הלחצנים מאפשרים לבצע פעולות שהנהגים צריכים לבצע, למשל כדי לאשר בחירה או לחזור לתבנית הקודמת.
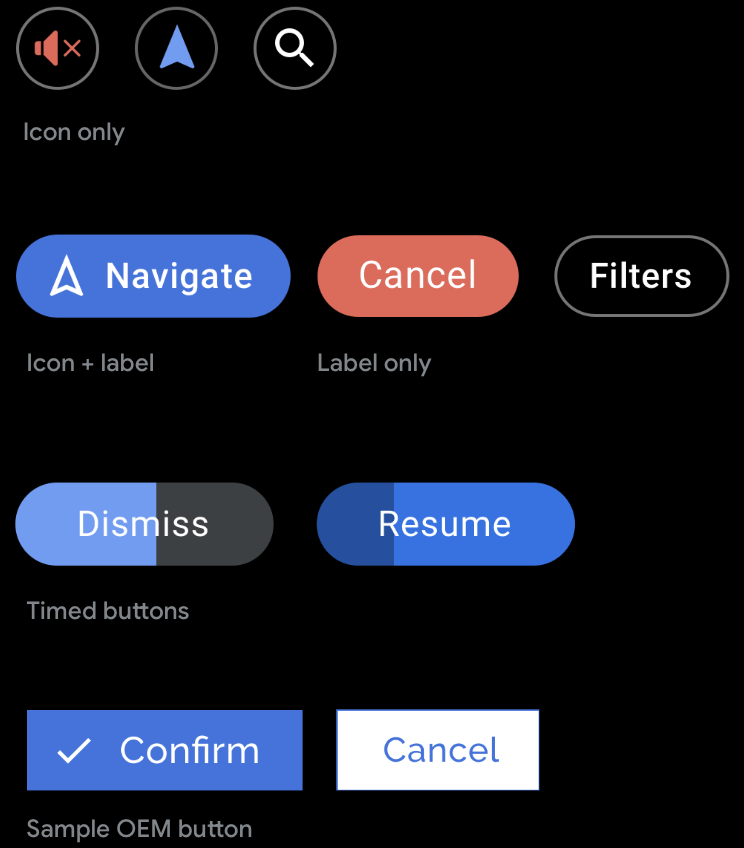
יכולה לכלול:
- סמל בלבד
- תווית בלבד
- סמל + תווית

תמיכה בתבניות
הלחצנים נתמכים על ידי התבניות חלונית, הודעה, הודעה ארוכה וכניסה, או ברצועת הפעולות בכל תבנית.
הנחיות
אפשר להוסיף צבעי חזית וצבע לרקע שיחליפו את צבעי ברירת המחדל. עם זאת, יצרני הציוד המקורי של הרכבים יכולים לבחור אם להשתמש בצבעים שאתם מספקים בגרסאות AAOS של האפליקציה. תוכלו גם לציין איזה לחצן ישמש כלחצן הראשי או ליצור לחצן מתוזמן עם טיימר מובנה.
כדאי שהתוויות יהיו קצרות כדי למנוע חיתוך, במיוחד כשמשתמשים בתבנית הניווט, שבה יש פחות מקום מאשר בתבניות אחרות.
