عند تصميم تطبيق لتصفّح المحتوى، عليك التخطيط لما سيظهر في كل عرض، لأنّ Google وصانع السيارة هما اللذان يتولّيان التصميم والتنقّل في التصفّح. في ما يلي بعض النقاط التي يجب أخذها في الاعتبار:
الطبقات
كم عدد مستويات المحتوى التي تريدها في تطبيقك؟
لتقليل العبء الإدراكي، حدِّد إجمالي عدد المستويات. استخدِم العناوين الفرعية لتجميع المحتوى في فئات فرعية ضمن عرض معيّن، ما يؤدي إلى تبسيط التسلسل الهرمي وتحسين التنقّل.التنسيق
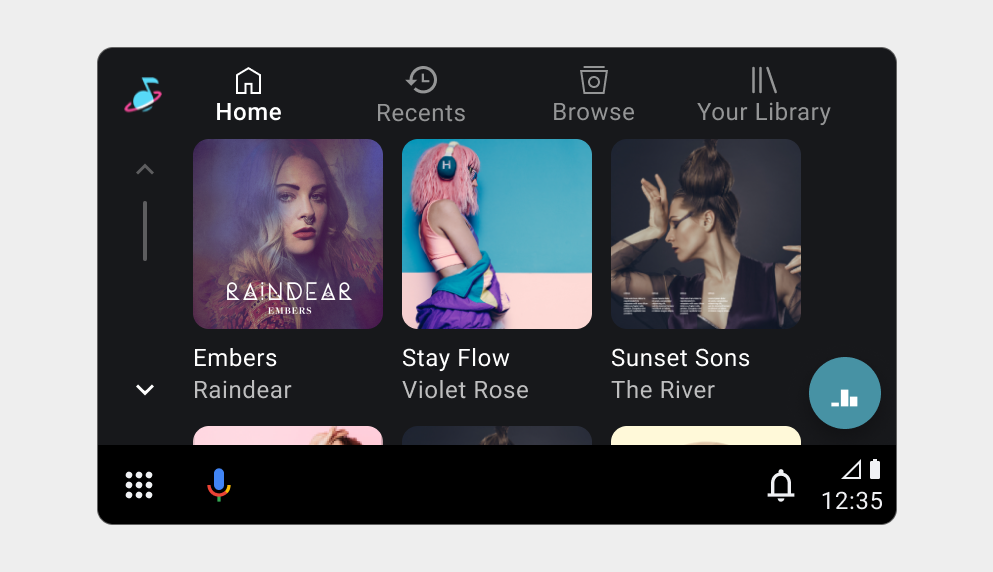
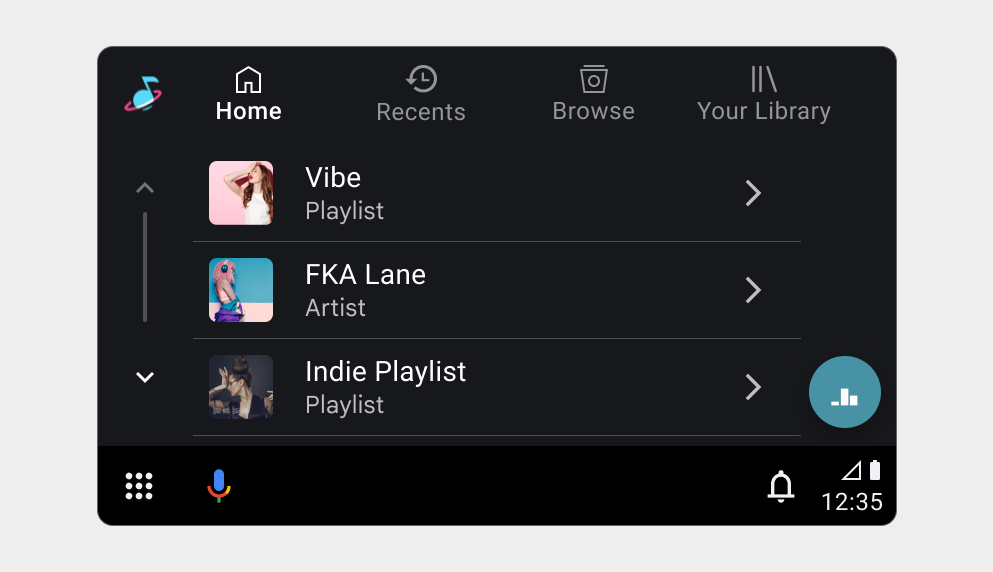
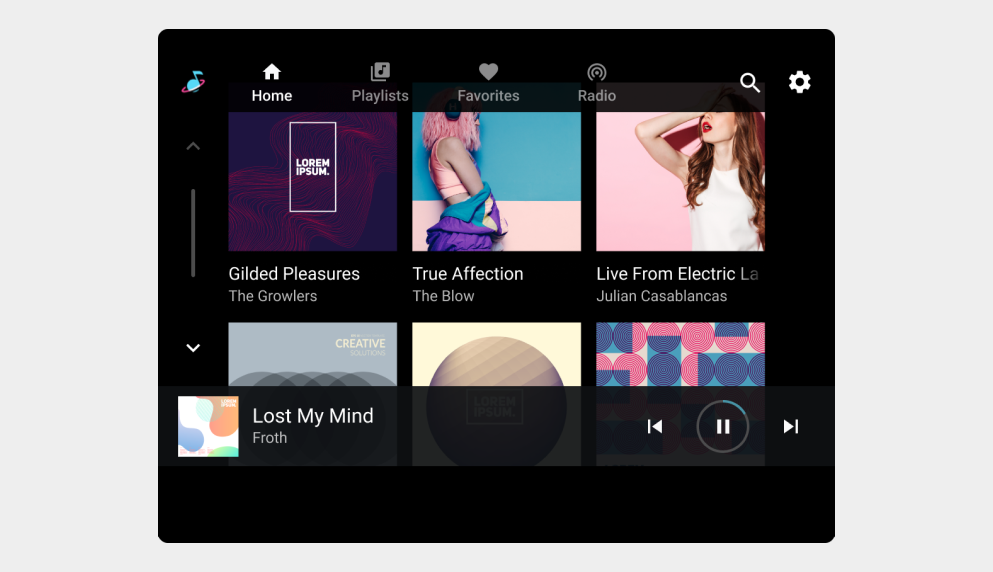
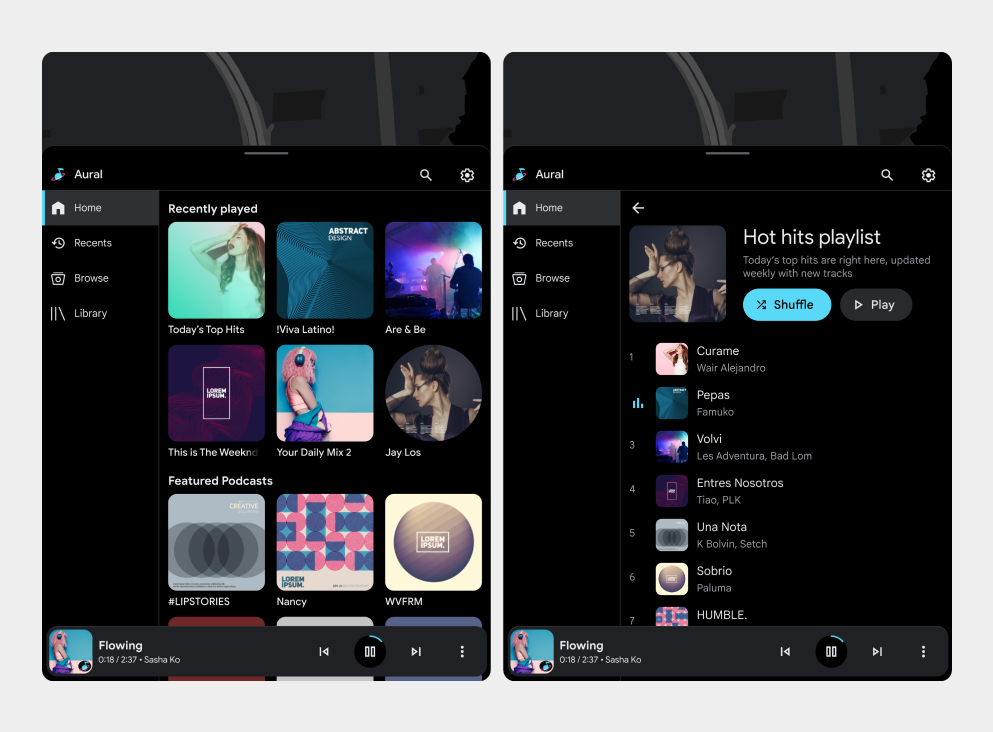
هل تريد عرض كل مستوى من المحتوى بتنسيق شبكة أو بتنسيق قائمة؟ يعرض تنسيق الشبكة عناصر متعدّدة يتم عرضها في الوقت نفسه بترتيب شبيه بالشبكة، في حين يعرض تنسيق القائمة (العناصر بالعمودي في قائمة).التجميع
هل تريد تجميع المحتوى في فئات فرعية ضمن كل طريقة عرض للتصفّح؟ يمكن أن يساعد ذلك في تنظيم كميات كبيرة من المحتوى وتسهيل عثور المستخدمين على ما يبحثون عنه.إمكانية البحث
