Places UI Kit は、表示要素を構成するためのさまざまな設定とカスタム CSS プロパティをサポートしています。この CSS プロパティのリファレンス テーブルを使用して、これらのプロパティを UI キットに適用する方法を確認してください。
カスタマイズ ツールを使用すると、さまざまなプロパティ セットがプレイスの詳細要素の外観にどのように影響するかを視覚化し、HTML/CSS、Kotlin/XML、Swift のコードにアクセスできます。

Places UI キットは、マテリアル デザイン(Google マップ固有の変更あり)にほぼ基づいた、視覚的なカスタマイズに対するデザイン システム アプローチを提供します。マテリアル デザインの色とタイポグラフィのリファレンスをご覧ください。デフォルトでは、スタイルは Google マップのビジュアル デザイン言語に準拠しています。
CSS プロパティ
デフォルトの配色
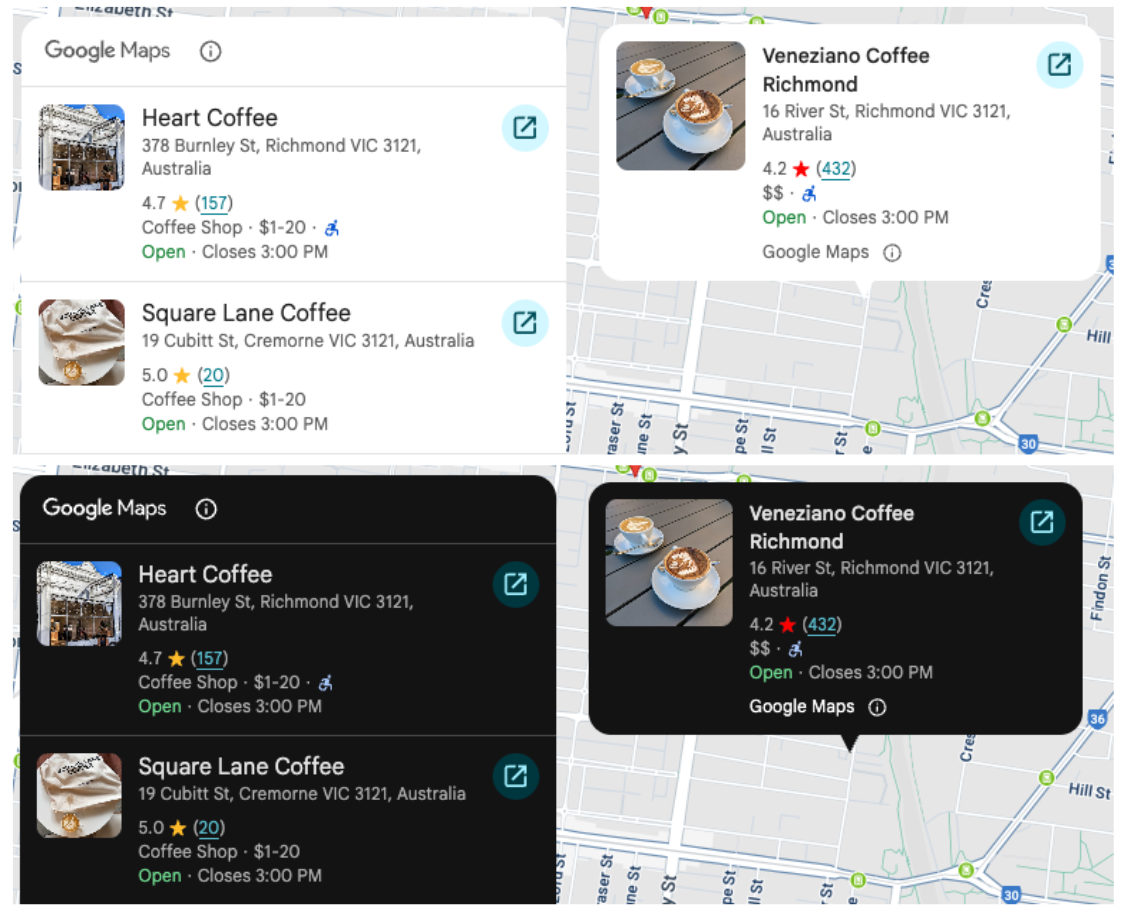
デフォルトでは、Places UI Kit コンポーネントはユーザーの優先する配色に自動的に適応し、ユーザーのブラウザまたはシステムがライトモードとダークモードのどちらに設定されているかを検出します。コンポーネントの外観は、ユーザーの設定に合わせて自動的に調整されます。

独自のカスタム スタイルを適用する場合は、変更をライトモードとダークモードの両方でテストして、視覚的な不整合を防ぐようにしてください。アプリで単一の固定テーマを使用している場合、テーマが自動的に切り替わるとユーザー エクスペリエンスが低下する可能性があります。たとえば、ライトテーマのアプリにダークテーマのコンポーネントが表示されることがあります。これを防ぐには、CSS で color-scheme を設定して、コンポーネントが常に特定のテーマでレンダリングされるように強制できます。
Google マップのブランドの帰属表示
| プロパティ | Details Compact 要素 | Details 要素 | 用途 |
|---|---|---|---|
| (黒 | 白 | グレー) | ✔ | ✔ | Google マップのブランド帰属表示、 Google マップの開示ボタン |
Google マップの利用規約では、Google マップの帰属表示に 3 つのブランドカラーのうちの 1 つを使用することが求められています。カスタマイズの変更が行われた場合、この帰属情報は表示され、アクセス可能である必要があります。詳しくは、帰属表示の要件をご覧ください。
ライトテーマとダークテーマで個別に設定できる 3 つのブランドカラーから選択できます。
- ライトテーマ: 白、グレー、黒の属性を持つ
PlaceAttributionElement.lightSchemeColor。 - ダークモード: 白、グレー、黒の属性を持つ
PlaceAttributionElement.darkSchemeColor。
<gmp-place-content-config>
<gmp-place-attribution
light-scheme-color="black"
dark-scheme-color="white"
></gmp-place-attribution>
</gmp-place-content-config>
