Depois de determinar as sequências de modelos para a tarefa do app, é possível personalizar o conteúdo de cada modelo e parte do estilo do app.
Para saber mais sobre quais aspectos do design visual geral podem ser personalizados, consulte Personalização de design visual, que inclui exemplos de personalização de apps. Para versões AAOS do seu app, os OEMs de veículos podem ajustar o estilo para que se adeque aos veículos, conforme mostrado em Exemplos de personalização de OEM de veículos.
Para saber mais sobre as opções de personalização de modelos específicos, consulte Modelos.
Personalização do design visual
Enquanto a biblioteca de apps determina os layouts de modelo e o estilo padrão, os designers de apps e dos OEMs de veículos contribuem para aspectos personalizados do design visual.
| Aspecto da interface | O que a biblioteca determina | O que os apps determinam ou personalizam | O que os OEMs de veículos podem personalizar |
|---|---|---|---|
| Imagens e iconografia | Iconografia para elementos padrão, como o botão "Voltar" e o ícone de carregamento. | Os apps fornecem todas as imagens e iconografia (consulte Ícones do Material Design e Especificações para ícones do Google Play), exceto conforme indicado à esquerda | |
| Layout, dimensionamento e formas | Layout padrão, além do tamanho e das formas de todos os elementos (os padrões são padrão na versão do Android Auto do app) |
|
Ajustes de tamanho, forma, localização de botões e proporções de elementos de modelo em versões do app AAOS (ou, por exemplo, o tamanho exato de imagens e ícones "grandes" e "pequenos" nos veículos) |
| Tipografia e tamanho do texto | Família e tamanho de fontes na versão do Android Auto do app (consulte Tipografia) | Variantes de strings de texto mais longas e curtas, em alguns casos, para acomodar diferentes quantidades de espaço em diferentes telas do carro | Família e tamanho de fontes nas versões AAOS do app |
| Cor | Cores padrão na versão do Android Auto do app (exceto as fornecidas por apps, indicadas à direita) | As cores dos marcadores de lista de lugares, alguns elementos de texto e algumas cores de fundo. Consulte a próxima seção, Personalização de cores, para ver mais informações. | Ajustes nas cores padrão e fornecidas pelo app, conforme necessário, para mesclar com as interfaces do veículo nas versões AAOS do app. |
Personalização de cor
Os apps podem fornecer cores para elementos de determinados modelos, conforme indicado na lista a seguir. Para versões AAOS do seu app, os OEMs de veículos podem fazer alguns ajustes.
