Utwórz aplikację na Androida, która wyświetla mapę, korzystając z szablonu Widoki Map Google w Android Studio. Jeśli masz już projekt w Androidzie Studio, który chcesz skonfigurować, zapoznaj się z artykułem Konfigurowanie projektu w Androidzie Studio.
Ten przewodnik jest przeznaczony dla deweloperów, którzy znają podstawy tworzenia aplikacji na Androida w języku Kotlin lub Java.
Informacje o środowisku programistycznym
To krótkie wprowadzenie zostało opracowane przy użyciu Android Studio Hedgehog i wtyczki Androida do Gradle w wersji 8.2.
Konfigurowanie urządzenia z Androidem
Aby uruchomić aplikację korzystającą z pakietu SDK Map Google na Androida, musisz wdrożyć ją na urządzeniu z Androidem lub emulatorze Androida opartym na Androidzie 5.0 lub nowszym, który zawiera interfejsy API Google.
- Aby używać urządzenia z Androidem, postępuj zgodnie z instrukcjami w artykule Uruchamianie aplikacji na urządzeniu.
- Aby używać emulatora Androida, możesz utworzyć urządzenie wirtualne i zainstalować emulator za pomocą menedżera urządzenia wirtualnego z Androidem (AVD), który jest częścią Android Studio.
Tworzenie projektu Map Google w Android Studio
Procedura tworzenia projektu Map Google w Androidzie Studio została zmieniona w wersji Flamingo i nowszych.
Otwórz Android Studio i w oknie Witamy w Android Studio kliknij Nowy projekt.
W oknie Nowy projekt w kategorii Telefony i tablety wybierz Brak aktywności, a potem kliknij Dalej.
Wypełnij formularz Nowy projekt:
Ustaw Język na Java lub Kotlin. Oba języki są w pełni obsługiwane przez pakiet Maps SDK na Androida. Więcej informacji o Kotlin znajdziesz w artykule Tworzenie aplikacji na Androida w Kotlin.
Ustaw Minimalny pakiet SDK na wersję pakietu SDK zgodną z urządzeniem testowym. Musisz wybrać wersję wyższą niż minimalna wymagana przez pakiet SDK Map Google na Androida w wersji 19.0.x, czyli poziom interfejsu API Androida 21 („Lollipop”; Android 5.0) lub wyższy. Najnowsze informacje o wymaganiach dotyczących wersji pakietu SDK znajdziesz w informacjach o wersji.
Ustaw Język konfiguracji kompilacji na Kotlin DSL lub Groovy DSL. Fragmenty kodu dla obu języków konfiguracji kompilacji są przedstawione w procedurach poniżej.
Kliknij Zakończ.
Android Studio uruchomi Gradle i skompiluje projekt. Może to chwilę potrwać.
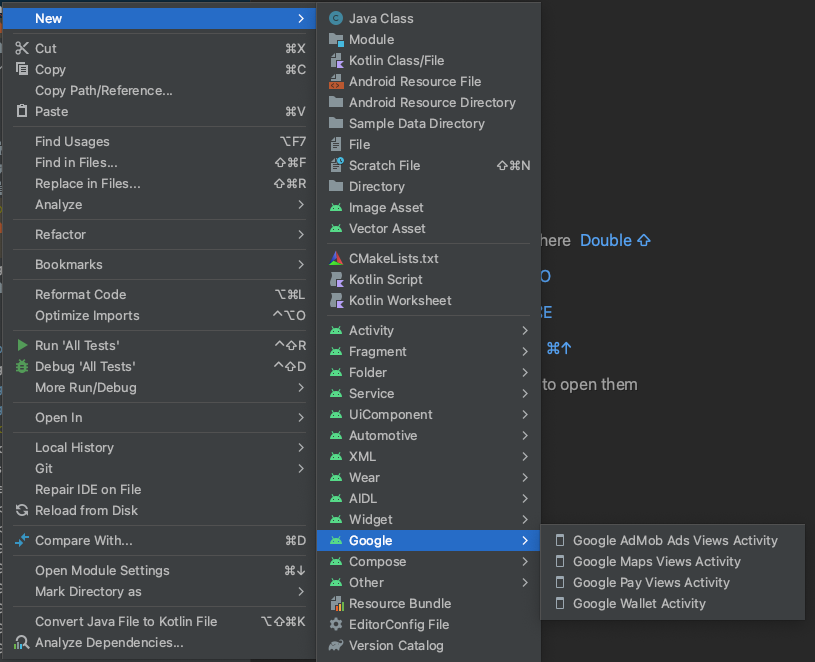
Dodaj Aktywność w Widokach w Mapach Google:
- Kliknij prawym przyciskiem myszy folder
appw projekcie. Kliknij Nowy > Google > Aktywność w widokach Map Google.

W oknie dialogowym New Android Activity (Nowa aktywność na Androidzie) zaznacz pole wyboru Launcher Activity (Aktywność uruchamiająca).
Kliknij Zakończ.
