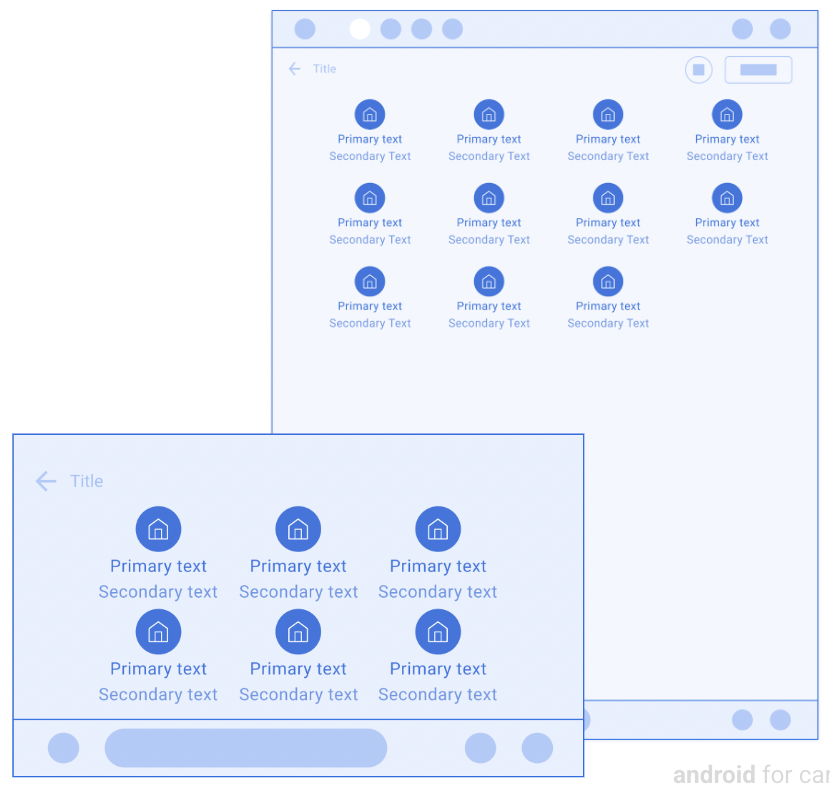
Raster zeigen Elemente in einem Rasterlayout.
Diese Vorlage ist nützlich, wenn Nutzer für ihre Auswahl hauptsächlich Bilder verwenden.
Die Vorlage kann in die Tabvorlage eingebettet werden, um eine Navigation über Tabs zu ermöglichen.
Die Vorlage kann in die Vorlage „Karte + Inhalte“ eingebunden werden, um auf einer Karte ein Raster bereitzustellen.
Umfasst:
- Optionaler Header (Header wird durch Tabs ersetzt, wenn diese Vorlage in die Tabvorlage eingebettet ist)
- Rasterelemente (siehe Hinweis unten), die jeweils ein Symbol oder ein großes Bild enthalten
- Primärtext für jedes Rasterelement (optional)
- Sekundärtext für jedes Rasterelement (optional)
- Optionale unverankerte Aktionsschaltfläche

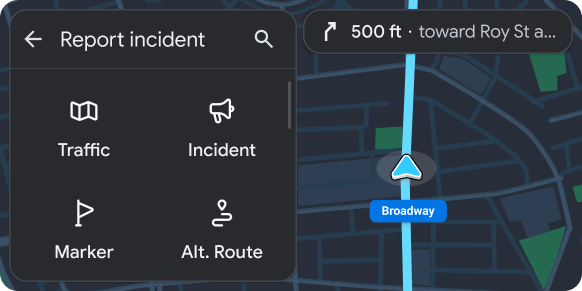
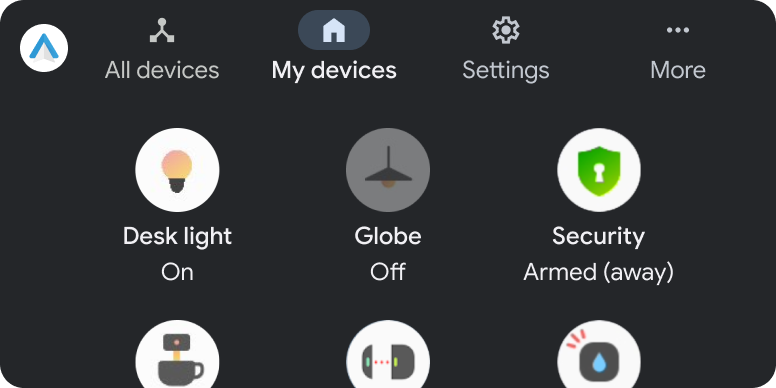
Beispiele für Rastervorlagen
Die folgenden Beispiele für Android Auto und Android Automotive OS (AAOS) wurden mit der Vorlage „Raster“ erstellt.


UX-Anforderungen an die Rastervorlage
App-Entwickler:
| SOLLTEN | Begrenzen Sie die Länge primärer und sekundärer Textstrings, damit sie nicht abgeschnitten werden. |
| SOLLTEN | Jedem Rasterelement eine Aktion zuweisen (Elemente, die nur Informationszwecken dienen, werden nicht empfohlen). |
| SOLLTEN | Geben Sie den Status des Elements (bei Rasterelementen mit mehreren Zuständen, z. B. ausgewählt und nicht ausgewählt) durch Variationen des Bildes, Symbols oder Texts deutlich an. |
| SOLLTEN | Fügen Sie einen Header mit einem optionalen Titel sowie primären und sekundären Aktionen hinzu. |
| DARF NICHT | Fügen Sie gleichzeitig einen Aktionsstreifen und eine Unverankerte Aktionsschaltfläche ein. |
| MAI | Statt des Symbols oder Bilds für ein Rasterelement wird ein Ladesymbol angezeigt, wenn eine mit dem Element verknüpfte Aktion ausgeführt wird. |