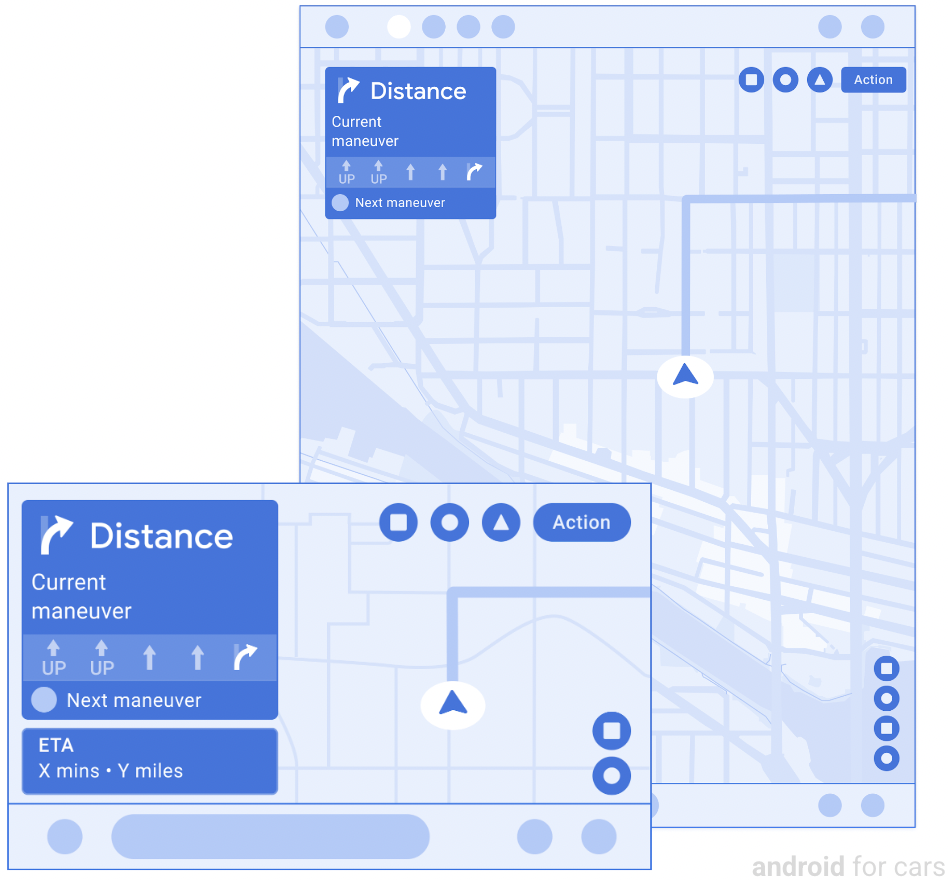
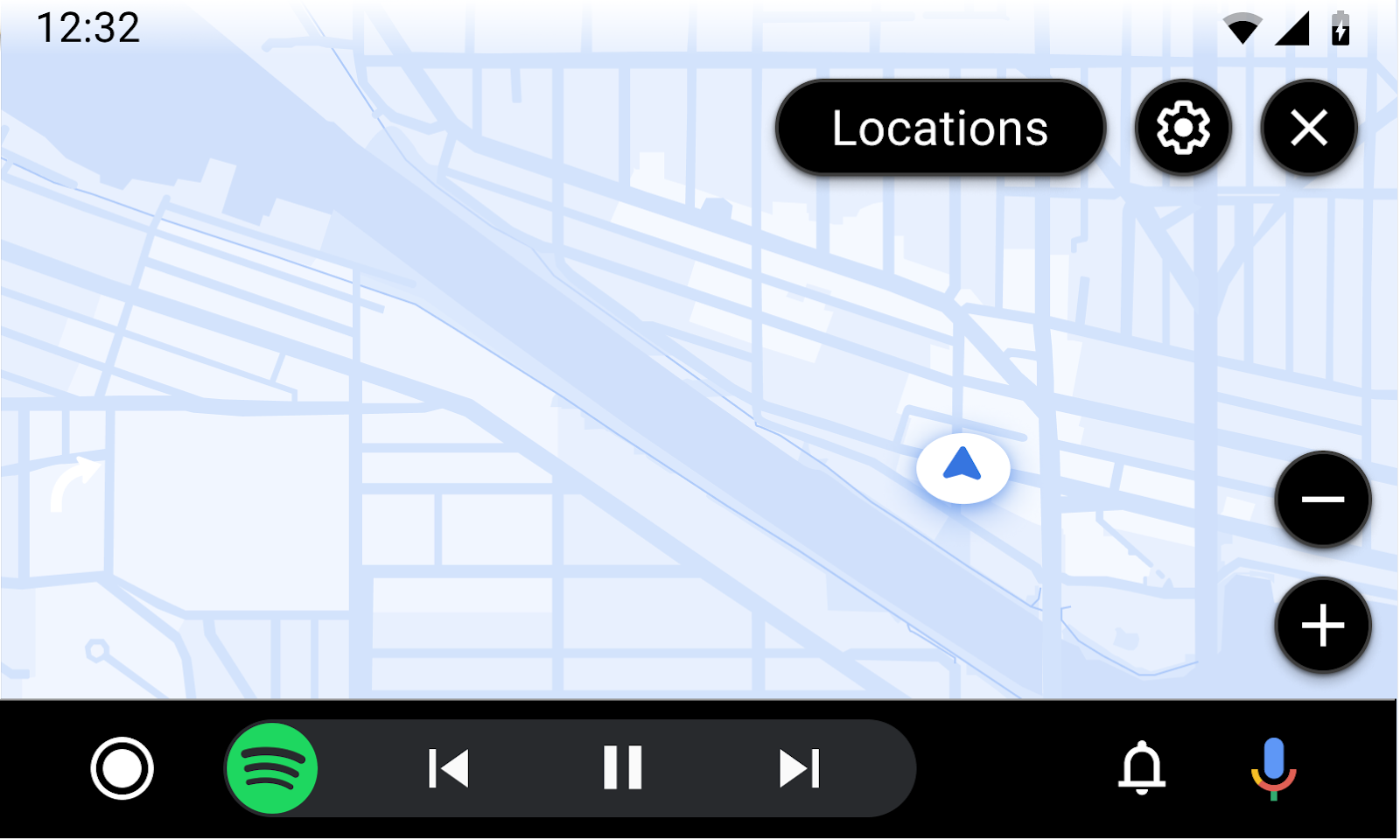
La plantilla de navegación presenta un mapa base y información de planificación de ruta opcional.
Cuando un usuario conduce sin instrucciones paso a paso basadas en texto, las apps pueden mostrar un mapa de pantalla completa actualizado en tiempo real. Durante la navegación activa, las apps pueden mostrar tarjetas opcionales con maniobras y detalles de la superficie, así como alertas de navegación.
