Podczas projektowania aplikacji do przeglądania treści musisz zaplanować, co ma się znajdować w każdej widoku, ponieważ styl i nawigację do przeglądania obsługuje Google i twórca gry. Oto kilka kwestii, które należy wziąć pod uwagę:
Warstwy
Ile poziomów treści chcesz mieć w aplikacji?
Aby zminimalizować obciążenie poznawcze, ogranicz łączną liczbę poziomów. Używaj podtytułów, aby grupować treści w podkategorie w danym widoku. Pozwala to spłaszczyć hierarchię i poprawić nawigację.Format
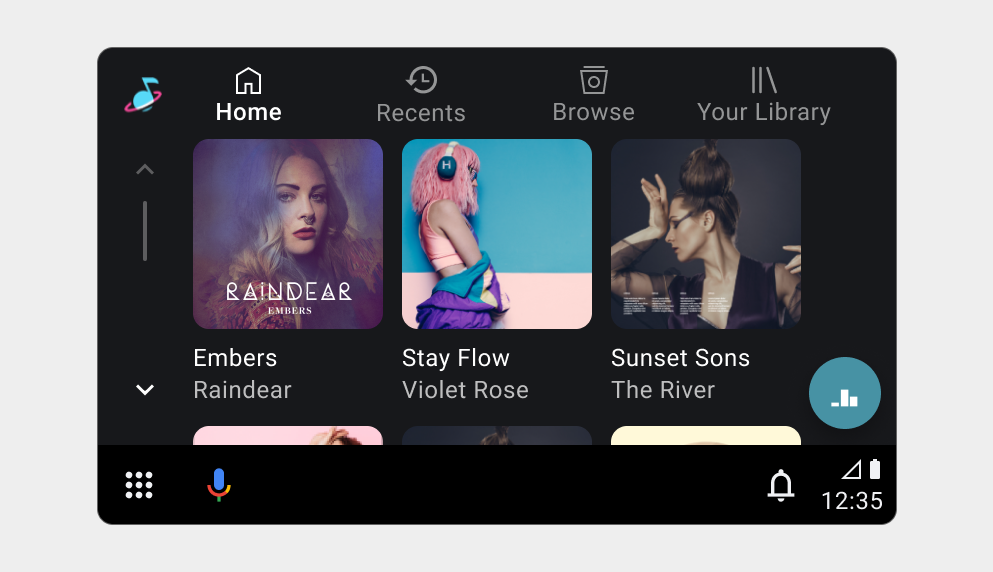
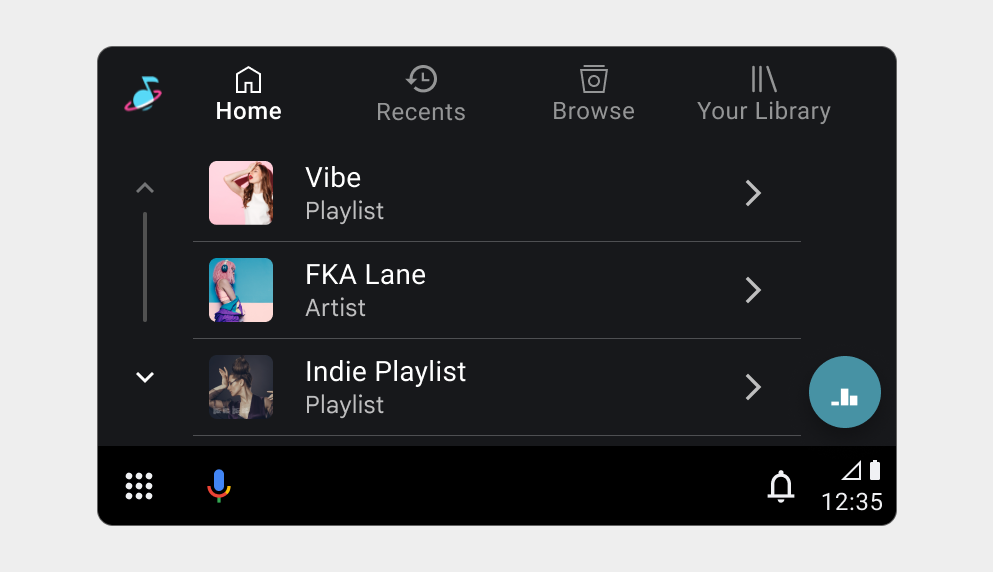
Czy chcesz wyświetlać każdy poziom treści w formie listy czy siatki? Format siatki wyświetla wiele elementów jednocześnie w postaci siatki, a format listy – w postaci listy pionowej.Grupowanie
Czy chcesz grupować treści w każdej przeglądarce według podkategorii? Pozwala to uporządkować duże ilości treści i ułatwia użytkownikom znalezienie tego, czego szukają.Możliwość wyszukiwania
Podczas projektowania aplikacji do jazdy samochodem zalecamy wdrożenie funkcji wyszukiwania. Dzięki temu użytkownicy mogą szybko znaleźć konkretne treści bez konieczności przechodzenia przez wiele poziomów widoków przeglądania.
Sposób zdefiniowania głównego elementu multimedialnego i jego elementów potomnych określa hierarchię treści w aplikacji. Możesz zastosować style treści do przeglądalnych multimediów, aby określić, czy ich dzieci są wyświetlane w widoku siatki lub listy oraz czy są one uporządkowane według tytułów.
Jeśli wdrożesz wyszukiwanie w aplikacji, nie musisz projektować interfejsu wyszukiwania głosowego ani klawiatury, ponieważ producenci samochodów projektują zarówno wyszukiwanie głosowe, jak i klawiatury.
Więcej informacji znajdziesz w artykułach Obsługa działań głosowych i Wyświetlanie wyników wyszukiwania.
Przykłady widoku przeglądania





Wymagania dotyczące widoku przeglądania
Pamiętaj o tych wymaganiach i zaleceniach:
| Poziom wymagań | Wymagania |
|---|---|
| MUST | Deweloperzy aplikacji muszą:
|
| NALEŻY | Deweloperzy aplikacji powinni:
|
| MAY | Deweloperzy aplikacji mogą:
|