Page Summary
-
A block's shape is determined by a renderer based on its definition, including fields and connections.
-
Blockly offers three built-in renderers: Thrasos (recommended, modern), Geras (default, original), and Zelos (based on Scratch-3.0).
-
You can specify a built-in renderer by name in the configuration options when injecting Blockly.
-
You can create custom renderers for a unique look and feel, with recommended steps provided to get started.
The shape of a block is determined by a renderer, based on the block's definition (that is, its fields and connections).
Built-in renderers
Blockly provides three built-in renderers, each of which give a slightly different feel to the program.
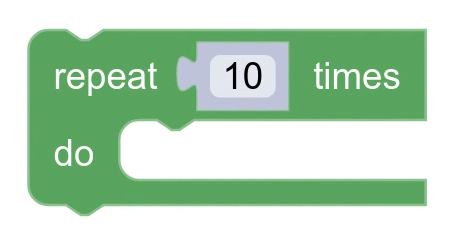
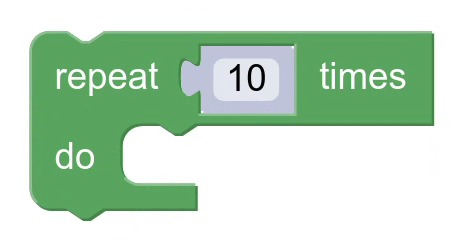
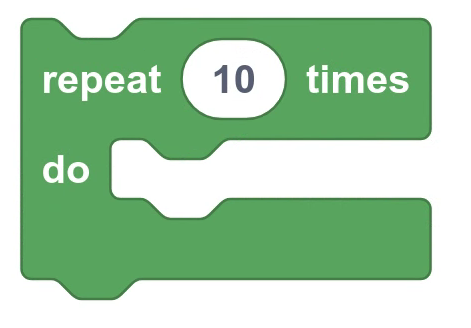
| Renderer | Description | Image |
|---|---|---|
| Thrasos | The recommended renderer. It is a more modern take on the geras renderer, with more even spacing and solid borders. |  |
| Geras | The default renderer. It is the original renderer that Blockly was built with. |  |
| Zelos | A renderer based on Scratch-3.0 block design. |  |
To use one of these renderers, pass the name into the configuration options:
Blockly.inject('blocklyDiv', {
renderer: 'thrasos'
});
Custom renderers
If you want to give your program a different look and feel than any of the built-in renderers, you can also create a custom renderer. To get started the Blockly team recommends you:
- Read through the renderer concept docs to learn how all of the components of a renderer fit together.
- Complete the custom renderer codelab to get hands-on practice with custom rendering.
- Add the debug renderer to your project.
- Customize your renderer.