לחצנים ראשיים
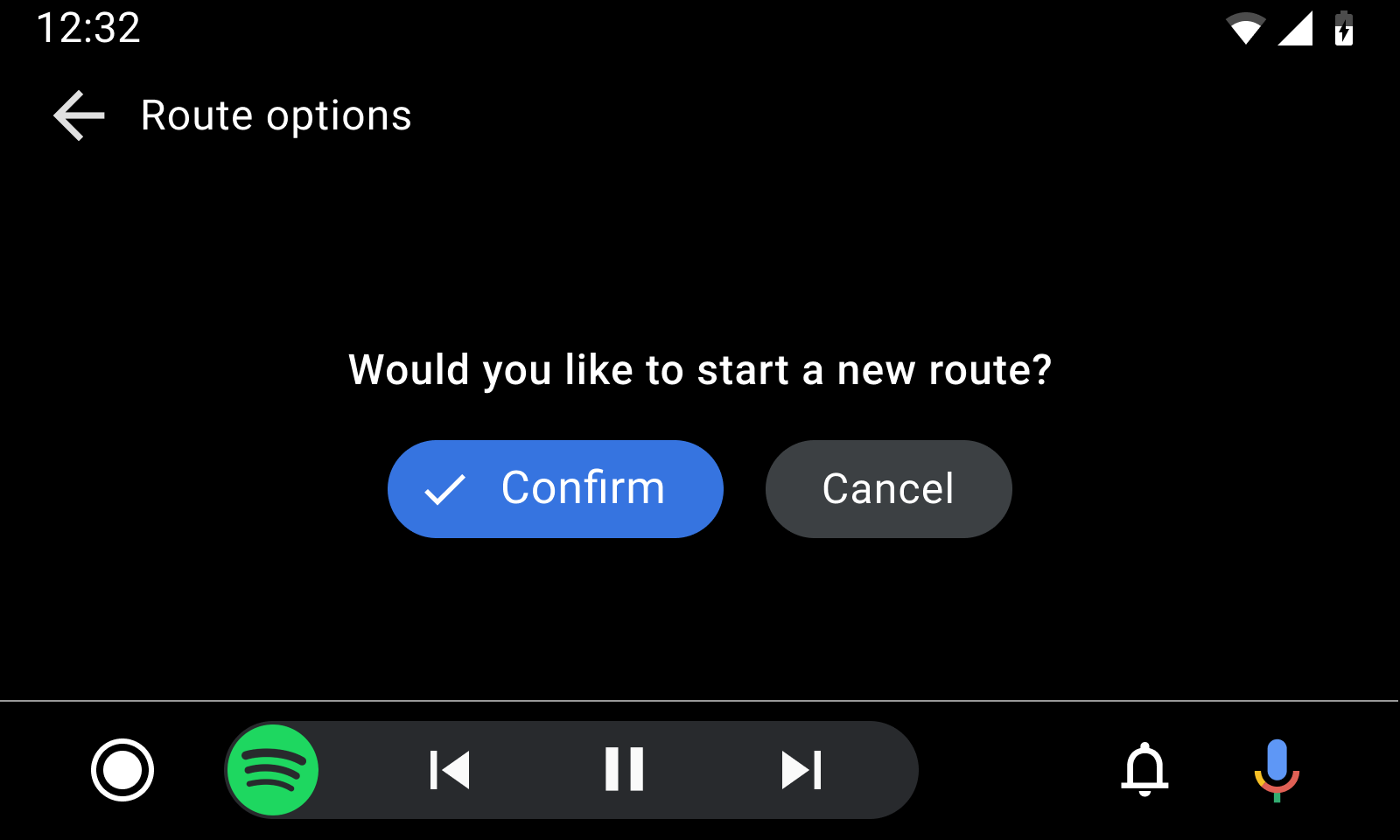
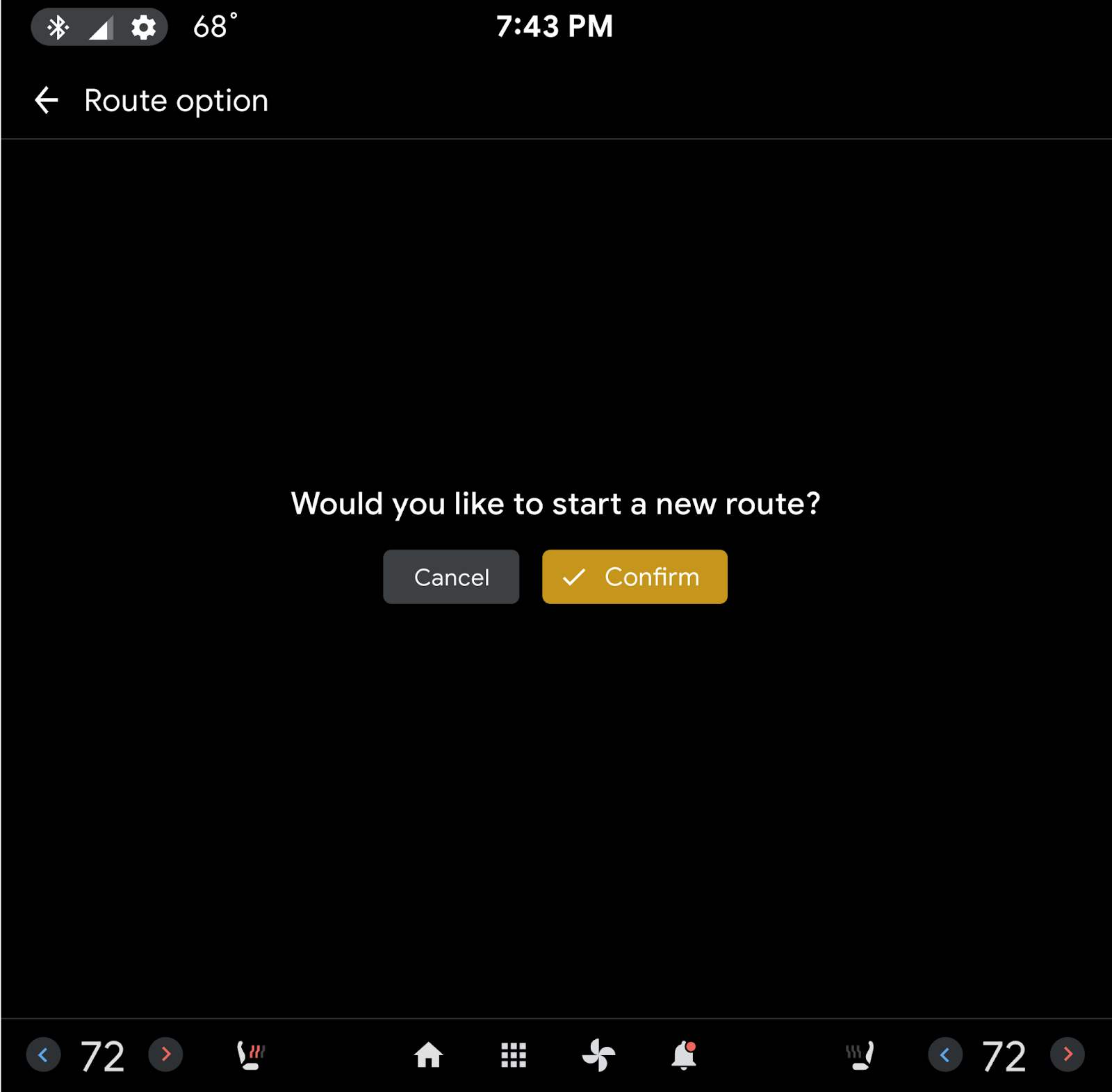
בתבניות מסוימות שכוללות עד 2 לחצנים (Message, Long Message ו-Pane), אפשר לתייג לחצן אחד כראשי, שייצג את הפעולה הראשית. לאחר מכן, הלחצן הראשי מקבל שינוי מיוחד בממשק המשתמש, כמו הדגשה בצבע המשני של האפליקציה, כדי לשפר את מידת הבולטוּת ואת נוחות השימוש.


בדוגמה הזו של Android Auto, הלחצן הראשי בתבנית ההודעה נצבע בצבע משני שסופק על ידי האפליקציה.
