Zestaw interfejsu Places obsługuje różne ustawienia i niestandardowe właściwości CSS, które umożliwiają konfigurowanie elementów wyświetlania. Skorzystaj z tej tabeli referencyjnej właściwości CSS, aby dowiedzieć się, jak można zastosować te właściwości w zestawie UI Kit.
Za pomocą narzędzia do dostosowywania możesz zobaczyć, jak różne zestawy właściwości wpłyną na wygląd elementu Szczegóły miejsca, i uzyskać dostęp do kodu w HTML/CSS, Kotlin/XML i Swift.

Interfejs Places UI Kit oferuje podejście do wizualnego dostosowywania oparte na systemie projektowania, które jest w przybliżeniu oparte na Material Design (z pewnymi modyfikacjami specyficznymi dla Map Google). Więcej informacji znajdziesz w sekcjach Kolor i Typografia w dokumentacji interfejsu Material Design. Domyślnie styl jest zgodny z językiem wizualnym Map Google.
Właściwości CSS
| Właściwość | Details Compact Element | Element szczegółów | Wykorzystanie |
|---|---|---|---|
| Kolor (system) | |||
--gmp-mat-color-surface |
✔ | ✔ | Tło kontenera i okna |
--gmp-mat-color-on-surface |
✔ | ✔ | Nagłówki, zawartość okna |
--gmp-mat-color-on-surface-variant |
✔ | ✔ | Informacje o miejscu |
--gmp-mat-color-primary |
✔ | ✔ | Linki, wskaźnik ładowania, ikony przeglądu |
--gmp-mat-color-disabled-surface |
✔ | Niepełna ocena w gwiazdkach | |
--gmp-mat-color-positive |
✔ | ✔ | Etykieta „Otwarte” |
--gmp-mat-color-positive-container |
✔ | Dostępna ładowarka EV | |
--gmp-mat-color-on-positive-container |
✔ | Treści związane z odznaką dostępnej ładowarki EV | |
--gmp-mat-color-negative |
✔ | ✔ | Etykieta „Zamknięte” |
--gmp-mat-color-info |
✔ | ✔ | Ikona wejścia dostępnego dla osób z niepełnosprawnością |
--gmp-mat-color-secondary-container |
✔ | ✔ | Tło przycisku |
--gmp-mat-color-on-secondary-container |
✔ | ✔ | Tekst i ikona przycisku |
--gmp-mat-color-neutral-container |
✔ | ✔ | Sprawdzanie plakietki daty, wczytywanie kształtów zastępczych |
--gmp-mat-color-on-neutral-container |
✔ | ✔ | Data opinii, błąd wczytywania |
--gmp-mat-color-outline-decorative |
✔ | ✔ | Obramowanie kontenera |
| Typografia (system) | |||
--gmp-mat-font-family |
✔ | ✔ | Podstawowa rodzina czcionek dla całej typografii |
--gmp-mat-font-display-small |