Os apps podem personalizar:
- Cor do texto na linha secundária das linhas da lista (a montadora controla a cor da linha principal do AAOS)
- Cor do texto do botão
- Cores do plano de fundo do botão (exceto na faixa de ações e na faixa de ações no mapa)
- Cores do marcador de lista de lugares
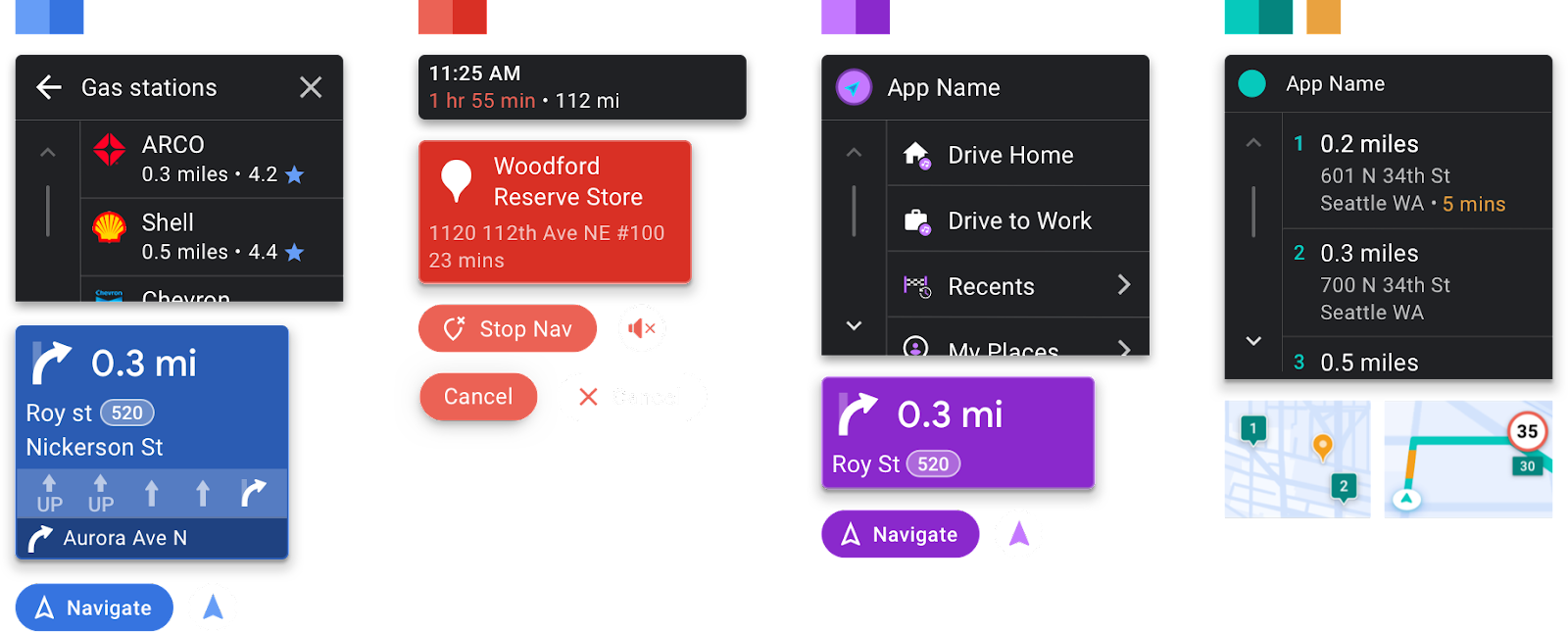
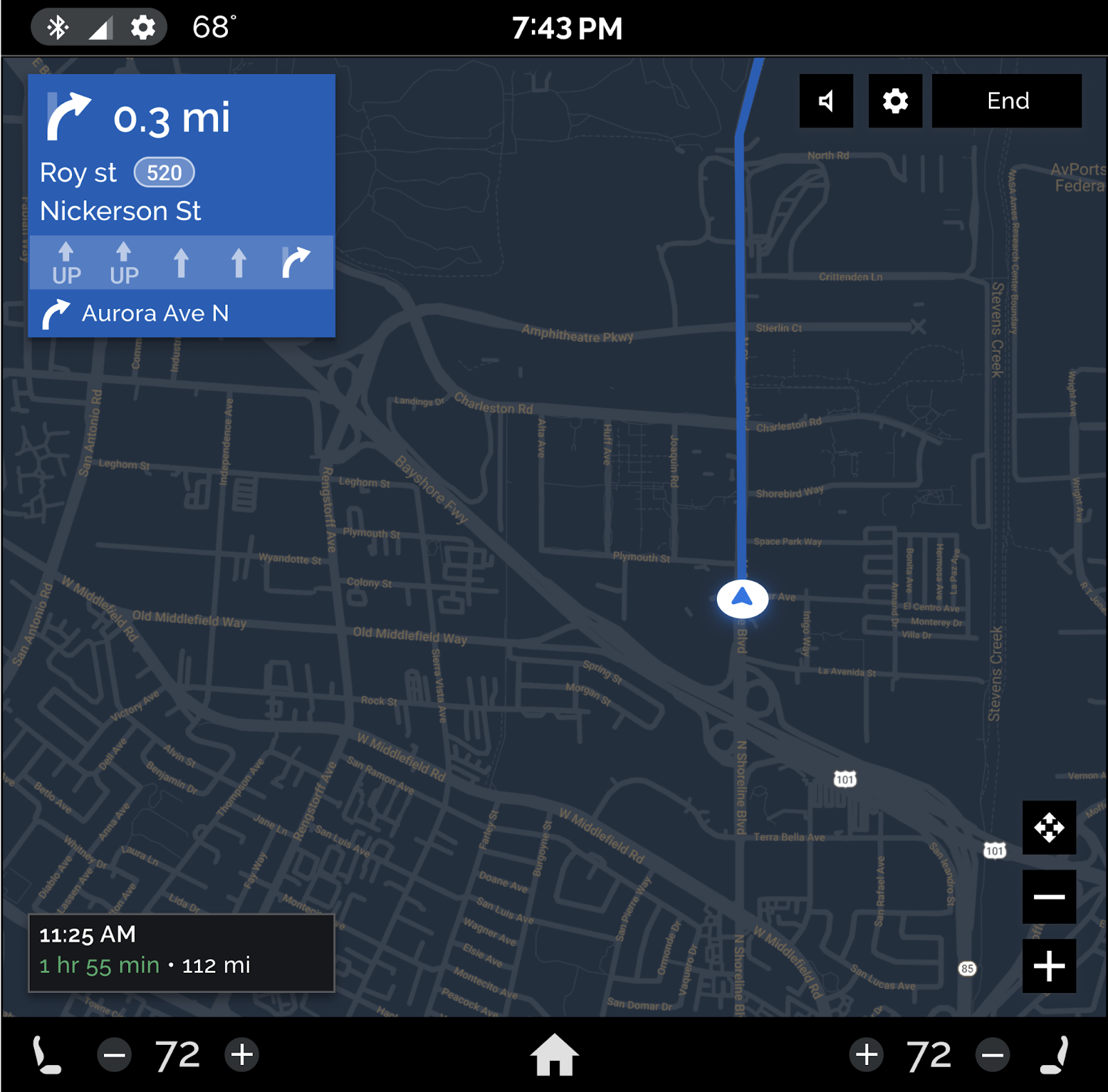
- Elementos do cartão de roteamento: cor do plano de fundo, imagens e cor do valor da duração na estimativa de viagem, de acordo com os requisitos do modelo de navegação.
- Notificações da navegação guiada (cor do plano de fundo)
Confira alguns exemplos de componentes de modelo personalizado em Exemplos de personalização de apps e Exemplos de personalização de OEM de veículos.
Escolher cores para o app
Para a maioria dos estilos personalizados (exceto as exceções observadas na seção anterior), os apps têm as seguintes opções de cor:
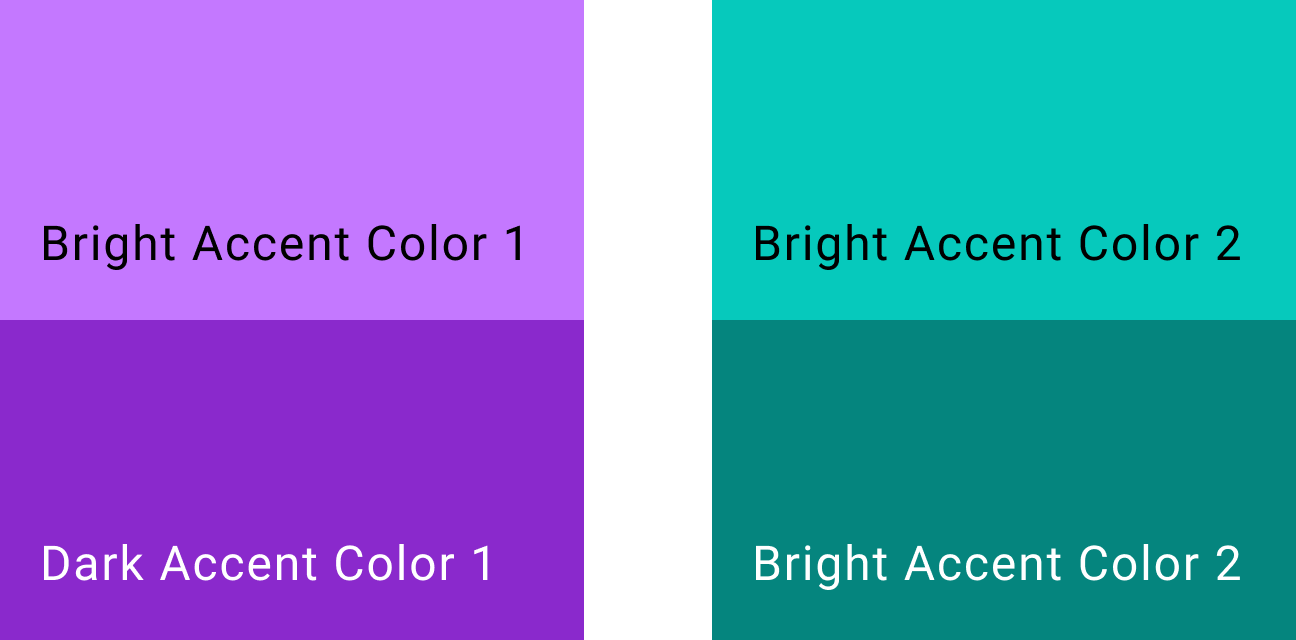
- Forneça até duas cores de destaque personalizadas, com variantes claras e escuras, para serem aplicadas conforme apropriado pelo Android Auto ou por OEMs de veículos para versões AAOS de apps.
