グリッド テンプレート
コレクションでコンテンツを整理
必要に応じて、コンテンツの保存と分類を行います。
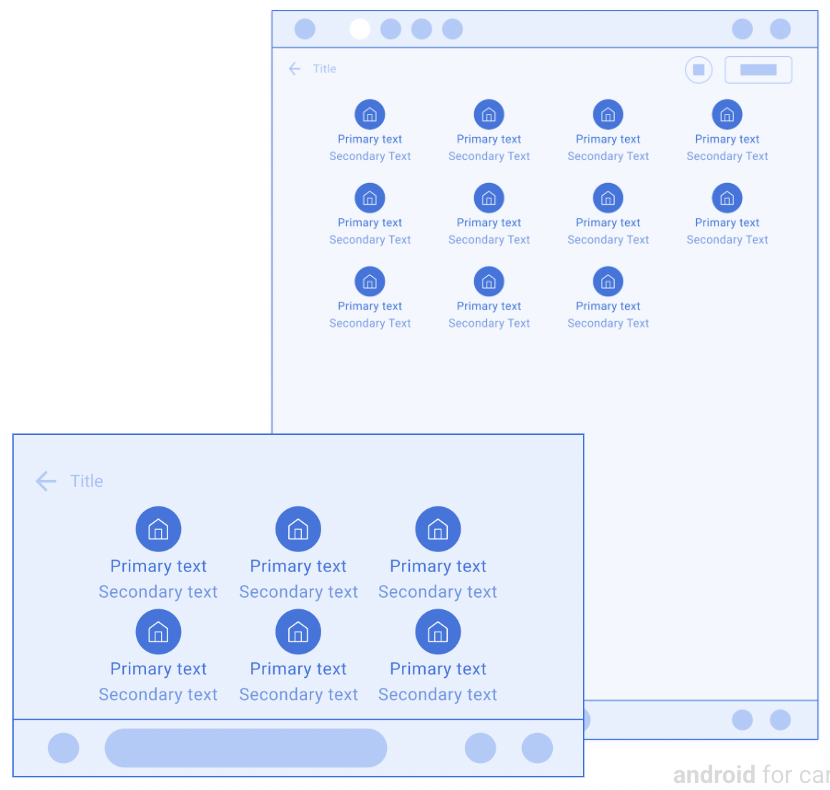
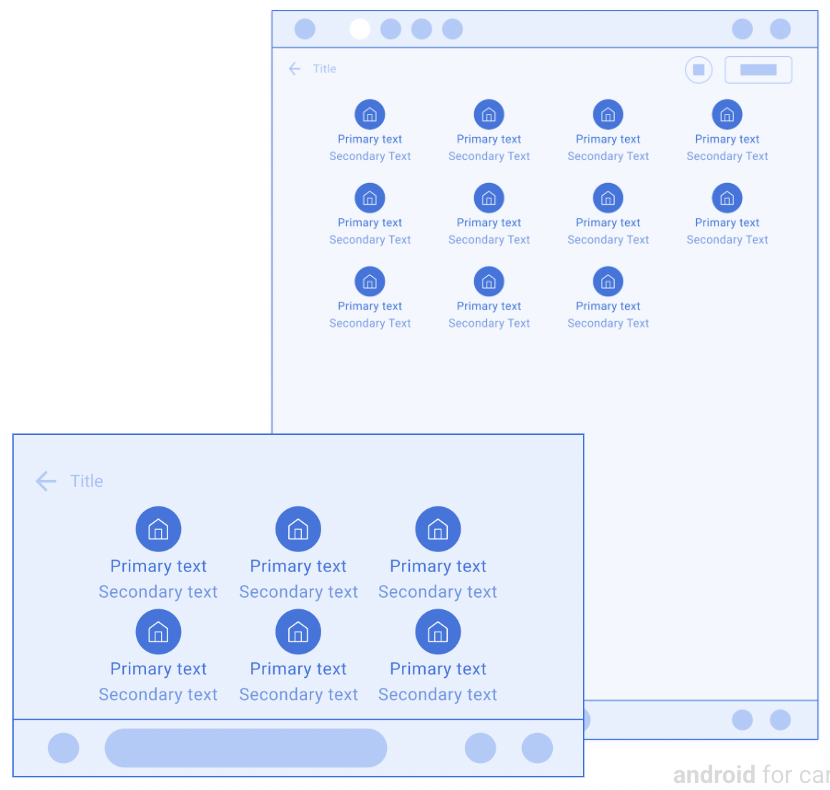
グリッドは、アイテムをグリッド レイアウトで表示します。
このテンプレートは、ユーザーが画像を選択する際に主に画像を使用する場合に役立ちます。
このテンプレートをタブ テンプレートに埋め込んで、タブ形式のナビゲーションを提供できます。
このテンプレートを [地図 + コンテンツ] テンプレートに含めると、地図上にグリッドを表示できます。
内容:
- オプションのヘッダー(このテンプレートがタブ テンプレートに埋め込まれている場合、ヘッダーはタブに置き換えられます)
- グリッド アイテム(下記の注を参照)。各アイテムにはアイコンまたは大きいサイズの画像が含まれます。
- 各グリッド アイテムのプライマリ テキスト(省略可)
- 各グリッド アイテムのセカンダリ テキスト(省略可)
- オプションのフローティング アクション ボタン

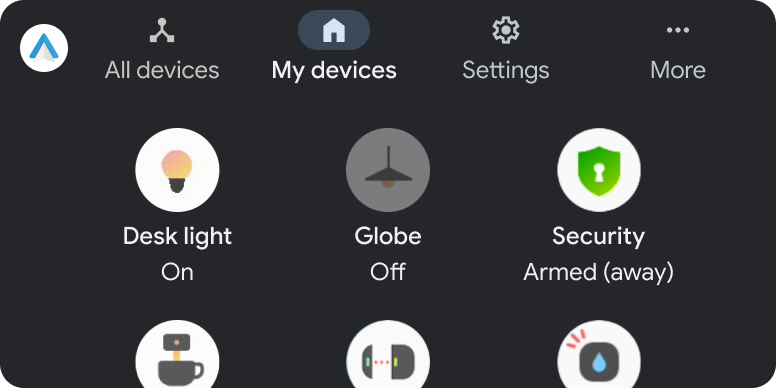
グリッド テンプレートの例
以下の Android Auto と Android Automotive OS(AAOS)の例は、グリッド テンプレートを使用して作成されています。
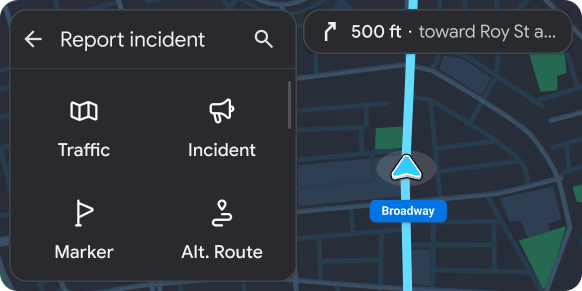
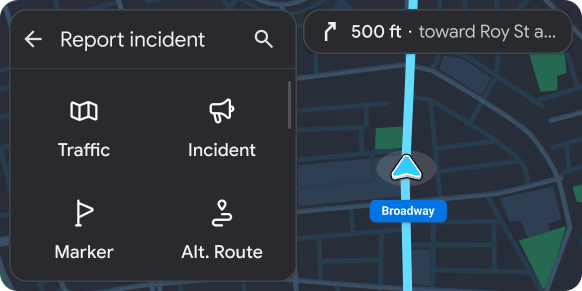
 「地図 + コンテンツ」テンプレートに埋め込まれた操作のグリッド
「地図 + コンテンツ」テンプレートに埋め込まれた操作のグリッド
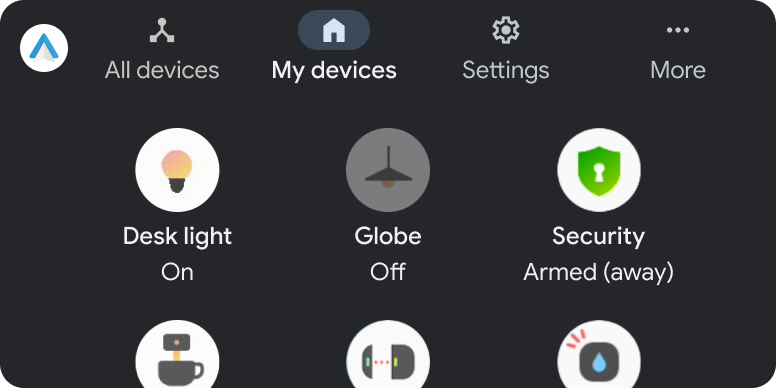
 有効なアイテムと 1 つの無効なアイテムを含むグリッド
有効なアイテムと 1 つの無効なアイテムを含むグリッド
グリッド テンプレートの UX 要件
アプリ デベロッパー:
| すべきである |
切り捨てられないように、プライマリおよびセカンダリのテキスト文字列の長さを制限します。 |
