Die Blockly-Entwicklertools sind ein webbasiertes Entwicklertool, mit dem Sie benutzerdefinierte Blöcke erstellen und in Ihre Anwendung einfügen können.

Block definieren
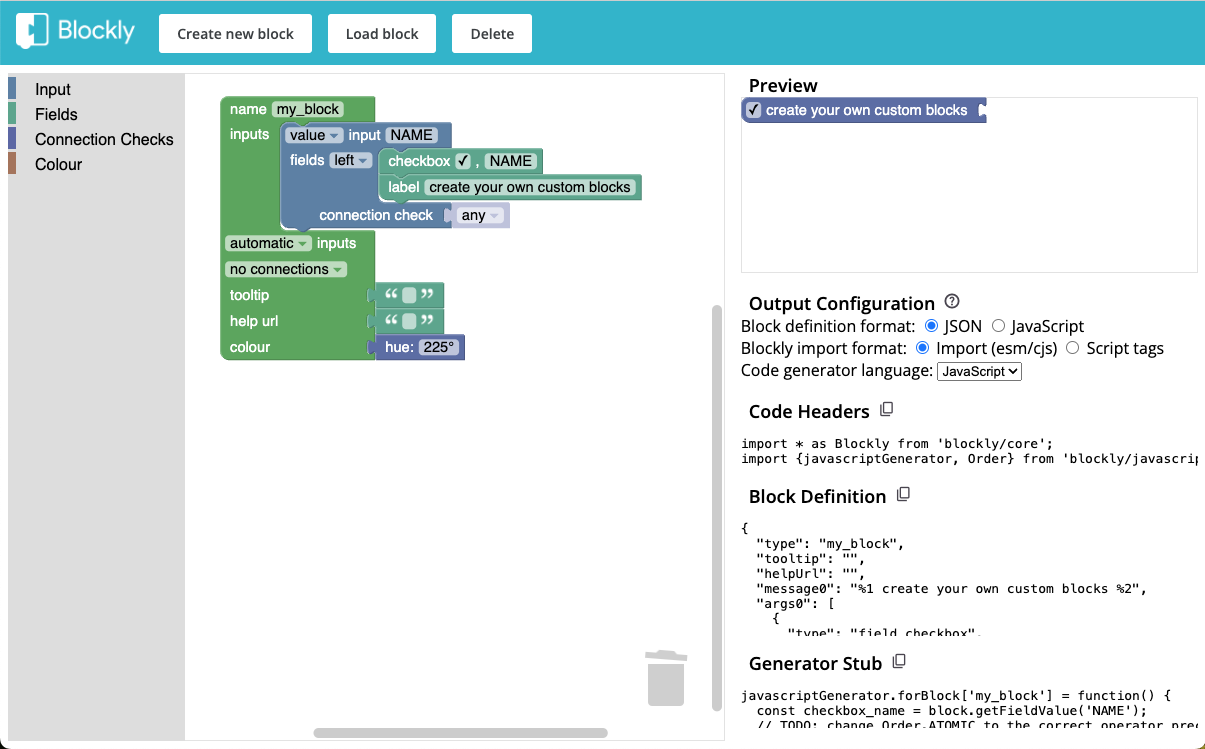
Der Block Factory-Arbeitsbereich beginnt mit einem leeren Konfigurationsblock. Sie können dem Block Eingaben und Felder hinzufügen, indem Sie Blöcke aus den entsprechenden Kategorien in der Toolbox ziehen. Sie können auch den Quickinfo-Text, die Hilfe-URL, die Farbe und die Verbindungsprüfung(en) für den Block ändern, indem Sie den Konfigurationsblock bearbeiten.
Mit der Block Factory kann jeweils nur ein Blocktyp erstellt werden. Wenn Sie mehrere Blöcke entwerfen möchten, die miteinander verbunden sind, müssen Sie die Blöcke separat entwerfen und in der Toolbox-Definition verbinden. Blöcke können auch erweiterte Funktionen wie Mutatoren haben, diese lassen sich jedoch nicht in der Factory erstellen. Sie müssen die Blockdefinition gemäß der Dokumentation ändern, nachdem Sie die grundlegende Form des Blocks erstellt haben.
Wenn Sie den Konfigurationsblock im Arbeitsbereich ändern, wird die Vorschau für den Block automatisch aktualisiert. Der Code, den Sie Ihrer Anwendung hinzufügen müssen, wird ebenfalls automatisch aktualisiert.
