Page Summary
-
Buttons provide access to actions drivers may need to take.
-
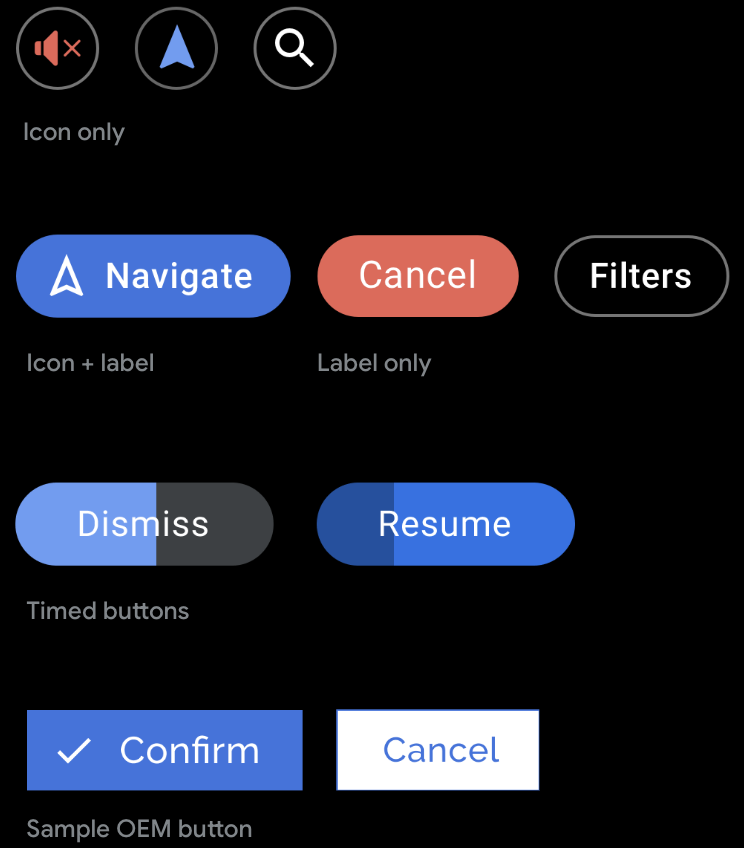
Buttons can include an icon only, a label only, or both an icon and a label.
-
Buttons are supported by the Pane, Message, Long Message, and Sign-in templates, or on the action strip in any template.
-
You can specify a button as primary or create a timed button with a built-in timer.
-
Primary buttons can receive special UI treatment and timed buttons take a default action if the user doesn't act within a specified time.
Buttons provide access to actions that drivers may need to take — for example, to confirm a choice or to return to the previous template.
Can include:
- Icon only
- Label only
- Icon + label

Template support
Buttons are supported by the Pane, Message, Long Message, and Sign-in templates, or on the action strip in any template.
Guidance
You can supply foreground and background colors to replace the default colors. However, note that vehicle OEMs can choose whether or not to use the colors you supply in AAOS versions of your app. You can also specify which button is the primary button or create a timed button with a built-in timer.
Keep labels short to avoid truncation – especially on the Navigation template, where there is less space than on other templates.
Primary buttons
In certain templates that feature up to 2 buttons (Message, Long Message, and Pane), you can optionally tag one button as primary to represent the primary action. The primary button then gets special treatment in the UI, such as highlighting with the app accent color, to enhance its prominence and usability.


