Los fabricantes de automóviles y Google proporcionan un conjunto básico de controles de reproducción, como Reproducir/pausar, Siguiente, Anterior y Overflow. Si deseas funciones adicionales, como una fila o acciones personalizadas, debes tomar decisiones de diseño en cuanto al diseño, los íconos y qué controles proporcionados (si los hay) reemplazar.
Para ir más allá de las acciones de reproducción que proporcionan los fabricantes de automóviles y ofrecer a los usuarios una fila o acciones de reproducción adicionales, debes decidir si mostrar lo siguiente:
- Miniaturas de los elementos de la fila
- Un ícono o el tiempo transcurrido del elemento que se está reproduciendo
- Elementos reproducidos anteriormente en la fila
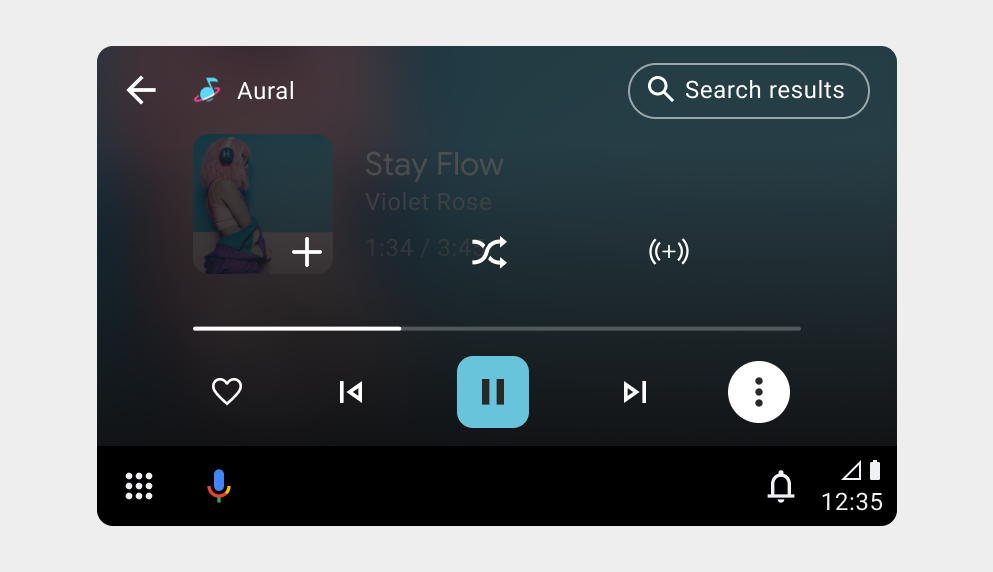
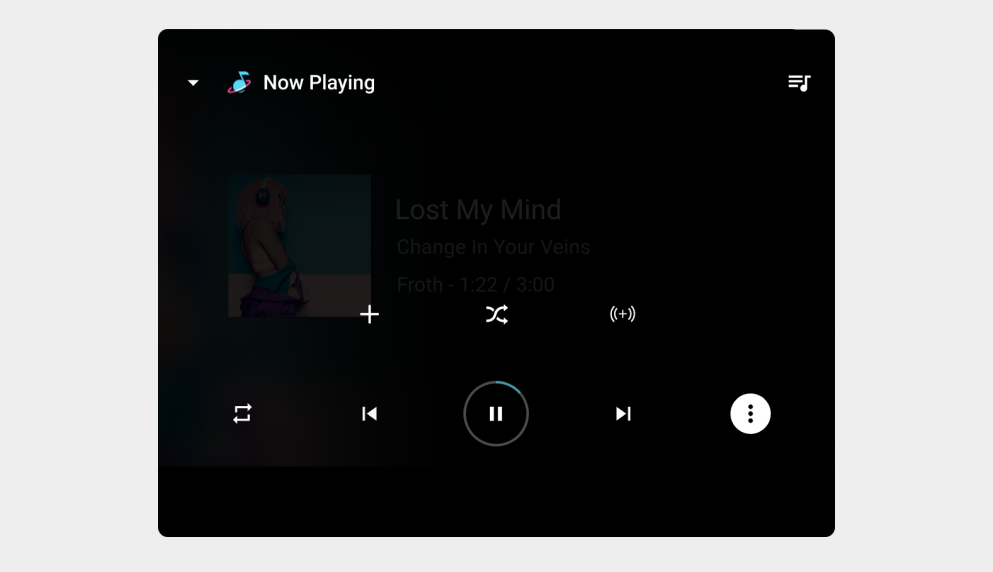
- Acciones personalizadas en la barra de control y si se deben reemplazar los controles Siguiente y Anterior del fabricante del automóvil
- Representaciones visuales de los estados relevantes de cada acción (por ejemplo, disponible o inhabilitada)
Los desarrolladores de apps deben mantener un diseño coherente para las acciones personalizadas en las apps de música para alinearse con las expectativas de los usuarios y maximizar el texto dentro de los íconos para garantizar la legibilidad.
