Places UI Kit hỗ trợ nhiều chế độ cài đặt và thuộc tính CSS tuỳ chỉnh để định cấu hình các phần tử hiển thị. Sử dụng bảng tham chiếu thuộc tính CSS này để xem cách áp dụng các thuộc tính này cho UI Kit.
Sử dụng Công cụ tuỳ chỉnh để hình dung cách các nhóm thuộc tính khác nhau sẽ ảnh hưởng đến giao diện của một phần tử Chi tiết về địa điểm và truy cập vào mã bằng HTML/CSS, Kotlin/XML và Swift.

Places UI Kit cung cấp một phương pháp tiếp cận hệ thống thiết kế để tuỳ chỉnh hình ảnh dựa trên Material Design (với một số điểm sửa đổi dành riêng cho Google Maps). Hãy xem thông tin tham khảo của Material Design về Màu sắc và Kiểu chữ. Theo mặc định, kiểu này tuân thủ ngôn ngữ thiết kế trực quan của Google Maps.
Thuộc tính CSS
| Thuộc tính | Phần tử thu gọn chi tiết | Phần tử chi tiết | Cách sử dụng |
|---|---|---|---|
| Màu sắc (hệ thống) | |||
--gmp-mat-color-surface |
✔ | ✔ | Nền vùng chứa và hộp thoại |
--gmp-mat-color-on-surface |
✔ | ✔ | Tiêu đề, nội dung hộp thoại |
--gmp-mat-color-on-surface-variant |
✔ | ✔ | Thông tin về địa điểm |
--gmp-mat-color-primary |
✔ | ✔ | Đường liên kết, chỉ báo tải, biểu tượng tổng quan |
--gmp-mat-color-disabled-surface |
✔ | Điểm xếp hạng theo sao chưa được điền | |
--gmp-mat-color-positive |
✔ | ✔ | Gắn nhãn "Mở cửa" cho địa điểm |
--gmp-mat-color-positive-container |
✔ | Huy hiệu bộ sạc xe điện | |
--gmp-mat-color-on-positive-container |
✔ | Nội dung huy hiệu bộ sạc xe điện hiện có | |
--gmp-mat-color-negative |
✔ | ✔ | Địa điểm hiện được gắn nhãn "Đã đóng cửa" |
--gmp-mat-color-info |
✔ | ✔ | Biểu tượng lối vào có hỗ trợ xe lăn |
--gmp-mat-color-secondary-container |
✔ | ✔ | Nền của nút |
--gmp-mat-color-on-secondary-container |
✔ | ✔ | Văn bản và biểu tượng của nút |
--gmp-mat-color-neutral-container |
✔ | ✔ | Xem huy hiệu ngày, các hình dạng giữ chỗ khi tải |
--gmp-mat-color-on-neutral-container |
✔ | ✔ | Ngày đánh giá, lỗi tải |
--gmp-mat-color-outline-decorative |
✔ | ✔ | Đường viền vùng chứa |
| Kiểu chữ (hệ thống) | |||
--gmp-mat-font-family |
✔ | ✔ | Bộ phông chữ cơ bản cho tất cả kiểu chữ |
--gmp-mat-font-display-small |
✔ | Tên địa điểm | |
--gmp-mat-font-headline-medium |
✔ | ✔ | Tiêu đề hộp thoại |
--gmp-mat-font-title-small |
✔ | Tên địa điểm | |
--gmp-mat-font-body-medium |
