अपने ऐप्लिकेशन के कोड को अपडेट किए बिना या मैप को फिर से लोड किए बिना, उपयोगकर्ताओं के लिए रोड मैप के अनुभव को पसंद के मुताबिक बनाएं और उसे अपडेट करें. Google Cloud Console में, Google Maps Platform की क्लाउड पर आधारित मैप स्टाइलिंग की सुविधा का इस्तेमाल करके, सुविधाओं के लिए रंग चुने जा सकते हैं. साथ ही, यह सेट किया जा सकता है कि इन सुविधाओं को कौन देख सकता है. यह निम्नलिखित मानचित्र प्रकारों के लिए प्रकाश और अंधेरे दोनों मोड पर लागू होता है:
roadmapterrain2D hybrid3D hybridnavigation
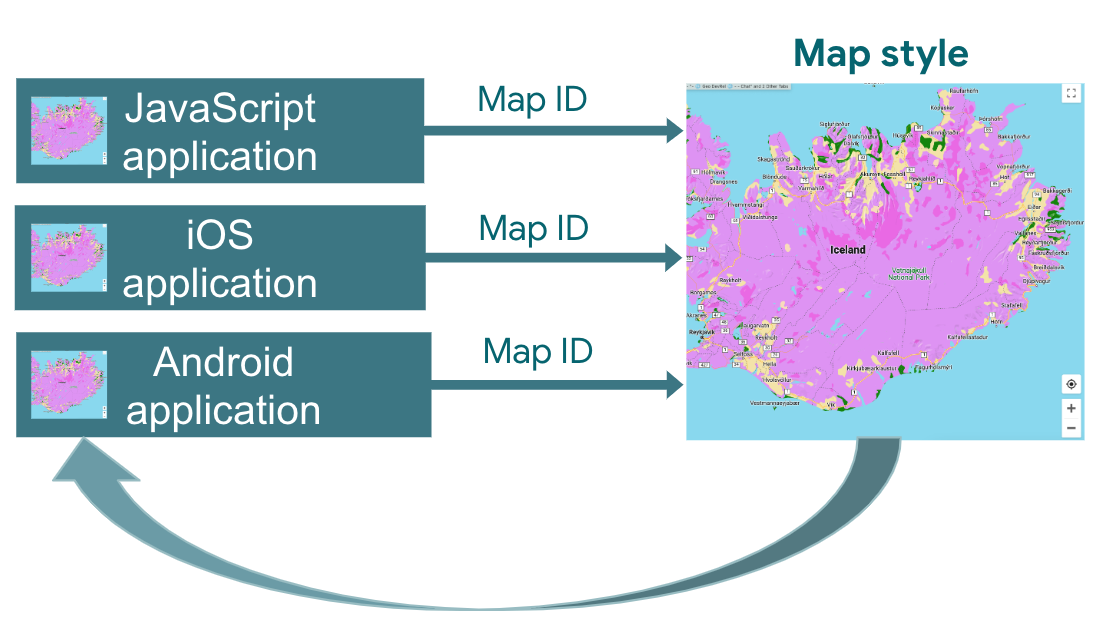
आपके किए गए बदलाव, JavaScript, iOS, और Android ऐप्लिकेशन में दिख सकते हैं.
मैप को पसंद के मुताबिक बनाने के अन्य तरीकों के बारे में जानने के लिए, Maps को पसंद के मुताबिक बनाएं लेख पढ़ें.
क्लाउड पर मैप की स्टाइलिंग की सुविधा का इस्तेमाल क्यों करें
क्लाउड पर मैप की स्टाइलिंग की सुविधा का इस्तेमाल करके, ज़्यादा दिलचस्प और जानकारी देने वाले मैप बनाए जा सकते हैं. साथ ही, कोड में बदलाव किए बिना उन्हें अपडेट किया जा सकता है:
- मैप की अन्य सुविधाएं: मैप की करीब 100 अलग-अलग सुविधाओं को चार कैटगरी में अपनी पसंद के मुताबिक बनाएं. लोकप्रिय जगहों में मनोरंजन, आराम, और सेवाएं जैसी सुविधाएं शामिल होती हैं. इनमें से हर सुविधा में कई चाइल्ड सुविधाएं भी होती हैं. उदाहरण के लिए, सेवाओं में एटीएम, बैंक, पेट्रोल पंप, और वॉशरूम शामिल हैं. पूरी सूची देखने के लिए, मैप पर स्टाइल की जा सकने वाली चीज़ें लेख पढ़ें.
- मैप को मनमुताबिक बनाने के ज़्यादा तरीके: क्लाउड पर मैप की स्टाइलिंग की सुविधाओं की मदद से, मैप को स्टाइल करना आसान और ज़्यादा सहज हो जाता है. हाल ही के अपडेट से, आपको बेस मैप के लुक और फ़ील पर ज़्यादा कंट्रोल मिलता है. साथ ही, लेबल और ज्यामिति के साथ मैप की ऐसी सुविधाएं मिलती हैं जो पहले उपलब्ध नहीं थीं. उदाहरण के लिए, पर्यटकों के आकर्षण वाली जगहों, रेस्टोरेंट, मनोरंजन वाली जगहों, आपातकालीन सेवाओं, खुदरा कारोबार वगैरह पर लागू किए गए लेबल को पसंद के मुताबिक बनाया जा सकता है.
- पहली बार इस्तेमाल करने के बाद, Maps तेज़ी से लोड होता है: मैप स्टाइल डाउनलोड होने और कैश मेमोरी में सेव होने के बाद, मैप को पैन/ज़ूम करने और उसे देखने में कम समय लगता है.
