সীমানার জন্য ডেটা-চালিত স্টাইলিং ব্যবহার করতে আপনাকে জাভাস্ক্রিপ্ট ভেক্টর ম্যাপ ব্যবহার করে একটি ম্যাপ আইডি তৈরি করতে হবে। এরপর, আপনাকে একটি নতুন ম্যাপ স্টাইল তৈরি করতে হবে, বাউন্ডারি ফিচার লেয়ারগুলি নির্বাচন করতে হবে এবং স্টাইলটিকে আপনার ম্যাপ আইডির সাথে যুক্ত করতে হবে।
একটি মানচিত্র আইডি তৈরি করুন
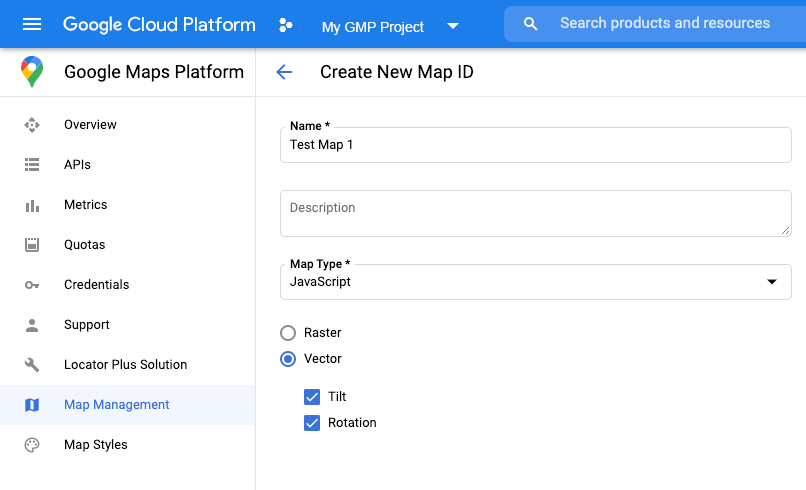
একটি নতুন মানচিত্র আইডি তৈরি করতে, ক্লাউড কাস্টমাইজেশনের ধাপগুলি অনুসরণ করুন। মানচিত্রের ধরণটি জাভাস্ক্রিপ্টে সেট করুন এবং ভেক্টর বিকল্পটি নির্বাচন করুন। মানচিত্রে টিল্ট এবং ঘূর্ণন সক্ষম করতে টিল্ট এবং ঘূর্ণন চেক করুন। যদি টিল্ট বা শিরোনামের ব্যবহার আপনার অ্যাপকে প্রতিকূলভাবে প্রভাবিত করে, তাহলে টিল্ট এবং ঘূর্ণন চেক না করে রাখুন যাতে ব্যবহারকারীরা সেগুলি সামঞ্জস্য করতে না পারেন।

একটি নতুন মানচিত্র শৈলী তৈরি করুন
একটি নতুন মানচিত্র শৈলী তৈরি করতে, শৈলী তৈরি করতে মানচিত্র শৈলী পরিচালনা করুন -এর নির্দেশাবলী অনুসরণ করুন এবং শৈলীটিকে আপনার তৈরি করা মানচিত্র আইডির সাথে সংযুক্ত করুন ।
বৈশিষ্ট্য স্তর নির্বাচন করুন
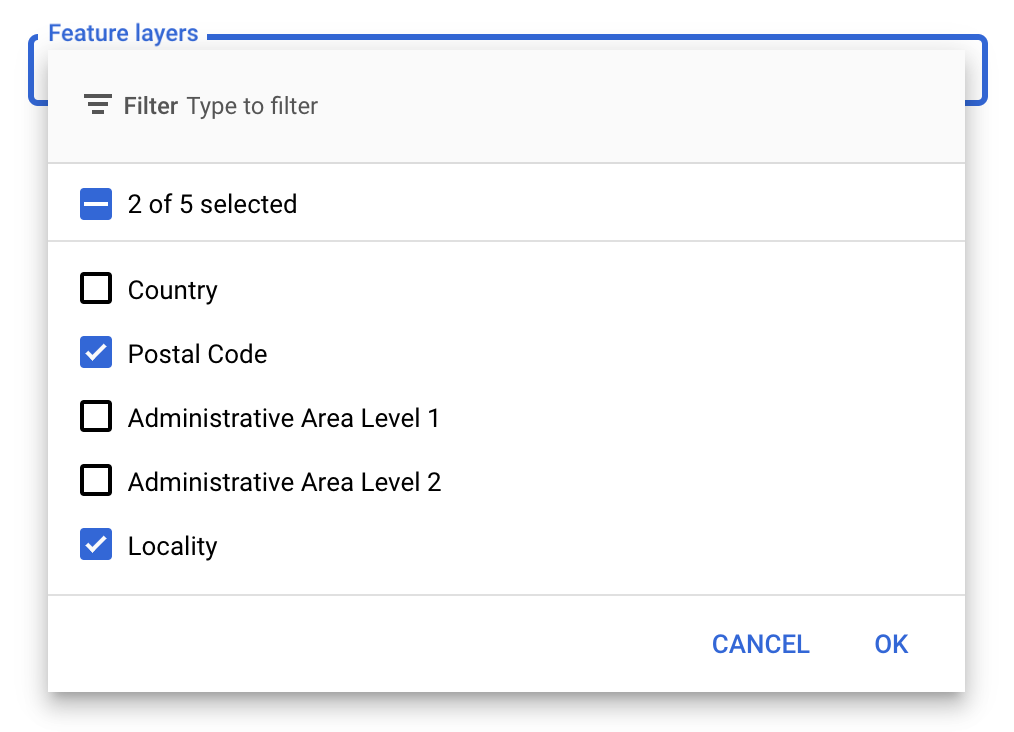
গুগল এপিআই কনসোলে আপনি কোন বৈশিষ্ট্য স্তরগুলি প্রদর্শন করবেন তা নির্বাচন করতে পারেন। এটি নির্ধারণ করে যে মানচিত্রে কোন ধরণের সীমানা প্রদর্শিত হবে (উদাহরণস্বরূপ, এলাকা, রাজ্য ইত্যাদি)।
বৈশিষ্ট্য স্তরগুলি পরিচালনা করতে
- গুগল এপিআই কনসোলে, ম্যাপ স্টাইল পৃষ্ঠায় যান ।
- অনুরোধ করা হলে একটি প্রকল্প নির্বাচন করুন।
- একটি মানচিত্র শৈলী নির্বাচন করুন।
- স্তর যোগ করতে বা অপসারণ করতে বৈশিষ্ট্য স্তর ড্রপ-ডাউনে ক্লিক করুন।
- আপনার পরিবর্তনগুলি সংরক্ষণ করতে এবং সেগুলিকে আপনার মানচিত্রে উপলব্ধ করতে সংরক্ষণ করুন ক্লিক করুন।

আপনার মানচিত্রের প্রাথমিককরণ কোড আপডেট করুন
এর জন্য আপনার তৈরি করা মানচিত্র আইডিটি প্রয়োজন। এটি আপনার মানচিত্র ব্যবস্থাপনা পৃষ্ঠায় পাওয়া যাবে।
- আপনার অ্যাপ্লিকেশন কোডে ইনলাইন বুটস্ট্র্যাপ লোডার যোগ করে Maps JavaScript API লোড করুন, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:
<script> (g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})({ key: "YOUR_API_KEY", v: "weekly", // Use the 'v' parameter to indicate the version to use (weekly, beta, alpha, etc.). // Add other bootstrap parameters as needed, using camel case. }); </script>