✔ | Thông tin về địa điểm, nội dung hộp thoại | |
--gmp-mat-font-body-small |
✔ | Thông tin về địa điểm | |
--gmp-mat-font-label-large |
✔ | ✔ | Nội dung nút |
--gmp-mat-font-label-medium |
✔ | Nội dung huy hiệu | |
| Vùng chứa (thành phần) | |||
border (trên :host) |
✔ | ✔ | Vùng chứa |
border-radius (trên :host) |
✔ | ✔ | Vùng chứa |
Bảng phối màu mặc định
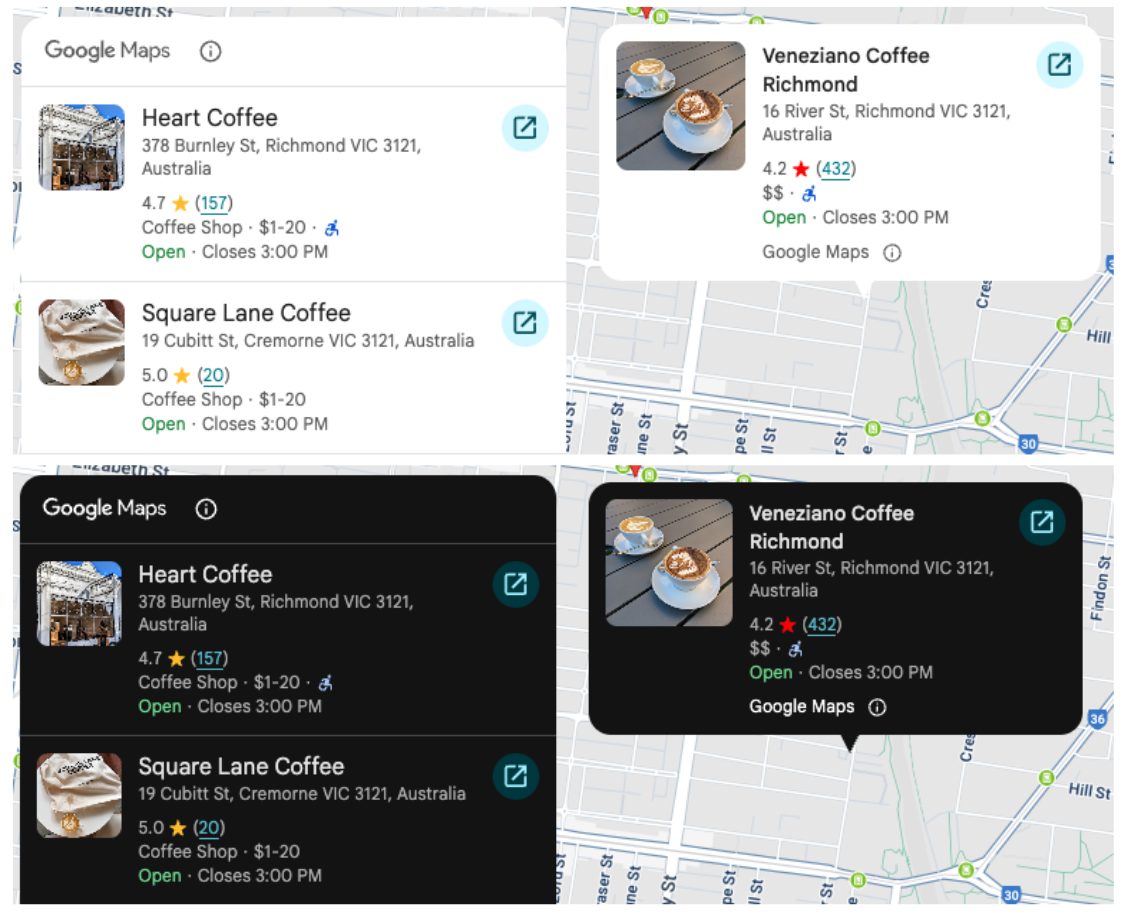
Theo mặc định, các thành phần trong Places UI Kit sẽ tự động điều chỉnh theo bảng phối màu mà người dùng ưu tiên, phát hiện xem người dùng đã đặt trình duyệt hoặc hệ thống của họ ở chế độ sáng hay tối. Giao diện của thành phần sẽ tự động điều chỉnh để phù hợp với lựa chọn ưu tiên của người dùng.

Khi áp dụng kiểu tuỳ chỉnh của riêng bạn, hãy nhớ kiểm thử các thay đổi ở cả chế độ sáng và tối để tránh sự không nhất quán về hình ảnh. Nếu ứng dụng của bạn sử dụng một giao diện cố định duy nhất, thì tính năng chuyển đổi giao diện tự động có thể dẫn đến trải nghiệm người dùng kém. Ví dụ: một thành phần có giao diện tối có thể xuất hiện trong ứng dụng có giao diện sáng. Để ngăn chặn điều này, bạn có thể buộc thành phần luôn hiển thị trong một giao diện cụ thể bằng cách đặt color-scheme trong CSS.
Hoạt động phân bổ thương hiệu trên Google Maps
| Thuộc tính | Phần tử thu gọn chi tiết | Phần tử chi tiết | Cách sử dụng |
|---|---|---|---|
| (đen | trắng | xám) | ✔ | ✔ | Thông tin ghi nhận quyền sở hữu thương hiệu trên Google Maps, nút công bố trên Google Maps |
Điều khoản dịch vụ của Google Maps yêu cầu bạn sử dụng một trong ba màu thương hiệu cho thông tin ghi nhận quyền sở hữu của Google Maps. Thông tin ghi nhận quyền tác giả này phải xuất hiện và có thể truy cập được khi bạn đã thực hiện các thay đổi về chế độ tuỳ chỉnh. Hãy xem Yêu cầu về việc ghi công để biết thêm thông tin.
Chúng tôi cung cấp 3 lựa chọn màu thương hiệu mà bạn có thể đặt độc lập cho giao diện sáng và tối:
- Giao diện sáng:
PlaceAttributionElement.lightSchemeColorcó các thuộc tính cho màu trắng, xám và đen. - Giao diện tối:
PlaceAttributionElement.darkSchemeColorcó các thuộc tính cho màu trắng, xám và đen.
<gmp-place-content-config>
<gmp-place-attribution
light-scheme-color="black"
dark-scheme-color="white"
></gmp-place-attribution>
</gmp-place-content-config>