El kit de IU de Places admite una variedad de parámetros de configuración y propiedades de CSS personalizadas para configurar los elementos de visualización. Usa esta tabla de referencia de propiedades de CSS para ver cómo se pueden aplicar estas propiedades al kit de IU.
Usa la herramienta de personalización para visualizar cómo los diferentes conjuntos de propiedades afectarán la apariencia de un elemento de Places Details y acceder al código en HTML/CSS, Kotlin/XML y Swift.

El kit de IU de Places ofrece un enfoque de sistema de diseño para la personalización visual basado aproximadamente en Material Design (con algunas modificaciones específicas de Google Maps). Consulta la referencia de Material Design para Color y Tipografía. De forma predeterminada, el diseño se ajusta al lenguaje de diseño visual de Google Maps.
Propiedades de CSS
| Propiedad | Elemento compacto de detalles | Elemento Details | Uso |
|---|---|---|---|
| Color (sistema) | |||
--gmp-mat-color-surface |
✔ | ✔ | Fondo del contenedor y del diálogo |
--gmp-mat-color-on-surface |
✔ | ✔ | Encabezados y contenido de diálogos |
--gmp-mat-color-on-surface-variant |
✔ | ✔ | Información del lugar |
--gmp-mat-color-primary |
✔ | ✔ | Vínculos, indicador de carga, íconos de descripción general |
--gmp-mat-color-disabled-surface |
✔ | Calificación por estrellas sin completar | |
--gmp-mat-color-positive |
✔ | ✔ | Etiqueta de lugar "Abierto ahora" |
--gmp-mat-color-positive-container |
✔ | Insignia de cargador para VE disponible | |
--gmp-mat-color-on-positive-container |
✔ | Contenido de la insignia de cargador de VE disponible | |
--gmp-mat-color-negative |
✔ | ✔ | Etiqueta de lugar "Cerrado" |
--gmp-mat-color-info |
✔ | ✔ | Ícono de entrada accesible |
--gmp-mat-color-secondary-container |
✔ | ✔ | Fondo del botón |
--gmp-mat-color-on-secondary-container |
✔ | ✔ | Ícono y texto del botón |
--gmp-mat-color-neutral-container |
✔ | ✔ | Insignia de revisión de fecha, carga de formas de marcador de posición |
--gmp-mat-color-on-neutral-container |
✔ | ✔ | Fecha de revisión, error de carga |
--gmp-mat-color-outline-decorative |
✔ | ✔ | Borde del contenedor |
| Tipografía (sistema) | |||
--gmp-mat-font-family |
✔ | ✔ | Familia de fuentes base para toda la tipografía |
--gmp-mat-font-display-small |
✔ | Nombre del lugar | |
--gmp-mat-font-headline-medium |
