Page Summary
-
Ground overlays are images fixed to a map, oriented to the Earth's surface, and change orientation with map interactions.
-
To add a ground overlay, create a
GMSGroundOverlayobject, define its icon, bounds, and optional settings, then set itsmapproperty. -
Ground overlays can be removed by setting the
mapproperty tonilor using theclearmethod on theGMSMapView. -
Modifications to existing ground overlays can be made by accessing and updating the
GMSGroundOverlayobject directly. -
Implement the
GMSMapViewDelegateprotocol to listen to events like user taps on the overlay.
Ground overlays are overlays on the map that are tied to latitude/longitude coordinates, so they move when you drag or zoom the map.

Introduction
A ground overlay is an image that is fixed to a map. Unlike markers, ground overlays are oriented against the Earth's surface rather than the screen, so rotating, tilting or zooming the map will change the orientation of the image.
To add a ground overlay, create a
GMSGroundOverlay
object that defines both an icon and a bounds. Failing to specify either will
cause the ground overlay to not appear on the map. You can optionally specify
additional settings that will affect the positioning of the image on the map.
Once you've defined the necessary options, set this object's map property to
add the overlay.
Adding an overlay
- Instantiate a new
GMSGroundOverlayobject - Set the
iconproperty to an instance ofUIImage. - Set the
boundsproperty to an instance ofGMSCoordinateBounds. The bounds represent the south west, and north east corners of the image. - Set optional properties, such as
bearingandzoomLevel, as desired. - Set the
mapproperty - the image appears on the map.
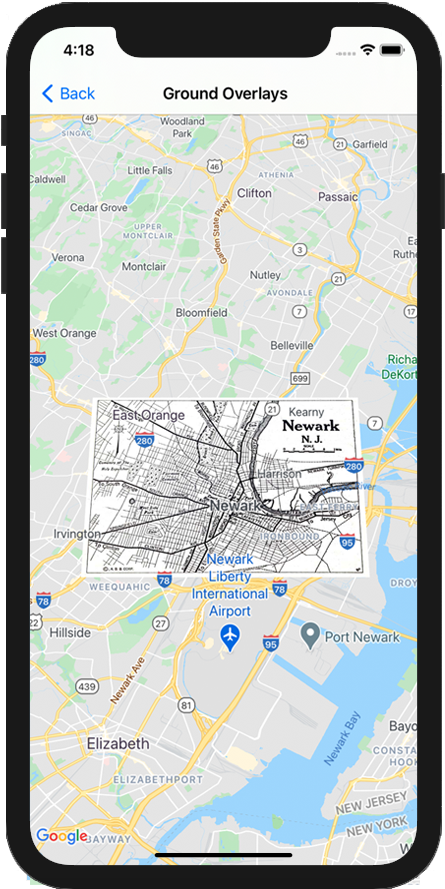
The below example demonstrates how to add a ground overlay to an existing
GMSMapView object.
Swift
let southWest = CLLocationCoordinate2D(latitude: 40.712216, longitude: -74.22655) let northEast = CLLocationCoordinate2D(latitude: 40.773941, longitude: -74.12544) let overlayBounds = GMSCoordinateBounds(coordinate: southWest, coordinate: northEast) // Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg let icon = UIImage(named: "newark_nj_1922") let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon) overlay.bearing = 0 overlay.map = mapView
Objective-C
CLLocationCoordinate2D southWest = CLLocationCoordinate2DMake(40.712216,-74.22655); CLLocationCoordinate2D northEast = CLLocationCoordinate2DMake(40.773941,-74.12544); GMSCoordinateBounds *overlayBounds = [[GMSCoordinateBounds alloc] initWithCoordinate:southWest coordinate:northEast]; // Image from http://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg UIImage *icon = [UIImage imageNamed:@"newark_nj_1922"]; GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon]; overlay.bearing = 0; overlay.map = mapView;
Removing an overlay
You can remove a ground overlay from the map by setting your
GMSGroundOverlay's map property to nil. Alternately, you can remove all
of the overlays (including ground overlays currently on the map by calling the
GMSMapView clear method.
Swift
mapView.clear()
Objective-C
[mapView clear];
If you wish to make modifications to a ground overlay after you've added it to
the map, ensure that you keep hold of the GMSGroundOverlay object. You can
modify the ground overlay later by making changes to this object.
Swift
let overlay = GMSGroundOverlay(bounds: overlayBounds, icon: icon) overlay.bearing = 0 overlay.map = mapView // ... overlay.isTappable = true
Objective-C
GMSGroundOverlay *overlay = [GMSGroundOverlay groundOverlayWithBounds:overlayBounds icon:icon]; overlay.bearing = 0; overlay.map = mapView; // ... overlay.tappable = YES;
Events
You can listen to events that occur on the map, such as when a user taps an
overlay. To listen to events, you must implement the
GMSMapViewDelegate protocol. See the
guide to events and the list of methods on the
GMSMapViewDelegate.