Vista de reproducción
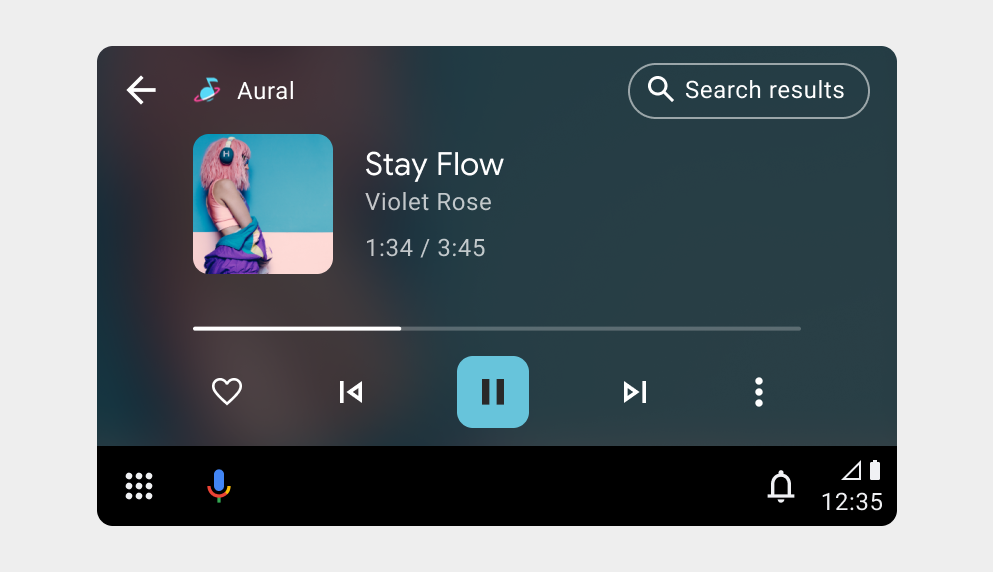
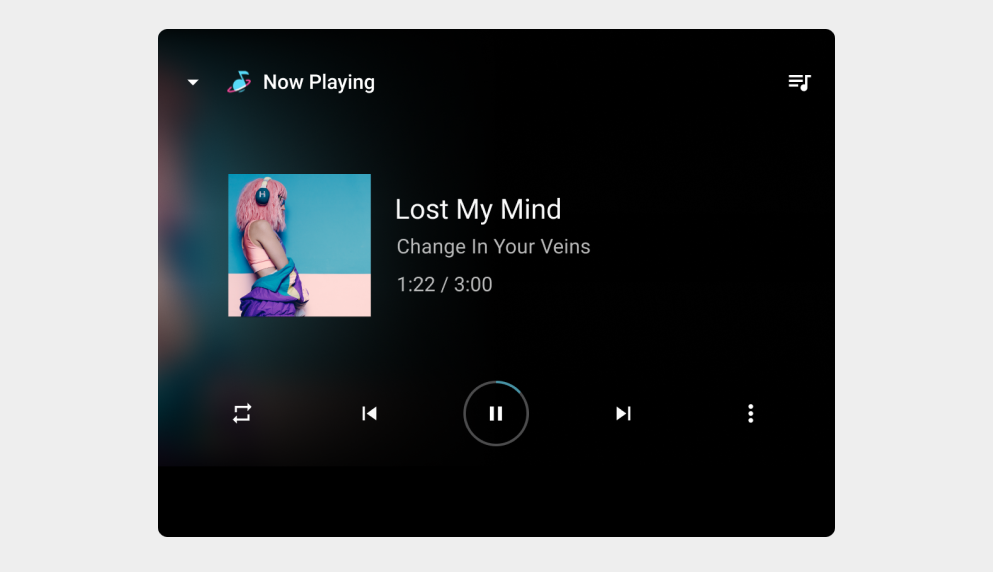
Una de las funciones más importantes que se deben diseñar para una app de música es la vista de reproducción.