mapIdপ্রপার্টি ব্যবহার করে ম্যাপটি ইন্সট্যান্ট করার সময় একটি ম্যাপ আইডি প্রদান করুন। এটি সেই ম্যাপ আইডি হওয়া উচিত যা আপনি ফিচার লেয়ার সক্ষম করে একটি ম্যাপ স্টাইল ব্যবহার করে কনফিগার করেছেন।map = new google.maps.Map(document.getElementById('map'), { center: {lat: -34.397, lng: 150.644}, zoom: 8, mapId: 'MAP_ID' // A map ID using a style with one or more feature layers enabled. });
Maps JavaScript API লোড করা সম্পর্কে আরও জানুন।
একটি মানচিত্রে বৈশিষ্ট্য স্তর যোগ করুন
আপনার মানচিত্রে একটি বৈশিষ্ট্য স্তরের রেফারেন্স পেতে, মানচিত্রটি শুরু হলে map.getFeatureLayer() এ কল করুন:
function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: 20.773, lng: -156.01 }, zoom: 12, mapId: 'MAP_ID', }); // Add a feature layer for localities. localityLayer = map.getFeatureLayer('LOCALITY'); ... }
মানচিত্রের ক্ষমতা পরীক্ষা করুন
সীমানার জন্য ডেটা-চালিত স্টাইলিংয়ের জন্য এমন ক্ষমতা প্রয়োজন যা Google API কনসোলে সক্ষম করা থাকে এবং একটি মানচিত্র আইডির সাথে যুক্ত থাকে। যেহেতু মানচিত্র আইডিগুলি ক্ষণস্থায়ী এবং পরিবর্তন সাপেক্ষে, আপনি কোনও নির্দিষ্ট ক্ষমতা (যেমন ডেটা-চালিত স্টাইলিং) কল করার আগে উপলব্ধ কিনা তা যাচাই করতে map.getMapCapabilities() এ কল করতে পারেন। এই চেকটি ঐচ্ছিক।
নিম্নলিখিত উদাহরণে মানচিত্রের ক্ষমতা পরিবর্তনগুলিতে সাবস্ক্রাইব করার জন্য একজন শ্রোতা যোগ করার পদ্ধতি দেখানো হয়েছে:
// subscribe to changes map.addListener('mapcapabilities_changed', () => { const mapCapabilities = map.getMapCapabilities(); if (!mapCapabilities.isDataDrivenStylingAvailable) { // Data-driven styling is *not* available, add a fallback. // Existing feature layers are also unavailable. } });
পরবর্তী পদক্ষেপ
- একটি সীমানা বহুভুজ স্টাইল করুন
- একটি কোরোপ্লেথ মানচিত্র তৈরি করুন
- মাউস ইভেন্টগুলি পরিচালনা করুন
- কোনও অঞ্চলের জন্য একটি স্থান আইডি পান
- সীমানার জন্য ডেটা-চালিত স্টাইলিং সহ জিওকোডিং এবং প্লেস API ব্যবহার করুন

