Places UI Kit 支援多種設定和自訂 CSS 屬性,可設定顯示元素。請參閱這份 CSS 屬性參考資料表,瞭解如何將這些屬性套用至 UI Kit。
使用自訂工具,預覽不同屬性組合對地點詳細資料元素外觀的影響,並以 HTML/CSS、Kotlin/XML 和 Swift 存取程式碼。

Places UI Kit 採用設計系統方法,以 Material Design 為基礎進行視覺自訂 (並進行一些 Google 地圖專屬修改)。請參閱 Material Design 的顏色和字體排版參考資料。樣式預設會採用 Google 地圖的視覺設計語言。
CSS 屬性
預設色彩配置
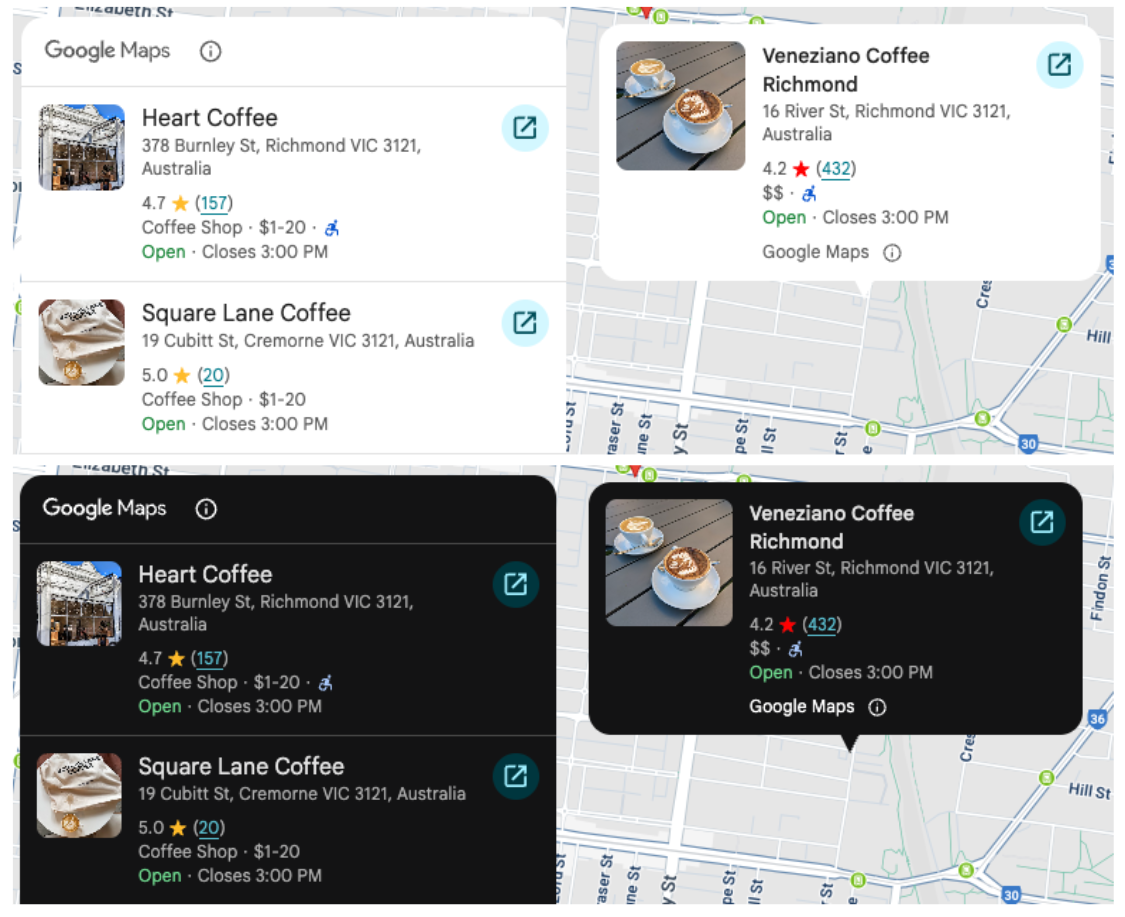
根據預設,Places UI Kit 元件會自動配合使用者偏好的色彩配置,偵測使用者是否將瀏覽器或系統設為淺色或深色模式。元件的外觀會自動調整,以符合使用者的偏好設定。

套用自訂樣式時,請務必在淺色和深色模式下測試變更,以免出現視覺不一致的情況。如果應用程式使用單一固定主題,自動切換主題可能會導致使用者體驗不佳。舉例來說,深色主題的元件可能會出現在淺色主題的應用程式中。如要避免這種情況,請在 CSS 中設定 color-scheme,強制元件一律以特定主題算繪。
Google 地圖品牌出處
| 屬性 | 詳細資料精簡元素 | 詳細資料元素 | 用量 |
|---|---|---|---|
| (black | white | gray) | ✔ | ✔ | Google 地圖品牌出處資訊、 Google 地圖揭露按鈕 |
根據 Google 地圖服務條款,您必須使用三種品牌顏色之一,標示 Google 地圖出處。 進行自訂變更後,必須顯示並提供存取此出處資訊的管道。 詳情請參閱註明出處規定。
我們提供三種品牌顏色供您選擇,且淺色和深色主題可分別設定:
- 淺色主題:
PlaceAttributionElement.lightSchemeColor,具有白色、灰色和黑色的屬性。 - 深色主題:
PlaceAttributionElement.darkSchemeColor,具有白色、灰色和黑色的屬性。
<gmp-place-content-config>
<gmp-place-attribution
light-scheme-color="black"
dark-scheme-color="white"
></gmp-place-attribution>
</gmp-place-content-config>