chỉnh của bạn khi bố cục tích hợp sẵn thay đổi.
Đối với mỗi vị trí, bạn có thể đặt một thành phần điều khiển tuỳ chỉnh. Thành phần điều khiển tuỳ chỉnh có thể là một thành phần trên giao diện người dùng hoặc nếu thiết kế của bạn yêu cầu nhiều hơn, bạn có thể sử dụng ViewGroup với nhiều thành phần trên giao diện người dùng.
Phương thức setCustomControl cung cấp các vị trí như được xác định trong CustomControlPosition enum:
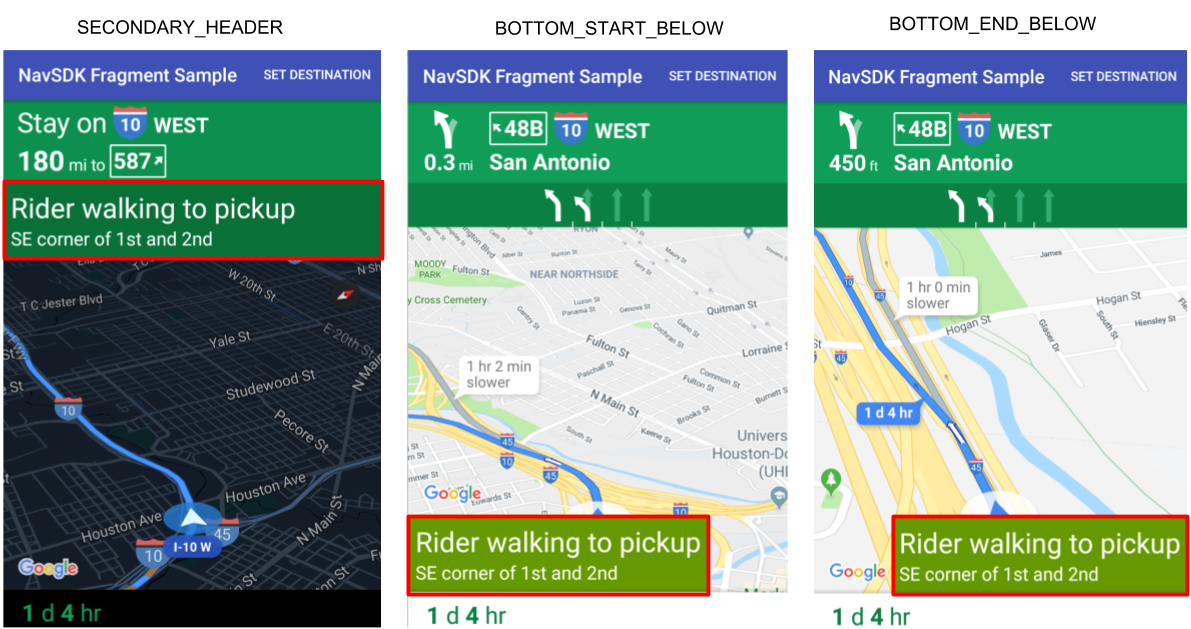
SECONDARY_HEADER(chỉ xuất hiện ở chế độ dọc)BOTTOM_START_BELOWBOTTOM_END_BELOW
Trong hình ảnh dưới đây, bạn có thể xem ví dụ về từng vị trí trong vị trí của thành phần điều khiển trên giao diện người dùng để cho người lái xe biết vị trí của người lái.

Thêm một thành phần điều khiển tuỳ chỉnh bên dưới tiêu đề chính
Theo mặc định, bố cục sẽ hiển thị Mũi tên sau đó hoặc hướng dẫn làn đường bên dưới tiêu đề chính. Ứng dụng của bạn có thể thay thế bố cục mặc định bằng một chế độ điều khiển tuỳ chỉnh được đặt ở vị trí tiêu đề phụ. Thành phần điều khiển này sẽ thay thế nội dung mặc định ở đầu khung hiển thị điều hướng. Nếu khung hiển thị của bạn có nền, thì nền đó vẫn giữ nguyên vị trí. Khi ứng dụng của bạn xoá nội dung tuỳ chỉnh, nội dung mặc định sẽ xuất hiện ở vị trí đó.
Vị trí này nằm bên dưới tiêu đề bản đồ chính, với cạnh trên được căn chỉnh với cạnh dưới của tiêu đề chính. Tiêu đề phụ mặc định bị ẩn. Vị trí này chỉ được hỗ trợ trong portrait mode. Trong landscape mode, tiêu đề phụ không có sẵn và bố cục không thay đổi.
- Tạo Khung hiển thị Android bằng thành phần giao diện người dùng tuỳ chỉnh hoặc ViewGroup.
- Tăng cường XML hoặc tạo thực thể cho khung hiển thị tuỳ chỉnh để lấy một thực thể của khung hiển thị cần thêm vào làm tiêu đề phụ.
Sử dụng
NavigationView.setCustomControlhoặcNavigationFragment.setCustomControlvới CustomControlPosition dưới dạng xả_gtag.Ví dụ bên dưới sẽ tạo một mảnh và thêm chức năng điều khiển tuỳ chỉnh ở vị trí tiêu đề phụ.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER);
Xoá tiêu đề phụ
Khi bạn muốn xoá tiêu đề phụ và quay lại nội dung mặc định, hãy sử dụng phương thức setCustomControl.
Hãy đặt khung hiển thị thành rỗng để xoá khung hiển thị đó.
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
Thêm một thành phần điều khiển tuỳ chỉnh ở đầu chế độ xem điều hướng
Ứng dụng của bạn có thể chỉ định một thành phần điều khiển tuỳ chỉnh được căn chỉnh với cạnh dưới của khung hiển thị. Khi ứng dụng của bạn thêm chế độ điều khiển tuỳ chỉnh, nút căn giữa và biểu trưng Google sẽ di chuyển lên để chứa chế độ điều khiển tuỳ chỉnh.
- Tạo Chế độ xem Android bằng thành phần giao diện người dùng hoặc nhóm chế độ xem bạn muốn thêm.
- Tạo thành phần hiển thị hoặc mảnh điều hướng.
- Gọi phương thức
setCustomControltrên thành phần hiển thị hoặc mảnh điều hướng, đồng thời chỉ định thành phần điều khiển và vị trí cần sử dụng.
Ví dụ sau đây cho thấy một View tuỳ chỉnh được thêm vào NavigationFragment:
private NavigationFragment mNavFragment;
mNavFragment = (NavigationFragment)
getFragmentManager().findFragmentById(R.id.navigation_fragment);
// Create the custom control view.
MyCustomView myCustomView = new MyCustomView();
// Add the custom control to the bottom end corner of the layout.
mNavFragment.setCustomControl(myCustomView, CustomControlPosition.
BOTTOM_END_BELOW);
Xoá chế độ điều khiển tuỳ chỉnh
Khi muốn xoá chế độ điều khiển tuỳ chỉnh, hãy sử dụng phương thức setCustomControl và chỉ định vị trí của chế độ điều khiển bạn muốn xoá.
Đặt thành phần hiển thị thành
nullcho vị trí đó.mNavFragment.setCustomControl(null, CustomControlPosition.BOTTOM_END_BELOW);

