Набор элементов пользовательского интерфейса Places UI Kit поддерживает множество настроек и пользовательских свойств CSS для конфигурации отображаемых элементов. Используйте эту справочную таблицу свойств CSS , чтобы узнать, как эти свойства можно применять к набору элементов пользовательского интерфейса.
Используйте инструмент «Настройка» , чтобы визуализировать, как различные наборы свойств повлияют на внешний вид элемента «Подробная информация о местах», и получите доступ к коду на HTML/CSS, Kotlin/XML и Swift.

Набор инструментов Places UI Kit предлагает системный подход к визуальной настройке, основанный на Material Design (с некоторыми особенностями, характерными для Google Maps). См. справочник Material Design по вопросам цвета и типографики . По умолчанию стиль соответствует визуальному языку дизайна Google Maps.
Свойства CSS
| Свойство | Детали Компактный элемент | Элемент деталей | Использование |
|---|---|---|---|
| Цвет (система) | |||
--gmp-mat-color-surface | ✔ | ✔ | Фон контейнера и диалогового окна |
--gmp-mat-color-on-surface | ✔ | ✔ | Заголовки, содержимое диалогов |
--gmp-mat-color-on-surface-variant | ✔ | ✔ | Информация о месте |
--gmp-mat-color-primary | ✔ | ✔ | Ссылки, индикатор загрузки, значки обзора |
--gmp-mat-color-disabled-surface | ✔ | Незаполненный рейтинг звезд | |
--gmp-mat-color-positive | ✔ | ✔ | Разместите надпись «Открыто сейчас». |
--gmp-mat-color-positive-container | ✔ | Доступен значок зарядного устройства для электромобилей | |
--gmp-mat-color-on-positive-container | ✔ | Доступное содержимое значка зарядного устройства для электромобилей | |
--gmp-mat-color-negative | ✔ | ✔ | Теперь разместите надпись «Закрыто». |
--gmp-mat-color-info | ✔ | ✔ | Значок доступного входа |
--gmp-mat-color-secondary-container | ✔ | ✔ | Фон кнопки |
--gmp-mat-color-on-secondary-container | ✔ | ✔ | Текст кнопки и значок |
--gmp-mat-color-neutral-container | ✔ | ✔ | Значок даты проверки, фигуры-заполнители для загрузки |
--gmp-mat-color-on-neutral-container | ✔ | ✔ | Дата проверки, ошибка загрузки |
--gmp-mat-color-outline-decorative | ✔ | ✔ | Граница контейнера |
| Типография (система) | |||
--gmp-mat-font-family | ✔ | ✔ | Базовое семейство шрифтов для всех типографских элементов. |
--gmp-mat-font-display-small | ✔ | Название места | |
--gmp-mat-font-headline-medium | ✔ | ✔ | Заголовки диалога |
