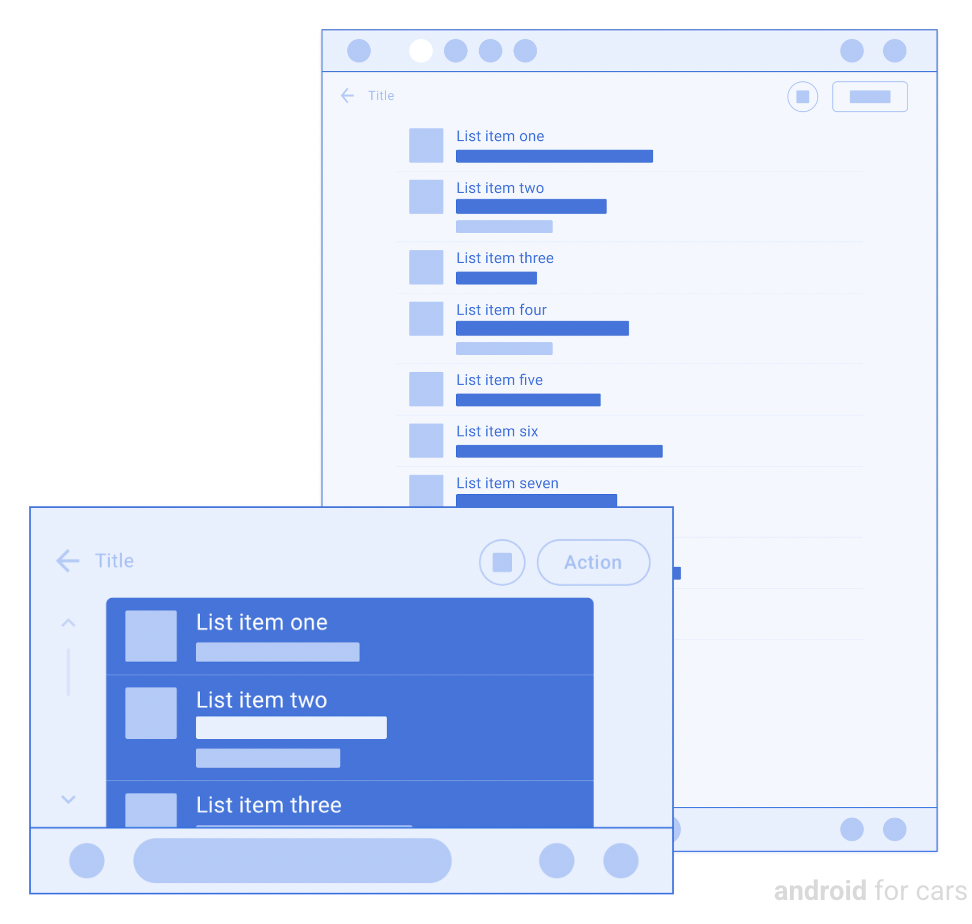
In der Listenvorlage werden Informationselemente in einem Listenlayout dargestellt.
Listen können mithilfe von Unterlisten in Abschnitte unterteilt werden.
Die Vorlage kann in die Tabvorlage eingebettet werden, um eine Navigation über Tabs zu ermöglichen.
Diese Vorlage kann in die Vorlage „Karte + Inhalte“ aufgenommen werden, um eine Liste auf einer Karte bereitzustellen.
Umfasst:
- Optionaler Header. Wenn diese Vorlage in die Tabvorlage eingebettet ist, wird die Kopfzeile durch Tabs ersetzt.
- Listenelemente (wobei die Anzahl der Elemente und die Textmenge in einer Zeile variieren können):
- Anzahl der Listeneinträge. Die Anzahl der erlaubten Elemente hängt vom Fahrzeug ab. Verwende die ConstraintManager API, um das Listenzeilenlimit für ein bestimmtes Fahrzeug abzurufen.
- Textmenge pro Element. Der sekundäre Text in den Listenzeilen kann länger als 2 Zeilen sein, wenn das Fahrzeug geparkt ist. Siehe Mehr Text für die Parkliste.
- Optionale unverankerte Aktionsschaltfläche
Weitere Informationen dazu, welche Zeilen in dieser Vorlage enthalten sein können, finden Sie unter Zeilenoptionen nur für die Listenvorlage und in den Beispielen unter Beispielabläufe.

Mehr Listentext beim Parken
Wie viel Sekundärtext in den einzelnen Listenzeilen zulässig ist, hängt davon ab, ob das Auto geparkt ist oder fährt. Um Ablenkungen zu minimieren, wird der Text während der Fahrt auf 2 Zeilen gekürzt. Alle Inhalte, die während der Fahrt gelesen werden sollen, sollten am Anfang des Sekundärtextes stehen.


