Places UI Kit supporta una serie di impostazioni e proprietà CSS personalizzate per configurare gli elementi di visualizzazione. Utilizza questa tabella di riferimento delle proprietà CSS per vedere come queste proprietà possono essere applicate al UI Kit.
Utilizza lo strumento di personalizzazione per visualizzare in che modo diversi set di proprietà influiranno sull'aspetto di un elemento Dettagli del luogo e accedere al codice in HTML/CSS, Kotlin/XML e Swift.

Places UI Kit offre un approccio di sistema di progettazione alla personalizzazione visiva basato approssimativamente su Material Design (con alcune modifiche specifiche di Google Maps). Consulta il riferimento di Material Design per Colori e Tipografia. Per impostazione predefinita, lo stile rispetta il linguaggio di progettazione visiva di Google Maps.
Proprietà CSS
| Proprietà | Elemento compatto Dettagli | Elemento Dettagli | Utilizzo |
|---|---|---|---|
| Colore (sistema) | |||
--gmp-mat-color-surface |
✔ | ✔ | Sfondo del contenitore e della finestra di dialogo |
--gmp-mat-color-on-surface |
✔ | ✔ | Titoli, contenuti della finestra di dialogo |
--gmp-mat-color-on-surface-variant |
✔ | ✔ | Informazioni sul luogo |
--gmp-mat-color-primary |
✔ | ✔ | Link, indicatore di caricamento, icone di panoramica |
--gmp-mat-color-disabled-surface |
✔ | Valutazione a stelle vuota | |
--gmp-mat-color-positive |
✔ | ✔ | Posiziona l'etichetta "Aperto ora" |
--gmp-mat-color-positive-container |
✔ | Badge Stazione di ricarica EV disponibile | |
--gmp-mat-color-on-positive-container |
✔ | Contenuti del badge per caricabatterie EV disponibili | |
--gmp-mat-color-negative |
✔ | ✔ | Etichetta "Chiuso" ora |
--gmp-mat-color-info |
✔ | ✔ | Icona Ingresso accessibile |
--gmp-mat-color-secondary-container |
✔ | ✔ | Sfondo pulsante |
--gmp-mat-color-on-secondary-container |
✔ | ✔ | Testo e icona del pulsante |
--gmp-mat-color-neutral-container |
✔ | ✔ | Esamina il badge della data e le forme segnaposto di caricamento |
--gmp-mat-color-on-neutral-container |
✔ | ✔ | Data della recensione, errore di caricamento |
--gmp-mat-color-outline-decorative |
✔ | ✔ | Bordo del contenitore |
| Tipografia (sistema) | |||
--gmp-mat-font-family |
✔ | ✔ | Famiglia di caratteri di base per tutta la tipografia |
--gmp-mat-font-display-small |
✔ | Nome del luogo | |
--gmp-mat-font-headline-medium |
