ערכת ה-UI של Places תומכת במגוון הגדרות ומאפייני CSS מותאמים אישית להגדרת רכיבי התצוגה. אפשר להשתמש בטבלת ההפניה של מאפייני CSS כדי לראות איך אפשר להחיל את המאפיינים האלה על ערכת ה-UI.
אפשר להשתמש בכלי ההתאמה האישית כדי לראות איך קבוצות שונות של מאפיינים ישפיעו על המראה של רכיב 'פרטי מקום', ולגשת לקוד ב-HTML/CSS, ב-Kotlin/XML וב-Swift.

ערכת ה-UI של Places מציעה גישה של מערכת עיצוב להתאמה אישית חזותית שמבוססת בערך על Material Design (עם כמה שינויים ספציפיים למפות Google). אפשר לעיין בהפניה של Material Design בנושא צבע וטיפוגרפיה. כברירת מחדל, הסגנון תואם לשפת העיצוב החזותי של מפות Google.
מאפייני CSS
| נכס | רכיב קומפקטי של פרטים | רכיב הפרטים | שימוש |
|---|---|---|---|
| צבע (מערכת) | |||
--gmp-mat-color-surface |
✔ | ✔ | רקע של מאגר ותיבת דו-שיח |
--gmp-mat-color-on-surface |
✔ | ✔ | כותרות, תוכן תיבת דו-שיח |
--gmp-mat-color-on-surface-variant |
✔ | ✔ | מידע על מקום |
--gmp-mat-color-primary |
✔ | ✔ | קישורים, אינדיקטור טעינה, סמלי סקירה כללית |
--gmp-mat-color-disabled-surface |
✔ | דירוג כוכבים לא מלא | |
--gmp-mat-color-positive |
✔ | ✔ | התווית 'פתוח' במקום |
--gmp-mat-color-positive-container |
✔ | תג עמדת טעינה לרכב חשמלי (EV) | |
--gmp-mat-color-on-positive-container |
✔ | תוכן התג הזמין של עמדת טעינה לרכב חשמלי | |
--gmp-mat-color-negative |
✔ | ✔ | התווית 'סגור' נוספה למקום |
--gmp-mat-color-info |
✔ | ✔ | סמל של כניסה נגישה |
--gmp-mat-color-secondary-container |
✔ | ✔ | רקע כפתור |
--gmp-mat-color-on-secondary-container |
✔ | ✔ | טקסט וסמל של כפתור |
--gmp-mat-color-neutral-container |
✔ | ✔ | בדיקת תג התאריך, צורות placeholder של טעינה |
--gmp-mat-color-on-neutral-container |
✔ | ✔ | תאריך הביקורת, שגיאה בטעינה |
--gmp-mat-color-outline-decorative |
✔ | ✔ | גבול המאגר |
| טיפוגרפיה (מערכת) | |||
--gmp-mat-font-family |
✔ | ✔ | משפחת גופנים בסיסית לכל הטיפוגרפיה |
--gmp-mat-font-display-small |
✔ | שם המקום | |
