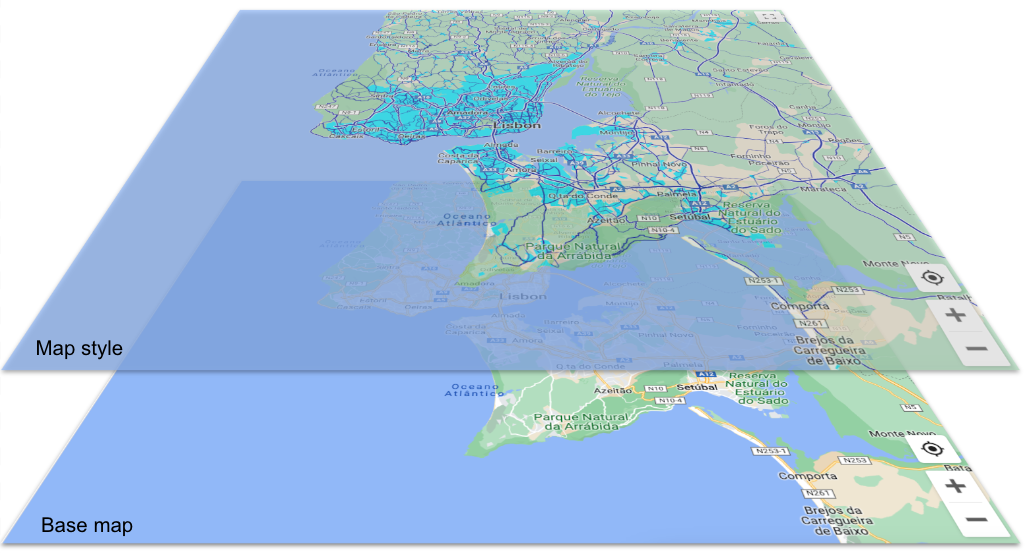
כשאתם מתאימים אישית את סגנון המפה, כדאי להבין איך עיצוב של תכונות מפה שונות עשוי להשפיע על סגנונות אחרים במפה. יש כמה שכבות חופפות:
המפה הבסיסית: כשמתחילים ליצור סגנון מפה, הסגנון הראשוני שמוצג הוא הסגנון של המפה הבסיסית, כלומר המפה שמוגדרת כברירת מחדל. תכונות המפה שלא תתאימו אישית ימשיכו להשתמש בסגנון של המפה הבסיסית.
סגנונות מפה: סגנונות בהתאמה אישית מבטלים את הסגנונות בשכבת המפה הבסיסית. בתמונה הזו, סגנון המפה המותאם אישית משנה את הצבע של האזורים העירוניים לכחול-אקוואריום ואת הצבע של הכבישים לכחול כהה.
רכיבי סגנון: לכל תכונה במפה יש רכיב סגנון אחד או יותר שאפשר להתאים אישית. בתמונה הזו, צבע המילוי של הפוליגונים במפה של האזורים העירוניים הוא תכלת, וצבע המילוי של רשת הכבישים הוא כחול.

היררכיית הרכיבים במפה
בתוך סגנון מפה, רכיבי המפה מאורגנים באופן היררכי, עם 4 רכיבי מפה רחבים בחלק העליון, וכל שאר רכיבי המפה מסודרים מתחתיהם בהיררכיה לוגית. כברירת מחדל, תכונה במפה עוברת בירושה את סגנונות הרכיבים של התכונה שמעליה בהיררכיה (הורה שלה). עם זאת, אפשר לשנות את הסגנון ברמה העליונה על ידי הגדרת אחד או יותר מרכיבי הסגנון של התכונות במפה שמתחתיה (תכונות מפה צאצאיות). פרטים על היררכיית המאפיינים במפה מופיעים במאמר מה אפשר לעצב במפה.
לכל תכונה במפה יש רכיב אחד או יותר, או חלקים של אותה תכונה, שאפשר לעצב. לדוגמה, צבע המילוי של הפוליגון (הצורה של תכונה במפה) הוא רכיב, וכך גם צבע הקו של תווית הטקסט. אתם קובעים את הסגנון של כל אלמנט בנפרד, וכל אלמנט שלא תגדירו לו סגנון ישמור על סגנון ברירת המחדל. מכיוון שהרכיבים נפרדים, אפשר לעצב את צבע המילוי של טקסט התווית ולהשאיר את צבע הקו (הקווים הצדדיים) כברירת המחדל (או להוריש אותו מסגנון הורה).
ריכזנו כאן כמה הנחיות שיעזרו לכם להבין איך היררכיית הסגנונות והירושה פועלות.