Beispiele für Listenvorlagen
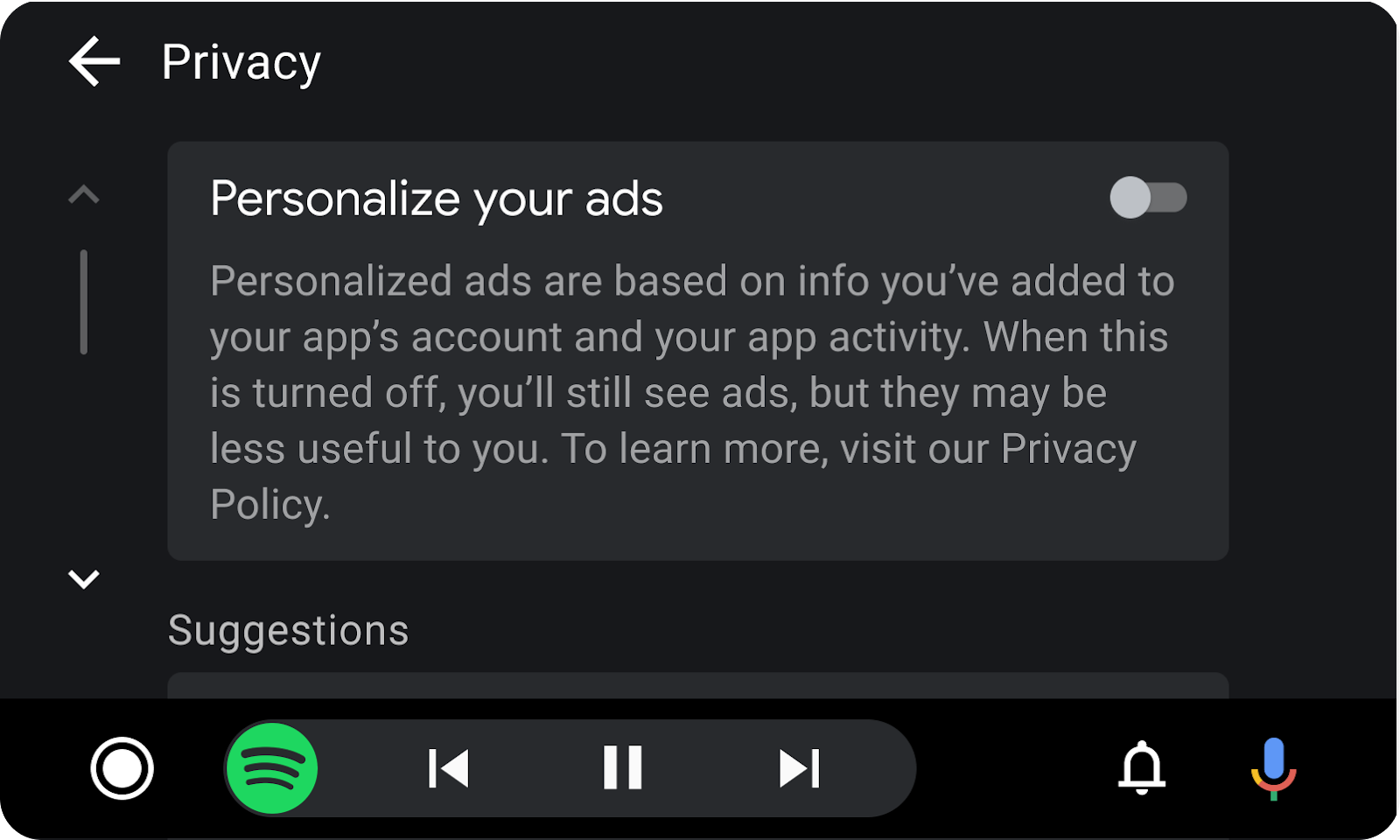
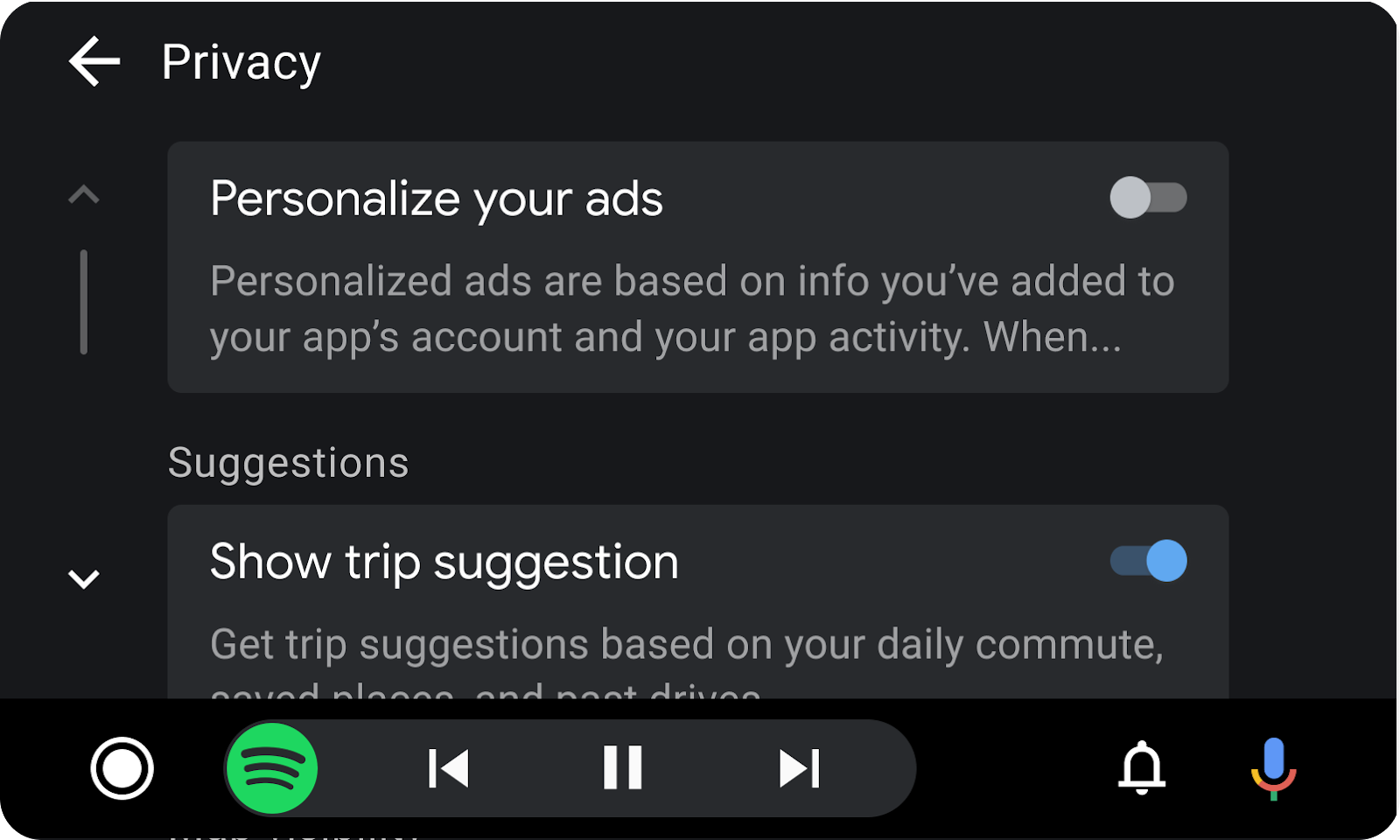
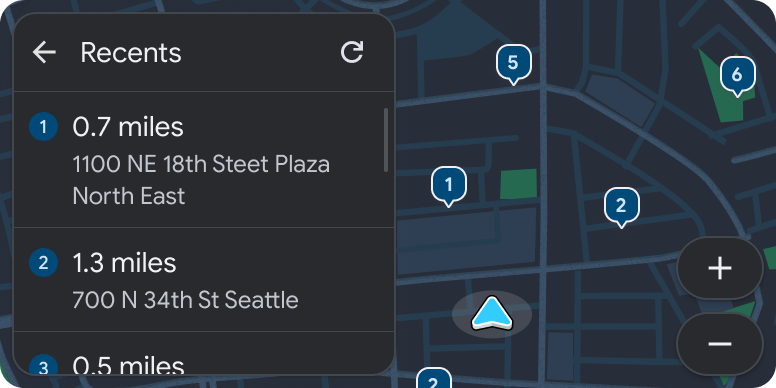
Die folgenden Beispiele für Android Auto und Android Automotive OS (AAOS) wurden mit der Vorlage „List“ erstellt.


UX-Anforderungen an Listenvorlagen
App-Entwickler:
| MÜSSEN | Füge eine Abschnittsüberschrift hinzu, wenn Abschnitte vorhanden sind. |
| DÜRFEN NICHT | Sie können auswählbare Listenzeilen (Zeilen mit Optionsfeldern) mit anderen Zeilentypen kombinieren oder sie durch Abschnitte trennen. |
| SOLLTEN | Standardauswahl in auswählbaren Listen einblenden. |
| SOLLTEN | Jedem Listenelement eine Aktion zugeordnet sein (Zeilen, die nur Informationen enthalten, werden nicht empfohlen). |
| SOLLTEN | Platziere Inhalte, die beim Fahren in der Nähe des Anfangs gelesen werden sollen, in Sekundärtext, damit er nicht abgeschnitten wird. |
| SOLLTEN | Fügen Sie einen Header mit einem optionalen Titel sowie primären und sekundären Aktionen hinzu. |
| MAI | Listeninhalt in Abschnitte unterteilen |
| MAI | Sie können Zeilen mit Ein-/Aus-Schaltflächen nach Bedarf mit anderen Zeilen kombinieren. |
| MAI | Zeilentext und Bild oder Symbol-Asset aktualisieren, wenn der Nutzer den Ein/Aus-Status ändert. |