O modelo de lista apresenta itens de informação em um layout de lista.
As listas podem ser separadas em seções usando sublistas.
Esse modelo pode ser incorporado ao modelo de guia para oferecer navegação por guias.
Esse modelo pode ser incluído no modelo Mapa + conteúdo para fornecer uma lista em um mapa.
Inclui:
- Cabeçalho opcional. Quando esse modelo é incorporado ao modelo de guia, o cabeçalho é substituído por guias.
- Itens de lista (em que o número de itens e a quantidade de texto em uma linha
podem variar):
- Número de itens da lista. A quantidade de itens permitidos para exibição depende do veículo. Para recuperar o limite de linhas da lista para um determinado veículo, use a API ConstraintManager.
- Quantidade de texto por item. O texto secundário nas linhas da lista pode ter mais de 2 linhas quando o veículo está estacionado. Consulte Mais texto de lista enquanto o veículo está estacionado.
- Botão de ação flutuante opcional
Para saber mais sobre quais linhas podem incluir nesse modelo, consulte Opções de linha somente para o modelo de lista e os exemplos em Fluxos de amostra.

Mais texto da lista quando o veículo está estacionado
A quantidade de texto secundário permitida em cada linha da lista varia dependendo do carro estar estacionado ou dirigindo. Para minimizar as distrações, o texto é truncado em duas linhas enquanto dirige. Qualquer conteúdo destinado a ser lido enquanto direito é mostrado no início do texto secundário.


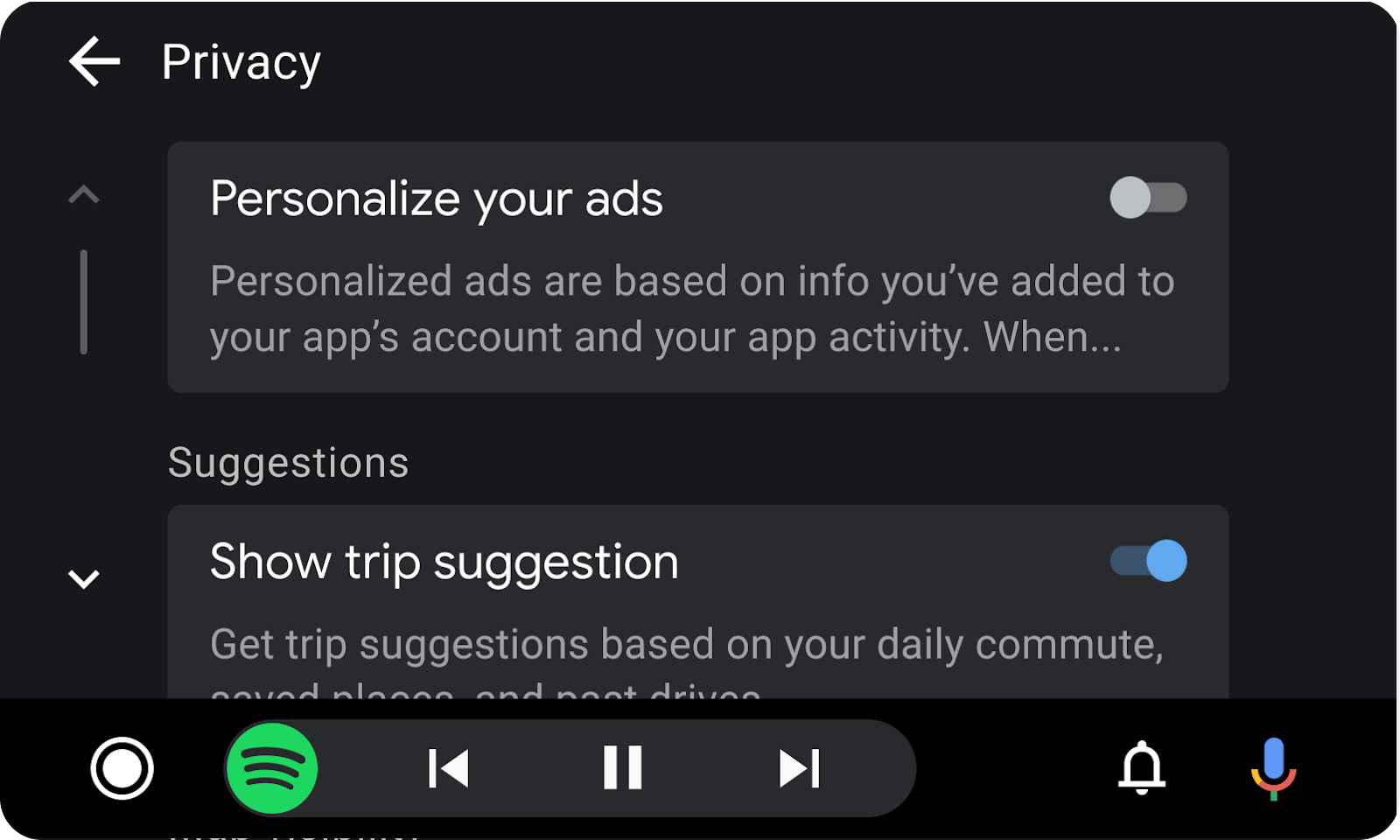
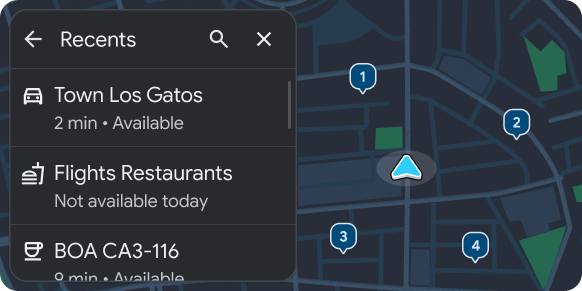
Exemplos de modelo de lista
Os exemplos do Android Auto e do Android Automotive OS (AAOS) abaixo foram criados usando o modelo de lista.


Lista de requisitos de UX para modelos
Desenvolvedores de apps:
| PRECISA | Incluir um cabeçalho quando houver seções. |
| NÃO | Combine linhas de lista selecionáveis (linhas com botões de opção) com outros tipos de linhas ou separe-as com seções. |
| DEVE | Apresentar seleções padrão em listas selecionáveis. |
| DEVE | Têm uma ação associada a cada item da lista (linhas apenas de informação não são recomendadas). |
| DEVE | Posicione o conteúdo em um texto secundário que será lido enquanto o carro estiver próximo ao início, para evitar truncamentos. |
| DEVE | Inclua um cabeçalho com um título opcional e ações principais e secundárias. |
| MAIO | Divida o conteúdo da lista em seções. |
| MAIO | Misture as linhas que têm interruptores com outras linhas conforme necessário. |
| MAIO | Atualize o texto da linha e a imagem ou o recurso de ícone quando o usuário mudar o estado de alternância. |