Więcej informacji znajdziesz w artykule Dodawanie kodu z szablonu.
- Kliknij prawym przyciskiem myszy folder
Po zakończeniu kompilacji Android Studio otworzy pliki
AndroidManifest.xmliMapsActivity. Twoja aktywność może mieć inną nazwę, ale jest to nazwa skonfigurowana podczas instalacji.
Konfigurowanie projektu Google Cloud
Wykonaj wymagane czynności konfiguracyjne w konsoli Cloud, klikając te karty:
Krok 1
Konsola
-
W konsoli Google Cloud na stronie selektora projektów kliknij Utwórz projekt, aby rozpocząć tworzenie nowego projektu Cloud.
-
Sprawdź, czy w projekcie Cloud włączone są płatności. Sprawdź, czy w projekcie włączone są płatności.
Google Cloud oferuje okres próbny bez opłat. Okres próbny kończy się po 90 dniach lub po naliczeniu na koncie opłat o wartości 300 USD, w zależności od tego, co nastąpi wcześniej. Anuluj w dowolnym momencie. Więcej informacji znajdziesz w artykułach Środki na koncie rozliczeniowym i Rozliczenia i płatności.
Pakiet SDK Cloud
gcloud projects create "PROJECT"
Więcej informacji znajdziesz w artykułach Google Cloud SDK, Instalacja pakietu Cloud SDK oraz w opisach tych poleceń:
Krok 2
Aby korzystać z Google Maps Platform, musisz włączyć interfejsy API lub pakiety SDK, których zamierzasz używać w swoim projekcie.
Konsola
Pakiet SDK Cloud
gcloud services enable \ --project "PROJECT" \ "maps-android-backend.googleapis.com"
Więcej informacji znajdziesz w artykułach Google Cloud SDK, Instalacja pakietu Cloud SDK oraz w informacjach o tych poleceniach:
Krok 3
Ten krok obejmuje tylko proces tworzenia klucza interfejsu API. Jeśli używasz klucza interfejsu API w środowisku produkcyjnym, zdecydowanie zalecamy jego ograniczenie. Więcej informacji znajdziesz na stronie Korzystanie z kluczy interfejsu API dotyczącej konkretnej usługi.
Klucz interfejsu API to unikalny identyfikator używany do uwierzytelniania żądań powiązanych z projektem na potrzeby wykorzystania i płatności. Z projektem musi być powiązany co najmniej 1 klucz interfejsu API.
Aby utworzyć klucz interfejsu API:
Konsola
-
Otwórz stronę Google Maps Platform > Dane logowania.
-
Na stronie Dane logowania kliknij Utwórz dane logowania > Klucz interfejsu API.
W oknie Utworzono klucz API pojawi się nowo utworzony klucz. -
Kliknij Zamknij.
Nowy klucz interfejsu API pojawi się na stronie Dane logowania w sekcji Klucze interfejsu API.
(Pamiętaj, aby ograniczyć klucz interfejsu API przed użyciem go w środowisku produkcyjnym).
Pakiet SDK Cloud
gcloud services api-keys create \ --project "PROJECT" \ --display-name "DISPLAY_NAME"
Więcej informacji znajdziesz w artykułach Google Cloud SDK, Instalacja pakietu Cloud SDK oraz w informacjach o tych poleceniach:
Dodawanie klucza interfejsu API do aplikacji
W tej sekcji opisujemy, jak przechowywać klucz interfejsu API, aby aplikacja mogła się do niego bezpiecznie odwoływać. Nie należy umieszczać klucza interfejsu API w systemie kontroli wersji, dlatego zalecamy przechowywanie go w pliku secrets.properties znajdującym się w katalogu głównym projektu. Więcej informacji o pliku secrets.properties znajdziesz w artykule Pliki właściwości Gradle.
Aby uprościć to zadanie, zalecamy użycie wtyczki Gradle obiektów tajnych na Androida.
Aby zainstalować wtyczkę Gradle obiektów tajnych na Androida i zapisać klucz interfejsu API:
-
W Android Studio otwórz plik
build.gradlenajwyższego poziomu i dodaj ten kod do elementudependenciesw sekcjibuildscript.Zakręcony
buildscript { dependencies { // ... classpath "com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1" } }
Kotlin
buildscript { dependencies { // ... classpath("com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1") } }
-
Otwórz plik
build.gradlena poziomie aplikacji i dodaj ten kod do elementuplugins.Zakręcony
plugins { id 'com.android.application' // ... id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin' }
Kotlin
plugins { id("com.android.application") // ... id("com.google.android.libraries.mapsplatform.secrets-gradle-plugin") }
- Jeśli używasz Androida Studio, zsynchronizuj projekt z Gradle.