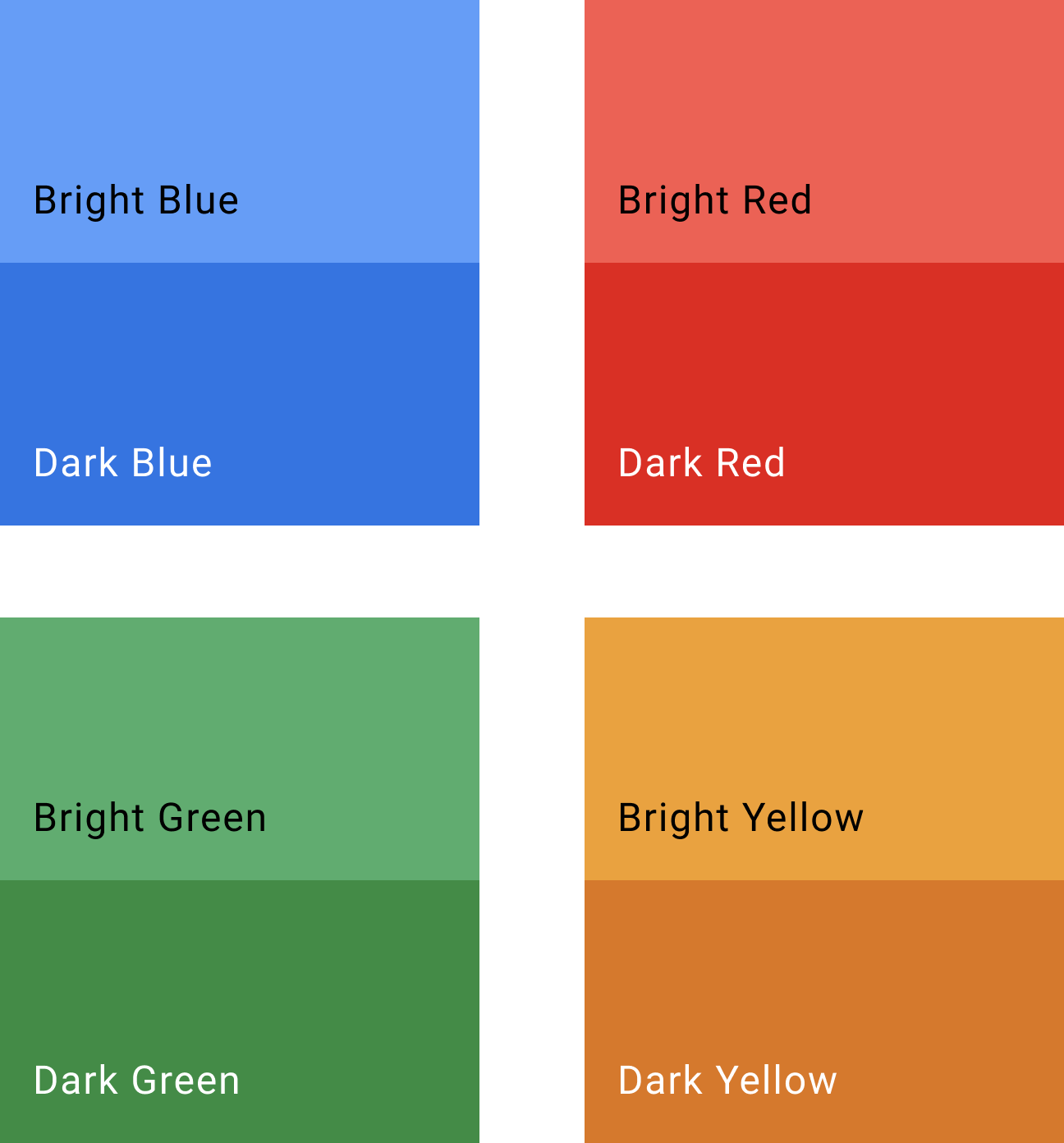
- Escolha entre as quatro cores padrão do Android para carros (versões atuais mostradas à direita). Essas cores podem mudar no futuro.
| Cores padrão | Exemplos de cores de destaque |
|---|---|

|

|
O uso criterioso da cor ajuda a focar a intenção de um design. Tenha cuidado ao usar cores quando elas não têm uma função.