- मैप मोड और मैप टाइप के बीच आसानी से स्विच करना: हल्के और गहरे रंग वाले मोड के लिए स्टाइल को पसंद के मुताबिक बनाएं. उन स्टाइल को अलग-अलग मैप टाइप पर लागू करें. साथ ही, टाइल को फिर से लोड किए बिना उनके बीच स्विच करें.
- मैप स्टाइल एडिटर का बेहतर इंटरफ़ेस: मैप की सेटिंग की मदद से, मैप स्टाइल की प्रॉपर्टी तय की जा सकती हैं. जैसे, बिल्डिंग और लैंडमार्क की स्टाइल और पीओआई डेंसिटी लेवल. स्टाइल किए जा सकने वाले सभी एलिमेंट, एक ही पैनल पर दिखाए जाते हैं. इससे आपको मैप के ज़्यादा हिस्से को देखने का मौका मिलता है, ताकि आप मैप को अपनी पसंद के मुताबिक बना सकें. अधिक सहज श्रेणियों के साथ अपनी मानचित्र सुविधा खोजें जो विस्तारित और संकुचित होती हैं, साथ ही एक फ़िल्टर बॉक्स भी है जो आपको आवश्यक मानचित्र सुविधा के लिए सूची का दायरा बढ़ाता है. मैप पर किसी भी जगह पर क्लिक करके, यह भी देखा जा सकता है कि मैप इंस्पेक्टर का इस्तेमाल करके, उस जगह पर किन सुविधाओं को स्टाइल किया जा सकता है.
क्लाउड पर मैप की स्टाइलिंग की सुविधाओं का इस्तेमाल करके क्या-क्या किया जा सकता है
क्लाउड पर मैप की स्टाइलिंग की सुविधा का इस्तेमाल करके, ये काम किए जा सकते हैं:
- नो-कोड स्टाइल एडिटर का इस्तेमाल करें: डिज़ाइनर, कोडिंग किए बिना आपके लक्ष्यों और ब्रैंडिंग के हिसाब से स्टाइल बना सकता है और उसकी झलक देख सकता है.
- कोड में बदलाव किए बिना शैलियाँ बदलें: मैप आईडी स्थापित होने के बाद, अपने कोड में कोई बदलाव किए बिना, मैप शैली में बदलाव का ड्राफ़्ट और परीक्षण करें.
- मैप की ज़्यादा सुविधाओं को स्टाइल करें: मैप की ज़्यादा सुविधाओं की दृश्यता और रंग बदलें. जैसे, सड़कें, इमारतें, जलाशय, दिलचस्पी की जगहें, और ट्रांज़िट के रास्ते.
क्लाउड पर मैप की स्टाइलिंग की सुविधा कैसे काम करती है
मैप की स्टाइल को Google Maps Platform Cloud Console में सेव और उनमें बदलाव किया जाता है. आपका ऐप्लिकेशन, मैप आईडी का इस्तेमाल करके Cloud Console से मैप की स्टाइल का अनुरोध करता है. इसके बाद, इसे आपके ऐप्लिकेशन पर लागू करता है. मैप की एक ही स्टाइल से कई मैप आईडी जोड़े जा सकते हैं. इससे आपके ऐप्लिकेशन के सभी प्लैटफ़ॉर्म पर मैप एक जैसे दिखते हैं.

क्लाउड पर मैप की स्टाइलिंग की सुविधा इस्तेमाल करने का तरीका
| 1 | शुरू करें | शुरू करें और सेट अप करें पर जाएं. इसके बाद, ट्यूटोरियल देखें. |
| 2 | क्लाउड पर मैप की स्टाइलिंग की सुविधा का इस्तेमाल करके मैप की स्टाइल बनाना | मैप स्टाइल बनाना और उनका इस्तेमाल करना लेख पढ़ें. |
| 3 | मैप की स्टाइल को मैप आईडी से जोड़ना | अपने ऐप्लिकेशन टाइप के लिए मैप आईडी बनाएं या खोलें. इसके बाद, उसे मैप स्टाइल असाइन करें. अन्य प्लैटफ़ॉर्म पर मौजूद ऐप्लिकेशन के लिए, अतिरिक्त मैप आईडी बनाए जा सकते हैं. साथ ही, उन्हें एक ही मैप स्टाइल असाइन की जा सकती है. ज़्यादा जानकारी के लिए, अपनी स्टाइल में मैप आईडी जोड़ना या हटाना लेख पढ़ें. |
| 4 | अपने ऐप्लिकेशन में मैप आईडी जोड़ना | इसके बाद, आपके मैप उस मैप आईडी से जुड़ी मैप स्टाइल का इस्तेमाल करते हैं. विवरण के लिए, अपने मानचित्र में मानचित्र आईडी जोड़ें देखें. |
| 5 | मैप की स्टाइल को ऑनलाइन बदलना | जब भी आपको मैप की स्टाइल बदलनी हो, तो उसे क्लाउड स्टाइलिंग में जाकर बदलें. ज़्यादा जानकारी के लिए, मैप की स्टाइल अपडेट करना लेख पढ़ें. |
| 6 | बदली गई मैप स्टाइल को पब्लिश करना | जब आपको मैप की स्टाइल अपडेट करनी हो, तब उसे पब्लिश करें. इसके बाद, आपके ऐप्लिकेशन में मैप की नई स्टाइल दिखेगी. ज़्यादा जानकारी के लिए, मैप स्टाइल पब्लिश करना लेख पढ़ें. |
आगे क्या करना है
- ट्यूटोरियल आज़माएं.
- क्लाउड स्टाइलिंग की सुविधा इस्तेमाल करने के लिए ज़रूरी शर्तें देखें. आवेदन करने से जुड़ी ज़रूरी शर्तें देखें.