סגנונות ברירת המחדל של הצאצאים עוברים בירושה מההורה: כדי שכל רכיבי המפה הצאצאים יקבלו בירושה סגנון, מגדירים את הסגנון לרכיב המפה ההורה, ושומרים את סגנון הצאצא כברירת המחדל.
סגנונות מותאמים אישית של צאצא מבטלים את סגנון ההורה: כדי לבטל את סגנון ההורה, מגדירים סגנון מותאם אישית בתכונה הצאצא.
אלמנטים של סגנון הם עצמאיים: אלמנטים של סגנון שאפשר להגדיר לתכונה במפה (לדוגמה, הפוליגון, סמל התווית והמילוי והקו של טקסט התווית) הם עצמאיים זה מזה. אם מגדירים את הצבע של הפוליגון אבל משאירים את הסמל ללא שינוי, סגנון הפוליגון מבטל את סגנון ההורה, אבל הסמל יורש את סגנון ההורה או את סגנון ברירת המחדל.
השבתה של האפשרות 'הצגה' כדי להסתיר תכונות במפה: אם רוצים לראות רק פריט אחד במפה, צריך להשבית את האפשרות 'הצגה' לכל שאר הפריטים.
דוגמה להיררכיה ולירושה
דוגמה לאופן שבו פועלות הירושה וההיררכיה.
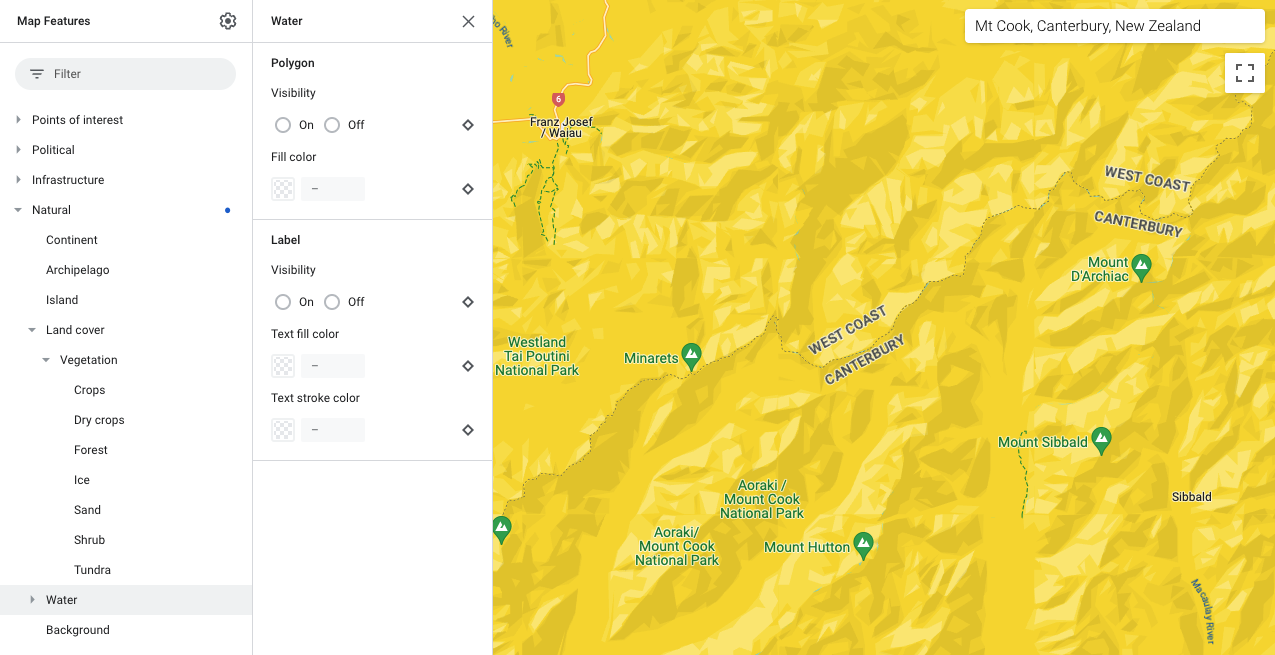
בוחרים את תכונת המפה ברמה העליונה טבעי, ומגדירים את צבע המילוי של הפוליגון לצהוב. כך כל הפוליגונים של תכונות המפה בקטע טבע יהיו בצבע צהוב:

אתם רוצים שהעמודה כיסוי פני השטח, שנמצאת מתחת לעמודה טבעי, תהיה גם היא צהובה, ולכן משאירים אותה ללא עיצוב והיא תירש את העיצוב מעמודה טבעי.