✔ | ✔ | Encabezados de diálogo |
--gmp-mat-font-title-small |
✔ | Nombre del lugar | |
--gmp-mat-font-body-medium |
✔ | Información del lugar, contenido del diálogo | |
--gmp-mat-font-body-small |
✔ | Información del lugar | |
--gmp-mat-font-label-large |
✔ | ✔ | Contenido del botón |
--gmp-mat-font-label-medium |
✔ | Contenido de la insignia | |
| Contenedor (componente) | |||
border (en :host) |
✔ | ✔ | Contenedor |
border-radius (en :host) |
✔ | ✔ | Contenedor |
Esquema de color predeterminado
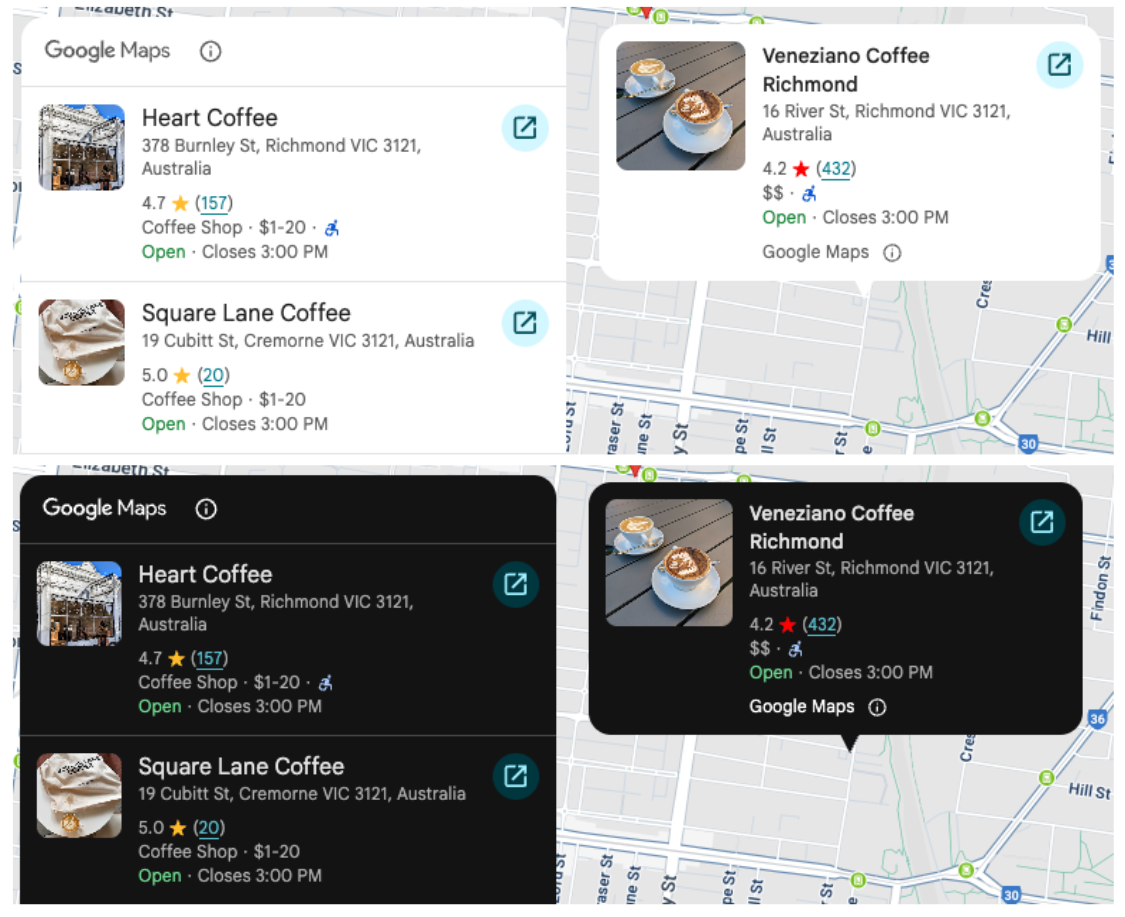
De forma predeterminada, los componentes del kit de IU de Places se adaptan automáticamente al esquema de color preferido del usuario, ya que detectan si el usuario tiene configurado su navegador o sistema en modo claro u oscuro. La apariencia del componente se ajustará automáticamente para que coincida con la preferencia del usuario.

Cuando apliques tus propios diseños personalizados, asegúrate de probar los cambios en los modos claro y oscuro para evitar inconsistencias visuales. Si tu aplicación usa un solo tema fijo, el cambio de tema automático puede generar una mala experiencia del usuario. Por ejemplo, un componente con tema oscuro podría aparecer en tu app con tema claro. Para evitar esto, puedes forzar que el componente siempre se renderice en un tema específico configurando color-scheme en CSS.
Atribución de la marca de Google Maps
| Propiedad | Elemento compacto de detalles | Elemento Details | Uso |
|---|---|---|---|
| (negro | blanco | gris) | ✔ | ✔ | Atribución de la marca de Google Maps, botón de divulgación de Google Maps |
Las Condiciones del Servicio de Google Maps requieren que uses uno de los tres colores de la marca para la atribución de Google Maps. Esta atribución debe ser visible y accesible cuando se realicen cambios de personalización. Consulta los requisitos de atribución para obtener más información.
Ofrecemos tres colores de marca que se pueden configurar de forma independiente para los temas claros y oscuros:
- Tema claro:
PlaceAttributionElement.lightSchemeColorcon atributos para blanco, gris y negro. - Tema oscuro:
PlaceAttributionElement.darkSchemeColorcon atributos para blanco, gris y negro.
<gmp-place-content-config>
<gmp-place-attribution
light-scheme-color="black"
dark-scheme-color="white"
></gmp-place-attribution>
</gmp-place-content-config>