تتيح حزمة Places UI Kit مجموعة متنوعة من الإعدادات وخصائص CSS المخصّصة لضبط عناصر العرض. استخدِم جدول المرجع الخاص بخصائص CSS هذا لمعرفة كيفية تطبيق هذه الخصائص على UI Kit.
استخدِم أداة التخصيص لتصوُّر كيف ستؤثّر المجموعات المختلفة من السمات في مظهر عنصر "تفاصيل الأماكن" والوصول إلى الرمز في HTML/CSS وKotlin/XML وSwift.

تقدّم حزمة أدوات واجهة المستخدم الخاصة بـ "أماكن" أسلوبًا لنظام التصميم يتيح تخصيص العناصر المرئية استنادًا إلى التصميم المتعدد الأبعاد (مع بعض التعديلات الخاصة بـ "خرائط Google"). يمكنك الاطّلاع على مرجع Material Design الخاص بالألوان وأسلوب الخط. يتوافق النمط تلقائيًا مع لغة التصميم المرئي في "خرائط Google".
خصائص CSS
| الموقع | Details Compact Element | عنصر التفاصيل | الاستخدام |
|---|---|---|---|
| اللون (النظام) | |||
--gmp-mat-color-surface |
✔ | ✔ | خلفية الحاوية ومربّع الحوار |
--gmp-mat-color-on-surface |
✔ | ✔ | العناوين ومحتوى مربّعات الحوار |
--gmp-mat-color-on-surface-variant |
✔ | ✔ | معلومات عن المكان |
--gmp-mat-color-primary |
✔ | ✔ | الروابط ومؤشر التحميل ورموز النظرة العامة |
--gmp-mat-color-disabled-surface |
✔ | تقييم بالنجوم غير مكتمل | |
--gmp-mat-color-positive |
✔ | ✔ | تصنيف "مفتوح" الآن للمكان |
--gmp-mat-color-positive-container |
✔ | شارة محطة شحن المركبات الكهربائية المتاحة | |
--gmp-mat-color-on-positive-container |
✔ | محتوى شارة محطة شحن المركبات الكهربائية المتوفّرة | |
--gmp-mat-color-negative |
✔ | ✔ | تمت إضافة التصنيف "مغلق" إلى المكان |
--gmp-mat-color-info |
✔ | ✔ | رمز المدخل المناسب للكراسي المتحركة |
--gmp-mat-color-secondary-container |
✔ | ✔ | خلفية الزر |
--gmp-mat-color-on-secondary-container |
✔ | ✔ | نص الزر ورمزه |
--gmp-mat-color-neutral-container |
✔ | ✔ | مراجعة شارة التاريخ وأشكال العناصر النائبة التي يتم تحميلها |
--gmp-mat-color-on-neutral-container |
✔ | ✔ | تاريخ المراجعة، حدث خطأ أثناء التحميل |
--gmp-mat-color-outline-decorative |
✔ | ✔ | حد الحاوية |
| الكتابة (النظام) | |||
--gmp-mat-font-family |
✔ | ✔ | مجموعة الخطوط الأساسية لجميع أساليب الطباعة |
--gmp-mat-font-display-small |
✔ | اسم المكان | |
