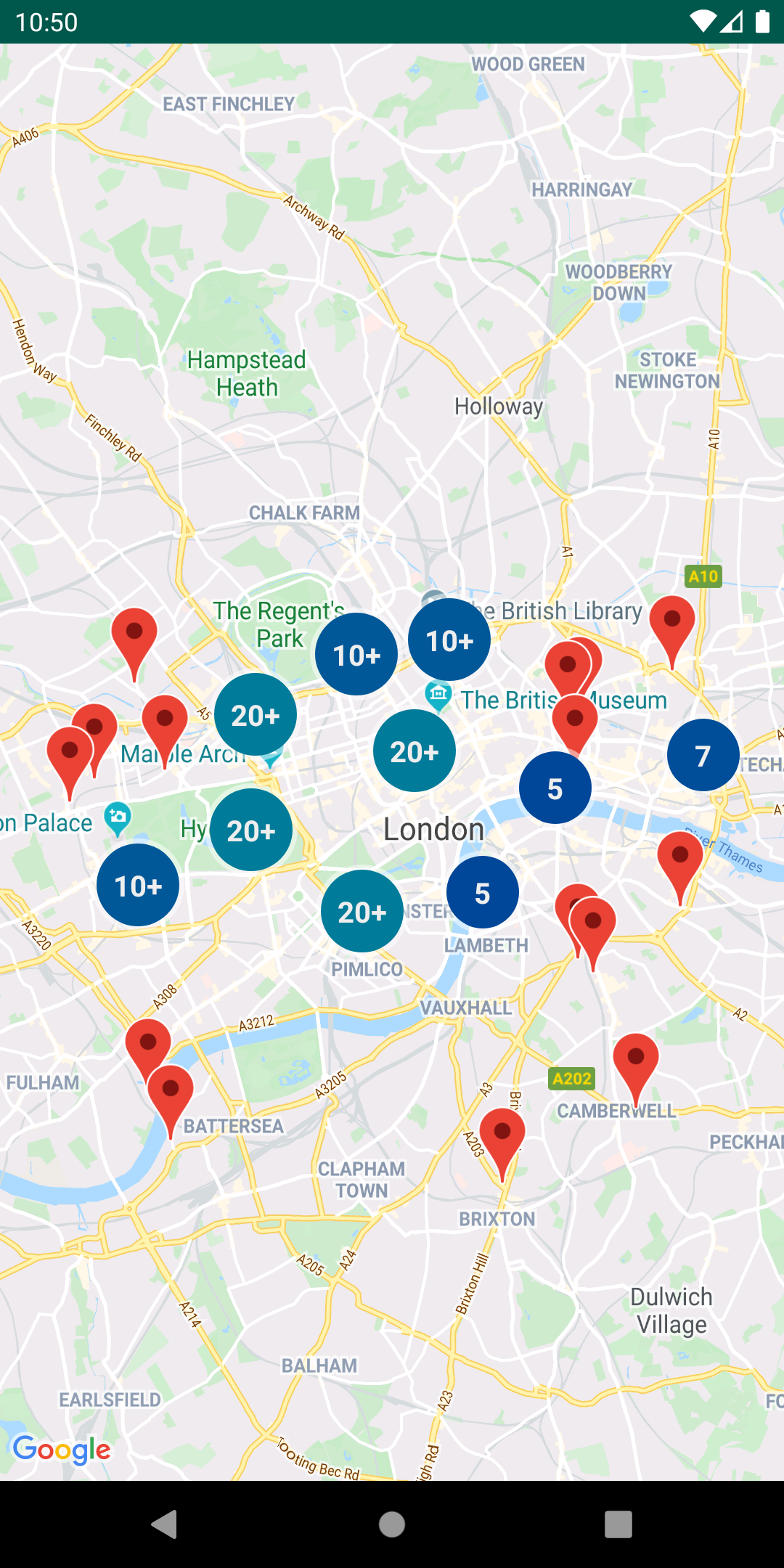
Pogrupując znaczniki, możesz umieścić na mapie dużą ich liczbę dzięki czemu mapa jest nieczytelna.
Wprowadzenie
W tym filmie omówiono zastosowanie grupowania znaczników, gdy wymaga dużej liczby punktów danych na mapie.
Narzędzie do grupowania znaczników pomaga zarządzać wieloma znacznikami w różnych poziomów powiększenia. Jeśli chodzi o precyzję, „znaczniki” są w rzeczywistości elementami w tym momencie, i zostają tylko znacznikami podczas renderowania. Dla jasności: ten dokument nada im nazwę „znaczniki” przez cały czas.
Gdy użytkownik wyświetla mapę w dużym powiększeniu, wskazują na mapie. Gdy użytkownik oddala mapę, znaczniki zbierają się połączone w klastry, aby ułatwić przeglądanie mapy. Grupowanie znaczników jest częścią biblioteki narzędziowej pakietu Maps SDK. Jeśli nie masz jeszcze skonfigurowanej biblioteki, postępuj zgodnie z przewodnikiem konfiguracji przed przeczytaniem reszty tej strony.