| すべきである |
各グリッド アイテムにアクションを関連付けます(情報のみのアイテムは推奨されません)。 |
| すべきである |
アイテムの状態(選択状態や未選択状態など、複数の状態を持つグリッド アイテムの場合)を、画像、アイコン、テキストの種類ごとに明確に示す。 |
| すべきである |
オプションのタイトル、メイン アクションとセカンダリ アクションを含むヘッダーを含めます。 |
| すべきでないこと |
アクション ストリップとフローティング アクション ボタンを同時に含めます。 |
| してもよい |
グリッド アイテムに関連付けられたアクションの進行中に、アイコンや画像の代わりに読み込み中スピナーを表示します。 |
特に記載のない限り、このページのコンテンツはクリエイティブ・コモンズの表示 4.0 ライセンスにより使用許諾されます。コードサンプルは Apache 2.0 ライセンスにより使用許諾されます。詳しくは、Google Developers サイトのポリシーをご覧ください。Java は Oracle および関連会社の登録商標です。
最終更新日 2025-07-25 UTC。
[[["わかりやすい","easyToUnderstand","thumb-up"],["問題の解決に役立った","solvedMyProblem","thumb-up"],["その他","otherUp","thumb-up"]],[["必要な情報がない","missingTheInformationINeed","thumb-down"],["複雑すぎる / 手順が多すぎる","tooComplicatedTooManySteps","thumb-down"],["最新ではない","outOfDate","thumb-down"],["翻訳に関する問題","translationIssue","thumb-down"],["サンプル / コードに問題がある","samplesCodeIssue","thumb-down"],["その他","otherDown","thumb-down"]],["最終更新日 2025-07-25 UTC。"],[],[]]