Places UI Kit은 표시 요소를 구성하기 위한 다양한 설정과 맞춤 CSS 속성을 지원합니다. 이 CSS 속성 참조 표를 사용하여 이러한 속성을 UI 키트에 적용하는 방법을 확인하세요.
맞춤설정 도구를 사용하여 다양한 속성 집합이 장소 세부정보 요소의 모양에 미치는 영향을 시각화하고 HTML/CSS, Kotlin/XML, Swift에서 코드에 액세스합니다.

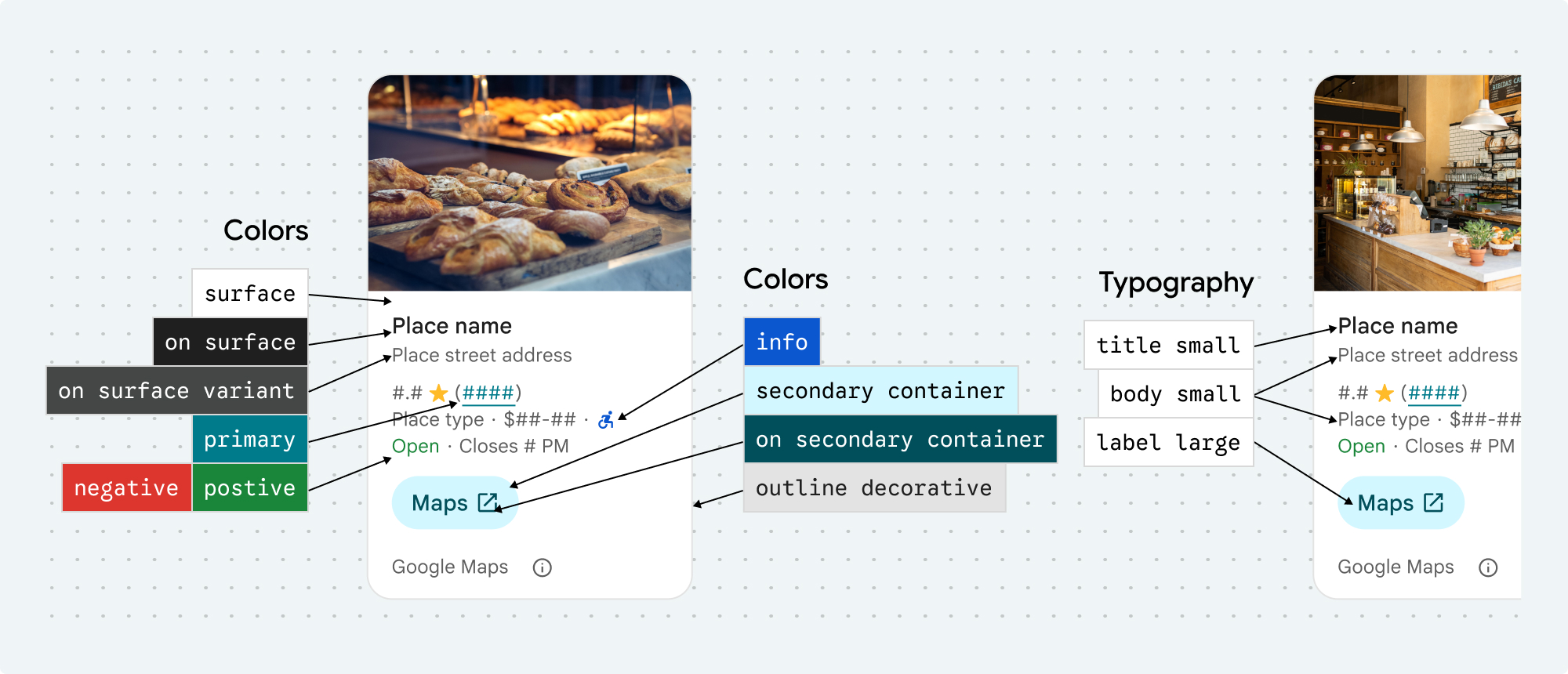
장소 UI 키트는 Material Design을 대략적으로 기반으로 하는 시각적 맞춤설정에 디자인 시스템 접근 방식을 제공합니다 (일부 Google 지도 관련 수정사항 포함). 색상 및 서체에 관한 Material Design 참조를 확인하세요. 기본적으로 스타일은 Google 지도 시각적 디자인 언어를 따릅니다.