Esta plantilla se puede incorporar en la plantilla de pestañas para proporcionar navegación con pestañas.
Incluye lo siguiente:
- Mapa base de pantalla completa dibujado por la app
- Tarjeta de planificación de ruta (opcional) con las próximas maniobras
- Tarjeta de duración estimada del viaje (opcional) con la hora estimada de llegada (ETA), el tiempo hasta el destino y la distancia restante (o una visualización de información alternativa con opciones de íconos y texto personalizados)
- Barra de acciones con hasta 4 acciones en la app, visible solo como se describe en Visibilidad de las barras de acciones
- Barra de acciones en mapa opcional con hasta 4 botones para la interactividad del mapa

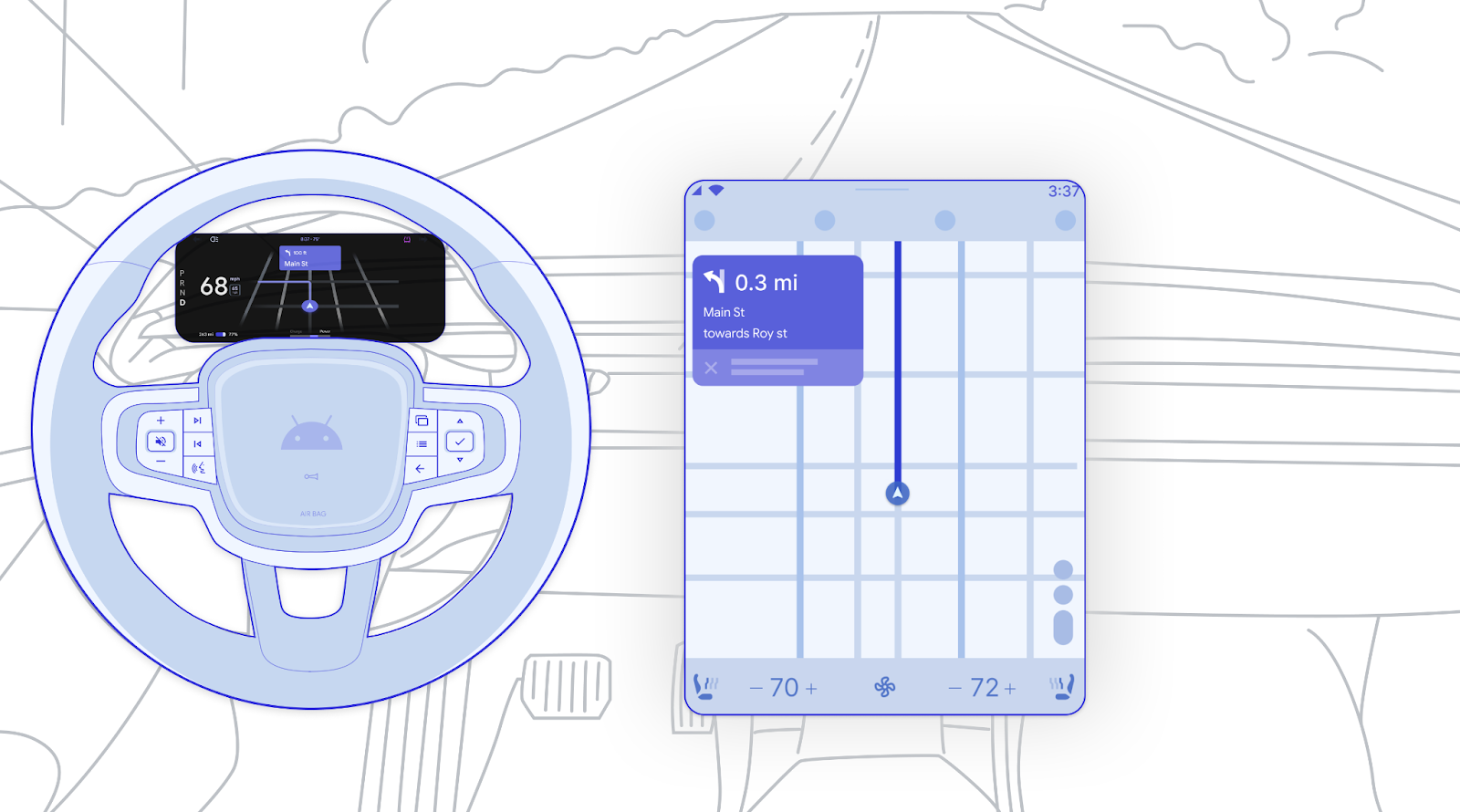
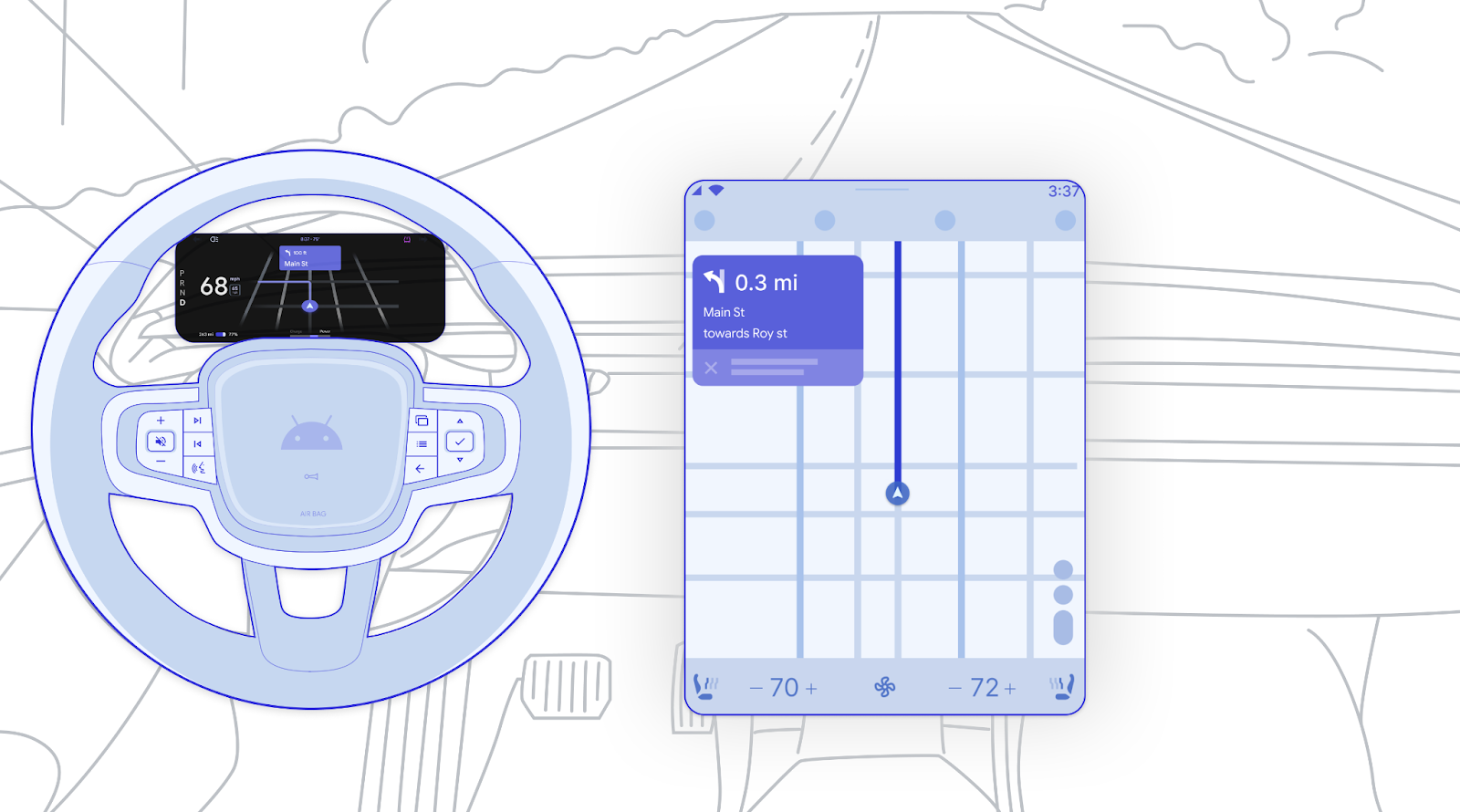
Pantalla del mapa en el clúster
Durante la navegación activa, las apps pueden mostrar un mapa en el clúster de instrumentos con la plantilla de Navigation. El clúster es el área del tablero detrás del volante.