--gmp-mat-font-headline-medium |
✔ | ✔ | כותרות של תיבות דו-שיח |
--gmp-mat-font-title-small |
✔ | שם המקום | |
--gmp-mat-font-body-medium |
✔ | פרטי המקום, תוכן תיבת הדו-שיח | |
--gmp-mat-font-body-small |
✔ | מידע על מקום | |
--gmp-mat-font-label-large |
✔ | ✔ | תוכן הכפתור |
--gmp-mat-font-label-medium |
✔ | תוכן התגים | |
| מאגר (רכיב) | |||
border (ב- :host) |
✔ | ✔ | מאגר |
border-radius (ב- :host) |
✔ | ✔ | מאגר |
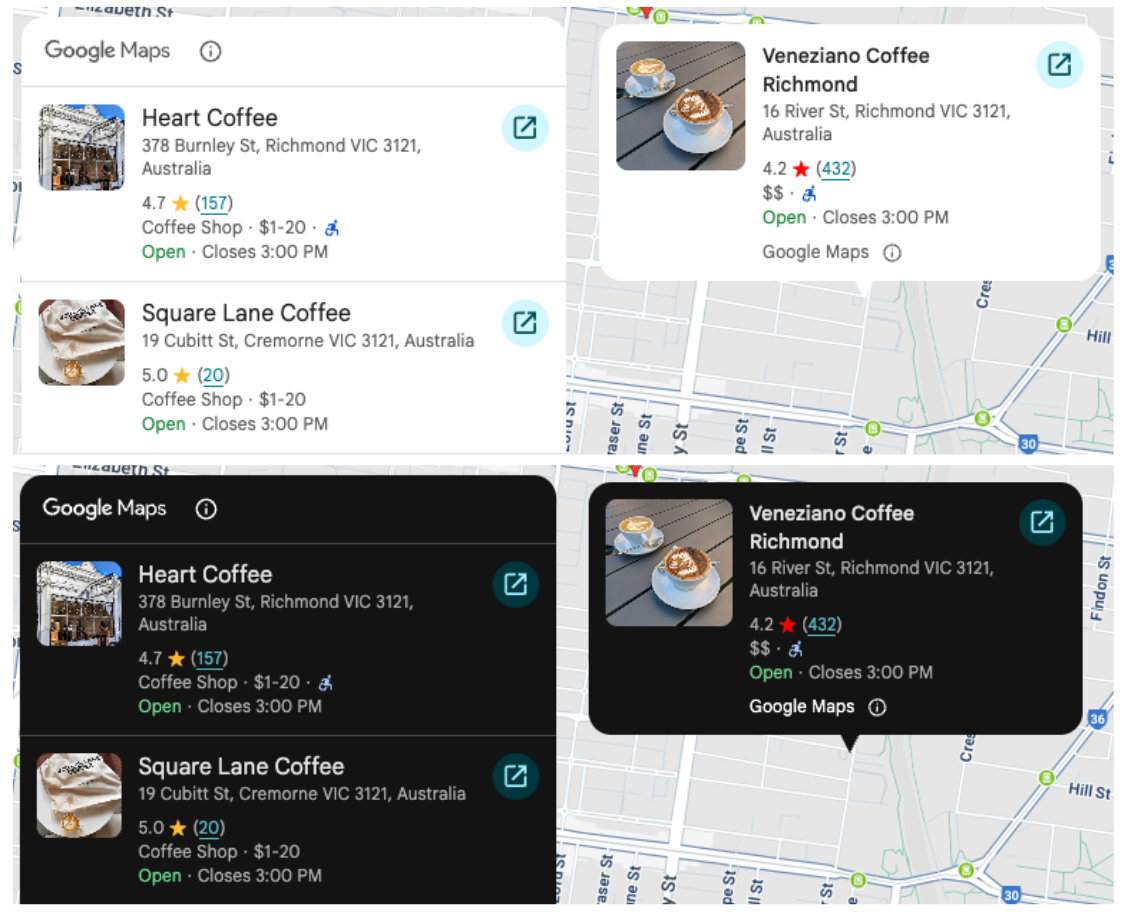
ערכת הצבעים שמוגדרת כברירת מחדל
כברירת מחדל, רכיבי Places UI Kit מותאמים אוטומטית לסכמת הצבעים המועדפת על המשתמש, ומזהים אם הדפדפן או המערכת של המשתמש מוגדרים למצב בהיר או למצב כהה. העיצוב של רכיב ה- will ישתנה אוטומטית בהתאם להעדפות של המשתמש.

כשמחילים סגנונות מותאמים אישית, חשוב לבדוק את השינויים במצב בהיר ובמצב כהה כדי למנוע חוסר עקביות ויזואלית. אם האפליקציה שלכם משתמשת בעיצוב קבוע אחד, המעבר האוטומטי בין העיצובים עלול לפגוע בחוויית המשתמש. לדוגמה, יכול להיות שרכיב עם עיצוב כהה יופיע באפליקציה עם עיצוב בהיר. כדי למנוע את זה, אפשר להגדיר את color-scheme ב-CSS כדי שהרכיב תמיד יעבור עיבוד בעיצוב ספציפי.
שיוך מותג במפות Google
| נכס | רכיב קומפקטי של פרטים | רכיב הפרטים | שימוש |
|---|---|---|---|
| (שחור | לבן | אפור) | ✔ | ✔ | שיוך מותג במפות Google, לחצן הגילוי הנאות במפות Google |
התנאים וההגבלות של מפות Google מחייבים שימוש באחד משלושת צבעי המותג לייחוס של מפות Google. השיוך הזה צריך להיות גלוי ונגיש כשמבצעים שינויים בהתאמה האישית. מידע נוסף זמין במאמר בנושא דרישות השיוך.
אנחנו מציעים מבחר של שלושה צבעי מותג שאפשר להגדיר אותם בנפרד לעיצובים בהירים וכהים:
- עיצוב בהיר:
PlaceAttributionElement.lightSchemeColorעם מאפיינים של לבן, אפור ושחור. - עיצוב כהה:
PlaceAttributionElement.darkSchemeColorעם מאפיינים של לבן, אפור ושחור.
<gmp-place-content-config>
<gmp-place-attribution
light-scheme-color="black"
dark-scheme-color="white"
></gmp-place-attribution>
</gmp-place-content-config>