CSS 속성
기본 색 구성표
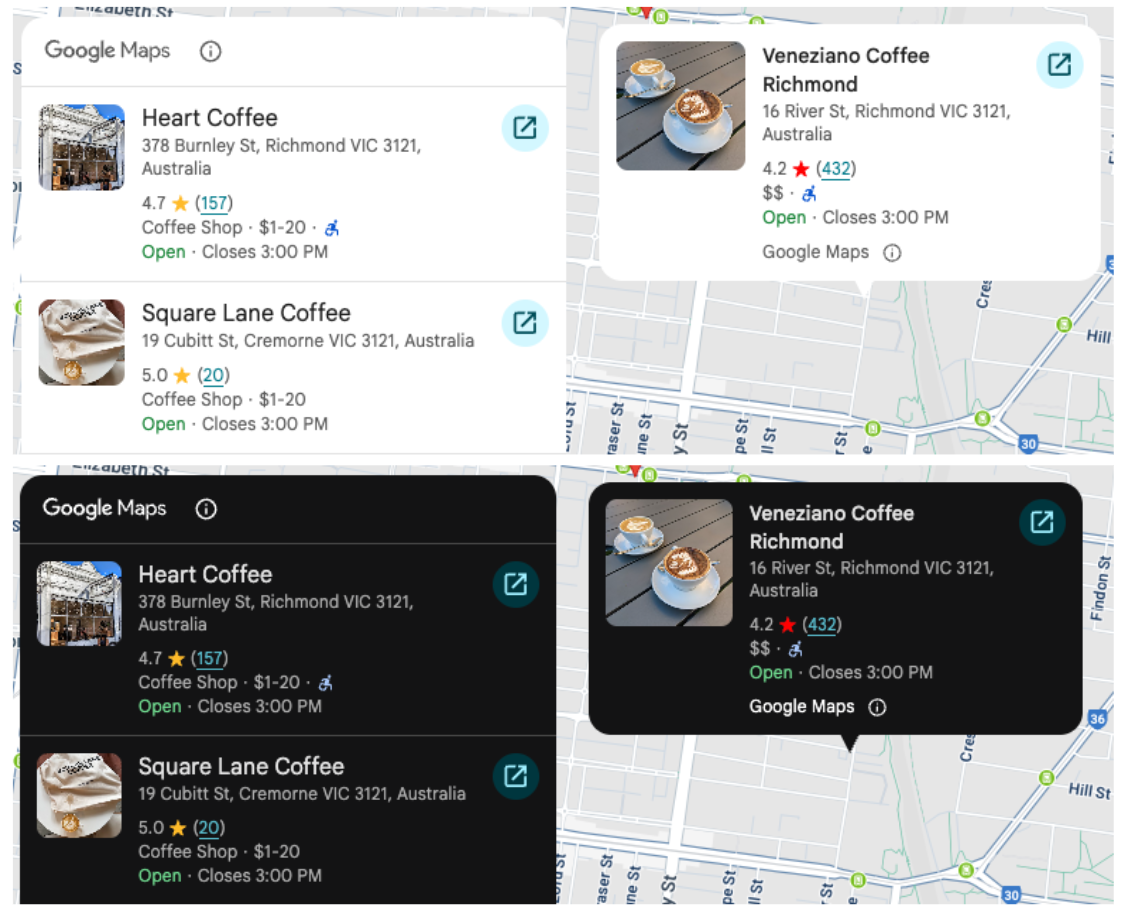
기본적으로 Places UI Kit 구성요소는 사용자가 선호하는 색 구성표에 자동으로 적응하여 사용자가 브라우저나 시스템을 밝은 모드 또는 어두운 모드로 설정했는지 감지합니다. 구성요소의 모양은 사용자의 환경설정에 맞게 자동으로 조정됩니다.

맞춤 스타일을 적용할 때는 시각적 불일치를 방지하기 위해 밝은 모드와 어두운 모드에서 모두 변경사항을 테스트해야 합니다. 애플리케이션에서 단일 고정 테마를 사용하는 경우 자동 테마 전환으로 인해 사용자 환경이 좋지 않을 수 있습니다. 예를 들어 어두운 테마 구성요소가 밝은 테마 앱에 표시될 수 있습니다. 이를 방지하려면 CSS에서 color-scheme를 설정하여 구성요소가 항상 특정 테마로 렌더링되도록 강제하면 됩니다.
Google 지도 브랜드 저작자 표시
| 속성 | 세부정보 컴팩트 요소 | 세부정보 요소 | 사용 |
|---|---|---|---|
| (블랙 | 화이트 | 그레이) | ✔ | ✔ | Google 지도 브랜드 저작자 표시, Google 지도 공개 버튼 |
Google 지도 서비스 약관에 따라 Google 지도 저작자 표시에는 세 가지 브랜드 색상 중 하나를 사용해야 합니다. 맞춤설정 변경사항이 적용된 경우 이 출처가 표시되고 액세스할 수 있어야 합니다. 자세한 내용은 저작자 표시 요구사항을 참고하세요.
밝은 테마와 어두운 테마에 독립적으로 설정할 수 있는 세 가지 브랜드 색상을 제공합니다.
- 밝은 테마: 흰색, 회색, 검은색 속성이 있는
PlaceAttributionElement.lightSchemeColor - 어두운 테마: 흰색, 회색, 검은색 속성이 있는
PlaceAttributionElement.darkSchemeColor
<gmp-place-content-config>
<gmp-place-attribution
light-scheme-color="black"
dark-scheme-color="white"
></gmp-place-attribution>
</gmp-place-content-config>