Los mapas del clúster deben cumplir con los siguientes requisitos:
- Se renderizan de forma independiente, pero pueden copiar la pantalla principal si se desea.
- No interactiva. Se quitan los elementos interactivos, como los botones.
- Tema oscuro. Se recomienda dibujar una versión del mapa del clúster con un tema oscuro para reducir la posibilidad de que se distraiga la atención del conductor de la ruta.
El mapa de la app en el clúster se mostrará solo en ciertos momentos, según factores como el estado de navegación, la preferencia del OEM del vehículo (en AAOS) y lo que se muestra en la pantalla principal (en AAP).
Para ver un flujo de usuarios de ejemplo que incluye el clúster, consulta Cómo ver un mapa en el clúster.
Ejemplos de pantallas de clúster y centro


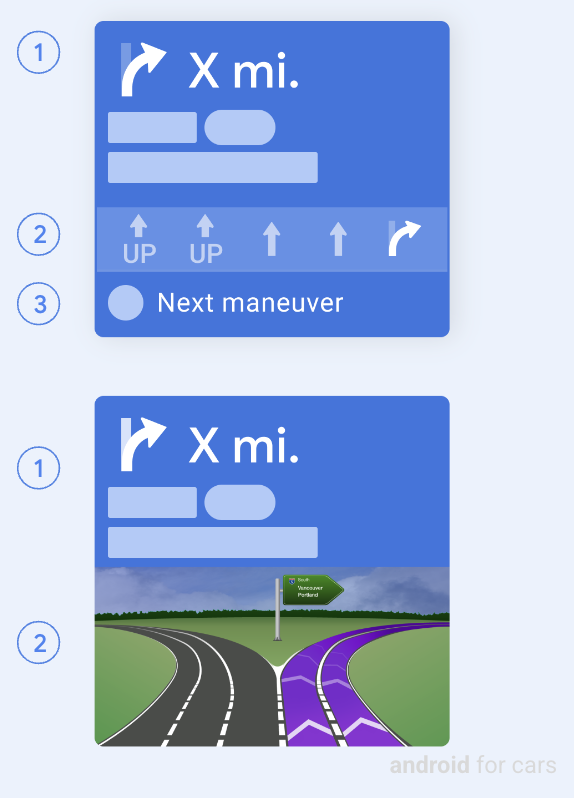
Detalles de la tarjeta de enrutamiento

Cuando la tarjeta de enrutamiento está en estado de enrutamiento (en lugar de estado de mensaje), muestra la siguiente información:
- Paso actual: Incluye el ícono (por lo general, una flecha de dirección), la distancia y el texto de indicaciones (que puede incluir tramos de imágenes, como marcadores de ruta).
- Indicaciones de carril (opcional): Se muestran como imágenes simples de asistencia de carril o como una imagen de intersección más grande (tamaño flexible con una altura máxima de 200 dp).
- Paso siguiente (opcional): Incluye el ícono y la indicación, y puede aparecer solo en la parte inferior de una tarjeta de planificación de ruta que no incluya una imagen de intersección.
Otra opción en el estado de enrutamiento es que la tarjeta de enrutamiento muestre una animación de spinner (que no se muestra aquí) para indicar estados transitorios, como carga, cálculo o cambio de ruta.
En algunas circunstancias, la información de planificación de ruta se puede mostrar en una barra de navegación flotante, como se muestra en Cómo agregar una parada mientras conduces.
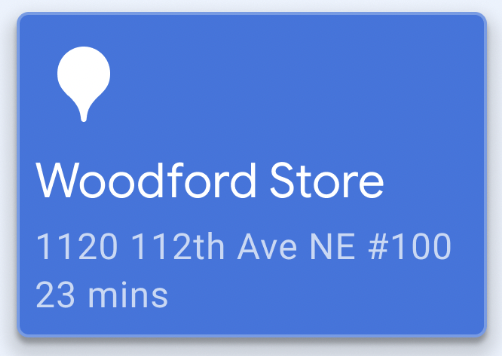
Estado del mensaje de la tarjeta de enrutamiento
Cuando la tarjeta de planificación de ruta está en el estado mensaje, muestra un mensaje en lugar de instrucciones de planificación de ruta. El mensaje se puede usar para transmitir situaciones como la llegada a un destino o fallas en la ruta.