Aby skorzystać z narzędzia do grupowania znaczników, musisz dodać znaczniki jako
ClusterItem obiektów do ClusterManager.
ClusterManager przekazuje znaczniki do: Algorithm,
który przekształca je w zbiór klastrów. ClusterRenderer
zarządza renderowaniem, dodając i usuwając klastry
za pomocą znaczników. ClusterRenderer i Algorithm są
jest łatwy w użyciu i można go dostosować.
Biblioteka narzędziowa zawiera aplikację w wersji demonstracyjnej z przykładowymi implementacjami narzędzia do grupowania znaczników. Aby uzyskać pomoc dotyczącą uruchamiania aplikacji w wersji demonstracyjnej, zobacz przewodnika konfiguracji. Wersja demonstracyjna aplikacja zawiera te przykłady grupowania znaczników:
ClusteringDemoActivity: prosta aktywność pokazująca, na grupowanie znaczników.BigClusteringDemoActivity: grupuję z 2 000 za pomocą znaczników.CustomMarkerClusteringDemoActivity: tworzenie projektu niestandardowego dla znaczników zbiorczych.
Dodaj prosty klaster znaczników
Wykonaj poniższe czynności, aby utworzyć prosty zbiór dziesięciu znaczników. Wynik wygląda tak, chociaż liczba wyświetlanych/grupowanych znaczników będzie zmienia się w zależności od poziomu powiększenia:

Oto podsumowanie wymaganych czynności:
- Wdrażaj
ClusterItemaby reprezentować znacznik na mapie. Element klastra zwraca pozycję znacznika. jako obiekt położenia geograficznego oraz opcjonalny tytuł lub fragment. - Dodaj nowy element
ClusterManagerpogrupuj elementy klastra (znaczniki) na podstawie poziomu powiększenia. - Ustaw
OnCameraIdleListener()mapy naClusterManager, ponieważClusterManagerstosuje słuchacz. - Jeśli chcesz dodać określoną funkcję w odpowiedzi na kliknięcie znacznika
, ustaw
OnMarkerClickListener()mapy naClusterManager, ponieważClusterManagerstosuje słuchacz. - Umieść znaczniki w:
ClusterManager.
Szczegółowa analiza: aby utworzyć prosty klaster składający się z 10 elementów:
, najpierw utwórz klasę MyItem, która implementuje funkcję
ClusterItem
Kotlin
inner class MyItem( lat: Double, lng: Double, title: String, snippet: String ) : ClusterItem { private val position: LatLng private val title: String private val snippet: String override fun getPosition(): LatLng { return position } override fun getTitle(): String { return title } override fun getSnippet(): String { return snippet } override fun getZIndex(): Float { return 0f } init { position = LatLng(lat, lng) this.title = title this.snippet = snippet } }
Java
public class MyItem implements ClusterItem { private final LatLng position; private final String title; private final String snippet; public MyItem(double lat, double lng, String title, String snippet) { position = new LatLng(lat, lng); this.title = title; this.snippet = snippet; } @Override public LatLng getPosition() { return position; } @Override public String getTitle() { return title; } @Override public String getSnippet() { return snippet; } @Nullable @Override public Float getZIndex() { return 0f; } }
W aktywności na mapie dodaj ClusterManager i nakarm go
elementów klastra. Zwróć uwagę na
typ
<MyItem>, który deklaruje
ClusterManager jako typu MyItem.
Kotlin
// Declare a variable for the cluster manager. private lateinit var clusterManager: ClusterManager<MyItem> private fun setUpClusterer() { // Position the map. map.moveCamera(CameraUpdateFactory.newLatLngZoom(LatLng(51.503186, -0.126446), 10f)) // Initialize the manager with the context and the map. // (Activity extends context, so we can pass 'this' in the constructor.) clusterManager = ClusterManager(context, map) // Point the map's listeners at the listeners implemented by the cluster // manager. map.setOnCameraIdleListener(clusterManager) map.setOnMarkerClickListener(clusterManager) // Add cluster items (markers) to the cluster manager. addItems() } private fun addItems() { // Set some lat/lng coordinates to start with. var lat = 51.5145160 var lng = -0.1270060 // Add ten cluster items in close proximity, for purposes of this example. for (i in 0..9) { val offset = i / 60.0 lat += offset lng += offset val offsetItem = MyItem(lat, lng, "Title $i", "Snippet $i") clusterManager.addItem(offsetItem) } }
Java
// Declare a variable for the cluster manager. private ClusterManager<MyItem> clusterManager; private void setUpClusterer() { // Position the map. map.moveCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(51.503186, -0.126446), 10)); // Initialize the manager with the context and the map. // (Activity extends context, so we can pass 'this' in the constructor.) clusterManager = new ClusterManager<MyItem>(context, map); // Point the map's listeners at the listeners implemented by the cluster // manager. map.setOnCameraIdleListener(clusterManager); map.setOnMarkerClickListener(clusterManager); // Add cluster items (markers) to the cluster manager. addItems(); } private void addItems() { // Set some lat/lng coordinates to start with. double lat = 51.5145160; double lng = -0.1270060; // Add ten cluster items in close proximity, for purposes of this example. for (int i = 0; i < 10; i++) { double offset = i / 60d; lat = lat + offset; lng = lng + offset; MyItem offsetItem = new MyItem(lat, lng, "Title " + i, "Snippet " + i); clusterManager.addItem(offsetItem); } }
Możesz też wyłączyć grupowanie animacji podczas powiększania i pomniejszania.
