テーマは、Blockly の外観と操作感をカスタマイズする方法です。Themes クラスを使用して、ブロックの色、カテゴリの色、特定のコンポーネントをカスタマイズできます。追加のコンポーネントをカスタマイズする場合は、インジェクション div のクラスとしてテーマ名を提供します。これにより、ユーザーは CSS を使用してサポートされていないコンポーネントの外観を変更できます。テーマを作成する主な目的は、デベロッパーがよりアクセシビリティの高い Blockly エクスペリエンスを作成できるようにすることです。
テーマのプロパティ
テーマは、拡張元のベーステーマ、ブロック、カテゴリ、コンポーネント、フォントのスタイル オブジェクト、スタート ブロックに帽子を使用するかどうかなど、いくつかのプロパティを持つオブジェクトです。
ブロック スタイル
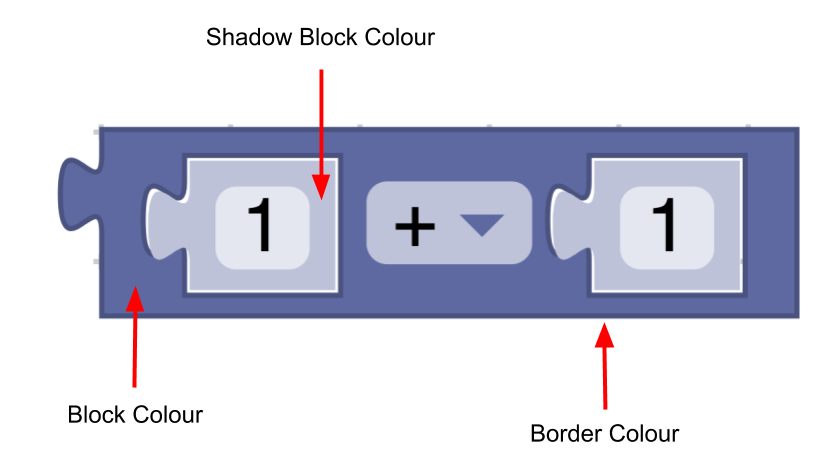
ブロック スタイルは次の 4 つのフィールドで構成されます。
colourPrimary(必須)- ブロックの背景色。colourSecondary(省略可)- ブロックがシャドー ブロックの場合の背景色。colourTertiary(省略可)- ブロックの枠線またはハイライト表示の色。hat(省略可)- 値がcapに設定されている場合、ブロックにハットを追加します。詳しくは、帽子についての記事をご覧ください。

const listBlocks = {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9',
'hat': 'cap'
}
テーマには、ブロック スタイル名とブロック スタイル オブジェクトのマッピングが含まれます。
const blockStyles = {
'list_blocks': {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9'
},
'logic_blocks': {
'colourPrimary': '#01579b',
'colourSecondary':'#64C7FF',
'colourTertiary':'#C5EAFF'
}
}
カテゴリのスタイル
カテゴリ スタイルには、色のプロパティのみが含まれます。
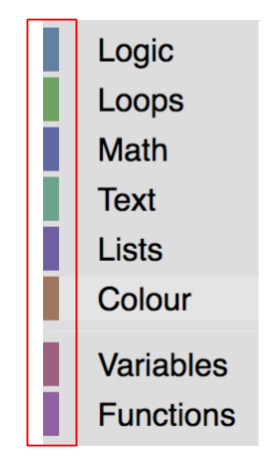
- 色(必須)- ツールボックス内のカテゴリの色。通常、これらの色は、カテゴリ内のほとんどのブロックの
colourPrimaryと同じにする必要があります。これにより、ユーザーはどのブロックがどのカテゴリに属しているかを簡単に判断できます。

const mathCategory = {
'colour':'290'
}
テーマには、カテゴリ名とカテゴリ スタイル オブジェクトのマッピングが含まれます。
const categoryStyles = {
'list_category': {
'colour': '#4a148c'
},
'logic_category': {
'colour': '#01579b',
}
}
コンポーネント スタイル
テーマでは、次のコンポーネントの色または値を設定できます。
workspaceBackgroundColour: ワークスペースの背景色toolboxBackgroundColour: ツールボックスの背景色toolboxForegroundColour: ツールボックスのカテゴリのテキストの色flyoutBackgroundColour: フライアウトの背景色flyoutForegroundColour: フライアウト ラベルのテキストの色flyoutOpacity: フライアウトの不透明度scrollbarColour: スクロールバーの色scrollbarOpacity: スクロールバーの不透明度insertionMarkerColour: 挿入マーカーの色(色の名前は使用できません)insertionMarkerOpacity: 挿入マーカーの不透明度markerColour: キーボード ナビゲーション モードで表示されるマーカーの色cursorColour: キーボード ナビゲーション モードで表示されるカーソルの色
他のほとんどのコンポーネントは、CSS でテーマ名を使用して変更できます。ただし、このリストに含まれておらず、CSS を使用して変更できないコンポーネントを変更したい場合は、詳細な情報とともに問題を報告してください。
const componentStyle = {
'workspaceBackgroundColour': '#1e1e1e',
'toolboxBackgroundColour': '#333'
}
フォント スタイル
フォント スタイルは、フォントのファミリー、ウェイト、サイズを保持するオブジェクトです。
const fontStyle = {
'family': 'Georgia, serif',