Exemplos de personalização de apps

Exemplos de personalização de OEM de veículos
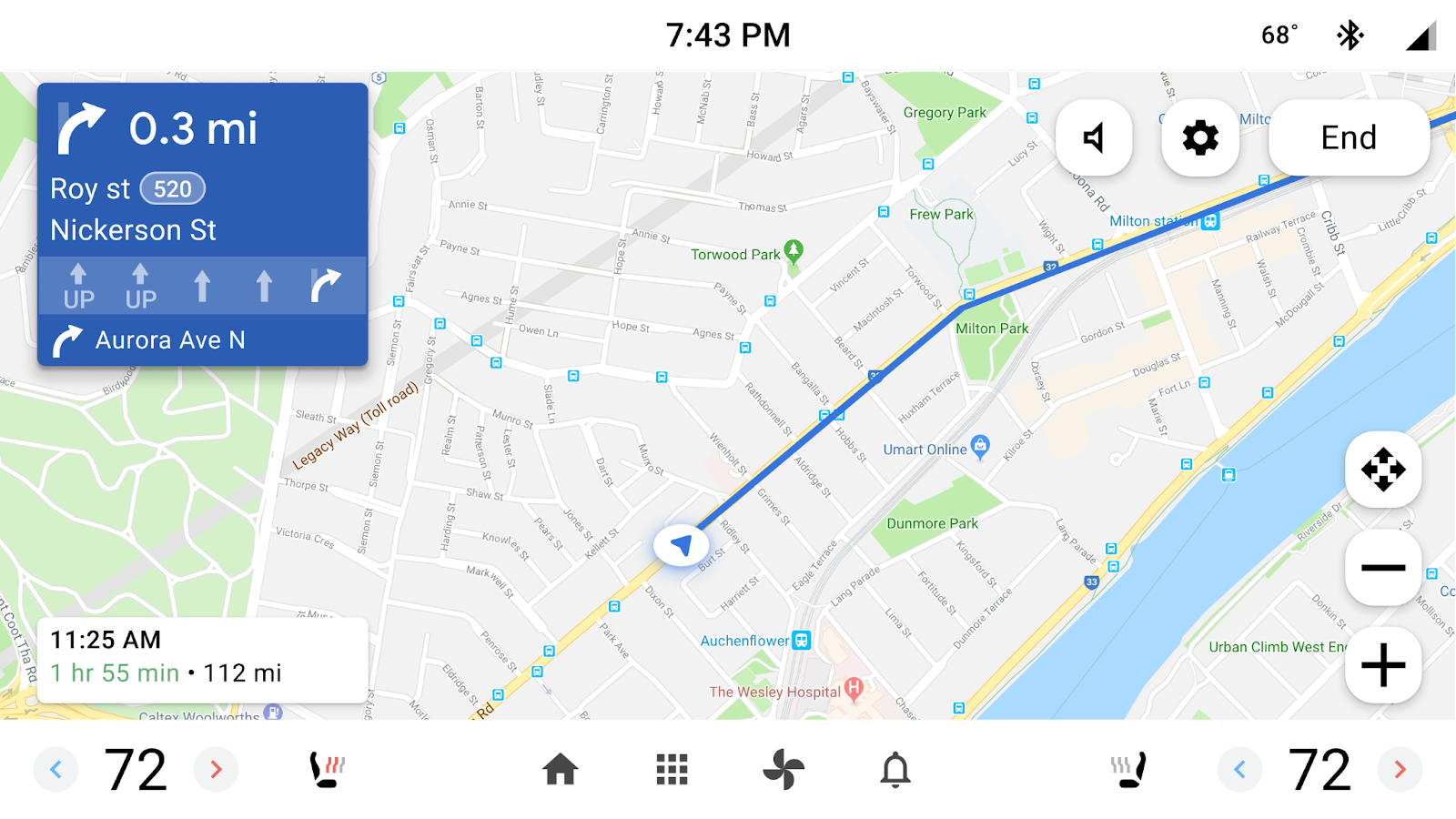
Estes exemplos mostram outras personalizações de estilo que um OEM de veículo pode aplicar à versão AAOS de um app. Embora a cor do cartão de roteamento venha do app, os OEMs dos veículos personalizam as fontes, os temas e as formas do cartão de roteamento, dos botões e do cartão HEC. Também é possível ajustar a largura do botão, como mostrado em Personalizar botões abaixo.
