Il modello di elenco presenta le informazioni sotto forma di layout.
Gli elenchi possono essere suddivisi in sezioni utilizzando dei sottoelenchi.
Questo modello può essere incorporato nel modello di scheda per fornire la navigazione a schede.
Questo modello può essere incluso nel modello di mappa + contenuti per fornire un elenco su una mappa.
Include:
- Intestazione facoltativa. Quando questo modello viene incorporato nel modello di scheda, l'intestazione viene sostituita da schede.
- Voci di elenco (in cui il numero di elementi e la quantità di testo in una riga possono variare):
- Numero di voci elenco. Il numero di elementi che possono essere mostrati dipende dal veicolo. Per recuperare il limite di righe dell'elenco per un determinato veicolo, utilizza l'API ConstraintManager.
- Quantità di testo per articolo. Il testo secondario nelle righe dell'elenco può contenere più di due righe se parcheggiato. Leggi la sezione Più testo dell'elenco dopo aver parcheggiato.
- Pulsante di azione mobile facoltativo
Per maggiori informazioni su quali righe possono essere incluse in questo modello, consulta Opzioni di riga solo per il modello di elenco e gli esempi in Flussi di esempio.

Altro testo dell'elenco quando il veicolo è parcheggiato
La quantità di testo secondario consentita in ogni riga dell'elenco varia a seconda che l'auto sia parcheggiata o alla guida. Per ridurre al minimo le distrazioni, il testo viene troncato a 2 righe durante la guida. Tutti i contenuti destinati a essere letti durante la guida devono essere visualizzati all'inizio del testo secondario.


Esempi di modelli di elenco
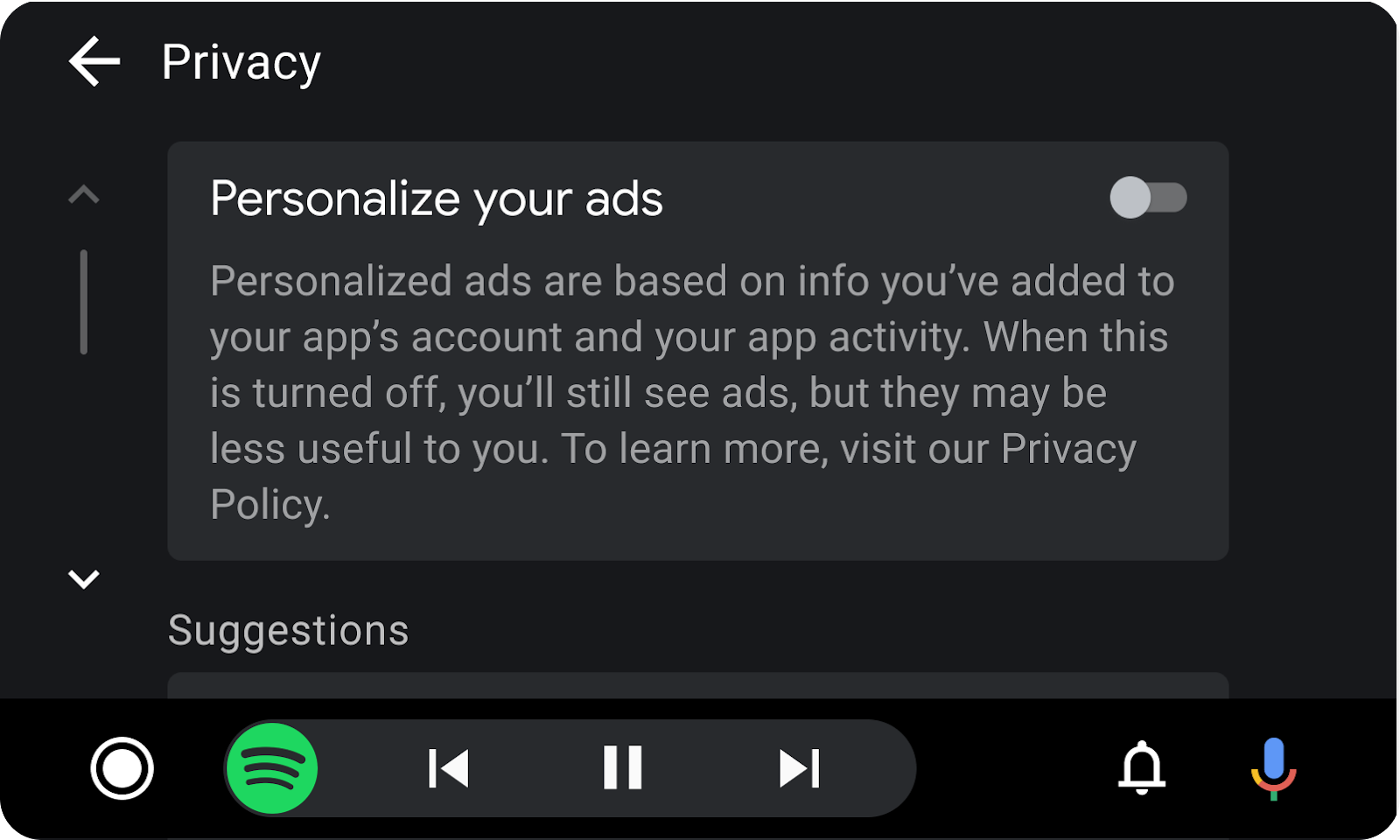
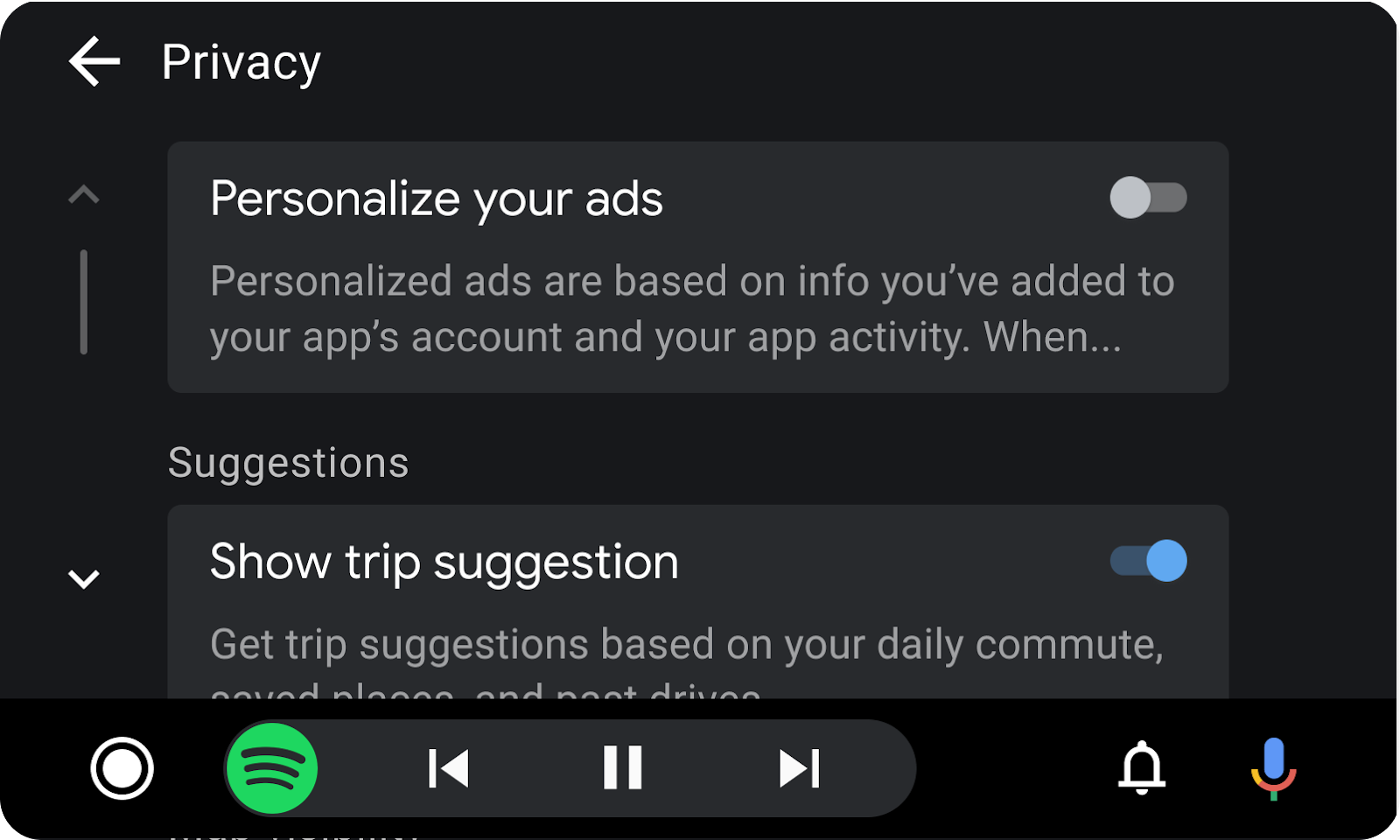
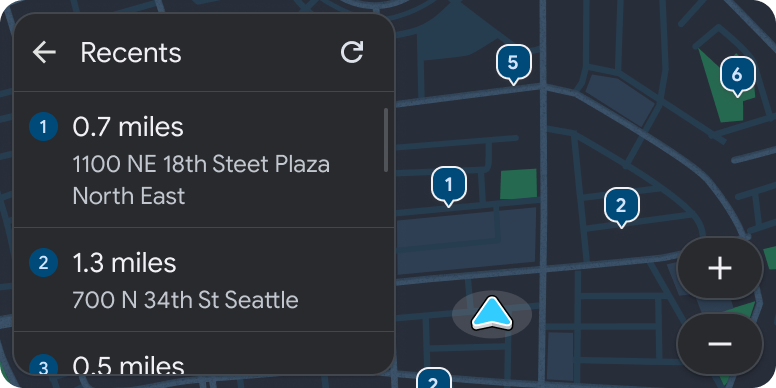
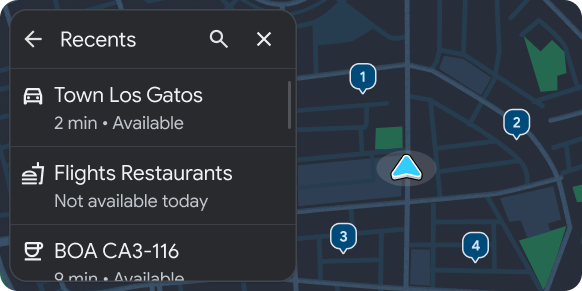
I seguenti esempi di sistema operativo Android Auto e Android Automotive (AAOS) sono stati creati utilizzando il modello Elenco.


Elenca i requisiti UX dei modelli
Sviluppatori di app:
| DEVE | Includi un'intestazione di sezione quando sono presenti sezioni. |
| NON DEVE | Combina le righe di elenco selezionabili (righe con pulsanti di opzione) con altri tipi di righe o separale con sezioni. |
| DOVREBBE | Presenta selezioni predefinite su elenchi selezionabili. |
| DOVREBBE | Avere un'azione associata a ogni elemento dell'elenco (le righe di sole informazioni non sono consigliate). |
| DOVREBBE | Inserisci il contenuto in un testo secondario da leggere mentre guidi vicino all'inizio per evitare che vengano troncati. |
| DOVREBBE | Includi un'intestazione con un titolo facoltativo e azioni principali e secondarie. |
| MAG | Dividi i contenuti dell'elenco in sezioni. |
| MAG | Se necessario, mescola le righe che hanno sensori di attivazione/disattivazione con altre righe. |
| MAG | Aggiorna il testo della riga e l'asset immagine o icona quando l'utente cambia lo stato di attivazione/disattivazione. |