En el estado del mensaje, la tarjeta de enrutamiento puede incluir lo siguiente:
- Un mensaje relacionado con el enrutamiento no vacío de hasta 2 líneas
- Una imagen o un ícono (opcional)

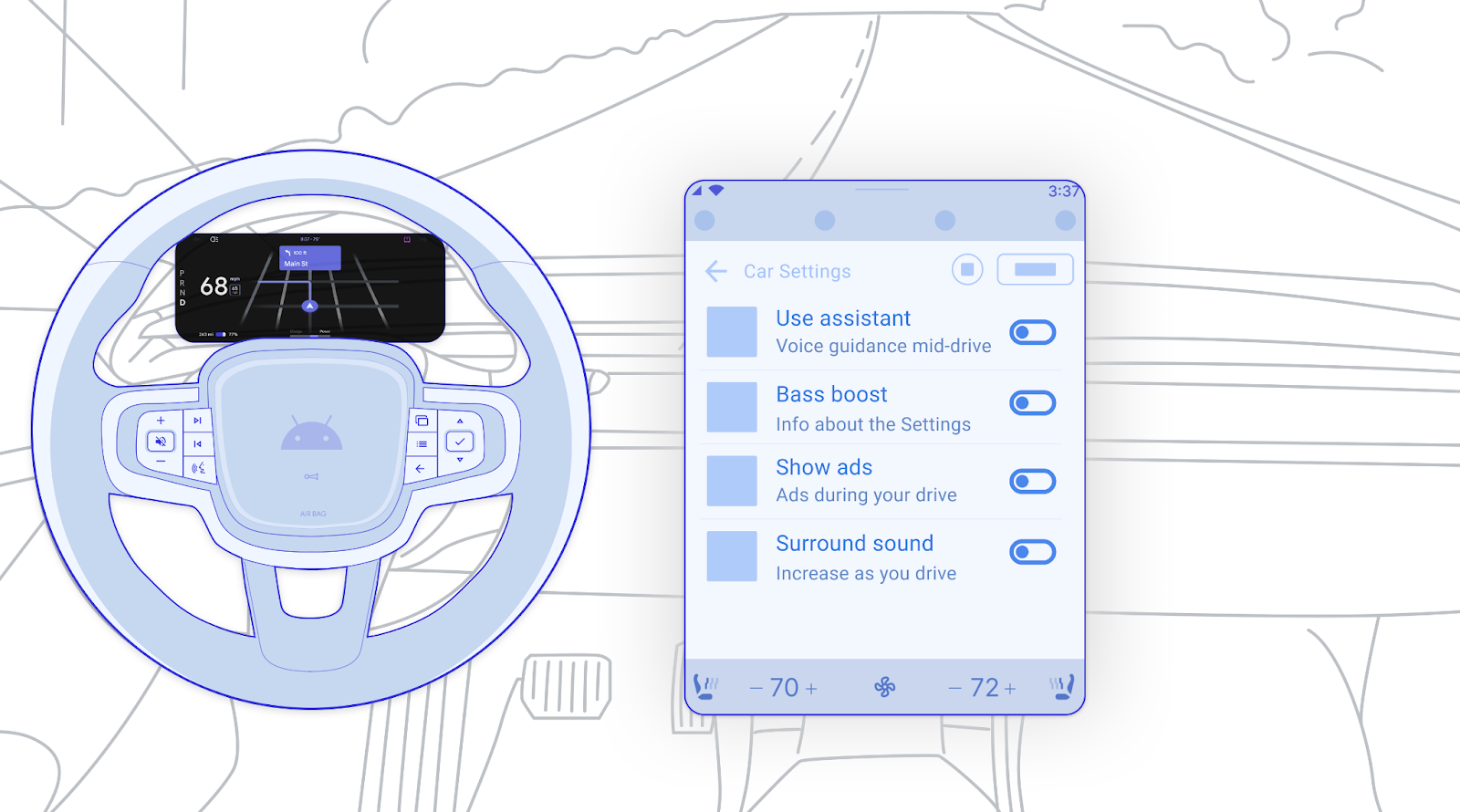
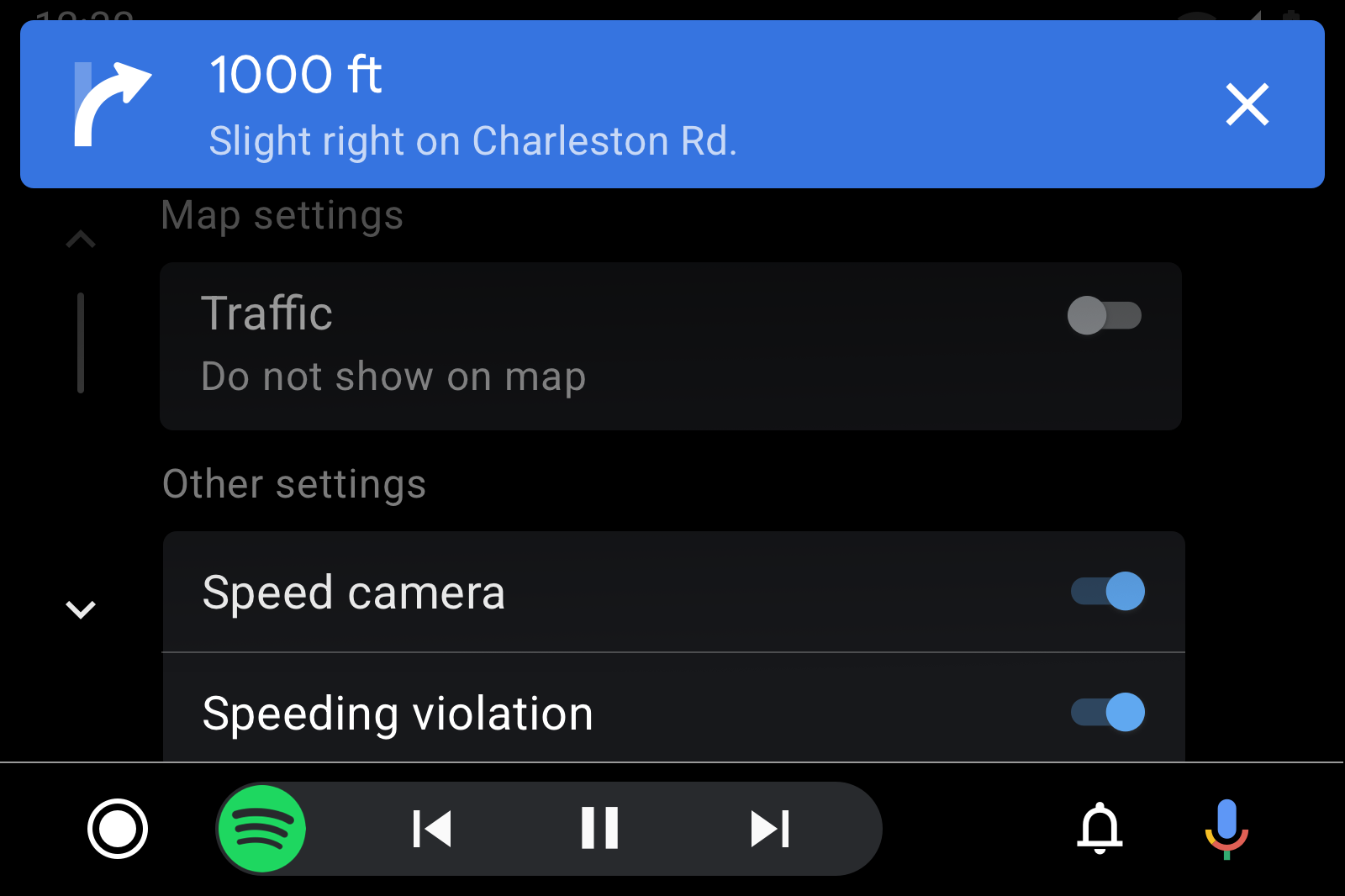
Notificaciones de navegación: paso a paso (TBT) y normales


Notificaciones de TBT: Cuando una app proporciona instrucciones de TBT basadas en texto, también debe activar notificaciones de TBT. Estas notificaciones se usan para exponer instrucciones de navegación paso a paso fuera de la plantilla de Navigation. Las apps pueden personalizar el color de fondo de las notificaciones de TBT para mejorar la visibilidad.
Notificaciones normales: Para comunicar otros mensajes relacionados con la navegación, como cambios en la configuración de la ruta, las apps de navegación también pueden enviar notificaciones normales (no de TBT) (como se muestra aquí) o usar alertas de navegación. Estos pueden aparecer incluso cuando se muestra la tarjeta de enrutamiento.
