সম্পূর্ণ উদাহরণ সোর্স কোডটি দেখুন
এই উদাহরণে দেখানো হয়েছে কিভাবে মার্কারগুলিকে নিম্নলিখিত উপায়ে কাস্টমাইজ করতে হয়: শিরোনামের টেক্সট যোগ করুন, মার্কার স্কেল করুন, পটভূমির রঙ পরিবর্তন করুন, সীমানার রঙ পরিবর্তন করুন, গ্লিফের রঙ পরিবর্তন করুন, গ্লিফ লুকান।
টাইপস্ক্রিপ্ট
const parser = new DOMParser(); const mapElement = document.querySelector('gmp-map') as google.maps.MapElement; async function initMap() { // Request needed libraries. const { Map } = (await google.maps.importLibrary( 'maps' )) as google.maps.MapsLibrary; const { AdvancedMarkerElement, PinElement } = (await google.maps.importLibrary( 'marker' )) as google.maps.MarkerLibrary; // Each PinElement is paired with a marker to demonstrate setting each parameter. // Default marker with title text (no PinElement). const markerWithText = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.03 }, title: 'Title text for the marker at lat: 37.419, lng: -122.03', }); mapElement.append(markerWithText); // Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled); // Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground); // Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder); // Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph); const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText); // Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph); } initMap();
জাভাস্ক্রিপ্ট
const parser = new DOMParser(); const mapElement = document.querySelector('gmp-map'); async function initMap() { // Request needed libraries. const { Map } = (await google.maps.importLibrary('maps')); const { AdvancedMarkerElement, PinElement } = (await google.maps.importLibrary('marker')); // Each PinElement is paired with a marker to demonstrate setting each parameter. // Default marker with title text (no PinElement). const markerWithText = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.03 }, title: 'Title text for the marker at lat: 37.419, lng: -122.03', }); mapElement.append(markerWithText); // Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled); // Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground); // Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder); // Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph); const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText); // Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph); } initMap();
সিএসএস
/* * Always set the map height explicitly to define the size of the div element * that contains the map. */ gmp-map { height: 100%; } /* * Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; }
এইচটিএমএল
<html>
<head>