--gmp-mat-font-headline-medium |
✔ | ✔ | عناوين مربّعات الحوار |
--gmp-mat-font-title-small |
✔ | اسم المكان | |
--gmp-mat-font-body-medium |
✔ | محتوى مربّع الحوار الخاص بمعلومات المكان | |
--gmp-mat-font-body-small |
✔ | معلومات عن المكان | |
--gmp-mat-font-label-large |
✔ | ✔ | محتوى الزر |
--gmp-mat-font-label-medium |
✔ | محتوى الشارة | |
| الحاوية (المكوّن) | |||
border (على :host) |
✔ | ✔ | الحاوية |
border-radius (على :host) |
✔ | ✔ | الحاوية |
نظام الألوان التلقائي
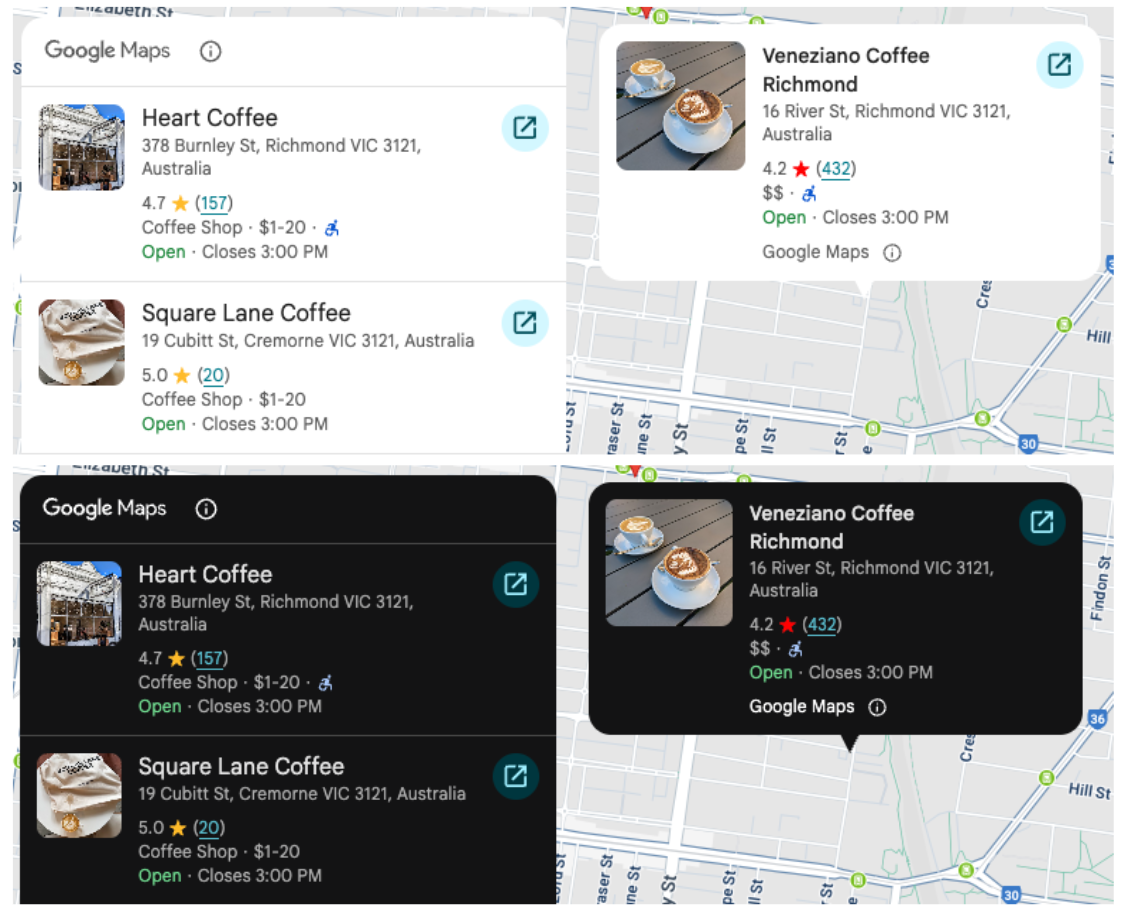
تتكيّف مكوّنات Places UI Kit تلقائيًا مع نظام الألوان المفضّل لدى المستخدم، وتحدّد ما إذا كان المتصفّح أو النظام مضبوطًا على الوضع الفاتح أو الداكن. سيتم تعديل مظهر المكوّن تلقائيًا ليتوافق مع إعدادات المستخدم المفضّلة.

عند تطبيق أنماط مخصّصة، احرص على اختبار التغييرات في الوضعين الفاتح والداكن لتجنُّب حدوث تناقضات مرئية. إذا كان تطبيقك يستخدم مظهرًا واحدًا وثابتًا، قد يؤدي التبديل التلقائي للمظهر إلى تجربة مستخدم سيئة. على سبيل المثال، قد يظهر مكوّن ذو مظهر داكن في تطبيقك ذي المظهر الفاتح. ولمنع حدوث ذلك، يمكنك فرض عرض المكوّن دائمًا بمظهر معيّن من خلال ضبط color-scheme في CSS.
تحديد المصدر في "خرائط Google"
| الموقع | Details Compact Element | عنصر التفاصيل | الاستخدام |
|---|---|---|---|
| (أسود | أبيض | رمادي) | ✔ | ✔ | بيانات تحديد المصدر الخاصة بالعلامة التجارية على "خرائط Google"، زر الإفصاح على "خرائط Google" |
تتطلّب بنود خدمة "خرائط Google" استخدام أحد ألوان العلامة التجارية الثلاثة لتحديد المصدر في "خرائط Google". يجب أن يكون هذا المصدر مرئيًا ويمكن الوصول إليه عند إجراء تغييرات على التخصيص. لمزيد من المعلومات، يُرجى الاطّلاع على متطلبات تحديد المصدر.
نقدّم لك ثلاثة ألوان للعلامة التجارية يمكن ضبطها بشكل مستقل للمظهر الفاتح والمظهر الداكن:
- المظهر الفاتح:
PlaceAttributionElement.lightSchemeColorمع سمات للأبيض والرمادي والأسود - المظهر الداكن:
PlaceAttributionElement.darkSchemeColorمع سمات للأبيض والرمادي والأسود
<gmp-place-content-config>
<gmp-place-attribution
light-scheme-color="black"
dark-scheme-color="white"
></gmp-place-attribution>
</gmp-place-content-config>
