O kit de interface do Places é compatível com várias configurações e propriedades CSS personalizadas para configurar os elementos de exibição. Use esta tabela de referência de propriedades CSS para saber como elas podem ser aplicadas ao UI Kit.
Use a ferramenta de personalização para visualizar como diferentes conjuntos de propriedades afetam a aparência de um elemento de detalhes de lugar e acessar o código em HTML/CSS, Kotlin/XML e Swift.

O kit de interface do Places oferece uma abordagem de sistema de design para personalização visual baseada aproximadamente no Material Design (com algumas modificações específicas do Google Maps). Consulte a referência do Material Design para Cor e Tipografia. Por padrão, o estilo segue a linguagem de design visual do Google Maps.
Propriedades do CSS
| Propriedade | Elemento compacto de detalhes | Elemento de detalhes | Uso |
|---|---|---|---|
| Cor (sistema) | |||
--gmp-mat-color-surface |
✔ | ✔ | Segundo plano do contêiner e da caixa de diálogo |
--gmp-mat-color-on-surface |
✔ | ✔ | Títulos, conteúdo da caixa de diálogo |
--gmp-mat-color-on-surface-variant |
✔ | ✔ | Informações sobre o lugar |
--gmp-mat-color-primary |
✔ | ✔ | Links, indicador de carregamento, ícones de visão geral |
--gmp-mat-color-disabled-surface |
✔ | Classificação por estrelas não preenchida | |
--gmp-mat-color-positive |
✔ | ✔ | Colocar o marcador "Aberto agora" |
--gmp-mat-color-positive-container |
✔ | Selo de carregador de VE disponível | |
--gmp-mat-color-on-positive-container |
✔ | Conteúdo disponível do selo de carregador de VE | |
--gmp-mat-color-negative |
✔ | ✔ | O rótulo "Fechado" agora é "Fechado permanentemente" |
--gmp-mat-color-info |
✔ | ✔ | Ícone de entrada acessível |
--gmp-mat-color-secondary-container |
✔ | ✔ | Plano de fundo do botão |
--gmp-mat-color-on-secondary-container |
✔ | ✔ | Texto e ícone do botão |
--gmp-mat-color-neutral-container |
✔ | ✔ | Revisar o selo de data, carregar formas de marcador de posição |
--gmp-mat-color-on-neutral-container |
✔ | ✔ | Data da avaliação, erro ao carregar |
--gmp-mat-color-outline-decorative |
✔ | ✔ | Borda do contêiner |
| Tipografia (sistema) | |||
--gmp-mat-font-family |
✔ | ✔ | Família de fontes base para toda a tipografia |
--gmp-mat-font-display-small |
✔ | Nome do lugar | |