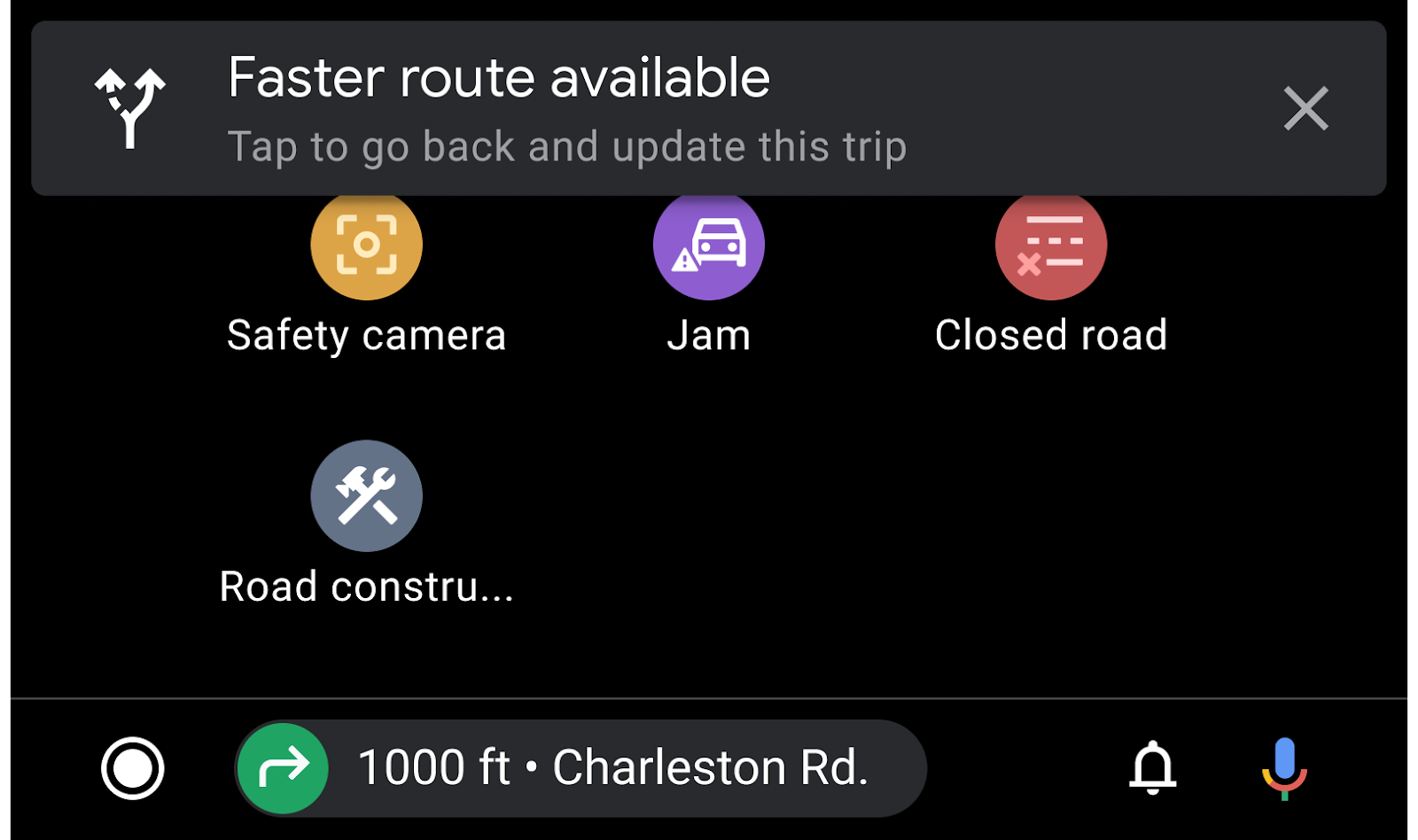
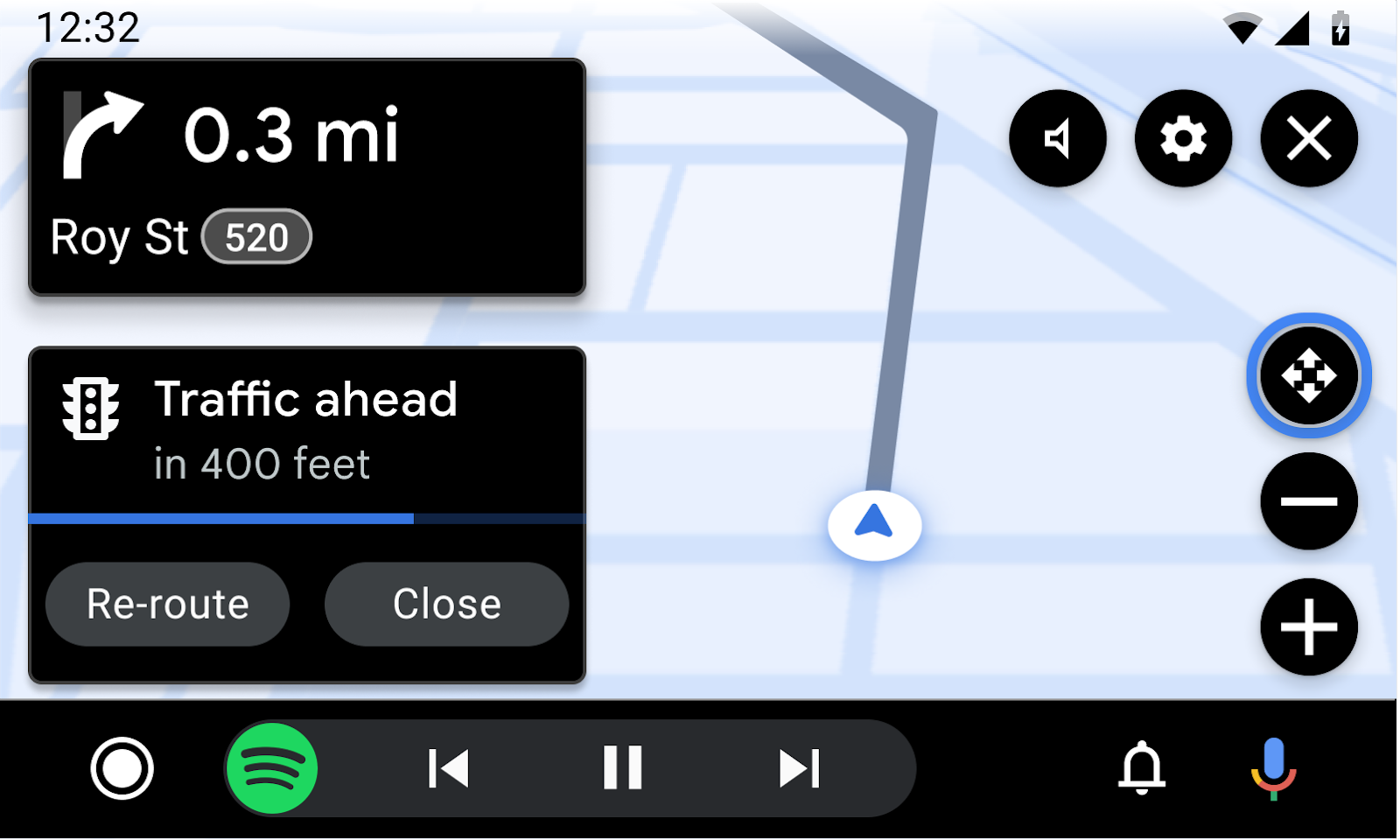
Alertas de navegación
Las alertas de navegación proporcionan un mensaje breve y temporal, y acciones opcionales en un formato que no bloquea la ruta de navegación. El contenido debe ser simple y relevante para la tarea de navegación. Por ejemplo, la alerta podría describir un cambio en las condiciones de tráfico o preguntar si el conductor puede recoger a un cliente.
Cada alerta incluye lo siguiente:
- Título y subtítulo opcional
- Ícono (opcional)
- Indicador de progreso: Una barra o (de manera opcional) integrada en un botón con temporizador
- Hasta 2 botones, en los que se puede designar un botón como principal o como botón con temporizador (con un indicador de progreso, como se muestra en la figura anterior)
Las alertas se pueden descartar con cualquiera de las siguientes opciones:
- Selección de cualquier acción por parte del usuario
- Tiempo de espera después de
Xsegundos (configurable) - Cómo descartar una app sin acción del usuario

Ejemplos de plantillas de navegación


Requisitos de UX de la plantilla de navegación
Desarrolladores de apps:
| DEBEN | Muestra al menos 1 maniobra en una tarjeta de planificación de ruta. |
| DEBEN | Incluye al menos un botón de acción en la barra de acción para habilitar los flujos de usuarios. |
| DEBEN | Incluye un botón de desplazamiento en la barra de acciones del mapa si la app admite gestos de desplazamiento. |
| DEBEN | Usa un tema oscuro en los mapas que se muestran en el clúster. |
| DEBEN | Incluye solo botones relacionados con la interactividad del mapa en la barra de acciones del mapa (por ejemplo, brújula, volver a centrar o modo 3D). |