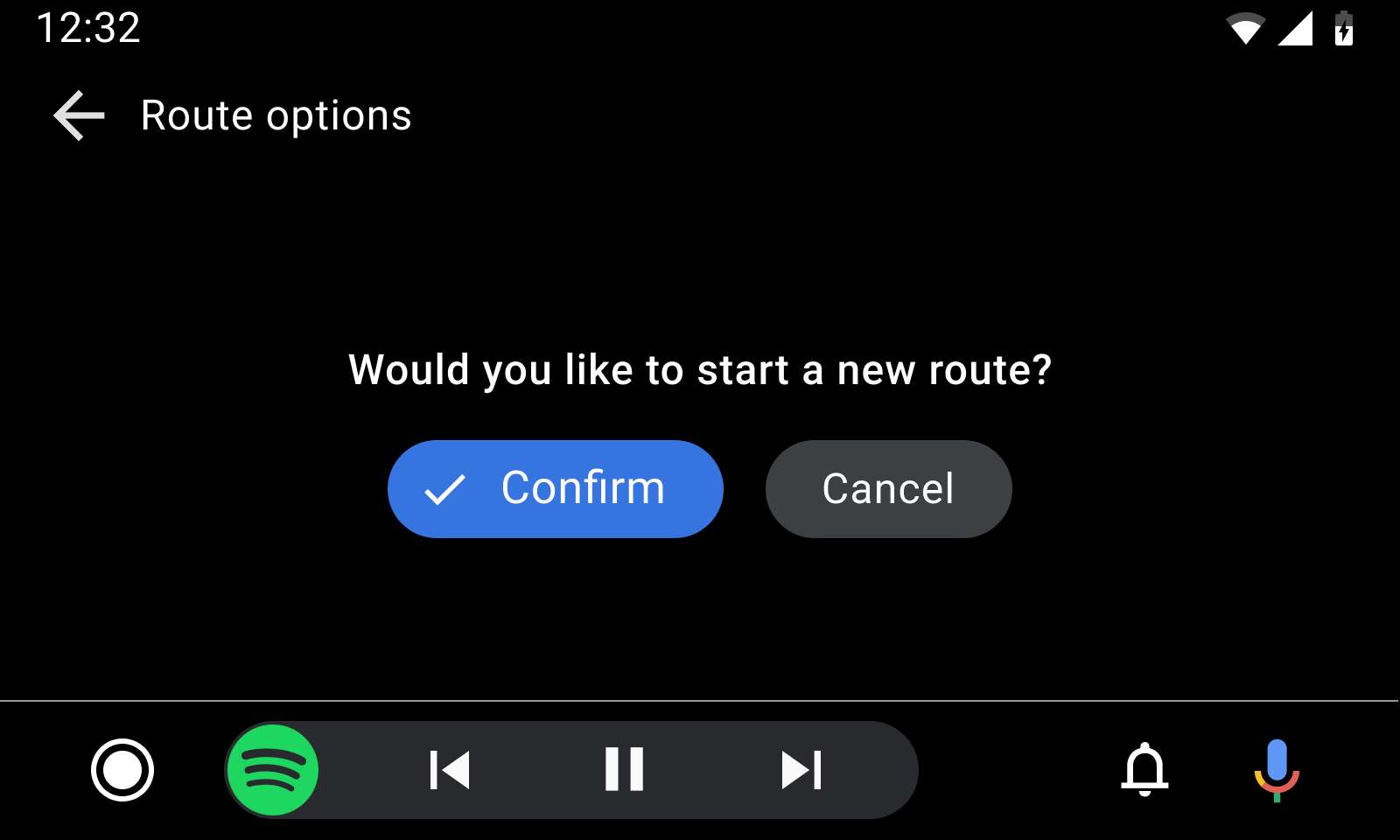
In this Android Auto example, the primary button on the Message template is colored with an accent color supplied by the app.
