ตาราง
ใช้ตารางเพื่อแสดงข้อมูลคงที่แก่ผู้ใช้ในรูปแบบที่สแกนได้ง่าย
โปรดทราบว่าผู้ใช้จะสามารถดู (ไม่โต้ตอบกับ) ข้อมูลในตารางเท่านั้น หากต้องการให้ผู้ใช้โต้ตอบได้ ให้ลองใช้รายการแทน
ตัวอย่าง
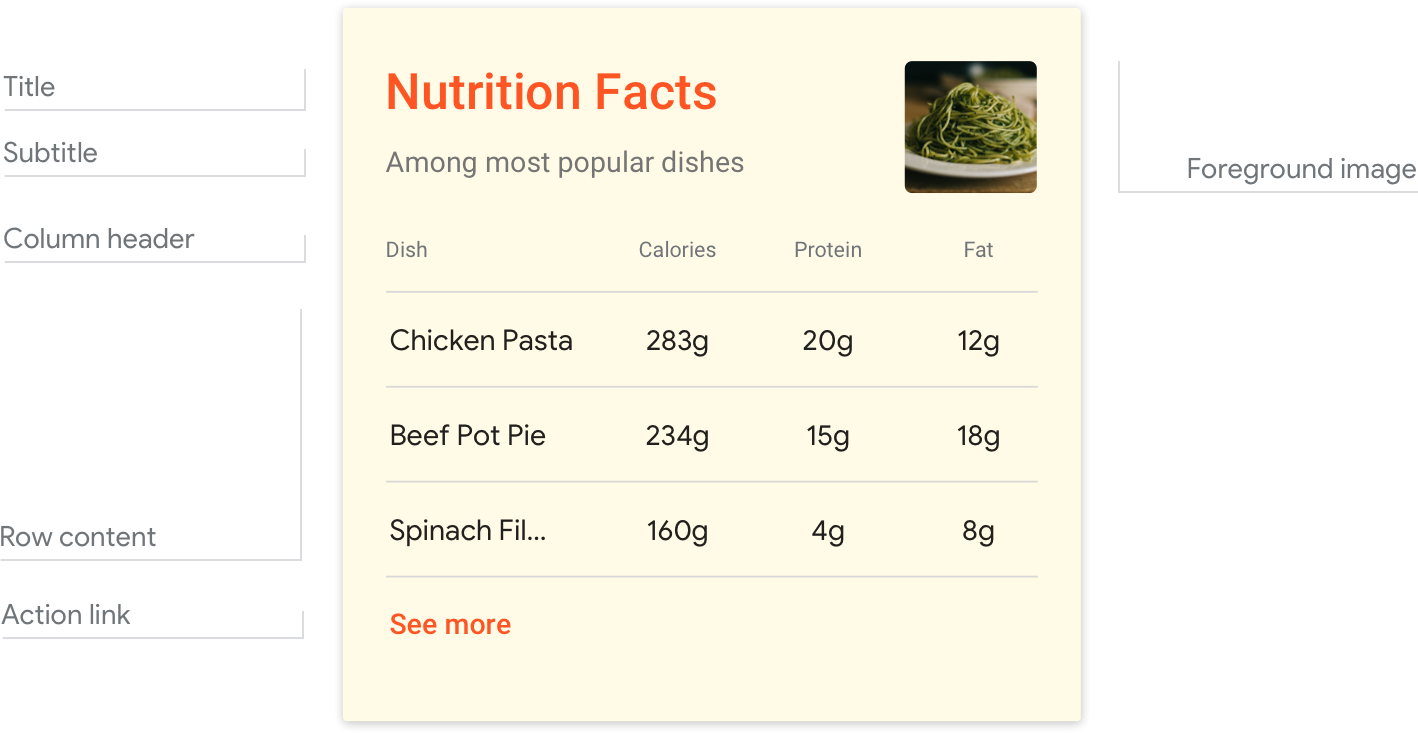
นี่คือตัวอย่างลักษณะของตาราง

ข้อกำหนด
ปัจจุบันคอมโพเนนต์ภาพนี้รองรับการปรับแต่ง
| ชื่อช่อง | จำเป็นหรือไม่ | ข้อจํากัด/การกําหนดค่า |
|---|---|---|
| ชื่อตาราง | ไม่ได้ |
ชุดและสีแบบอักษรที่ปรับแต่งได้ สูงสุด 1 บรรทัด (อักขระเพิ่มเติมจะถูกตัดออก) ความสูงของการ์ดจะยุบลงหากไม่มีการระบุชื่อ |
| คำบรรยาย | ไม่ได้ |