Ejemplos de la vista de reproducción





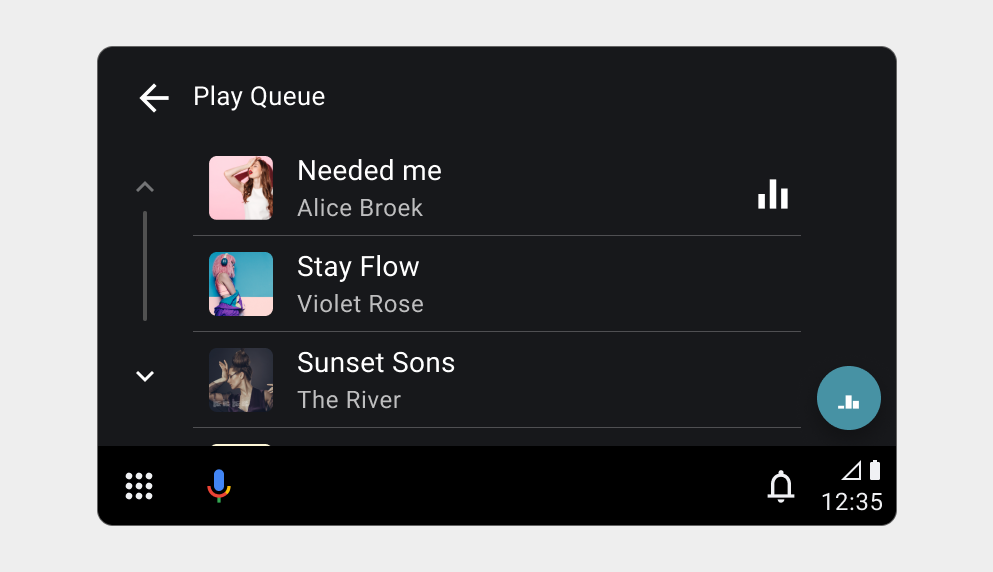
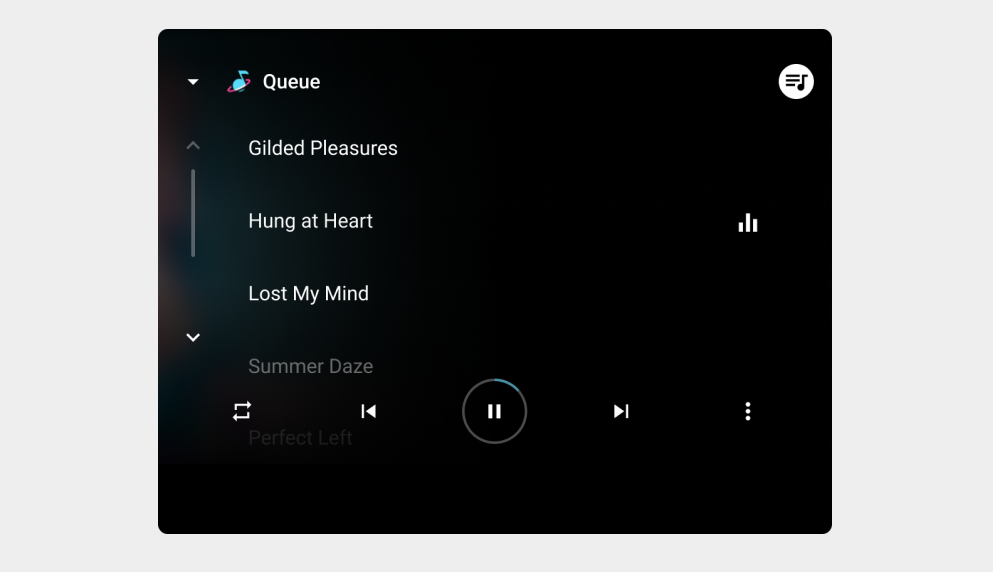
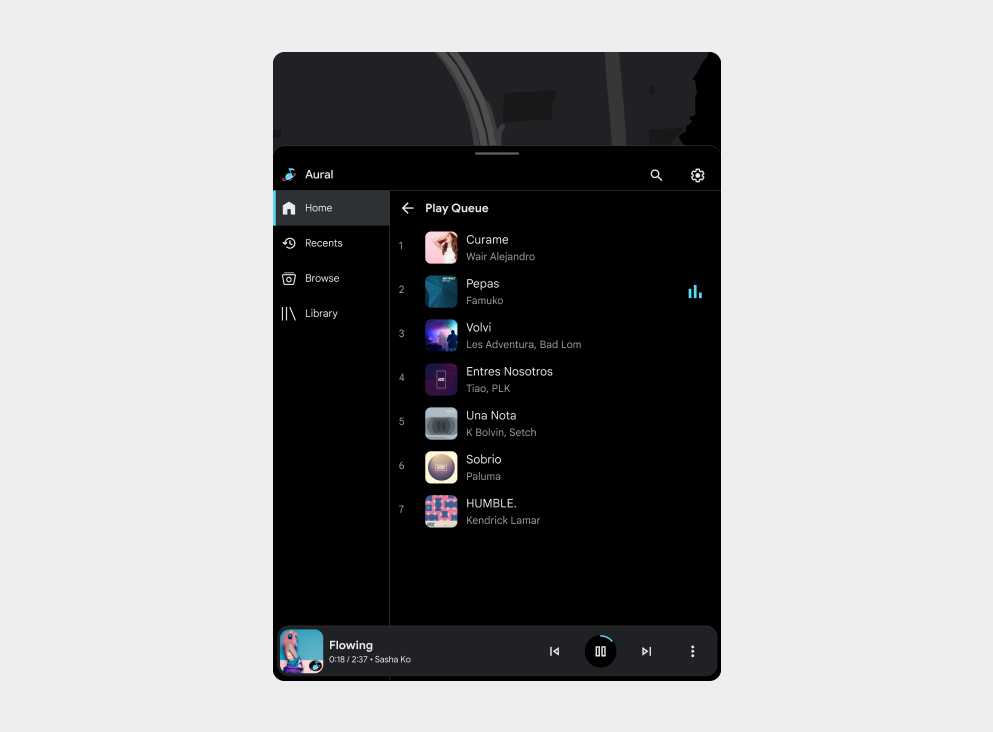
Cola
Proporciona a los usuarios una forma de explorar la lista de fuentes de audio.
Ejemplos de colas



Requisitos
Ten en cuenta los siguientes requisitos y recomendaciones:
| Nivel de requisito | Requisitos de las colas | Requisitos de control de reproducción |
|---|---|---|
| Debe | -- | Los desarrolladores de apps deben cumplir con los siguientes requisitos:
|
| Debería | Los desarrolladores de apps deben hacer lo siguiente:
|
Los desarrolladores de apps deben hacer lo siguiente:
Para obtener más información sobre los indicadores de progreso y la fila, consulta Cómo habilitar el control de reproducción. |
| Mayo | Los desarrolladores de apps pueden hacer lo siguiente:
|
Los desarrolladores de apps pueden hacer lo siguiente:
|