| DEBEN | Incluye un botón para finalizar la navegación cuando se proporcionan instrucciones paso a paso. |
| DEBEN | Usa símbolos estandarizados o coherentes con los símbolos internacionales o específicos del país. |
| DEBEN | Usa la imagen de unión solo para mostrar contenido relevante para la navegación, que abarque el ancho de la tarjeta con la imagen. |
| DEBEN | Proporciona imágenes de carriles con fondos transparentes para que se combinen con el fondo de la tarjeta de planificación de ruta. |
| DEBEN | Usa las alertas solo para información relevante que no distraiga y que sea relevante para la tarea de navegación actual. |
| MAY | Muestra texto de apoyo breve debajo de un carril (se recomienda Roboto 24) y una relación de contraste más baja para los carriles que no están destacados. |
| MAY | Muestra 2 maniobras en una tarjeta de planificación de ruta cuando ocurren en rápida sucesión. |
| MAY | Incluye imágenes, como marcadores de ruta, en el texto de la tarjeta de planificación de ruta (paso actual y paso siguiente). |
| MAY | Muestra un mapa completo cuando el usuario conduce sin instrucciones paso a paso basadas en texto o está en el modo de conducción libre. |
| MAY | Elige mostrar o ocultar la tarjeta de planificación de ruta y los componentes de la estimación de viaje según sea necesario. |
| MAY | Dibuja alertas y detalles relacionados con la conducción en el mapa, como la velocidad actual, el límite de velocidad y la cámara que se encuentra más adelante. |
| MAY | Personaliza el color de fondo de la tarjeta de planificación de ruta y cámbialo durante la sesión de navegación para reflejar el tipo de ruta o alguna otra condición relevante. |