عند تصميم تطبيق للقيادة، يُنصح بتنفيذ ميزة البحث. يتيح ذلك للمستخدمين العثور بسرعة على محتوى معيّن بدون الانتقال عبر مستويات متعدّدة من طرق التصفّح.
إنّ كيفية تحديد عنصر الوسائط الجذر والعناصر الفرعية منه تحدّد التسلسل الهرمي للمحتوى في تطبيقك. يمكنك تطبيق أنماط المحتوى على عناصر الوسائط القابلة للتصفّح لتحديد ما إذا كان سيتم عرض العناصر الفرعية في طريقة العرض "شبكة" أو "قائمة" وما إذا كان سيتم تنظيمها ضمن العناوين.
في حال تنفيذ ميزة البحث داخل التطبيق، لن تحتاج إلى تصميم واجهة البحث باستخدام ميزة البحث الصوتي واستخدام لوحة المفاتيح، لأنّ صانعي السيارات هم من يصمّمون واجهة البحث باستخدام ميزة البحث الصوتي واستخدام لوحة المفاتيح.
لمزيد من التفاصيل، يُرجى الاطّلاع على مقالتَي إتاحة الإجراءات الصوتية وعرض نتائج البحث.
أمثلة على طريقة العرض "التصفّح"





متطلبات عرض التصفّح
يُرجى مراعاة المتطلبات والاقتراحات التالية:
| مستوى المتطلّبات | المتطلبات |
|---|---|
| يجب | على مطوّري التطبيقات إجراء ما يلي:
|
| يجب | على مطوّري التطبيقات إجراء ما يلي:
|
| مايو | يمكن لمطوّري التطبيقات إجراء ما يلي:
|
