Page Summary
-
The blockly-samples repository contains categories of projects like Codelabs, Examples, and Plugins.
-
Codelabs are interactive tutorials using markdown, code, and screenshots, published on blocklycodelabs.dev.
-
Examples are self-contained sample projects demonstrating techniques to include and extend the Blockly library.
-
Plugins are self-contained pieces of code that add functionality to Blockly and are supported by the Blockly team.
-
A GitHub Pages webpage for blockly-samples hosts many plugins and demos in a playground environment.
The blockly-samples repository contains a few different categories of projects. This page is meant to help you understand where the different categories live, and what each project in a category might contain.
Codelabs
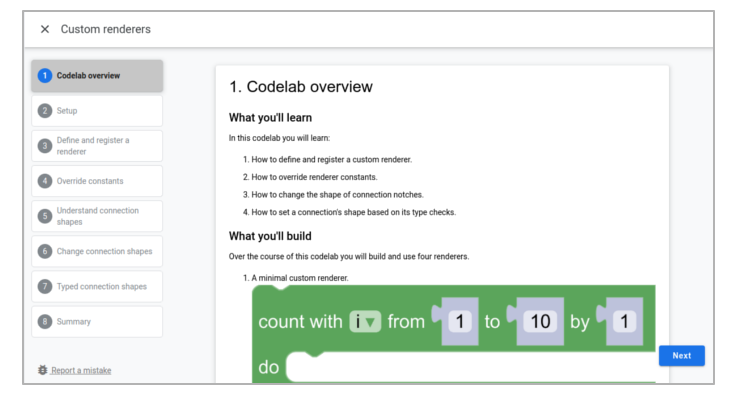
Codelabs are interactive tutorials that are written in markdown syntax and published at blocklycodelabs.dev. Codelabs utilize a mix of natural language, code samples, and screenshots to create a more interesting tutorial experience. The target user is following along and running the code as they read.

The codelabs directory has a template and one folder per codelab. Each codelab folder contains a markdown file and all of the assets (pngs, gifs, etc) for the codelab.
Examples
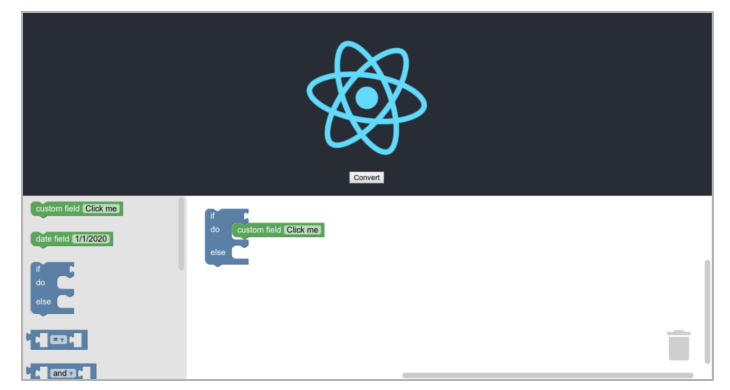
Examples are self-contained sample projects demonstrating techniques to include and extend the Blockly library. They usually consist of a demo web page, and some supporting code. While Codelabs walk you through building something step-by-step, Examples show you a finished product, and allow you to explore it at your own pace.

Example code is meant to be extremely well-commented so that it is easy to copy. The target user may be reading the code, running it locally, or copying code snippets.
The
examples directory
has one folder per example. Each example can be run with npm install && npm run
start, and has a README.md file with additional context or instructions.
Plugins
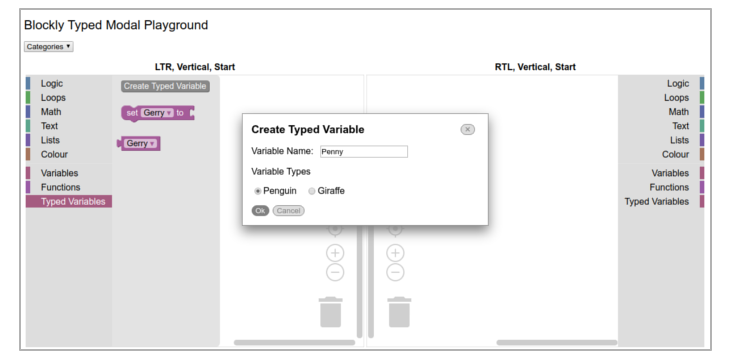
Plugins are self-contained pieces of code that add functionality to Blockly. Plugins can add fields, define themes, create renderers, and much more. The target user is a developer who finds and uses the plugin through npm. Plugins defined in this repository are first-party plugins, which means that they are supported by the Blockly team.

The
plugins directory
has one folder per plugin. Each plugin has a src directory, where the code is
contained, and a test directory, where a demo page lives. They also contain a
README.md file, which gives developers information about what the plugin does,
and how to use it.
Github Pages
Blockly-samples has a webpage where many of the plugins and demos are available in a playground environment. This page is hosted on GitHub pages, and the code for this site is in the gh-pages directory of blockly-samples. This directory contains templates for the pages on the site. The actual site content is generated based on these templates and metadata from each plugin or example hosted.