ข้อความธรรมดา แบบอักษร สี และขนาดแบบคงที่ สูงสุด 1 บรรทัด (อักขระเพิ่มเติมจะถูกตัดออก) จะไม่แสดงโดยไม่มีชื่อ ความสูงของการ์ดจะยุบลงหากไม่ได้ระบุคําบรรยาย |
| รูปภาพเบื้องหน้า | ไม่ได้ |
รูปร่างรูปภาพที่ปรับแต่งได้ (มุมหรือมุมมน) |
| พื้นหลังของการ์ด | ไม่ได้ |
ภาพหรือสีที่สามารถกําหนดค่าได้ |
| ส่วนหัวคอลัมน์ | ใช่ |
ข้อความธรรมดา แบบอักษร สี และขนาดแบบคงที่ การจัดข้อความที่ปรับแต่งได้สําหรับส่วนหัวและเนื้อหา (ซ้าย ขวา หรือตรงกลาง) การจัดลําดับความสําคัญของคอลัมน์ที่กําหนดเองได้ (3 รายการแรกรับประกันการแสดงผล) ไม่มีการจํากัดจํานวนอักขระสูงสุด แต่พื้นผิวที่เล็กลงอาจถูกตัดทับแทนการตัดข้อความ |
| เนื้อหาในแถว | ใช่ |
ข้อความธรรมดา แบบอักษร สี และขนาดแบบคงที่ การจัดลําดับความสําคัญของแถวที่กําหนดเองได้ (รับประกัน 3 รายการแรกที่จะแสดง) สูงสุด 20 อักขระ (อักขระเพิ่มเติมจะถูกตัดออก) |
| ลิงก์การดําเนินการ | ไม่ได้ |
อนุญาต 1 ลิงก์ สีลิงก์ที่กําหนดเองได้ |
การโต้ตอบ
- การ์ดตารางไม่มีการโต้ตอบโดยไม่มีลิงก์การดําเนินการ โดยจะแสดงเฉพาะข้อมูล
- หากมีการเพิ่มลิงก์การทํางาน ผู้ใช้สามารถแตะลิงก์เพื่อดูเนื้อหาเว็บหรือเลื่อนกล่องโต้ตอบไปข้างหน้า
คำแนะนำ