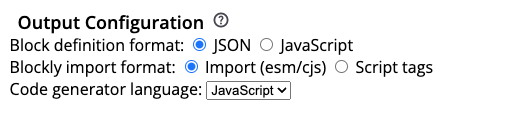
Ausgabekonfiguration
Blockly unterstützt verschiedene Methoden zum Definieren von Blöcken und zum Laden von Blockly selbst sowie mehrere integrierte Code-Generator-Sprachen. Die Art und Weise, wie Sie Ihre Blöcke und Blockcode-Generatoren definieren, hängt von diesen Faktoren ab. Sie können sie in der Block Factory festlegen, um die Codeausgabe zu ändern.

Blockly-Importformat
Sie können Blockly über <script>-Tags in HTML oder über import-Anweisungen laden, wenn Sie ein Build-Tool für Ihre Anwendung verwenden. Diese Auswahl wirkt sich darauf aus, wie Sie auf bestimmte Teile der Blockly API verweisen. Weitere Informationen dazu, welche Option Sie auswählen sollten, finden Sie in der Dokumentation zum Laden von Blockly.
Unabhängig davon, welche Methode Sie verwenden, müssen Sie in der Block Factory die entsprechende Option auswählen, damit der Code, den Sie Ihrer Anwendung hinzufügen, für Ihre Anwendung korrekt ist.
Format der Blockdefinition
Blockly unterstützt die Definition von Blöcken in JSON oder JavaScript. Das JSON-Format wird bevorzugt. Wenn Sie jedoch erweiterte Funktionen wie Mutatoren hinzufügen möchten, können Sie das JavaScript-Format verwenden.
Sprache des Code-Generators
Blockly wird mit mehreren Code-Generator-Sprachen ausgeliefert. Wählen Sie die Sprache(n) aus, die Ihre Anwendung benötigt, um den entsprechenden Blockcodegenerator-Stub anzuzeigen. Wenn Sie einen benutzerdefinierten Sprachgenerator verwenden, können Sie den Namen Ihrer benutzerdefinierten CodeGenerator-Klasse ändern, nachdem Sie den Code in Ihre Anwendung kopiert haben.
Code-Ausgabe
In den nächsten Abschnitten der Block Factory wird der Code angezeigt, den Sie in Ihre Anwendung kopieren müssen, um den erstellten Block zu laden. Wo Sie den Code kopieren, hängt davon ab, wie Sie Ihre Anwendung strukturiert haben. Im Allgemeinen müssen Sie die Code-Header vor dem Generator für Definitionen und Blockcode, die Blockdefinitionen, bevor Sie sie in einer Toolbox verwenden, und die Generatoren für Blockcode ausführen, bevor Sie Code für einen Arbeitsbereich generieren. Für jeden Abschnitt können Sie die Schaltfläche „Kopieren“ verwenden, um den gesamten Codeblock für diesen Abschnitt zu kopieren.
Wenn Sie sich immer noch nicht sicher sind, wie Sie die Codeausgabe verwenden sollen, sehen Sie sich die Beispiel-App an. Sie enthält Beispiele für benutzerdefinierte Blöcke und Blockcodegeneratoren.
Code-Header
Im Abschnitt „Code Headers“ (Code-Header) sehen Sie den Code, den Sie zum Laden der Blockly-Kernbibliothek und des von Ihnen ausgewählten Sprachgenerators benötigen. Möglicherweise gibt es hier auch andere Konfigurationen. Einige Felder, die Sie in einen Block aufnehmen können, stammen beispielsweise aus Blockly-Plug-ins. Diese Plugins haben eigene Importanweisungen und möglicherweise anderen Code, den Sie ausführen müssen, um das Feld zu initialisieren. Dieser Code sollte vor den folgenden Codeabschnitten eingefügt werden.
Block definition
Mit der Blockdefinition geben Sie Blockly die Form Ihres Blocks an, z. B. welche Felder und Eingaben er hat und welche Farbe er hat. Nachdem Sie diesen Code ausgeführt haben, weiß Blockly, wie ein Block nur anhand seines type erstellt wird.
Wenn Sie die Beispiel-App verwenden, können Sie diesen Code in eine Datei im Verzeichnis blocks/ einfügen. Wenn Sie eine eigene Anwendungsstruktur haben, müssen Sie diesen Code einfügen, bevor Sie versuchen, auf einen Block anhand des Namens zu verweisen, z. B. in einer Toolbox-Definition. In jedem Fall müssen die Code-Header in der Datei vorhanden sein, in die Sie diesen Code einfügen.
Generator-Stub
Mit dem Blockcodegenerator beschreiben Sie den Code, der für einen Block generiert werden soll. Der von der Block Factory erstellte Generator-Stub enthält den grundlegenden Code zum Abrufen der Werte von Ein- und Feldern in Ihrem Block. Es liegt an Ihnen, diese Werte in den endgültigen Code zu kombinieren, der generiert wird.
