Das Places UI Kit unterstützt eine Vielzahl von Einstellungen und benutzerdefinierten CSS-Eigenschaften zum Konfigurieren der Anzeigeelemente. In dieser Referenztabelle für CSS-Eigenschaften sehen Sie, wie diese Eigenschaften auf das UI-Kit angewendet werden können.
Mit dem Anpassungstool können Sie sich ansehen, wie sich verschiedene Eigenschaftssätze auf das Aussehen eines Ortsdetail-Elements auswirken, und auf den Code in HTML/CSS, Kotlin/XML und Swift zugreifen.

Das Places UI Kit bietet einen Designsystemansatz für die visuelle Anpassung, der in etwa auf Material Design basiert (mit einigen Google Maps-spezifischen Änderungen). Weitere Informationen finden Sie in den Material Design-Referenzen für Farbe und Typografie. Standardmäßig entspricht der Stil der visuellen Designsprache von Google Maps.
CSS-Properties
| Attribut | Kompaktes Element „Details“ | Details-Element | Nutzung |
|---|---|---|---|
| Farbe (System) | |||
--gmp-mat-color-surface |
✔ | ✔ | Container- und Dialoghintergrund |
--gmp-mat-color-on-surface |
✔ | ✔ | Überschriften, Dialoginhalte |
--gmp-mat-color-on-surface-variant |
✔ | ✔ | Informationen zum Ort |
--gmp-mat-color-primary |
✔ | ✔ | Links, Ladeanzeige, Übersichtssymbole |
--gmp-mat-color-disabled-surface |
✔ | Leere Sternebewertung | |
--gmp-mat-color-positive |
✔ | ✔ | Label „Jetzt geöffnet“ platzieren |
--gmp-mat-color-positive-container |
✔ | Verfügbares Logo für Ladestationen für Elektrofahrzeuge | |
--gmp-mat-color-on-positive-container |
✔ | Verfügbare Inhalte für das Logo „Ladestation für Elektrofahrzeuge“ | |
--gmp-mat-color-negative |
✔ | ✔ | Label „Geschlossen“ für Orte |
--gmp-mat-color-info |
✔ | ✔ | Symbol für barrierefreien Eingang |
--gmp-mat-color-secondary-container |
✔ | ✔ | Schaltflächenhintergrund |
--gmp-mat-color-on-secondary-container |
✔ | ✔ | Schaltflächentext und ‑symbol |
--gmp-mat-color-neutral-container |
✔ | ✔ | Datumsbadge und Platzhalterformen für das Laden |
--gmp-mat-color-on-neutral-container |
✔ | ✔ | Prüfdatum, Ladefehler |
--gmp-mat-color-outline-decorative |
✔ | ✔ | Containerrahmen |
| Typografie (System) | |||
--gmp-mat-font-family |
✔ | ✔ | Basisschriftfamilie für alle Typografie |
--gmp-mat-font-display-small |
✔ | Name | |
--gmp-mat-font-headline-medium |
✔ | ✔ | Dialogüberschriften |