--gmp-mat-font-headline-medium |
✔ | ✔ | Títulos de caixa de diálogo |
--gmp-mat-font-title-small |
✔ | Nome do lugar | |
--gmp-mat-font-body-medium |
✔ | Informações do lugar, conteúdo da caixa de diálogo | |
--gmp-mat-font-body-small |
✔ | Informações sobre o lugar | |
--gmp-mat-font-label-large |
✔ | ✔ | Conteúdo do botão |
--gmp-mat-font-label-medium |
✔ | Conteúdo do selo | |
| Contêiner (componente) | |||
border (em :host) |
✔ | ✔ | Contêiner |
border-radius (em :host) |
✔ | ✔ | Contêiner |
Esquema de cores padrão
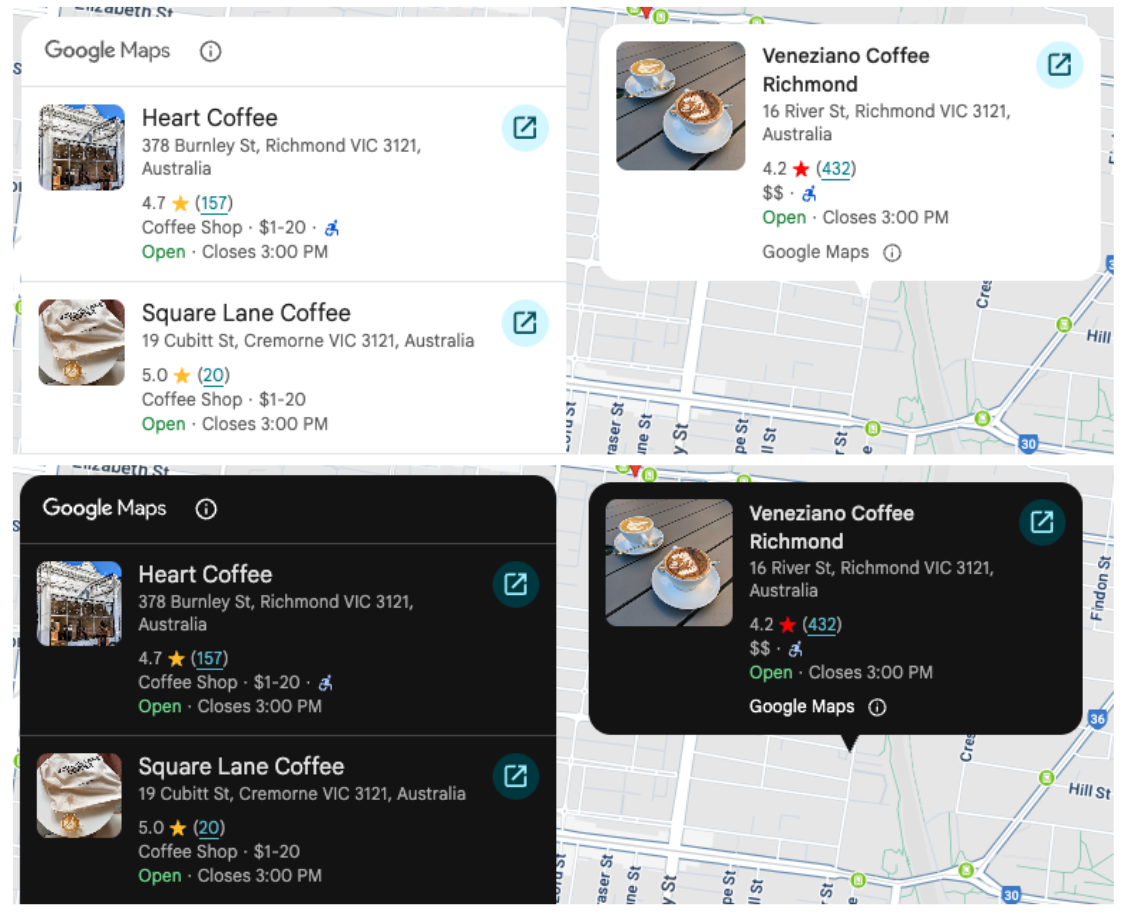
Por padrão, os componentes do kit de interface do Places se adaptam automaticamente ao esquema de cores preferido do usuário, detectando se o navegador ou o sistema está definido como modo claro ou escuro. A aparência do componente se ajusta automaticamente para corresponder à preferência do usuário.

Ao aplicar seus próprios estilos personalizados, teste as mudanças nos modos claro e escuro para evitar inconsistências visuais. Se o aplicativo usar um tema único e fixo, a
troca automática de temas pode resultar em uma experiência ruim para o usuário. Por exemplo, um componente com tema escuro pode aparecer no seu app com tema claro. Para evitar isso, force o componente a sempre renderizar em um tema específico definindo color-scheme em CSS.
Atribuição de marca do Google Maps
| Propriedade | Elemento compacto de detalhes | Elemento de detalhes | Uso |
|---|---|---|---|
| (preto | branco | cinza) | ✔ | ✔ | Atribuição de marca do Google Maps, botão de divulgação do Google Maps |
Os Termos de Serviço do Google Maps exigem que você use uma das três cores da marca para a atribuição do Google Maps. Essa atribuição precisa estar visível e acessível quando as mudanças de personalização forem feitas. Consulte os requisitos de atribuição para mais informações.
Oferecemos três opções de cores da marca que podem ser definidas de forma independente para temas claros e escuros:
- Tema claro:
PlaceAttributionElement.lightSchemeColorcom atributos para branco, cinza e preto. - Tema escuro:
PlaceAttributionElement.darkSchemeColorcom atributos para branco, cinza e preto.
<gmp-place-content-config>
<gmp-place-attribution
light-scheme-color="black"
dark-scheme-color="white"
></gmp-place-attribution>
</gmp-place-content-config>