'weight': 'bold',
'size': 12
}
スタート ハット
テーマ オブジェクトで startHats: true を直接設定すると、以前の接続や出力接続がないすべてのブロックにハットが追加されます。どのブロックにハットを付けるかをより細かく制御したい場合は、代わりに ブロック スタイル プロパティを使用できます。
カスタムテーマ
Blockly アプリケーションにテーマを追加するには、次の操作を行う必要があります。
- テーマを作成する
- スタイル名を追加する
- ワークスペースのテーマを設定する
テーマを作成する
テーマは、コンストラクタまたは defineTheme を使用して作成できます。defineTheme を使用すると、既存のテーマを簡単に拡張し、単一のオブジェクトですべての値を設定できます。テーマには名前があり、上記で説明したブロック スタイル、カテゴリ スタイル、その他のプロパティを持つオブジェクトです。
テーマにはベーステーマを設定することもできます。ベーステーマは、カスタムテーマで指定されていない値のデフォルト値を提供します。
const theme = Blockly.Theme.defineTheme('themeName', {
'base': Blockly.Themes.Classic,
'blockStyles': {
'logic_blocks': {
'colourPrimary': '#4a148c'
},
'math_blocks': {...}
},
'categoryStyles': {...},
'componentStyles': {...},
'fontStyle': {...},
'startHats': true
});
defineTheme の使用例を次に示します。
スタイル名を追加する
テーマを作成したので、スタイル名をブロックとカテゴリの定義に追加する必要があります。
カテゴリ
テーマの categoryStyles で定義されているカテゴリ スタイルのいずれかを使用するには、カテゴリの定義に追加します。
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
Blocks
テーマの blockStyles で定義されているブロック スタイルを使用するには、ブロック定義に追加します。
JSON
"style":"logic_blocks"
JavaScript
this.setStyle('logic_blocks');
テーマを設定する
また、使用するテーマを Blockly に伝える必要もあります。同じブロック スタイルとカテゴリ名を使用する複数のテーマを定義することで、ユーザーは最適なテーマを選択し、ブロック定義自体を変更することなく動的に変更できます。
初期テーマ
初期テーマを設定する最善の方法は、Blockly.inject の呼び出しに theme 構成オプションを含めることです。テーマは JSON または JavaScript で指定できます。
JSON
Blockly.inject('blocklyDiv', {
theme: {
"blockStyles" : {
"list_blocks": {
"colourPrimary": "#4a148c",
"colourSecondary":"#AD7BE9",
"colourTertiary":"#CDB6E9"
}
},
"categoryStyles" : {
"list_category": {
"colour": "#4a148c"
}
},
"componentStyles" : {
"workspaceBackgroundColour": "#1e1e1e"
}
},
...
});
JavaScript
Blockly.inject('blocklyDiv', {
theme: Blockly.Theme.defineTheme('themeName', {
'blockStyles': blockStyles,
'categoryStyles': categoryStyles,
'componentStyles': componentStyles
}),
...
});
テーマが指定されていない場合は、デフォルトでクラシック テーマが使用されます。
動的なテーマ
テーマを動的に変更する場合(たとえば、ユーザーがプルダウン メニューからテーマを選択できるようにする場合)は、yourWorkspace.setTheme(theme) を呼び出すことができます。
ブロック スタイル スクリプトを作成する
Blockly には、色相または 16 進数値のマップを受け取り、それらの補色と第 3 の色を計算するスクリプトが用意されています。スクリプトは scripts/themes フォルダにあります。
組み込みのテーマ
Blockly には、アクセシビリティ、特に特定の色覚異常に対応したテーマが用意されています。
また、次のものも用意しています。