ব্রাউজিং বিষয়বস্তুর জন্য একটি অ্যাপ ডিজাইন করার সময়, আপনাকে প্রতিটি দৃশ্যে কী আছে তা পরিকল্পনা করতে হবে, কারণ ব্রাউজিংয়ের জন্য স্টাইলিং এবং নেভিগেশন Google এবং গাড়ি প্রস্তুতকারক দ্বারা পরিচালিত হয়। এখানে কিছু বিবেচনা আছে:
স্তর
আপনি আপনার অ্যাপের মধ্যে কত স্তরের সামগ্রী চান?
জ্ঞানীয় লোড কমাতে, লেভেলের মোট সংখ্যা সীমিত করুন। একটি ভিউয়ের মধ্যে উপশ্রেণীতে বিষয়বস্তুকে গোষ্ঠীভুক্ত করতে সাবহেডার ব্যবহার করুন, যা শ্রেণীবিন্যাস সমতল করে এবং নেভিগেশন উন্নত করে।বিন্যাস
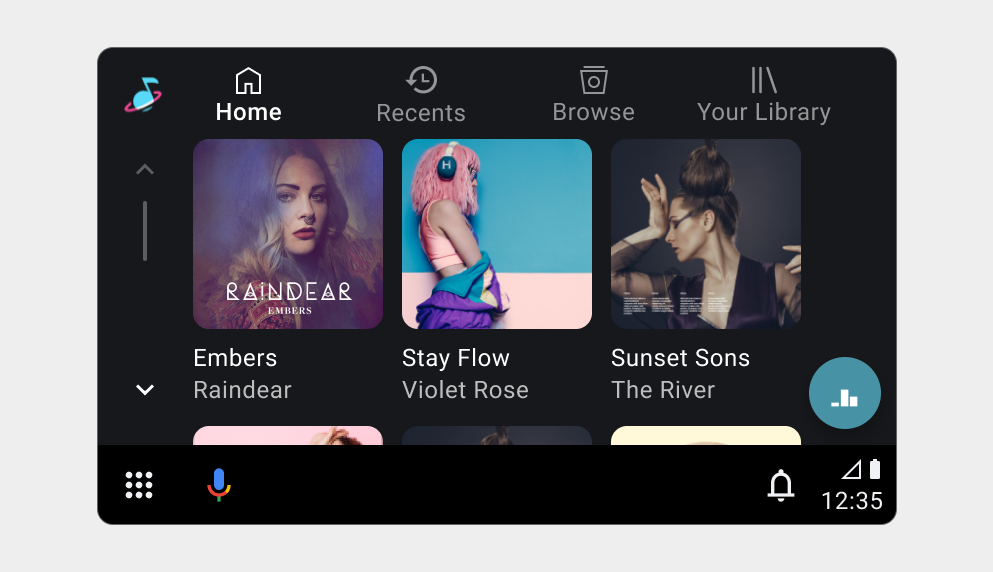
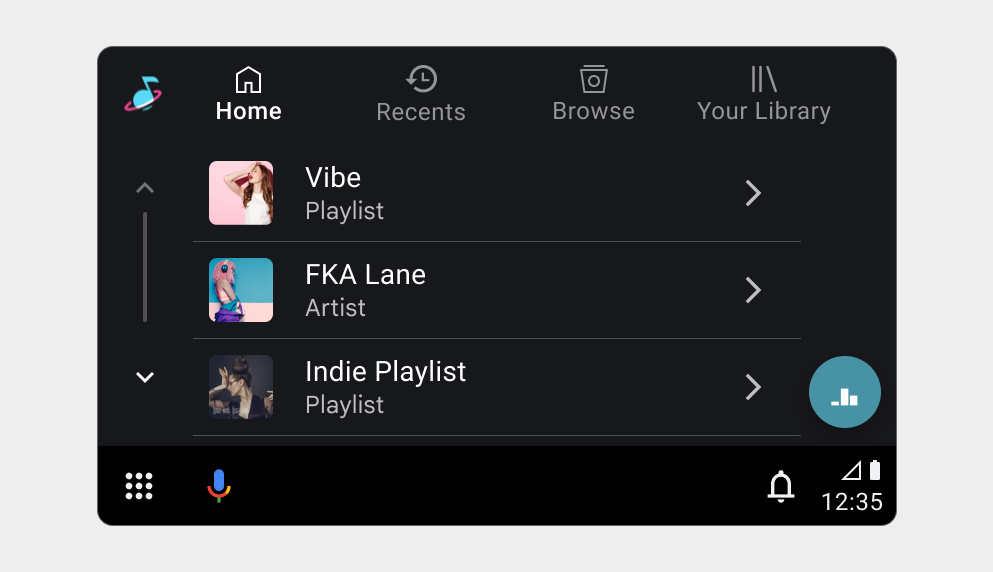
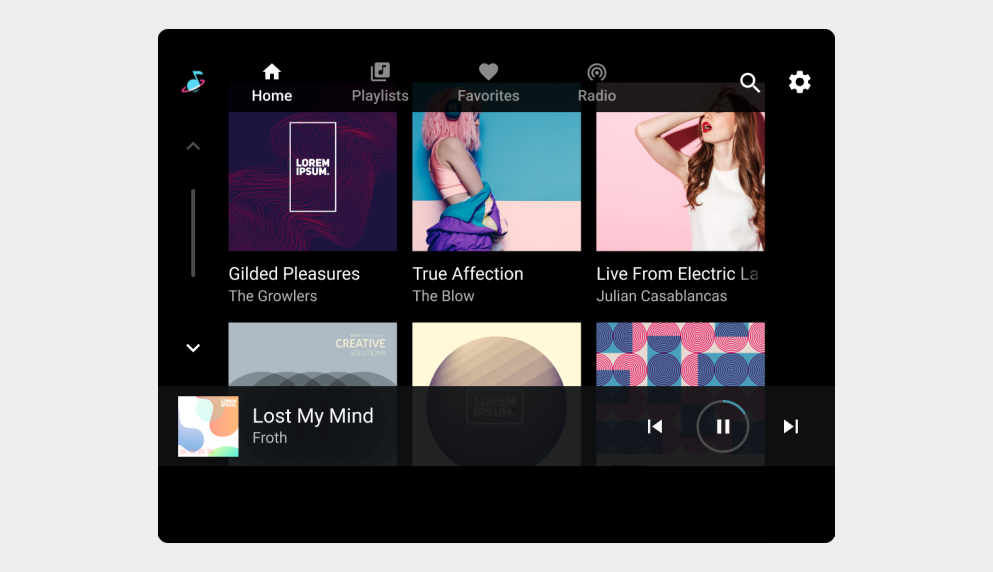
আপনি কি একটি গ্রিড বিন্যাস বা একটি তালিকা বিন্যাসে প্রতিটি স্তরের সামগ্রী প্রদর্শন করতে চান? একটি গ্রিড বিন্যাস একটি গ্রিডের মতো বিন্যাসে একই