-
Otwórz plik
local.propertiesw katalogu na poziomie projektu, a następnie dodaj ten kod: ZastąpYOUR_API_KEYswoim kluczem interfejsu API.MAPS_API_KEY=YOUR_API_KEY
-
W pliku
AndroidManifest.xmlotwórzcom.google.android.geo.API_KEYi zaktualizuj atrybutandroid:valuew ten sposób:<meta-data android:name="com.google.android.geo.API_KEY" android:value="${MAPS_API_KEY}" />Uwaga:
com.google.android.geo.API_KEYto zalecana nazwa metadanych klucza interfejsu API. Klucz o tej nazwie może służyć do uwierzytelniania w wielu interfejsach API opartych na Mapach Google na platformie Android, w tym w pakiecie Maps SDK na Androida. Ze względu na zgodność wsteczną interfejs API obsługuje też nazwęcom.google.android.maps.v2.API_KEY. Ta starsza nazwa umożliwia uwierzytelnianie tylko w interfejsie Android Maps API w wersji 2. Aplikacja może określić tylko jedną nazwę metadanych klucza interfejsu API. Jeśli określono oba te parametry, interfejs API zgłosi wyjątek.
Sprawdź kod
Sprawdź kod dostarczony przez szablon. W szczególności sprawdź te pliki w projekcie Android Studio.
Plik aktywności w Mapach
Plik aktywności w Mapach to główna aktywność aplikacji, która zawiera kod do zarządzania mapą i jej wyświetlania. Domyślnie plik definiujący aktywność ma nazwę MapsActivity.java lub, jeśli jako język aplikacji ustawisz Kotlin, MapsActivity.kt.
Główne elementy aktywności w Mapach:
Obiekt
SupportMapFragmentzarządza cyklem życia mapy i jest elementem nadrzędnym interfejsu aplikacji.Obiekt
GoogleMapzapewnia dostęp do danych mapy i widoku. Jest to główna klasa pakietu Maps SDK na Androida. W przewodniku Obiekty mapy znajdziesz szczegółowe informacje o obiektachSupportMapFragmentiGoogleMap.Funkcja
moveCamerawyśrodkowuje mapę na współrzędnychLatLngSydney w Australii. Pierwsze ustawienia, które należy skonfigurować podczas dodawania mapy, to zwykle lokalizacja mapy i ustawienia kamery, takie jak kąt widzenia, orientacja mapy i poziom powiększenia. Szczegółowe informacje znajdziesz w przewodniku Kamera i widok.Funkcja
addMarkerdodaje znacznik do współrzędnych Sydney. Szczegółowe informacje znajdziesz w przewodniku po markerach.
Plik Gradle modułu
Plik modułu build.gradle.kts zawiera tę zależność od Map, która jest wymagana przez pakiet SDK Map Google na Androida.
dependencies { // Maps SDK for Android implementation(libs.play.services.maps) }
Więcej informacji o zarządzaniu zależnością od Map znajdziesz w sekcji Obsługa wersji.
plik układu XML,
Plik activity_maps.xml to plik układu XML, który określa strukturę interfejsu aplikacji. Plik znajduje się w katalogu res/layout.
Plik activity_maps.xml deklaruje fragment, który zawiera te elementy:
tools:contextustawia domyślną aktywność fragmentu naMapsActivity, która jest zdefiniowana w pliku aktywności map.android:nameustawia nazwę klasy fragmentu naSupportMapFragment, czyli typ fragmentu używany w pliku aktywności mapy.
Plik układu XML zawiera ten kod:
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MapsActivity" />
Wdrażanie i uruchamianie aplikacji

Po pomyślnym uruchomieniu aplikacji wyświetli się mapa wyśrodkowana na Sydney w Australii ze znacznikiem miasta, jak widać na tym zrzucie ekranu.
Aby wdrożyć i uruchomić aplikację:
- W Android Studio kliknij opcję menu Uruchom (lub ikonę przycisku odtwarzania), aby uruchomić aplikację.
- Gdy pojawi się prośba o wybranie urządzenia, wybierz jedną z tych opcji:
- Wybierz urządzenie z Androidem podłączone do komputera.
- Możesz też kliknąć opcję Uruchom emulator i wybrać skonfigurowane urządzenie wirtualne.
- Kliknij OK. Android Studio uruchomi Gradle, aby skompilować aplikację, a następnie wyświetli wyniki na urządzeniu lub w emulatorze. Uruchomienie aplikacji może potrwać kilka minut.
Dalsze kroki
Konfigurowanie mapy: w tym dokumencie znajdziesz informacje o tym, jak skonfigurować ustawienia początkowe i ustawienia czasu działania mapy, takie jak pozycja kamery, typ mapy, komponenty interfejsu i gesty.
Dodawanie mapy do aplikacji na Androida (Kotlin): to ćwiczenie w Codelabs przeprowadzi Cię przez aplikację, która demonstruje niektóre dodatkowe funkcje pakietu Maps SDK na Androida.
Korzystanie z biblioteki Maps Android KTX: ta biblioteka rozszerzeń Kotlin (KTX) umożliwia korzystanie z kilku funkcji języka Kotlin podczas używania pakietu Maps SDK na Androida.