--gmp-mat-font-title-small |
✔ | Name | |
--gmp-mat-font-body-medium |
✔ | Ortsinformationen, Dialoginhalte | |
--gmp-mat-font-body-small |
✔ | Informationen zum Ort | |
--gmp-mat-font-label-large |
✔ | ✔ | Schaltflächeninhalt |
--gmp-mat-font-label-medium |
✔ | Inhalt des Logos | |
| Container (Komponente) | |||
border (auf :host) |
✔ | ✔ | Container |
border-radius (auf :host) |
✔ | ✔ | Container |
Standardfarbschema
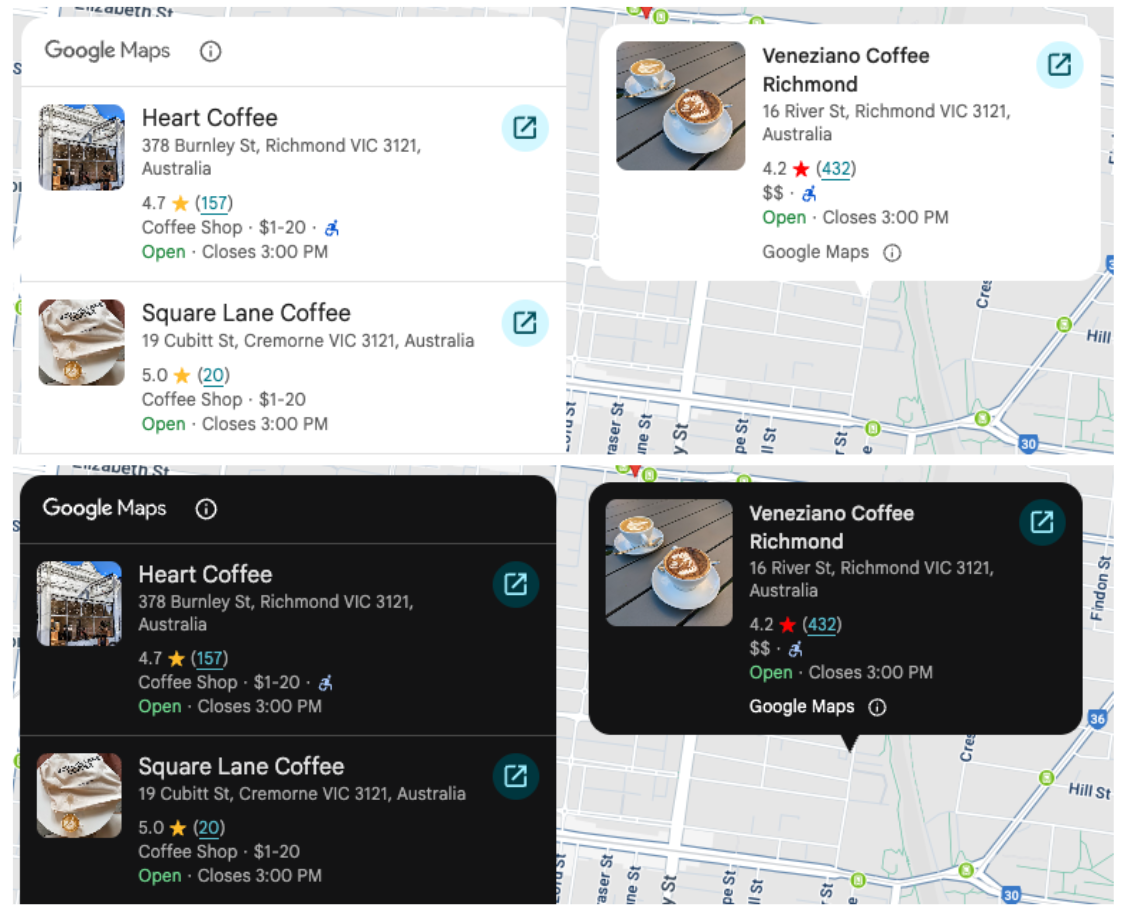
Standardmäßig passen sich die Komponenten des Places UI Kit automatisch an das bevorzugte Farbschema des Nutzers an. Dabei wird erkannt, ob der Browser oder das System des Nutzers auf den hellen oder den dunklen Modus eingestellt ist. Das Erscheinungsbild der Komponente wird automatisch an die Einstellungen des Nutzers angepasst.

Wenn Sie eigene benutzerdefinierte Stile anwenden, sollten Sie Ihre Änderungen sowohl im hellen als auch im dunklen Modus testen, um visuelle Inkonsistenzen zu vermeiden. Wenn Ihre Anwendung ein einzelnes, festes Design verwendet, kann die automatische Designumschaltung zu einer schlechten Nutzererfahrung führen. Beispiel: Eine Komponente mit dunklem Design wird in Ihrer App mit hellem Design angezeigt. Um dies zu verhindern, können Sie erzwingen, dass die Komponente immer in einem bestimmten Design gerendert wird, indem Sie color-scheme in CSS festlegen.
Markenattribute in Google Maps
| Attribut | Kompaktes Element „Details“ | Details-Element | Nutzung |
|---|---|---|---|
| (Schwarz | Weiß | Grau) | ✔ | ✔ | Markenattribute in Google Maps, Offenlegungsschaltfläche in Google Maps |
Gemäß den Nutzungsbedingungen von Google Maps müssen Sie für die Quellenangabe von Google Maps eine von drei Markenfarben verwenden. Diese Quellenangabe muss sichtbar und zugänglich sein, wenn Änderungen an der Anpassung vorgenommen wurden. Weitere Informationen
Wir bieten drei Markenfarben an, die unabhängig für helle und dunkle Designs festgelegt werden können:
- Helles Design:
PlaceAttributionElement.lightSchemeColormit Attributen für Weiß, Grau und Schwarz. - Dunkles Design:
PlaceAttributionElement.darkSchemeColormit Attributen für Weiß, Grau und Schwarz.
<gmp-place-content-config>
<gmp-place-attribution
light-scheme-color="black"
dark-scheme-color="white"
></gmp-place-attribution>
</gmp-place-content-config>