<title>Advanced Marker Basic Customization</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script type="module" src="./index.js"></script>
<!-- prettier-ignore -->
<script>(g=>{var h,a,k,p="The Google Maps JavaScript API",c="google",l="importLibrary",q="__ib__",m=document,b=window;b=b[c]||(b[c]={});var d=b.maps||(b.maps={}),r=new Set,e=new URLSearchParams,u=()=>h||(h=new Promise(async(f,n)=>{await (a=m.createElement("script"));e.set("libraries",[...r]+"");for(k in g)e.set(k.replace(/[A-Z]/g,t=>"_"+t[0].toLowerCase()),g[k]);e.set("callback",c+".maps."+q);a.src=`https://maps.${c}apis.com/maps/api/js?`+e;d[q]=f;a.onerror=()=>h=n(Error(p+" could not load."));a.nonce=m.querySelector("script[nonce]")?.nonce||"";m.head.append(a)}));d[l]?console.warn(p+" only loads once. Ignoring:",g):d[l]=(f,...n)=>r.add(f)&&u().then(()=>d[l](f,...n))})
({key: "AIzaSyA6myHzS10YXdcazAFalmXvDkrYCp5cLc8", v: "weekly"});</script>
</head>
<body>
<gmp-map
center="37.419,-122.02"
zoom="14"
map-id="4504f8b37365c3d0"></gmp-map>
</body>
</html>নমুনা চেষ্টা করুন
এই পৃষ্ঠাটি আপনাকে নিম্নলিখিত উপায়ে মার্কারগুলি কীভাবে কাস্টমাইজ করবেন তা দেখায়:
- শিরোনামের টেক্সট যোগ করুন
- মার্কার স্কেল করুন
- পটভূমির রঙ পরিবর্তন করুন
- সীমানার রঙ পরিবর্তন করুন
- গ্লিফের রঙ পরিবর্তন করুন
- গ্লিফে টেক্সট ব্যবহার করুন
- গ্লিফটি লুকান

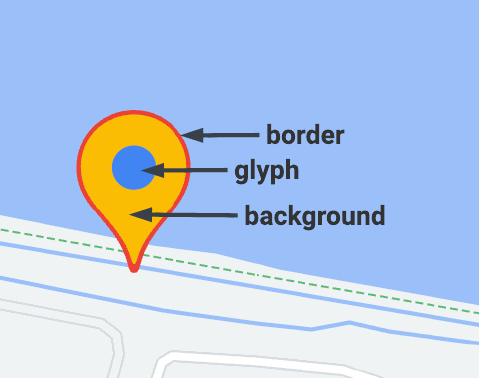
অ্যাডভান্সড মার্কার মার্কার সংজ্ঞায়িত করার জন্য দুটি ক্লাস ব্যবহার করে: AdvancedMarkerElement ক্লাস মৌলিক প্যারামিটার ( position , title এবং map ) প্রদান করে এবং PinElement ক্লাসে আরও কাস্টমাইজেশনের বিকল্প রয়েছে।
একটি মানচিত্রে মার্কার যোগ করার জন্য, আপনাকে প্রথমে marker লাইব্রেরি লোড করতে হবে যা AdvancedMarkerElement এবং PinElement ক্লাস প্রদান করে।
নিচের স্নিপেটে একটি নতুন PinElement তৈরি করার কোড দেখানো হয়েছে, তারপর এটি একটি মার্কারে প্রয়োগ করুন।
// Create a pin element.
const myPin = new PinElement({
scale: 1.5,
});
// Create a marker.
const myMarker = new AdvancedMarkerElement({
position: { lat: 37.4239163, lng: -122.0947209 },
});
// Append the pin to the marker.
myMarker.append(myPin);
// Append the marker to the map.
mapElement.append(myMarker);
কাস্টম HTML উপাদান ব্যবহার করে তৈরি করা মানচিত্রগুলিতে, মার্কারের জন্য মৌলিক প্যারামিটারগুলি gmp-advanced-marker HTML উপাদান ব্যবহার করে ঘোষণা করা হয়; PinElement ক্লাস ব্যবহার করে এমন যেকোনো কাস্টমাইজেশন প্রোগ্রাম্যাটিকভাবে প্রয়োগ করতে হবে। এটি করার জন্য, আপনার কোডকে HTML পৃষ্ঠা থেকে gmp-advanced-marker উপাদানগুলি পুনরুদ্ধার করতে হবে। নিম্নলিখিত স্নিপেটে gmp-advanced-marker উপাদানগুলির একটি সংগ্রহের জন্য অনুসন্ধানের জন্য কোড দেখানো হয়েছে, তারপর PinElement এ ঘোষিত কাস্টমাইজেশন প্রয়োগ করার জন্য ফলাফলগুলি পুনরাবৃত্তি করুন।
// Return an array of markers.