ตารางได้รับการเพิ่มประสิทธิภาพเพื่อแสดงข้อมูลตาราง (เช่น ตารางคะแนนกีฬา ผลการเลือกตั้ง หรือเที่ยวบิน) พยายามแสดงคอลัมน์และแถว 3-5 รายการ ทั้งนี้ขึ้นอยู่กับขนาดหน้าจอ จะแสดงอย่างน้อย 3 รายการ คุณจึงควรจัดลําดับความสําคัญของข้อมูลที่เกี่ยวข้องที่สุดไว้ใน 3 คอลัมน์และแถวแรก
ใช้ตารางเพื่อสื่อสารข้อมูลคงที่ที่ไม่จําเป็นต้องอธิบายมากนัก ข้อมูลนี้ควรสะอาดตาและมองเห็นได้ง่าย เพื่อไม่ให้สเปรดชีตดูรกเกินไป ดังนั้นโปรดตรวจสอบว่าข้อมูลของคุณมีป้ายกํากับชัดเจนและกระชับ เป้าหมายคือการให้ข้อมูล ไม่ใช่เพื่อช่วยผู้ใช้ในการเลือก (ในกรณีนี้ ให้ใช้รายการ)
ข้อมูลควรกระชับ จําเป็น และเข้าใจง่าย