Wenn Sie die Beispiel-App verwenden, können Sie diesen Code in eine Datei im Verzeichnis generators/ einfügen. Wenn Sie eine eigene Anwendungsstruktur haben, müssen Sie diesen Code einfügen, bevor Sie versuchen, Code für einen Arbeitsbereich zu generieren, der Ihre benutzerdefinierten Blöcke enthält. In jedem Fall müssen die Codeheader in der Datei vorhanden sein, in die Sie diesen Code einfügen.
Videorundgang
In diesem Video wird detailliert beschrieben, wie Sie einen Block definieren. Die Benutzeroberfläche ist veraltet, aber die darin hervorgehobenen Blockfunktionen sind immer noch mehr oder weniger korrekt.
Blockbibliothek
Blöcke werden automatisch im lokalen Speicher des Browsers gespeichert, wenn Sie eine Änderung am Block vornehmen. Sie können einen neuen Block erstellen oder einen vorhandenen Block aus Ihrem lokalen Speicher laden, indem Sie in der oberen Symbolleiste auf die entsprechenden Schaltflächen klicken.
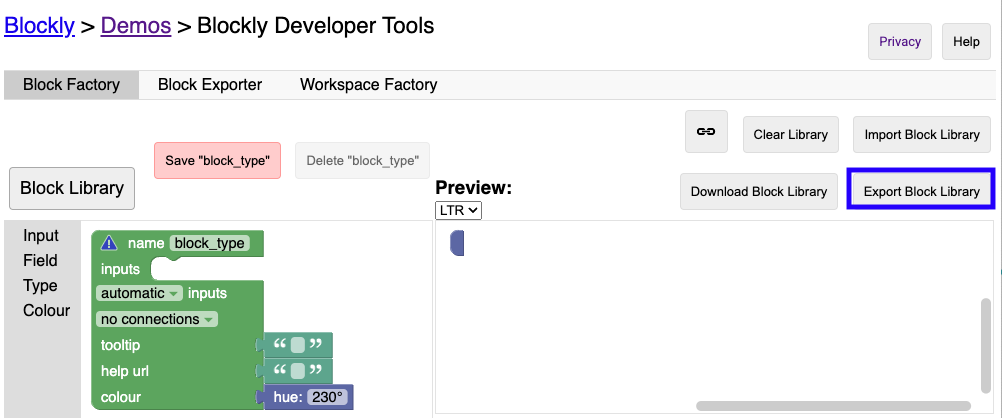
Aus der alten Block Factory importieren
Wenn Sie die alte Block Factory verwendet haben und Ihre vorhandenen Blockdefinitionen in das neue Tool migrieren möchten, gehen Sie so vor:
Klicken Sie in der alten Block Factory in der Symbolleiste auf die Schaltfläche
Export Block Library. Dadurch wird eine Datei mit allen Blockdefinitionen heruntergeladen.
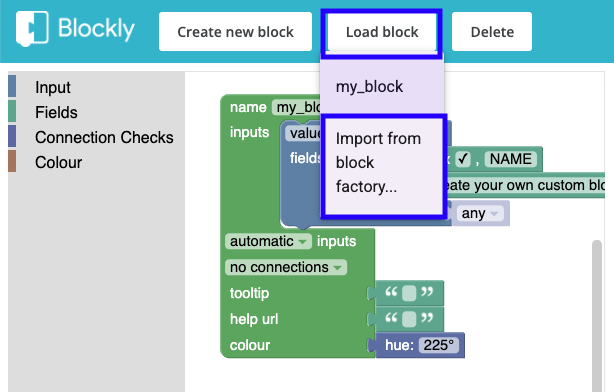
Klicken Sie in der neuen Block Factory in der Symbolleiste auf die Schaltfläche „Block laden“.
Wählen Sie im Menü die Option „Aus Block Factory importieren“ aus.

Laden Sie die in Schritt 1 heruntergeladene Datei hoch.
Ihre Blockdefinitionen sollten automatisch in das neue Format konvertiert werden und sind jetzt über das Menü
Load blockverfügbar. Blöcke wurden möglicherweise umbenannt, wenn es Konflikte mit vorhandenen Blöcken gab.Wenn beim Parsen Ihrer Blöcke Fehler aufgetreten sind, können wir sie nicht laden. Sie können uns helfen, indem Sie einen Fehler für blockly-samples melden und die Datei angeben, die nicht geparst werden konnte.