✔ | ✔ | Intestazioni delle finestre di dialogo |
--gmp-mat-font-title-small |
✔ | Nome del luogo | |
--gmp-mat-font-body-medium |
✔ | Informazioni sul luogo, contenuti della finestra di dialogo | |
--gmp-mat-font-body-small |
✔ | Informazioni sul luogo | |
--gmp-mat-font-label-large |
✔ | ✔ | Contenuto del pulsante |
--gmp-mat-font-label-medium |
✔ | Contenuti del badge | |
| Container (componente) | |||
border (su :host) |
✔ | ✔ | Container |
border-radius (su :host) |
✔ | ✔ | Container |
Combinazione di colori predefinita
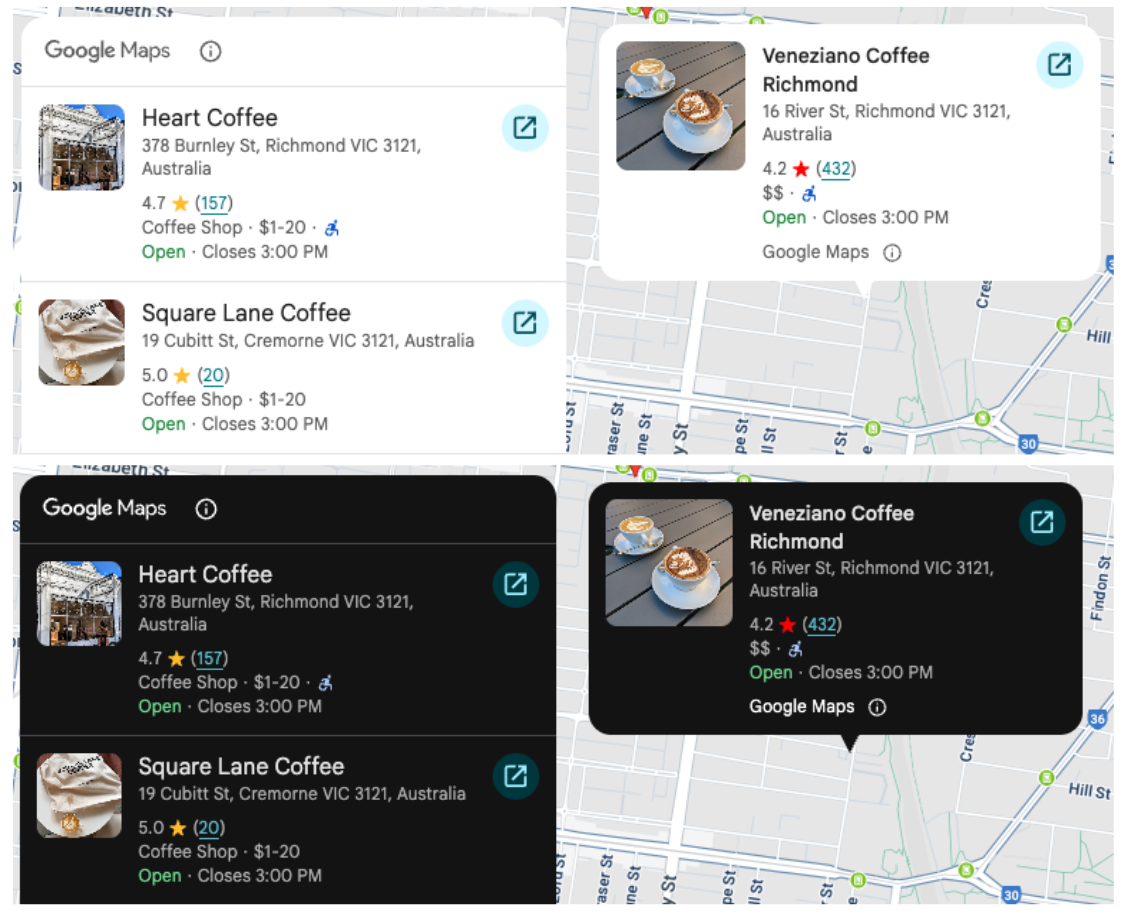
Per impostazione predefinita, i componenti di Places UI Kit si adattano automaticamente alla combinazione di colori preferita dell'utente, rilevando se il browser o il sistema è impostato sulla modalità chiara o scura. L'aspetto del componente si adatterà automaticamente alle preferenze dell'utente.

Quando applichi i tuoi stili personalizzati, assicurati di testare le modifiche sia in modalità Chiaro che in modalità Scura per evitare incongruenze visive. Se la tua applicazione utilizza un tema fisso singolo, il
cambio automatico del tema può comportare un'esperienza utente scadente. Ad esempio, un componente con tema scuro potrebbe essere visualizzato nell'app con tema chiaro. Per evitare questo problema, puoi forzare il rendering del componente sempre in un tema specifico impostando color-scheme in CSS.
Attribuzione del brand Google Maps
| Proprietà | Elemento compatto Dettagli | Elemento Dettagli | Utilizzo |
|---|---|---|---|
| (nero | bianco | grigio) | ✔ | ✔ | Attribuzione del brand Google Maps, pulsante di divulgazione di Google Maps |
I Termini di servizio di Google Maps richiedono l'utilizzo di uno dei tre colori del brand per l'attribuzione di Google Maps. Questa attribuzione deve essere visibile e accessibile quando sono state apportate modifiche alla personalizzazione. Per saperne di più, consulta i requisiti di attribuzione.
Offriamo una scelta di tre colori del brand che possono essere impostati in modo indipendente per i temi chiaro e scuro:
- Tema chiaro:
PlaceAttributionElement.lightSchemeColorcon attributi per bianco, grigio e nero. - Tema scuro:
PlaceAttributionElement.darkSchemeColorcon attributi per bianco, grigio e nero.
<gmp-place-content-config>
<gmp-place-attribution
light-scheme-color="black"
dark-scheme-color="white"
></gmp-place-attribution>
</gmp-place-content-config>