সাথে একাধিক আইটেম প্রদর্শন করে, যেখানে একটি তালিকা বিন্যাস (একটি তালিকায় উল্লম্বভাবে আইটেমগুলি প্রদর্শন করে)।গ্রুপিং
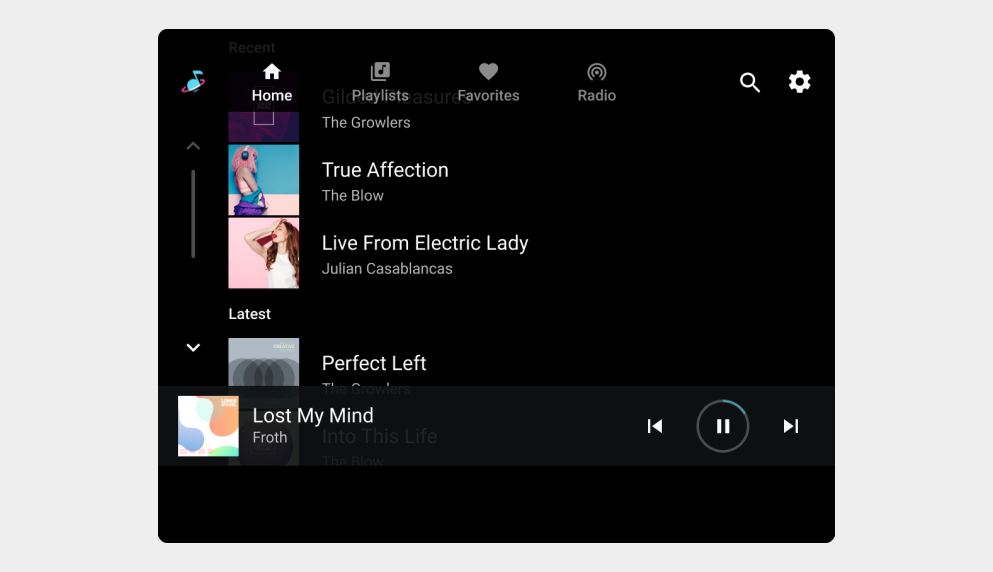
প্রতিটি ব্রাউজিং ভিউয়ের মধ্যে, আপনি কি বিষয়বস্তুকে উপশ্রেণীতে গোষ্ঠীভুক্ত করতে চান? এটি প্রচুর পরিমাণে বিষয়বস্তু সংগঠিত করতে সাহায্য করতে পারে এবং ব্যবহারকারীরা যা খুঁজছেন তা খুঁজে পাওয়া সহজ করে তোলে৷অনুসন্ধানযোগ্যতা
ড্রাইভিং এর জন্য একটি অ্যাপ ডিজাইন করার সময়, এটি অনুসন্ধান ক্ষমতা প্রয়োগ করার সুপারিশ করা হয়। এটি ব্যবহারকারীদের একাধিক স্তরের ব্রাউজিং ভিউয়ের মাধ্যমে নেভিগেট না করে দ্রুত নির্দিষ্ট সামগ্রী খুঁজে পেতে দেয়৷
আপনি কীভাবে রুট মিডিয়া আইটেম এবং এর উত্তরসূরিকে সংজ্ঞায়িত করেন তা আপনার অ্যাপের বিষয়বস্তু অনুক্রম স্থাপন করে। আপনি ব্রাউজযোগ্য মিডিয়া