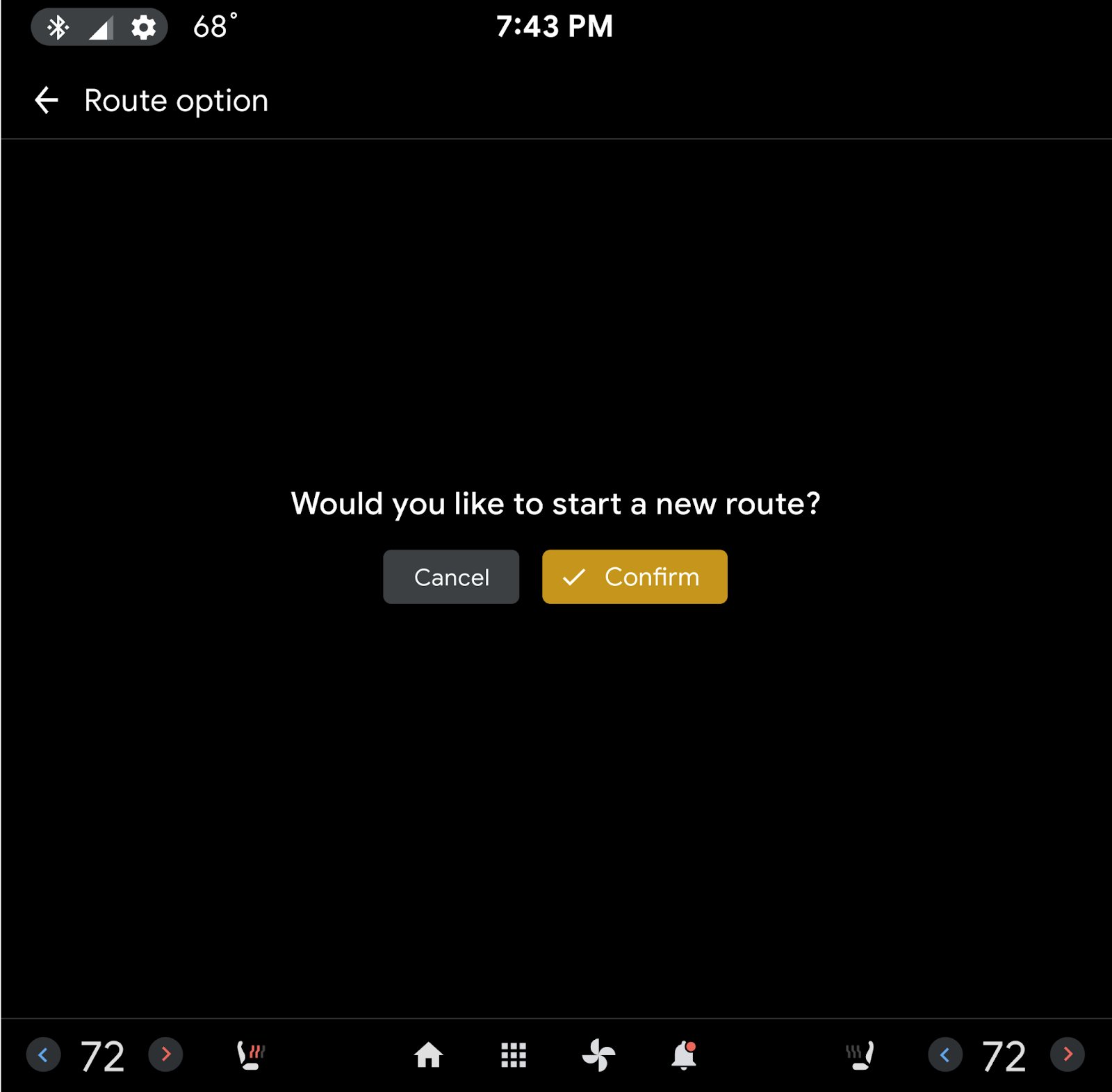
In this AAOS example, the vehicle OEM has applied its own accent color and chosen to put the primary button on the right.
Timed buttons
Apps can create buttons associated with default actions that are taken automatically if the user doesn’t act within a specified amount of time (customizable by the app). For a sample flow using this strategy, see Respond to a timed alert.