Jeśli animacja jest wyłączona, znaczniki są przyciągane do wybranego miejsca zamiast
i migrację do klastrów.
Aby wyłączyć animacje, użyj opcji setAnimation() w narzędziu ClusterManager.
jak poniżej:
Kotlin
clusterManager.setAnimation(false)
Java
clusterManager.setAnimation(false);
Dodaj okno informacyjne dla pojedynczego znacznika klastra
Aby dodać okno informacyjne dla określonych znaczników, dodaj tytuł i fragment kodu do
konstruktora implementacji obiektu ClusterItem.
Poniższy przykład dodaje znacznik z oknem informacyjnym
w metodzie addItems(), ustawiając tytuł i fragment:
Kotlin
// Set the lat/long coordinates for the marker. val lat = 51.5009 val lng = -0.122 // Set the title and snippet strings. val title = "This is the title" val snippet = "and this is the snippet." // Create a cluster item for the marker and set the title and snippet using the constructor. val infoWindowItem = MyItem(lat, lng, title, snippet) // Add the cluster item (marker) to the cluster manager. clusterManager.addItem(infoWindowItem)
Java
// Set the lat/long coordinates for the marker. double lat = 51.5009; double lng = -0.122; // Set the title and snippet strings. String title = "This is the title"; String snippet = "and this is the snippet."; // Create a cluster item for the marker and set the title and snippet using the constructor. MyItem infoWindowItem = new MyItem(lat, lng, title, snippet); // Add the cluster item (marker) to the cluster manager. clusterManager.addItem(infoWindowItem);
Dostosuj klastry znaczników
Konstruktor ClusterManager tworzy
DefaultClusterRenderer i
NonHierarchicalDistanceBasedAlgorithm Możesz zmienić
ClusterRenderer oraz Algorithm
za pomocą funkcji setAlgorithm(Algorithm<T> algorithm) i
setRenderer(ClusterRenderer<T> view) metod
ClusterManager.
Możesz zaimplementować ClusterRenderer, aby dostosować renderowanie
i skupiać się na klastrach. DefaultClusterRenderer to dobra baza do:
na początku. Dzięki podklasyfikacji DefaultClusterRenderer można:
zastąpią ustawienia domyślne.
Szczegółowy przykład dostosowania znajdziesz tutaj:
CustomMarkerClusteringDemoActivity w aplikacji w wersji demonstracyjnej, która jest wysyłana
za pomocą biblioteki narzędzi.

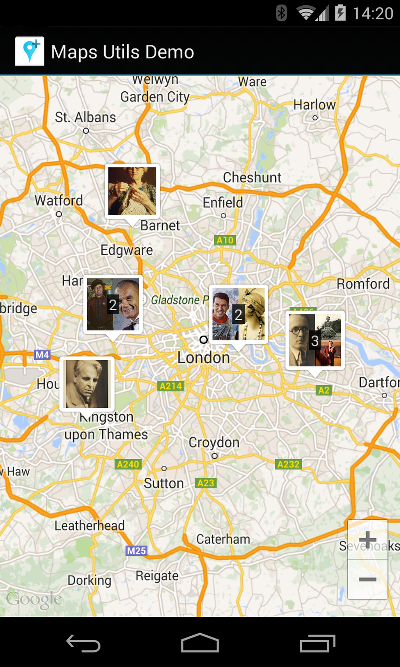
CustomMarkerClusteringDemoActivity definiuje własny klaster
Person, i renderuje go przez rozszerzenie
DefaultClusterRenderer jako PersonRenderer.
Pokazuje ono również, jak wdrożyć
Interfejs ClusterManager.OnClusterClickListener<Person> do
po kliknięciu klastra wyświetli się więcej informacji o tej osobie. Dostępne opcje
również zaimplementować
ClusterManager.OnClusterItemClickListener<Person> w:
w podobny sposób.
Aby uzyskać pomoc dotyczącą uruchamiania aplikacji w wersji demonstracyjnej, zobacz przewodnika konfiguracji.