আইটেমগুলিতে বিষয়বস্তু শৈলী প্রয়োগ করতে পারেন যে তাদের বাচ্চারা গ্রিড বা তালিকা দর্শনে প্রদর্শিত হবে কিনা এবং তারা শিরোনামের অধীনে সংগঠিত কিনা তা নির্ধারণ করতে।
আপনি যদি অ্যাপ-মধ্যস্থ অনুসন্ধান বাস্তবায়ন করেন, তাহলে আপনাকে ভয়েস এবং কীবোর্ড অনুসন্ধান ইন্টারফেস ডিজাইন করতে হবে না, কারণ গাড়ি নির্মাতারা ভয়েস অনুসন্ধানের সুবিধা এবং কীবোর্ড উভয়ই ডিজাইন করে।
আরও বিশদ বিবরণের জন্য, সাপোর্টিং ভয়েস অ্যাকশন এবং সার্চ ফলাফল প্রদর্শন দেখুন।
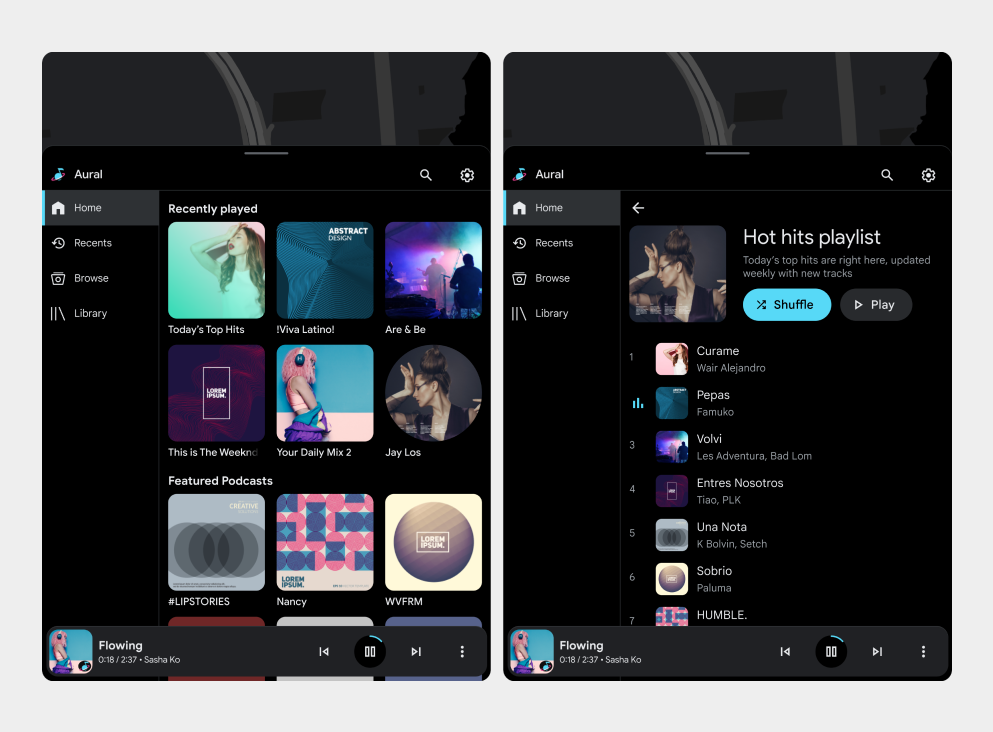
ব্রাউজিং ভিউ উদাহরণ





ব্রাউজিং ভিউ প্রয়োজনীয়তা
নিম্নলিখিত প্রয়োজনীয়তা এবং সুপারিশ মনে রাখবেন:
| প্রয়োজনীয় স্তর | প্রয়োজনীয়তা |
|---|---|
| অবশ্যই | অ্যাপ বিকাশকারীদের অবশ্যই:
|
| উচিত | অ্যাপ ডেভেলপারদের উচিত:
|
| মে | অ্যাপ ডেভেলপাররা হতে পারে:
|