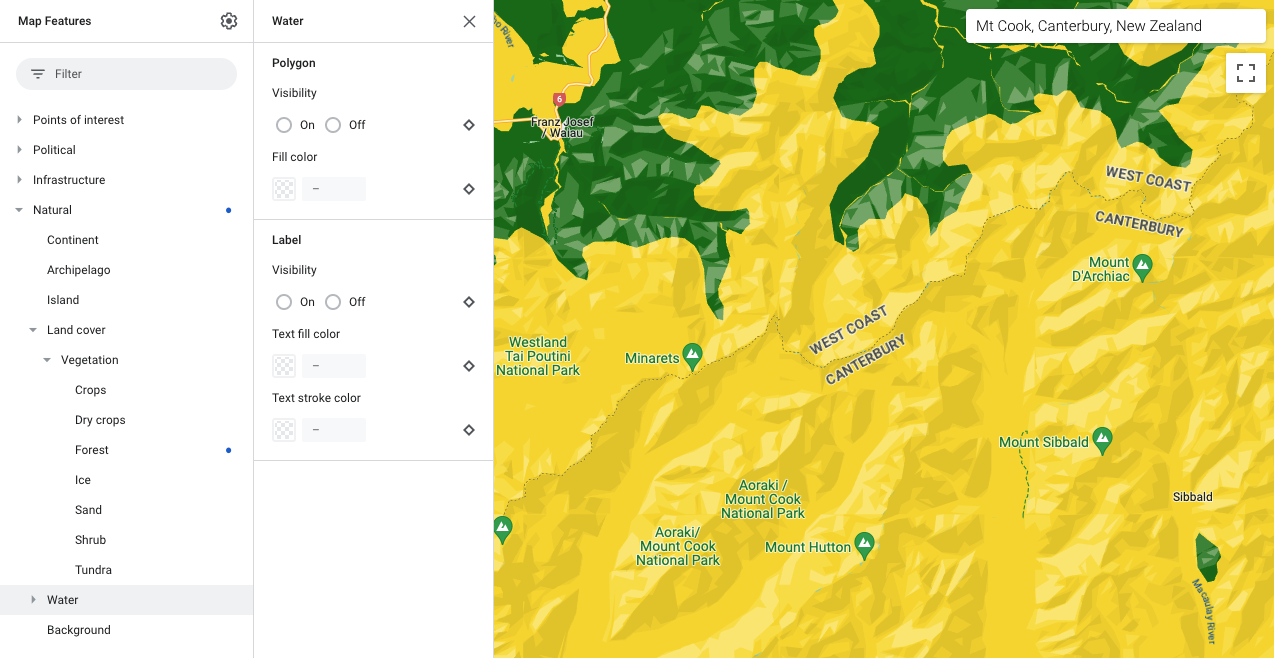
אתם רוצים שהיערות יהיו ירוקים, לכן בקטע כיסוי פני השטח, פותחים את יער וצובע את הפוליגון שלו בירוק. סגנון הצאצא המותאם אישית הזה מבטל את הסגנונות של כיסוי אדמה ושל טבעי.

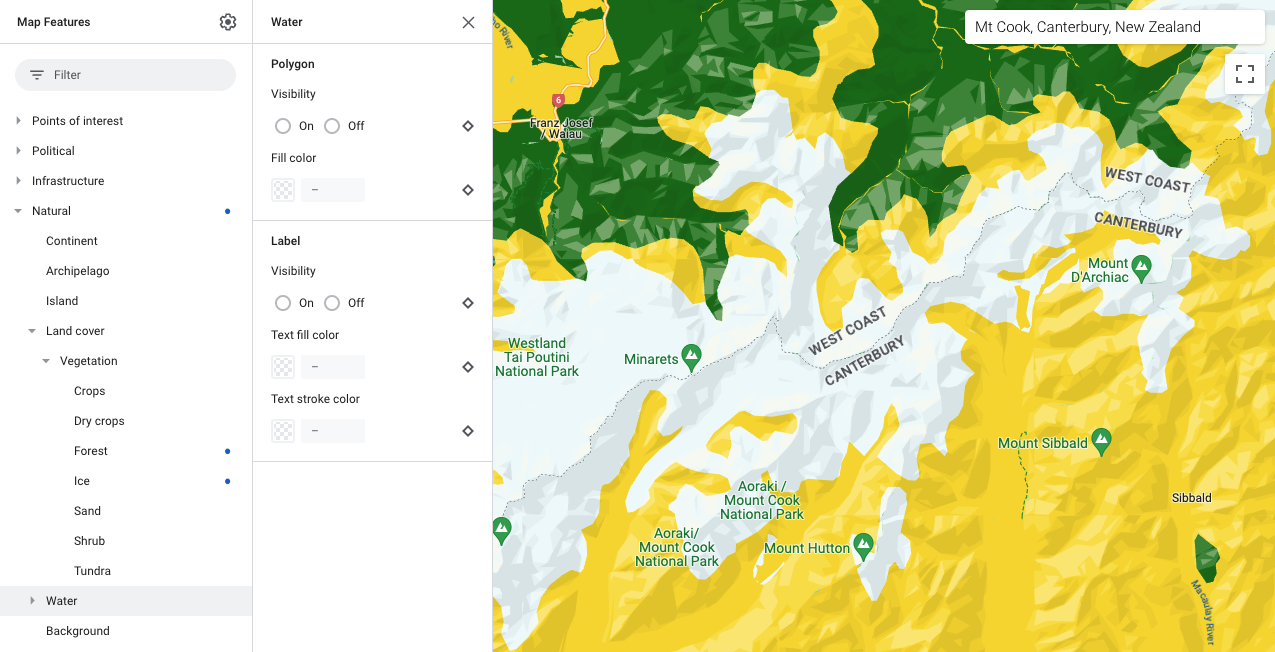
רוצים שהקרח יוצג בצבע תכלת בהיר, ולכן גם בקטע כיסוי פני השטח, פותחים את קרח ומשנים את הצבע של הפוליגון שלו לתכלת בהיר.