const advancedMarkers = [...document.querySelectorAll('gmp-advanced-marker')];
// Loop through the markers
for (let i = 0; i < advancedMarkers.length; i++) {
const pin = new PinElement({
scale: 2.0,
});
marker.append(pin);
}
শিরোনামের টেক্সট যোগ করুন
কার্সারটি যখন একটি মার্কারের উপর ঘোরানো হয় তখন শিরোনামের লেখাটি প্রদর্শিত হয়। স্ক্রিন রিডাররা শিরোনামের লেখাটি পড়তে পারে।
প্রোগ্রাম্যাটিকভাবে শিরোনাম টেক্সট যোগ করতে, AdvancedMarkerElement.title বিকল্পটি ব্যবহার করুন:
// Default marker with title text (no PinElement). const markerWithText = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.03 }, title: 'Title text for the marker at lat: 37.419, lng: -122.03', }); mapElement.append(markerWithText);
কাস্টম HTML উপাদান ব্যবহার করে তৈরি করা মার্কারে শিরোনাম টেক্সট যোগ করতে, title বৈশিষ্ট্যটি ব্যবহার করুন:
<gmp-map
center="43.4142989,-124.2301242"
zoom="4"
map-id="DEMO_MAP_ID"
style="height: 400px"
>
<gmp-advanced-marker
position="37.4220656,-122.0840897"
title="Mountain View, CA"
></gmp-advanced-marker>
<gmp-advanced-marker
position="47.648994,-122.3503845"
title="Seattle, WA"
></gmp-advanced-marker>
</gmp-map>মার্কার স্কেল করুন
একটি মার্কার স্কেল করতে, scale বিকল্পটি ব্যবহার করুন।
টাইপস্ক্রিপ্ট
// Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled);
জাভাস্ক্রিপ্ট
// Adjust the scale. const pinScaled = new PinElement({ scale: 1.5, }); const markerScaled = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.02 }, }); markerScaled.append(pinScaled); mapElement.append(markerScaled);
পটভূমির রঙ পরিবর্তন করুন
মার্কারের ব্যাকগ্রাউন্ড কালার পরিবর্তন করতে PinElement.background অপশনটি ব্যবহার করুন:
টাইপস্ক্রিপ্ট
// Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground);
জাভাস্ক্রিপ্ট
// Change the background color. const pinBackground = new PinElement({ background: '#FBBC04', }); const markerBackground = new AdvancedMarkerElement({ position: { lat: 37.419, lng: -122.01 }, }); markerBackground.append(pinBackground); mapElement.append(markerBackground);
সীমানার রঙ পরিবর্তন করুন
মার্কারের বর্ডারের রঙ পরিবর্তন করতে PinElement.borderColor বিকল্পটি ব্যবহার করুন:
টাইপস্ক্রিপ্ট
// Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder);
জাভাস্ক্রিপ্ট
// Change the border color. const pinBorder = new PinElement({ borderColor: '#137333', }); const markerBorder = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.035 }, }); markerBorder.append(pinBorder); mapElement.append(markerBorder);
গ্লিফের রঙ পরিবর্তন করুন
মার্কারের গ্লিফ রঙ পরিবর্তন করতে PinElement.glyphColor বিকল্পটি ব্যবহার করুন:
টাইপস্ক্রিপ্ট
// Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph);
জাভাস্ক্রিপ্ট
// Change the glyph color. const pinGlyph = new PinElement({ glyphColor: 'white', }); const markerGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.025 }, }); markerGlyph.append(pinGlyph); mapElement.append(markerGlyph);
গ্লিফে টেক্সট ব্যবহার করুন
ডিফল্ট গ্লিফের পরিবর্তে একটি PinElement.glyphText অক্ষর ব্যবহার করুন। PinElement এর টেক্সট গ্লিফ PinElement সাথে মানানসই এবং এর ডিফল্ট রঙ PinElement এর ডিফল্ট glyphColor সাথে মেলে।
টাইপস্ক্রিপ্ট
const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText);
জাভাস্ক্রিপ্ট
const pinTextGlyph = new PinElement({ //@ts-ignore glyphText: 'T', glyphColor: 'white', }); const markerGlyphText = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.015 }, }); markerGlyphText.append(pinTextGlyph); mapElement.append(markerGlyphText);
গ্লিফটি লুকান
মার্কারের গ্লিফ লুকানোর জন্য PinElement.glyphText অপশনটিকে একটি খালি স্ট্রিংয়ে সেট করুন:
টাইপস্ক্রিপ্ট
// Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph);
জাভাস্ক্রিপ্ট
// Hide the glyph. const pinNoGlyph = new PinElement({ //@ts-ignore glyphText: '', }); const markerNoGlyph = new AdvancedMarkerElement({ position: { lat: 37.415, lng: -122.005 }, }); markerNoGlyph.append(pinNoGlyph); mapElement.append(markerNoGlyph);
অথবা, PinElement.glyphColor PinElement.background এর মতো একই মানে সেট করুন। এর ফলে গ্লিফটি দৃশ্যত লুকিয়ে থাকবে।