Visualização de navegação diurna

Visualização de navegação noturna

Personalizar a largura, a cor e a forma do botão
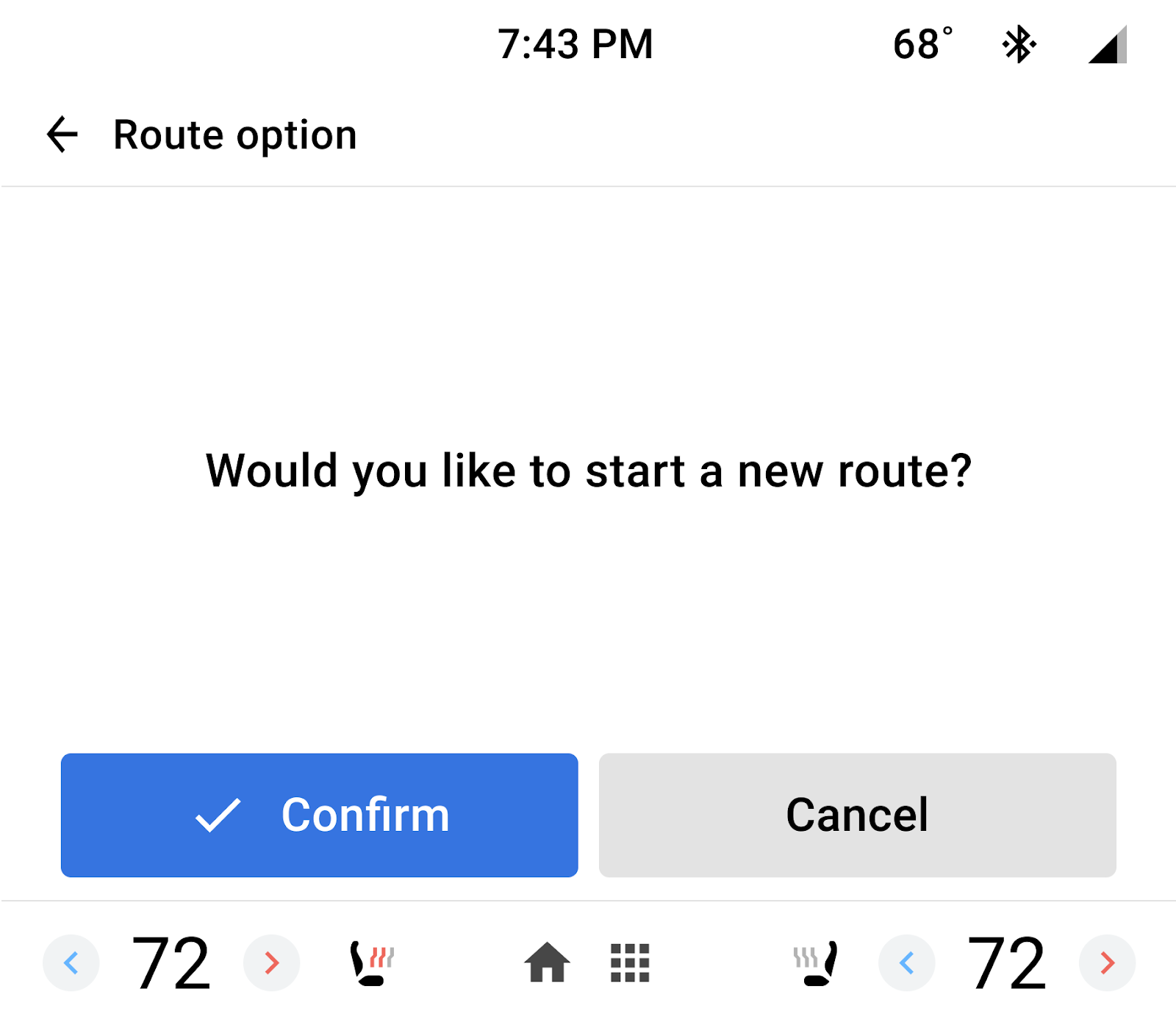
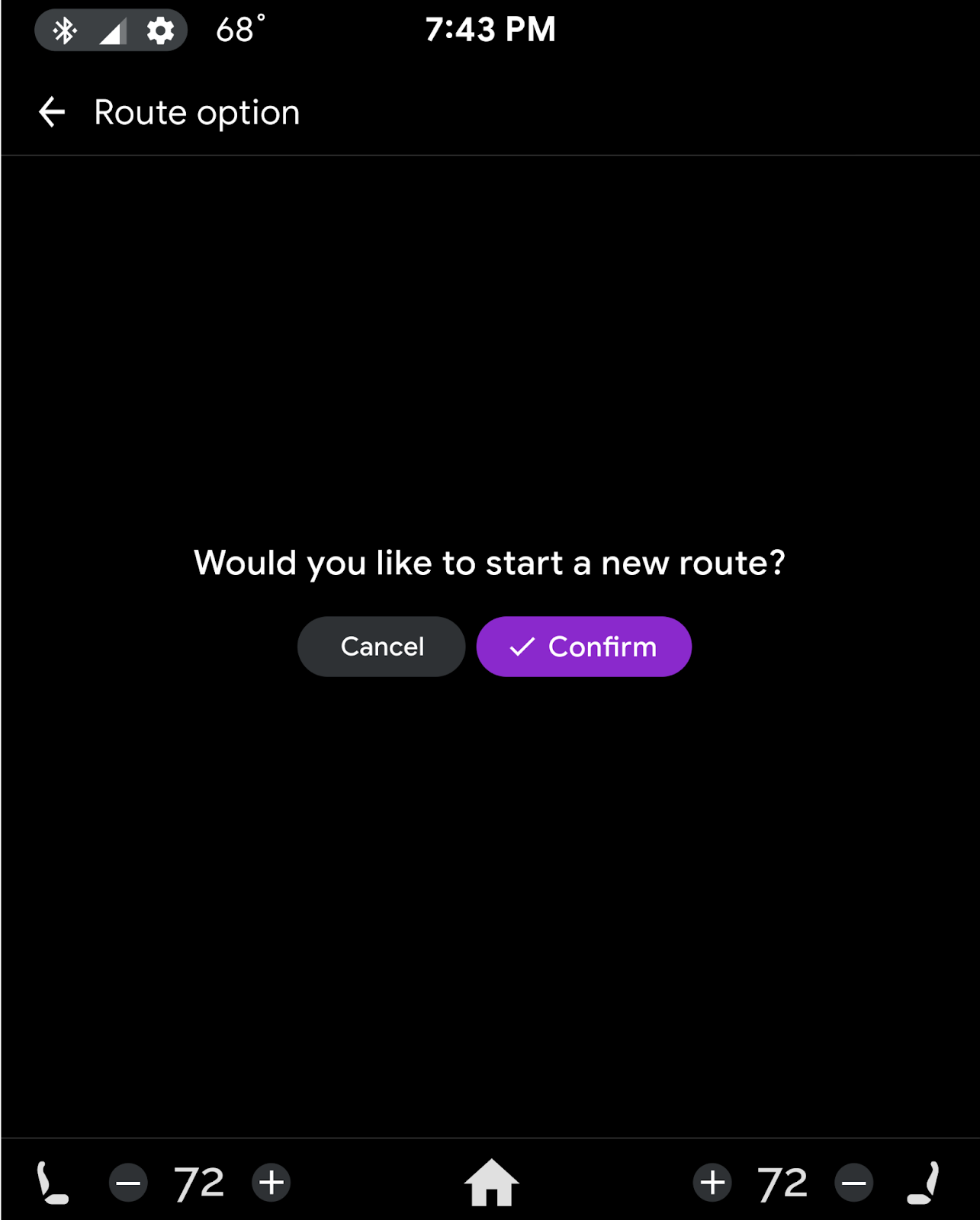
Esses exemplos destacam como os OEMs podem personalizar a largura, a cor e a forma do botão na versão AAOS de um app.
Para o botão designado como botão principal pelo app, os OEMs podem decidir se vão usar uma cor de destaque ou a própria cor de destaque. Eles também podem colocar o botão principal à esquerda ou à direita para acomodar situações como veículos com volante à direita.
| Botão principal à esquerda, cores padrão | Botão principal à direita, cores personalizadas |
|---|---|

|

|