การสร้างความสมดุลระหว่างรายละเอียดกับความกระชับคือกุญแจสําคัญ ให้รายละเอียดที่เพียงพอแก่ผู้ใช้ในการแยกแยะความแตกต่างระหว่างรายการในตาราง แต่อย่าให้มากเกินไป

ควรทํา
หากต้องการปรับปรุงการสแกน ให้ใส่ข้อมูลที่เป็นประโยชน์ในตารางเท่านั้น หากคุณมีคอลัมน์ที่มีรายละเอียดที่รอบรู้มากกว่า ให้จัดลําดับความสําคัญของข้อมูลที่สําคัญที่สุดเพื่อให้แสดงในทุกแพลตฟอร์ม

สิ่งที่ไม่ควรทํา
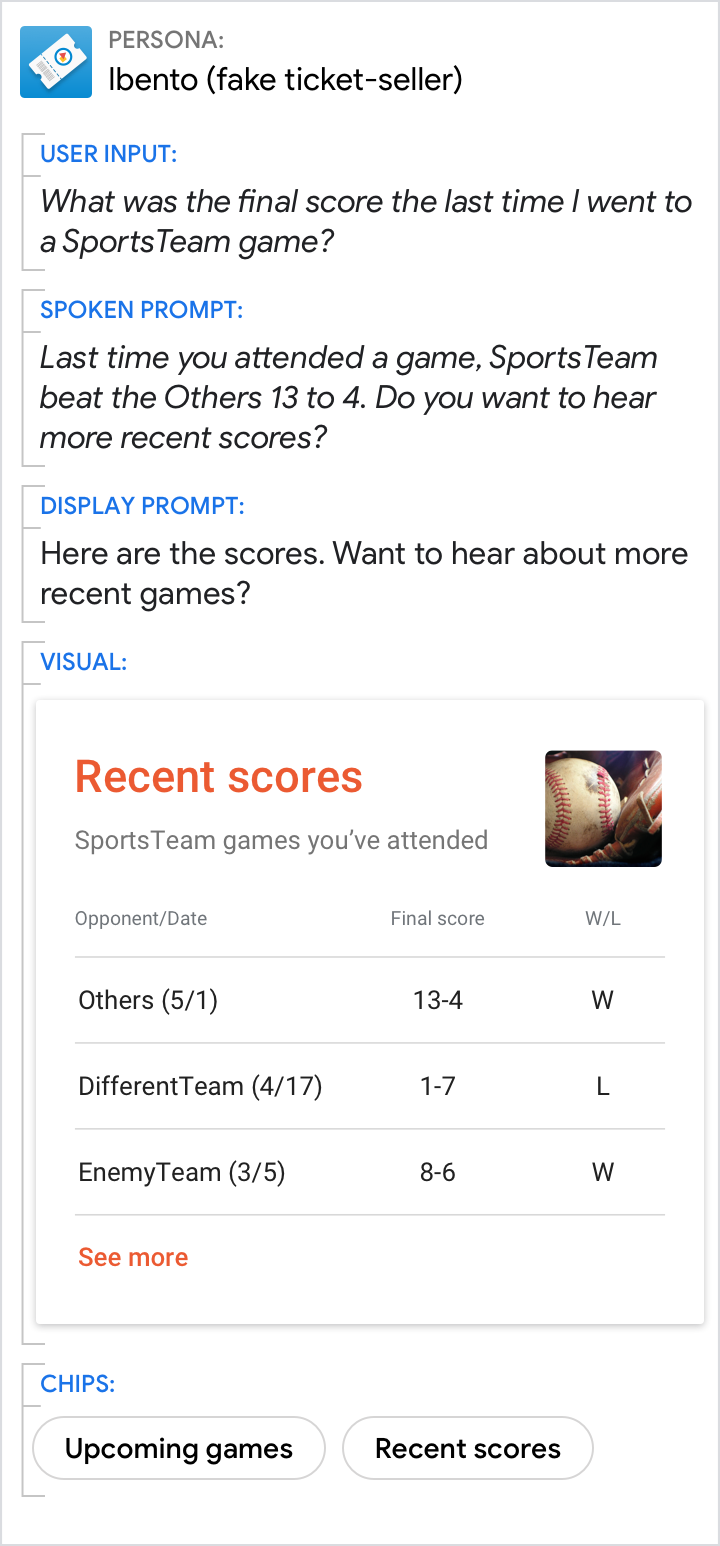
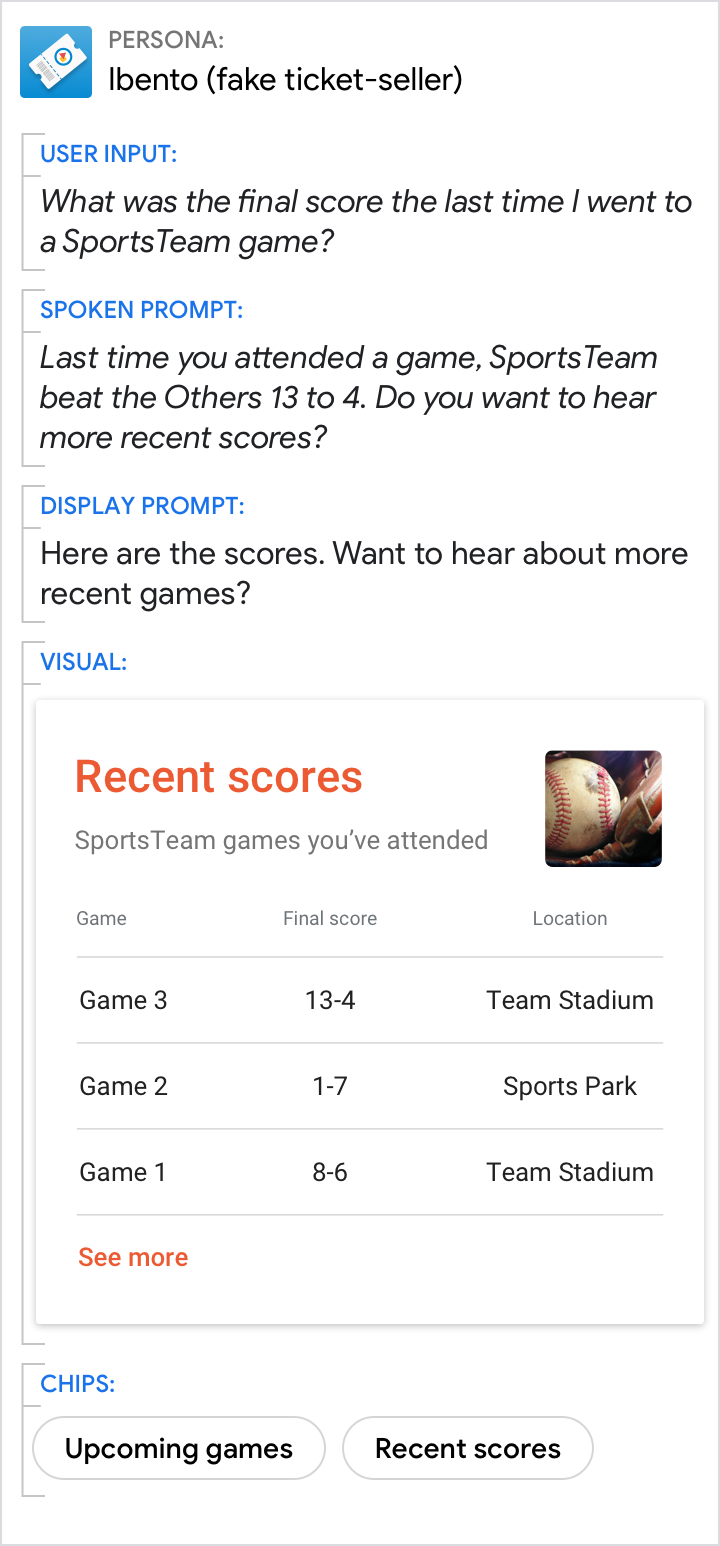
ตารางนี้ขาดรายละเอียดที่บอกได้ยากว่าทีมไหนชนะของแต่ละเกม และได้วางข้อมูลที่ไม่จําเป็น (หมายเลขเกม) ไว้ด้านหน้า ทําให้ไม่สามารถซ่อนรายละเอียดที่เป็นประโยชน์ เช่น คอลัมน์แพ้/แพ้ และชื่อของทีมฝ่ายตรงข้ามได้