--gmp-mat-font-title-small | ✔ | Название места | |
--gmp-mat-font-body-medium | ✔ | Разместите информацию, содержание диалога. | |
--gmp-mat-font-body-small | ✔ | Информация о месте | |
--gmp-mat-font-label-large | ✔ | ✔ | Содержимое кнопки |
--gmp-mat-font-label-medium | ✔ | Содержимое значка | |
| Контейнер (компонент) | |||
border (на :host) | ✔ | ✔ | Контейнер |
border-radius (on :host) | ✔ | ✔ | Контейнер |
Цветовая схема по умолчанию
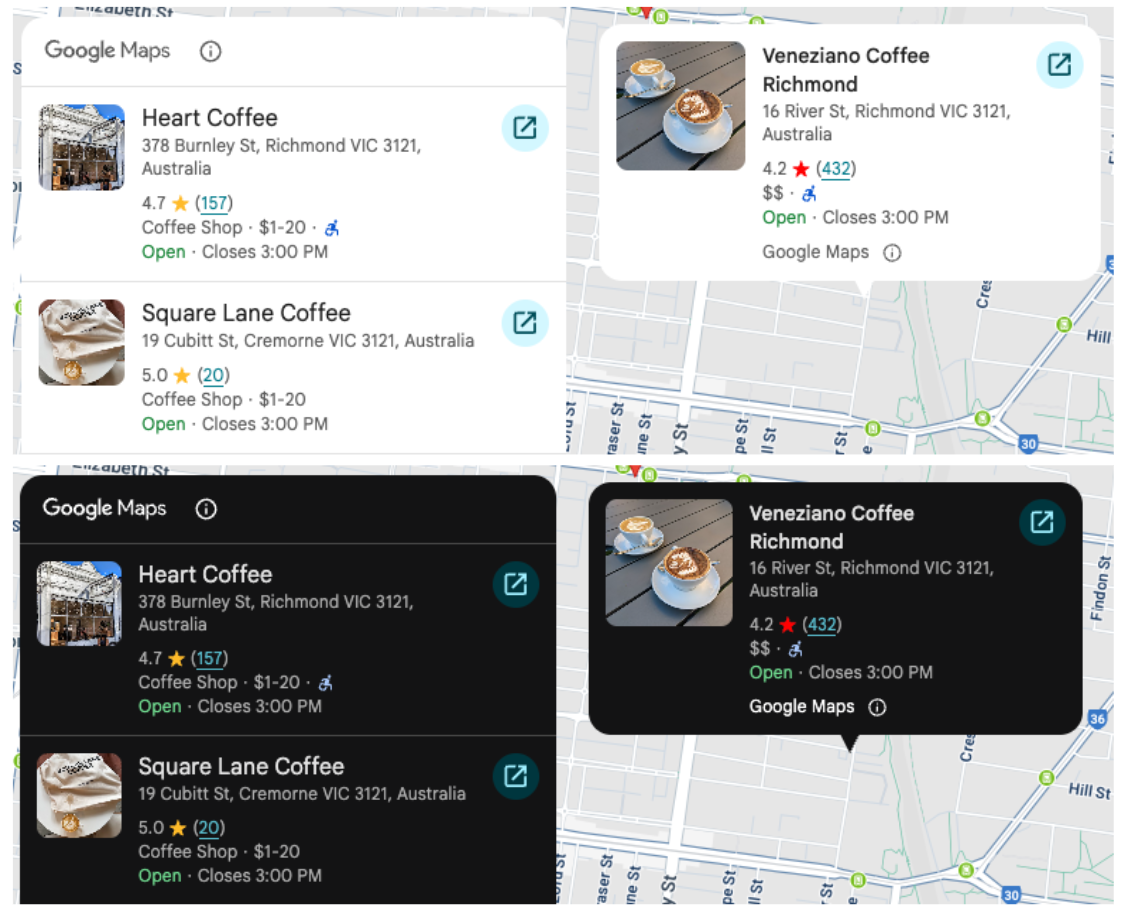
По умолчанию компоненты Places UI Kit автоматически адаптируются к предпочтительной цветовой схеме пользователя, определяя, установлен ли в браузере или системе светлый или темный режим. Внешний вид компонента автоматически подстраивается под предпочтения пользователя.

При применении собственных пользовательских стилей обязательно протестируйте изменения как в светлом, так и в темном режимах, чтобы избежать визуальных несоответствий. Если ваше приложение использует одну фиксированную тему, автоматическое переключение тем может привести к ухудшению пользовательского опыта. Например, компонент в темной теме может отображаться в приложении со светлой темой. Чтобы предотвратить это, вы можете принудительно настроить компонент так, чтобы он всегда отображался в определенной теме, задав color-scheme в CSS.
Атрибуция бренда Google Maps
| Свойство | Детали Компактный элемент | Элемент деталей | Использование |
|---|---|---|---|
| (чёрный | белый | серый) | ✔ | ✔ | Атрибуция бренда Google Maps, Кнопка раскрытия информации Google Maps |
В соответствии с условиями использования Google Maps, для указания авторства необходимо использовать один из трех фирменных цветов. Это указание должно быть видимым и доступным после внесения изменений в настройки. Дополнительную информацию см. в разделе « Требования к указанию авторства» .
Мы предлагаем на выбор три фирменных цвета, которые можно независимо установить для светлой и темной тем:
- Светлая тема:
PlaceAttributionElement.lightSchemeColorс атрибутами для белого, серого и черного цветов. - Темная тема:
PlaceAttributionElement.darkSchemeColorс атрибутами для белого, серого и черного цветов.
<gmp-place-content-config>
<gmp-place-attribution
light-scheme-color="black"
dark-scheme-color="white"
></gmp-place-attribution>
</gmp-place-content-config>
