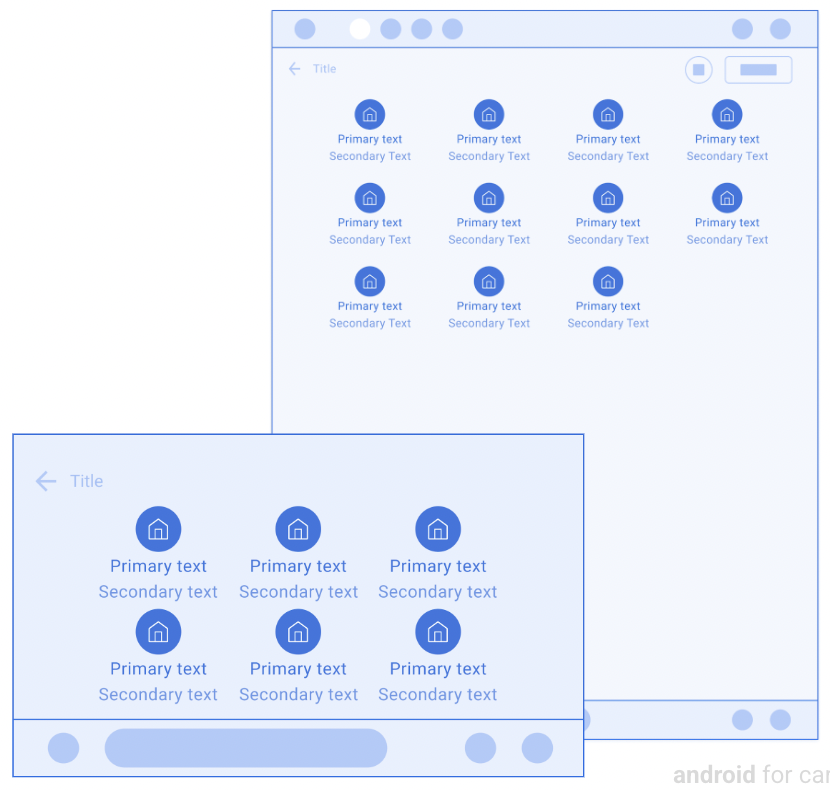
Le griglie presentano elementi in un layout a griglia.
Questo modello è utile quando gli utenti si affidano principalmente alle immagini per effettuare le loro selezioni.
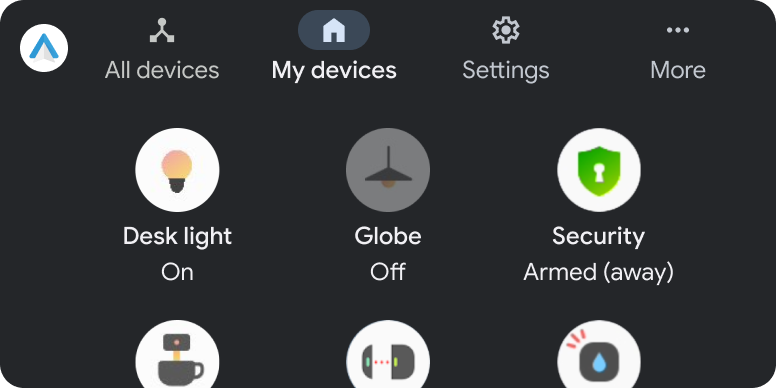
Questo modello può essere incorporato nel modello di scheda per fornire la navigazione a schede.
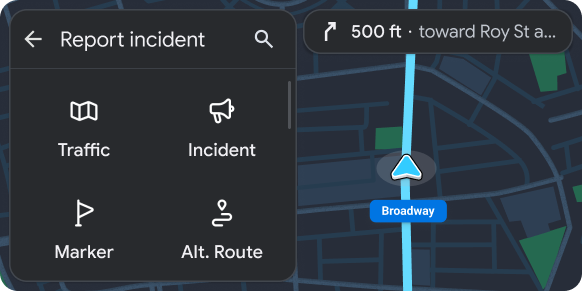
Questo modello può essere incluso nel modello di mappa + contenuti per fornire una griglia su una mappa.
Include:
- Intestazione facoltativa (l'intestazione viene sostituita con delle schede quando il modello è incorporato nel Modello di scheda)
- Elementi della griglia (vedi la nota di seguito), ciascuno contenente un'icona o un'immagine di grandi dimensioni
- Testo principale per ogni elemento della griglia (facoltativo)
- Testo secondario per ogni elemento della griglia (facoltativo)
- Pulsante di azione mobile facoltativo

Esempi di modelli di griglia
I seguenti esempi di sistema operativo Android Auto e Android Automotive (AAOS) sono stati creati utilizzando il modello Griglia.


Requisiti per l'esperienza utente dei modelli di griglia
Sviluppatori di app:
| DOVREBBE | Limita la lunghezza delle stringhe di testo primarie e secondarie per evitare il troncamento. |
| DOVREBBE | Avere un'azione associata a ogni elemento della griglia (gli elementi di solo informazione non sono consigliati). |
| DOVREBBE | Indica in modo chiaro lo stato dell'elemento (per gli elementi della griglia con più stati, ad esempio selezionato e deselezionato) in base a variazioni nell'immagine, nell'icona o nel testo. |
| DOVREBBE | Includi un'intestazione con un titolo facoltativo e azioni principali e secondarie. |
| NON DEVE | Includi contemporaneamente una striscia di azione e un pulsante di azione mobile. |
| MAG | Mostra una rotellina di caricamento al posto dell'icona o dell'immagine per un elemento della griglia quando è in corso un'azione associata all'elemento. |