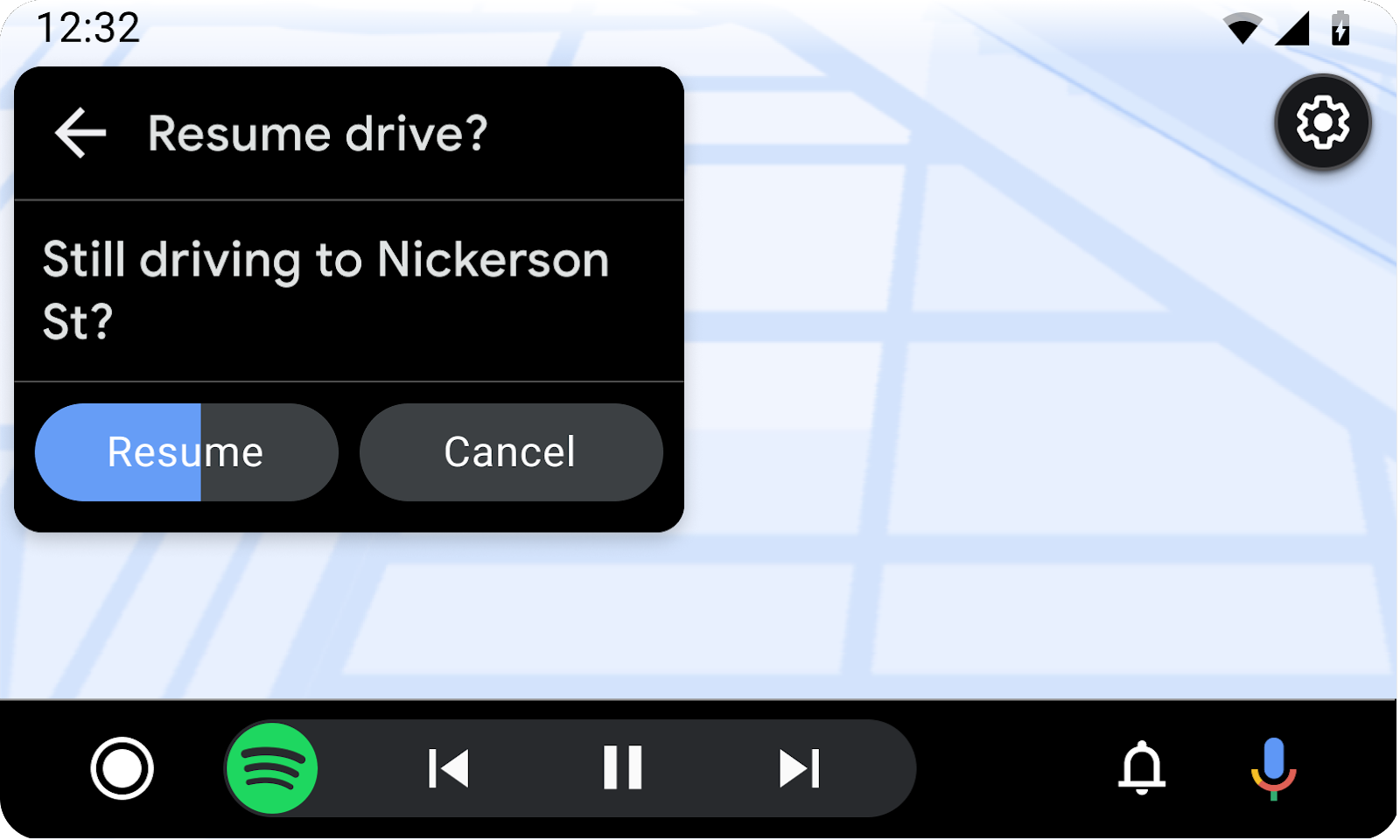
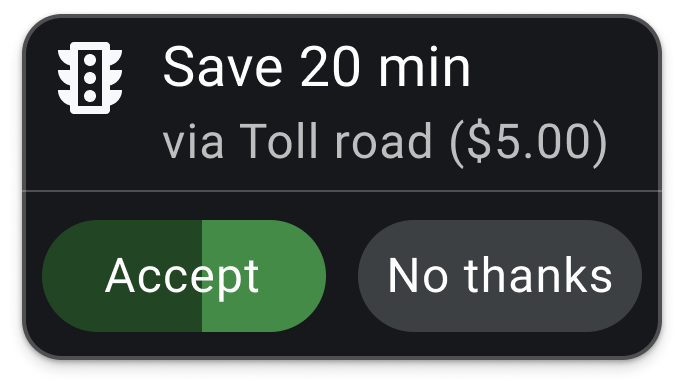
To convey the countdown to the user, the button itself becomes a timer, with a built-in progress indicator. The timer countdown is indicated by the shading that moves horizontally across the button.
The app library determines the timer color based on the app’s suggested background color for the button, modifying it as needed to ensure sufficient contrast.
To create a timed button, assign a default flag to it.


In these examples, the Resume or Accept action will automatically be taken if the user doesn’t choose the other action before the shaded progress indicator moves all the way across the button.