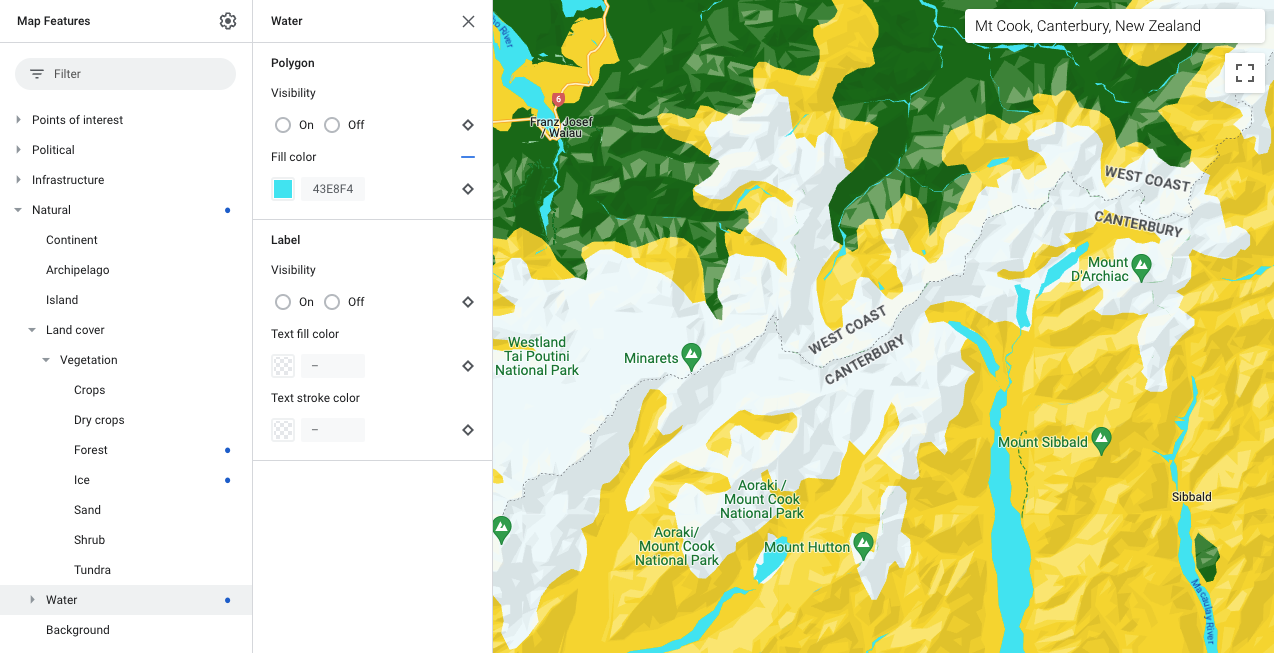
ולבסוף, רוצים שהמים יהיו בצבע תכלת, לכן בוחרים באפשרות Natural>Water ומשנים את הצבע של הפוליגון לצבע תכלת. הגדרת הסגנון של הצאצא Water מבטלת את הסגנון של ההורה Natural.

פועלים לפי תהליך דומה כדי להדגיש את תכונות המפה בהתאם לצרכים שלכם.