בדוגמה הזו של AAOS, יצרן הציוד המקורי של הרכב החיל צבע משני משלו ובחר להציב את הלחצן הראשי בצד ימין.
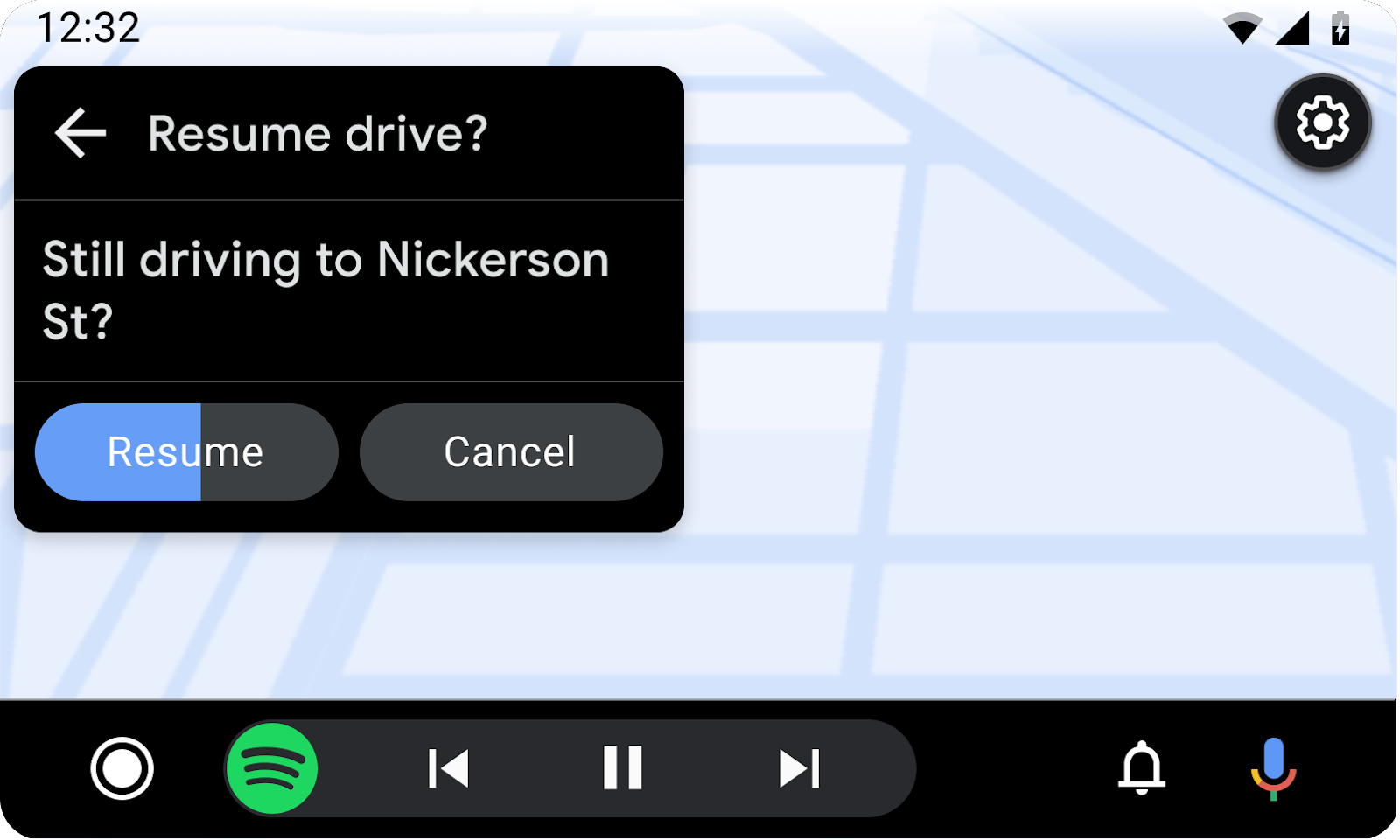
לחצנים מתוזמנים
אפליקציות יכולות ליצור לחצנים שמשויכים לפעולות ברירת מחדל שמבוצעות באופן אוטומטי, אם המשתמש לא מבצע פעולה בפרק זמן מוגדר (ניתן להתאים אישית את האפליקציה). כדי לראות דוגמה לתהליך של השיטה הזו, ראו תגובה להתראה מתוזמנת.
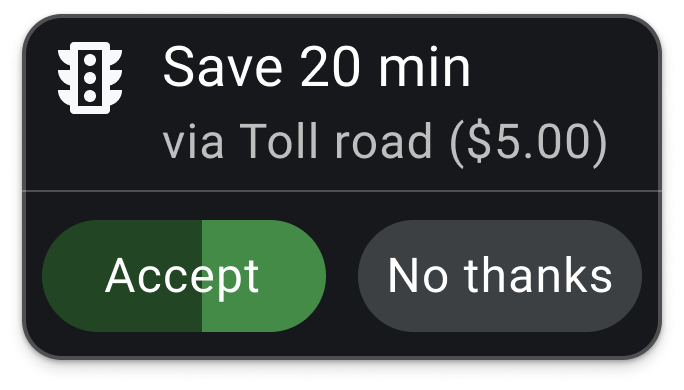
כדי להציג למשתמש את הספירה לאחור, הלחצן עצמו הופך לטיימר עם אינדיקטור מובנה של ההתקדמות. הספירה לאחור בטיימר מצוינת על ידי ההצללה שזזה לרוחב הלחצן.
ספריית האפליקציות קובעת את צבע הטיימר על סמך צבע הרקע המוצע של האפליקציה, ומשנה אותו לפי הצורך כדי להבטיח ניגודיות מספקת.
כדי ליצור לחצן מתוזמן, יש להקצות לו דגל ברירת מחדל.


בדוגמאות האלה, הפעולה Proceed (המשך) או Accept תתבצע אוטומטית אם המשתמש לא בחר את הפעולה השנייה לפני שמחוון ההתקדמות המוצלל ינוע לאורך כל הלחצן.