✔ | Nazwa miejsca | |
--gmp-mat-font-headline-medium |
✔ | ✔ | Nagłówki okien |
--gmp-mat-font-title-small |
✔ | Nazwa miejsca | |
--gmp-mat-font-body-medium |
✔ | Informacje o miejscu, zawartość okna | |
--gmp-mat-font-body-small |
✔ | Informacje o miejscu | |
--gmp-mat-font-label-large |
✔ | ✔ | Treść przycisku |
--gmp-mat-font-label-medium |
✔ | Treść plakietki | |
| Kontener (komponent) | |||
border (na :host) |
✔ | ✔ | Kontener |
border-radius (na :host) |
✔ | ✔ | Kontener |
Domyślny schemat kolorów
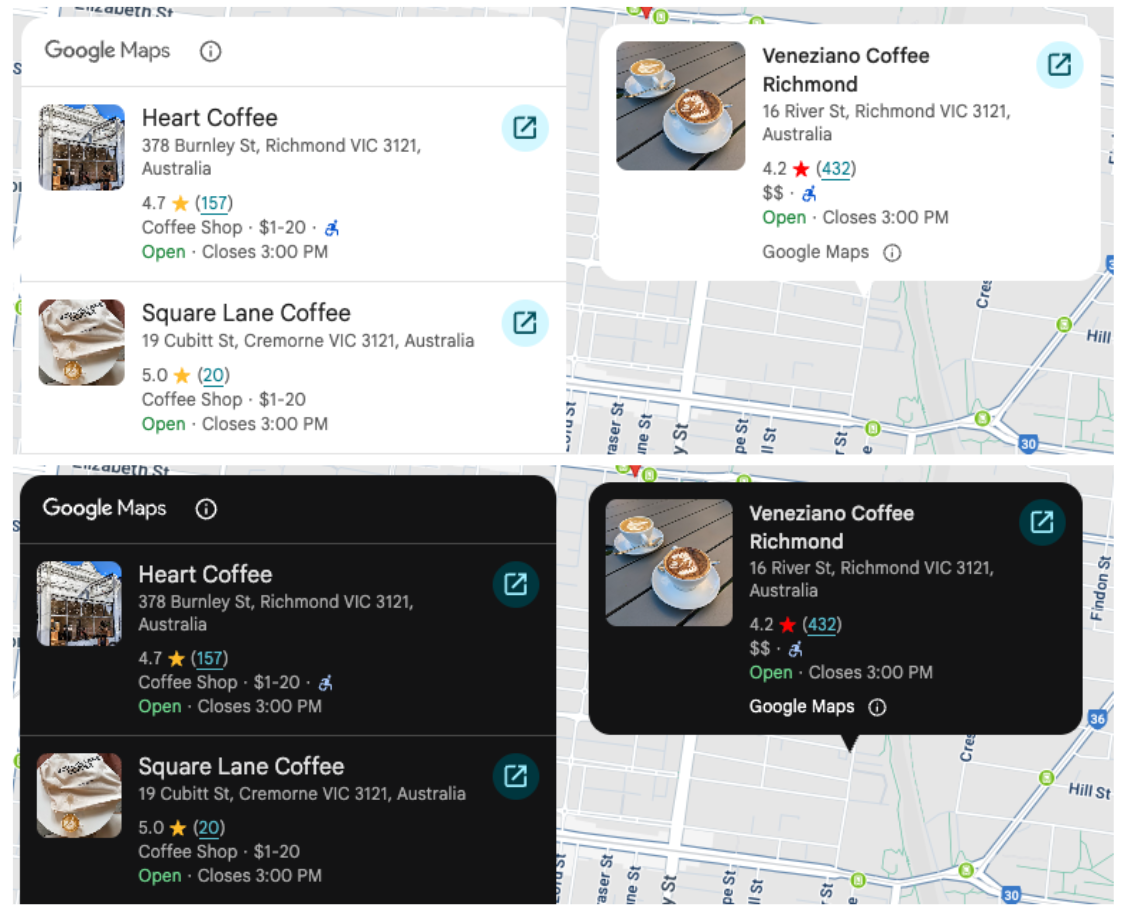
Domyślnie komponenty pakietu Places UI Kit automatycznie dostosowują się do preferowanego schematu kolorów użytkownika, wykrywając, czy przeglądarka lub system jest ustawiony w trybie jasnym czy ciemnym. Wygląd komponentu automatycznie dostosuje się do preferencji użytkownika.

Stosując własne style niestandardowe, przetestuj zmiany w trybie jasnym i ciemnym, aby uniknąć niespójności wizualnych. Jeśli aplikacja używa jednego, stałego motywu, automatyczne przełączanie motywów może pogorszyć wygodę użytkowników. Na przykład komponent z ciemnym motywem może pojawić się w aplikacji z jasnym motywem. Aby temu zapobiec, możesz wymusić renderowanie komponentu w określonym motywie, ustawiając w CSS wartość color-scheme.
Atrybucja marki w Mapach Google
| Właściwość | Details Compact Element | Element szczegółów | Wykorzystanie |
|---|---|---|---|
| (czarny | biały | szary) | ✔ | ✔ | atrybucja marki Map Google, przycisk ujawniania informacji o Mapach Google; |
Warunki korzystania z Map Google wymagają używania jednego z 3 kolorów marki w przypadku atrybucji Map Google. Atrybucja musi być widoczna i dostępna po wprowadzeniu zmian w dostosowaniu. Więcej informacji znajdziesz w wymaganiach dotyczących atrybucji.
Oferujemy 3 kolory marki, które można ustawić niezależnie dla motywów jasnych i ciemnych:
- Jasny motyw:
PlaceAttributionElement.lightSchemeColorz atrybutami dla koloru białego, szarego i czarnego. - Ciemny motyw:
PlaceAttributionElement.darkSchemeColorz atrybutami dla koloru białego, szarego i czarnego.
<gmp-place-content-config>
<gmp-place-attribution
light-scheme-color="black"
dark-scheme-color="white"
></gmp-place-attribution>
</gmp-place-content-config>