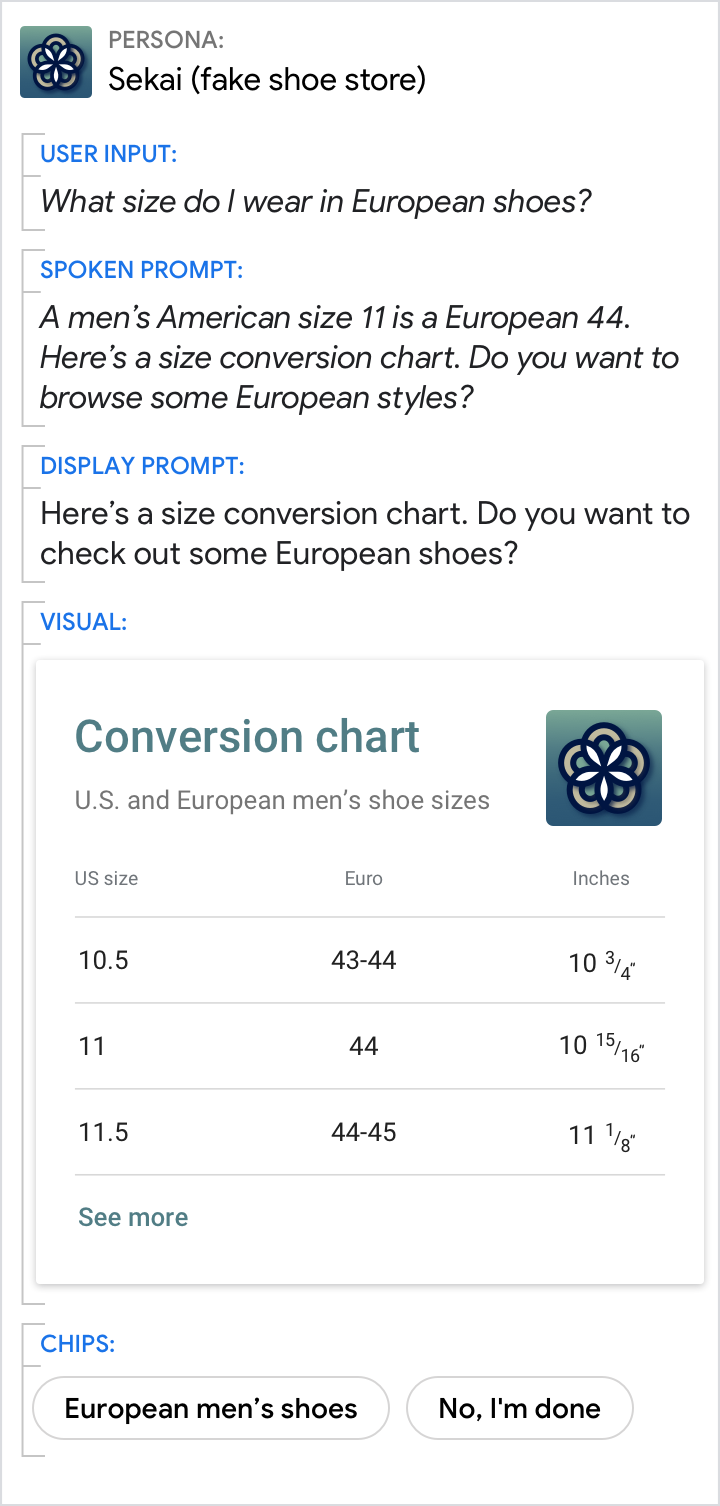
ใช้ข้อความหลักในข้อความแจ้ง
แม้ว่าภาพจะให้คําตอบที่ดีที่สุด แต่โปรดตรวจสอบว่าข้อความแจ้งนั้นยังคงตอบสนองต่อคําขอของผู้ใช้โดยตรงและเดินหน้าบทสนทนาต่อไป

ควรทํา
ข้อความแจ้งควร 1) ตอบคําถามของผู้ใช้และ 2) ขับเคลื่อนการสนทนาด้วยคําถาม

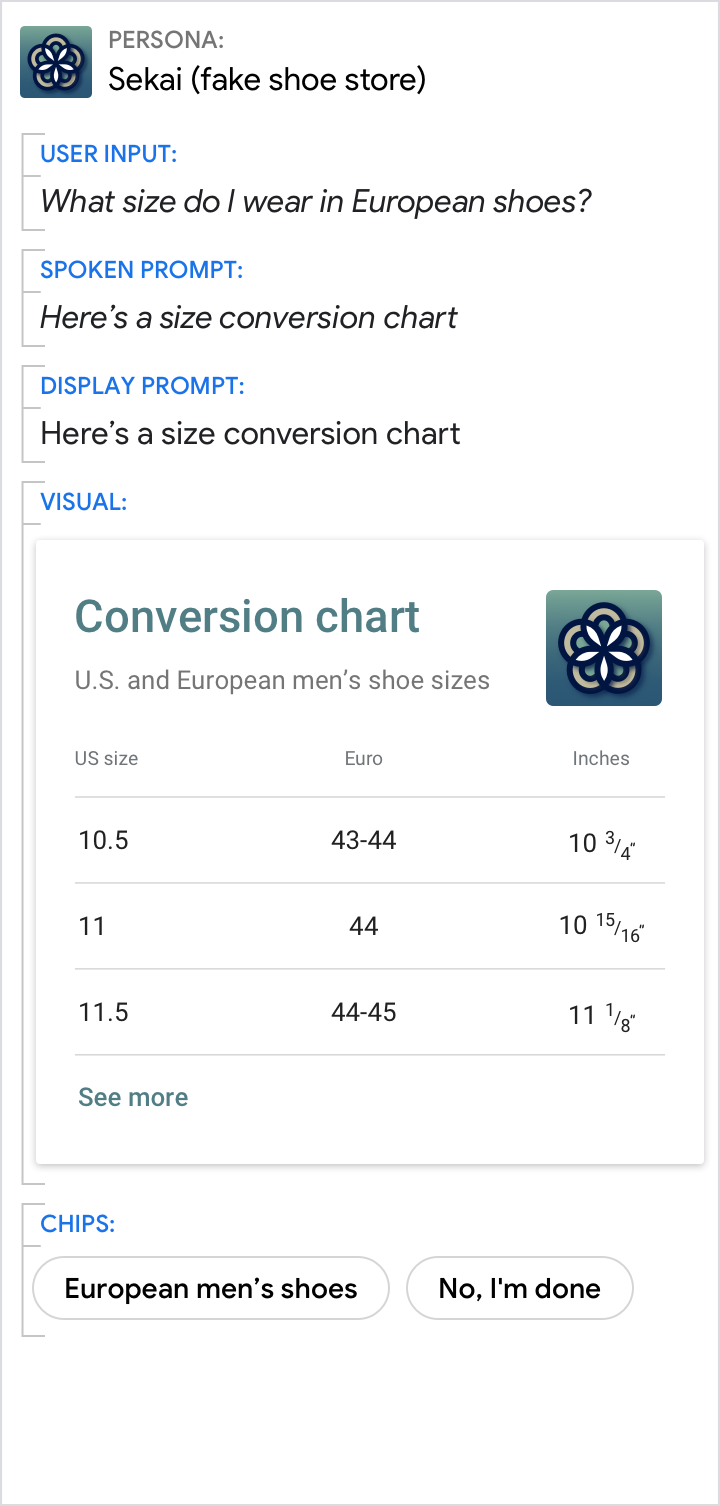
สิ่งที่ไม่ควรทํา
อย่าคาดเดาว่าผู้ใช้เข้าถึงหน้าจอได้ทันที ข้อความแจ้งควรให้คําตอบโดยตรงสําหรับคําถามของผู้ใช้เสมอ นอกจากนี้ ถ้าไม่มีข้อความแจ้ง ระบบแสดงข้อความที่นี่ไม่สําเร็จเพื่อกระตุ้นการโต้ตอบ